一把手教你开发基于鸿蒙ArkTS的背单词App(可做毕设参考) |
您所在的位置:网站首页 › 背单词程序设计软件哪个好 › 一把手教你开发基于鸿蒙ArkTS的背单词App(可做毕设参考) |
一把手教你开发基于鸿蒙ArkTS的背单词App(可做毕设参考)
|
前言
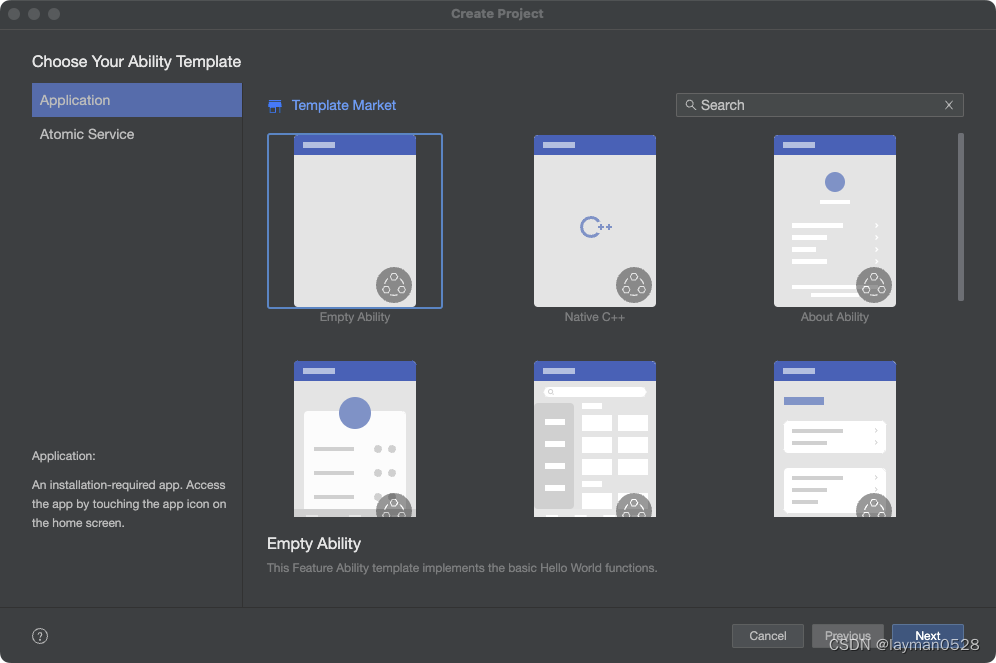
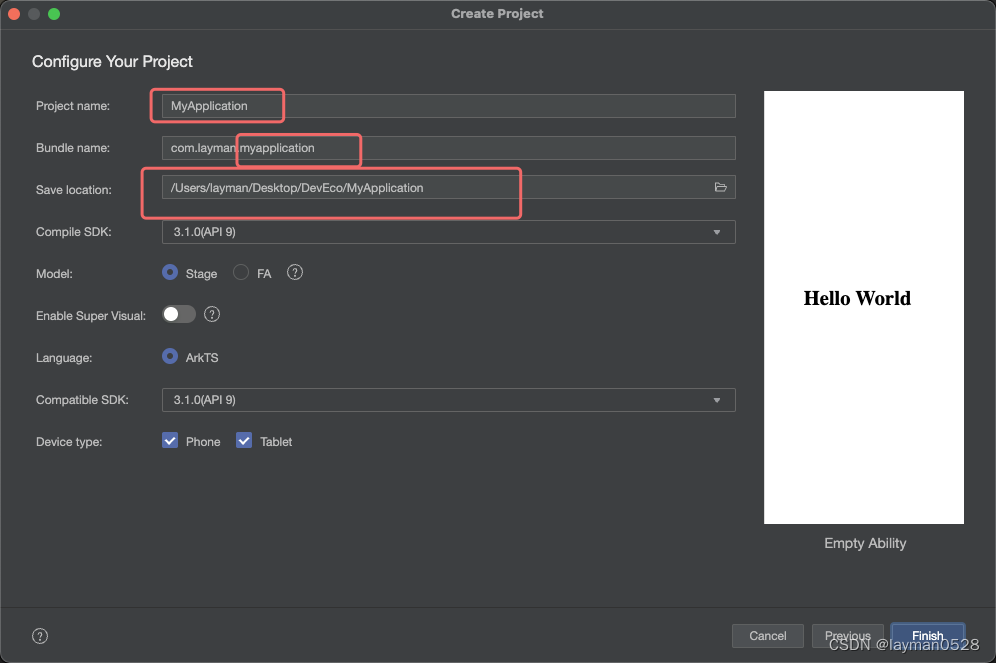
