【vue】移动端H5+腾讯地图,实现地图选取坐标点获取位置信息 |
您所在的位置:网站首页 › 腾讯地图如何做地图标注 › 【vue】移动端H5+腾讯地图,实现地图选取坐标点获取位置信息 |
【vue】移动端H5+腾讯地图,实现地图选取坐标点获取位置信息
|
H5:地图选取坐标点获取位置信息
前言准备工作代码片段注意事项
前言
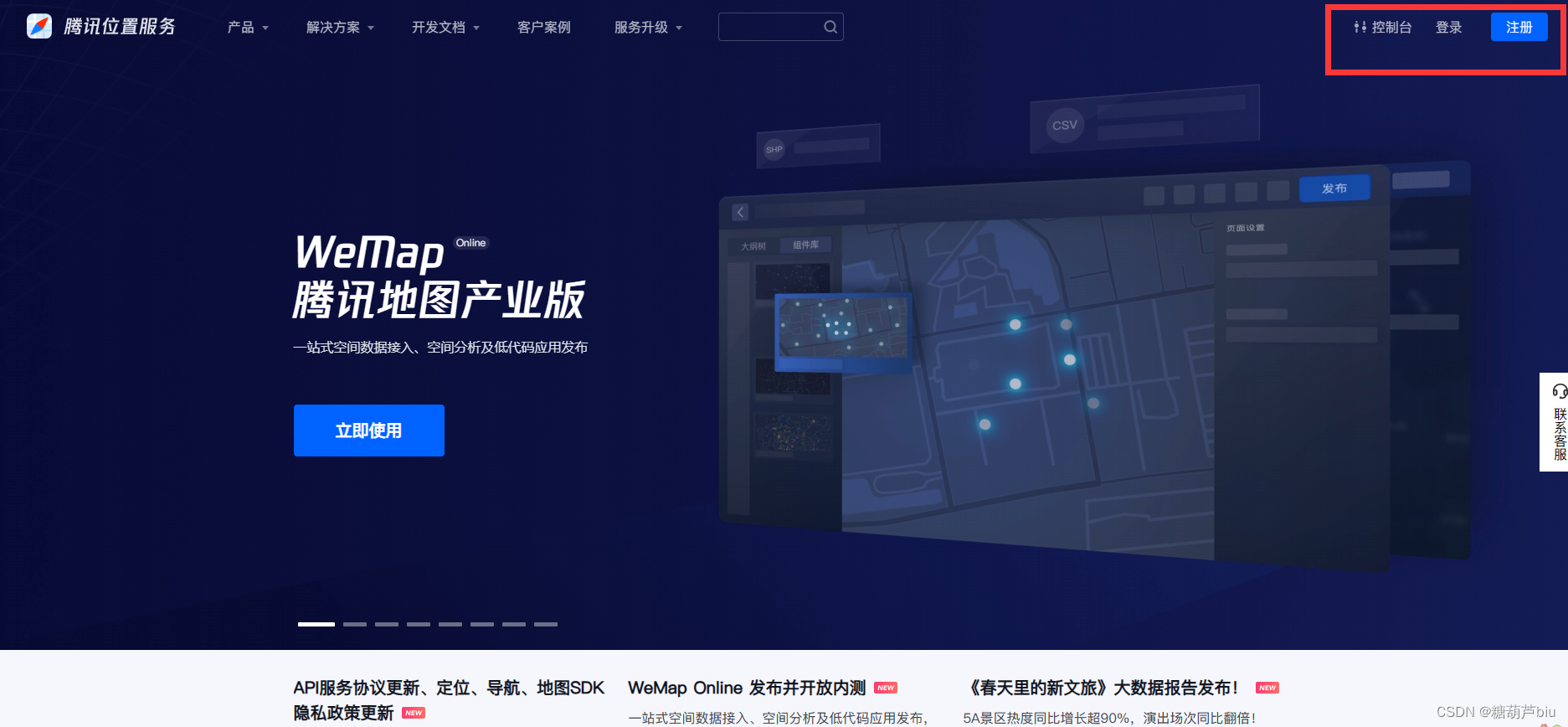
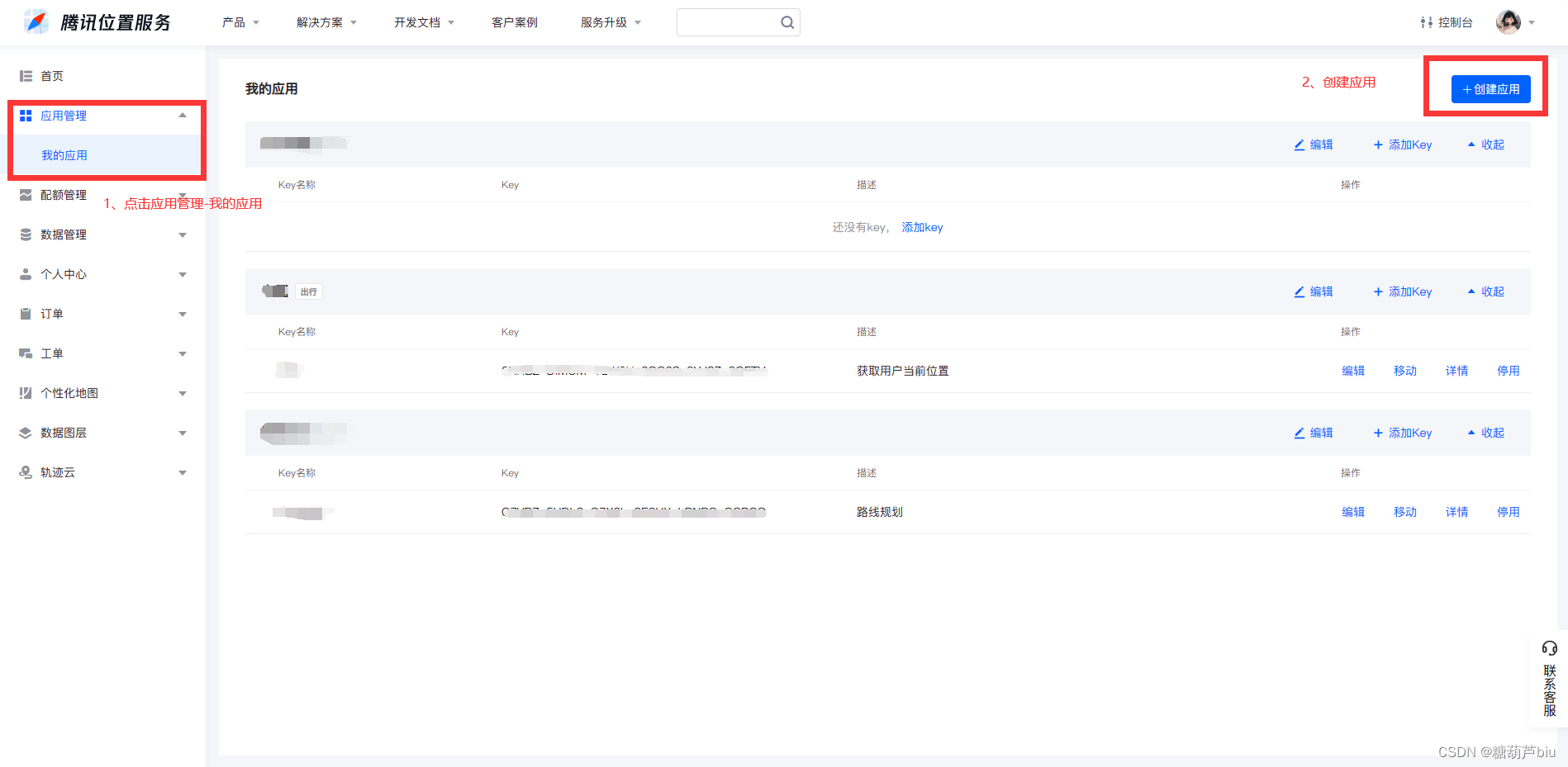
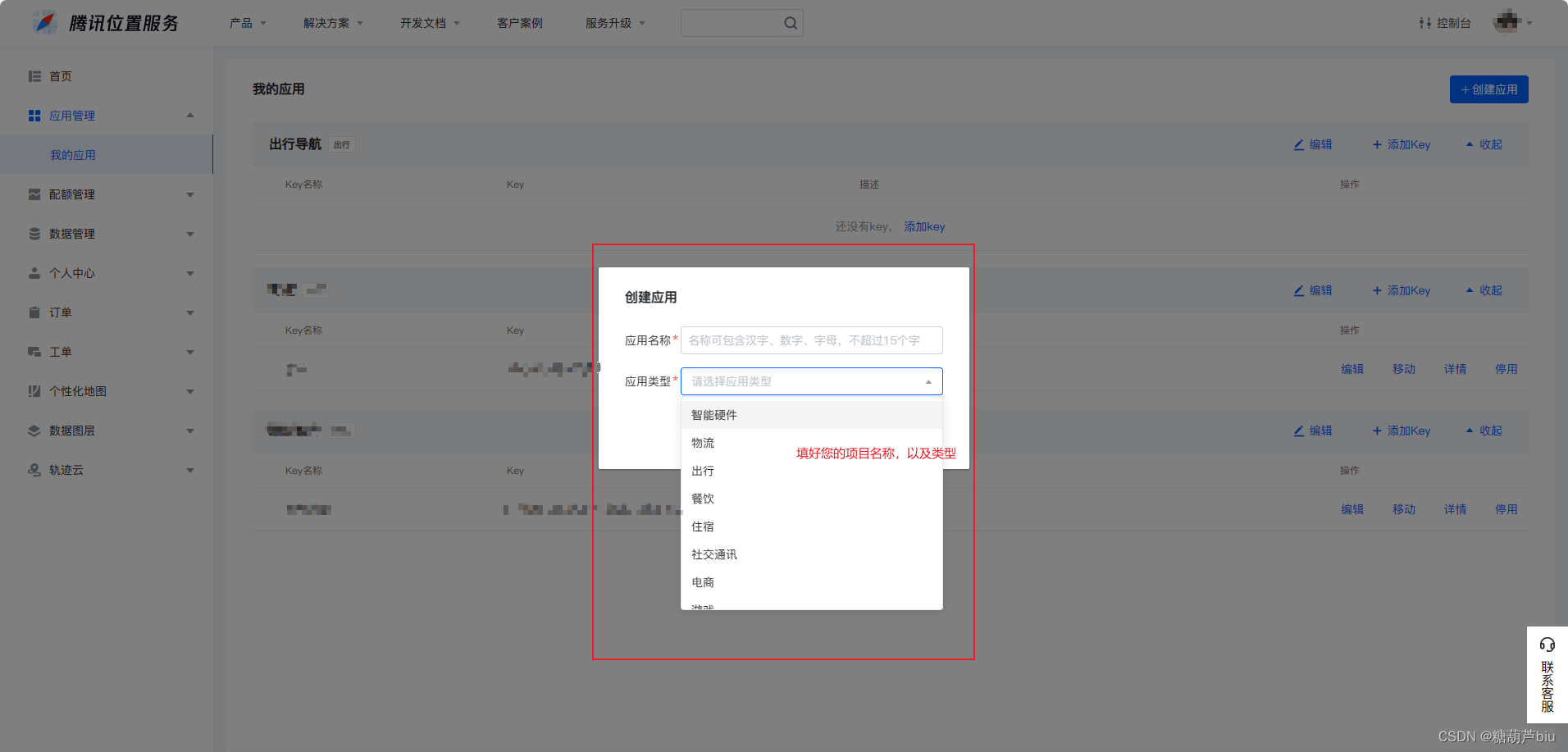
本篇主要内容是使用腾讯地图+逆地址解析的方式实现地图选取坐标点获取位置信息,未使用腾讯地图的前端选点组件,如需了解更多腾讯地图API,请关注官网文档 准备工作1、登录/注册腾讯地图放平台,已登录的直接进入控制台 2、创建应用,已有应用的可跳过
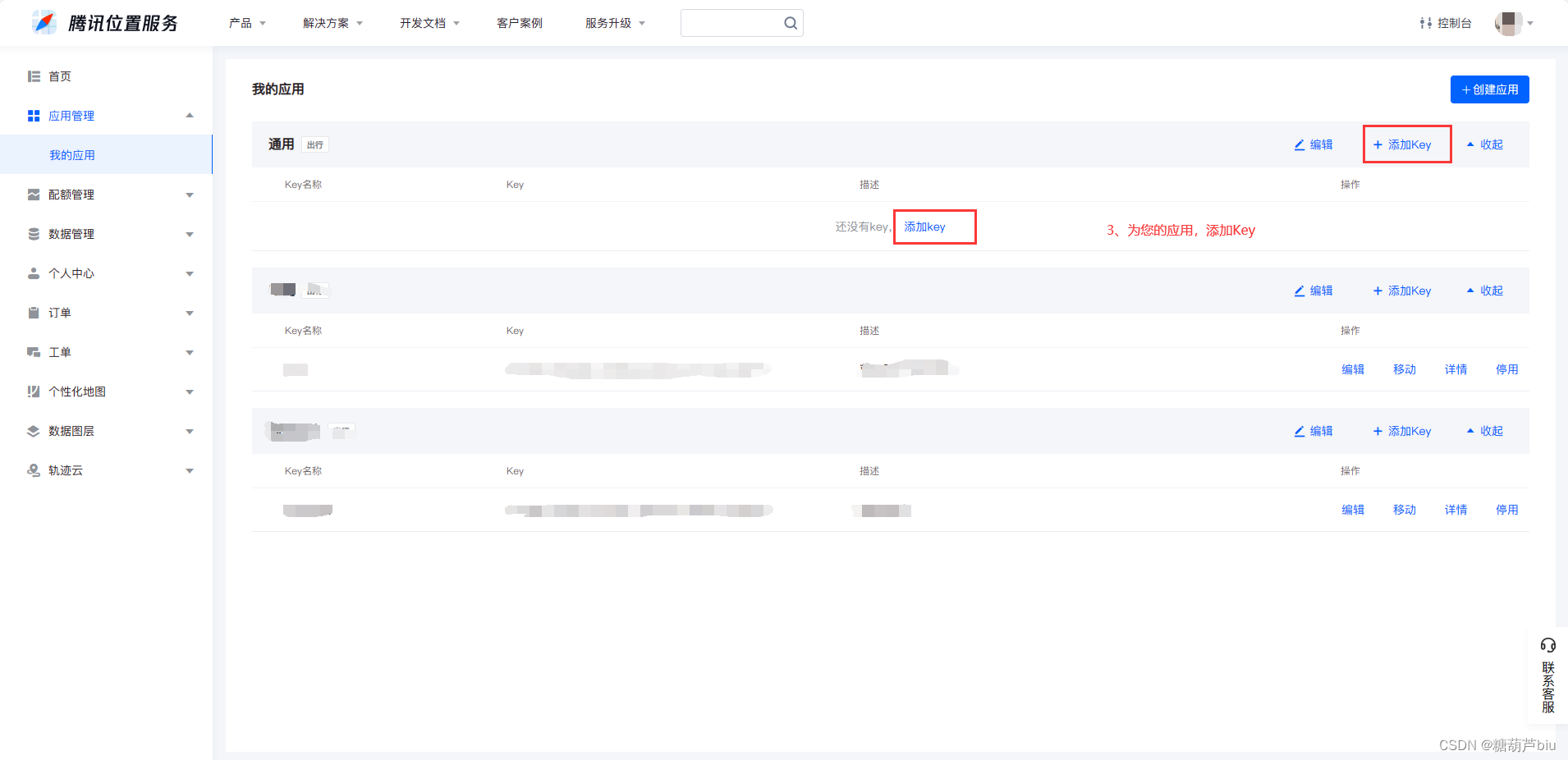
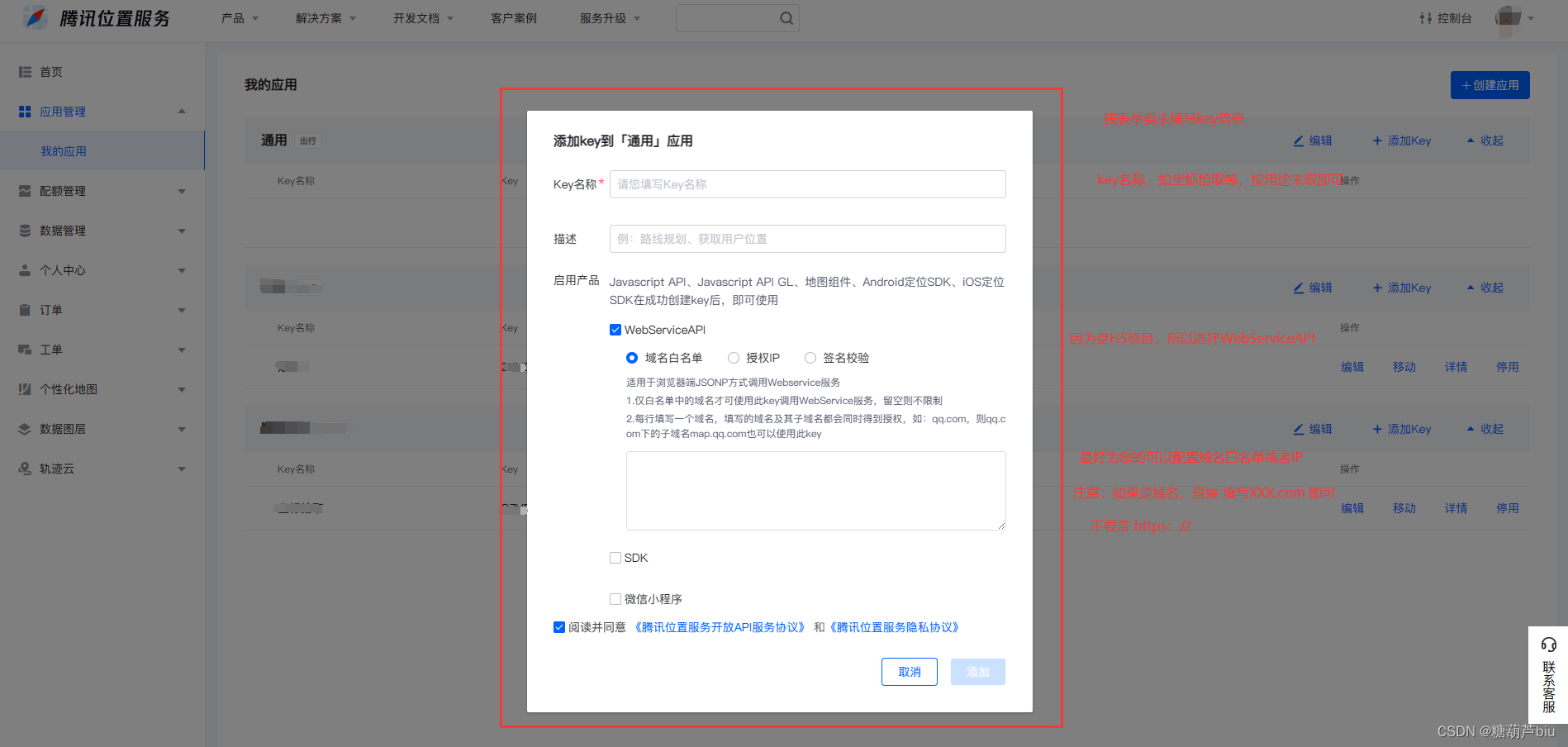
3、添加key
以下使用vue html 返回 地址:{{address}} 地图选择地址css .my-btn { width: 2rem; height: 2rem; position: fixed; right: 2%; top: 70%; transform: translateY(-70%); font-size: .6rem; background-color: #fff; border-radius: 50%; display: flex; justify-content: center; align-items: center; color: #fff; font-weight: bold; box-sizing: border-box; padding: 0; background-image: linear-gradient(to right top, #0976F1, #228FF9, #2F9EFE); z-index: 999; }js const app = new Vue({ el: "#app", data: { clientW: document.documentElement.clientWidth, clientH: document.documentElement.clientHeight, mapStatus: false, address:'', lat: 0, lng: 0, marker: null, mapContent: null }, created: function () { }, mounted: function () { //页面加载完,先获取用户当前位置 this.getUserLocation(); }, methods: { //获取用户当前位置 getUserLocation() { var geolocation = new qq.maps.Geolocation("替换为你的key", "应用名(注意不是key名称)"); var options = { timeout: 8000 }; geolocation.getLocation(this.showPosition, this.showErr, options); }, //成功返回的信息,挑取自己所需要的 showPosition(position) { this.lat = position.lat; this.lng = position.lng; var location = position.lat + ',' + position.lng; //这里的判断 解决微信开发者工具和pc端拿不到地址信息的情况 if (position.addr == '') { this.addressInfo(location); } else { this.address = position.addr; } }, //定位失败再请求定位 showErr() { this.getUserLocation(); }, //初始化地图 mapInit() { // if (this.lat == 0 || this.lng == 0) { // this.getUserLocation(); // } //步骤:定义map变量 调用 qq.maps.Map() 构造函数 获取地图显示容器 //设置地图中心点 var myLatlng = new qq.maps.LatLng(this.lat, this.lng); var myOptions = { zoom: 18, //设置地图缩放级别 center: myLatlng, //设置中心点样式 mapTypeId: qq.maps.MapTypeId.ROADMAP //设置地图样式详情参见MapType } var that = this; that.$nextTick(function () { //获取dom元素添加地图信息 that.mapContent = new qq.maps.Map(document.getElementById("container"),myOptions); //给定位的当前位置添加图片标注 that.marker = new qq.maps.Marker({ position: myLatlng, map: that.mapContent, draggable: true, //允许鼠标拖动 //content: that.address }); //监听地图点击事件 qq.maps.event.addListener(that.mapContent, 'click', function (event) { //我这里使用了vant的消息提示组件,您也可以自己写一个 vant.Dialog.confirm({ message: '确认选择该地点吗?', showConfirmButton: true, showCancelButton: true, cancelButtonText: '取消' }).then(function (res) { if (!that.marker) { that.marker = new qq.maps.Marker({ position: event.latLng, map: that.mapContent }); } that.marker.setPosition(event.latLng); var longitude = event.latLng.getLat(); var latitude = event.latLng.getLng(); //console.log("经度:" + longitude + "," + "纬度:" + latitude); var location = longitude + ',' + latitude; that.addressInfo(location); }).catch(function () { // //console.log('用户点击了取消'); }); }) }); }, //逆地址解析 addressInfo(location) { var that = this; $.ajax({ type: 'GET', url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${location}&output=jsonp&key=替换为你的key`, //注意遵循此格式 dataType: 'jsonp', //注意dataType必须为jsonp success: function (res) { //console.log('地址解析信息', res); if (res.message == "query ok" && res.result) { that.address = res.result.address; that.mapStatus = false; } else { that.mapStatus = false; vant.Toast(res.message + '请联系管理员!'); } }, error: function (error) { vant.Toast('遇到未知错误!请联系管理员'); } }); }, //打开地图 openMap() { this.mapStatus = true; this.mapInit(); }, } });更多逆地址解析相关内容,请查阅官方文档地址 注意事项线上调试开发 以上就是H5腾讯地图选取坐标点获取位置信息的全部内容啦,如果能够帮助到您,欢迎点赞👍+关注💗+收藏⭐️啦❗️❗️❗️,希望我们彼此能在前端的道路上继续加油努力!😆😆😆 |
【本文地址】
今日新闻 |
推荐新闻 |




 注意:key是腾讯开发文档免费获取的,如果您配置了域名,后面调取/渲染地图时,出现跨域或者显示不出来的问题,记得把腾讯地图的域名也加入,一般用到的是 map.qq.com、3gimg.qq.com、mapapi.qq.com,根据自己的实际需求来配置即可。
注意:key是腾讯开发文档免费获取的,如果您配置了域名,后面调取/渲染地图时,出现跨域或者显示不出来的问题,记得把腾讯地图的域名也加入,一般用到的是 map.qq.com、3gimg.qq.com、mapapi.qq.com,根据自己的实际需求来配置即可。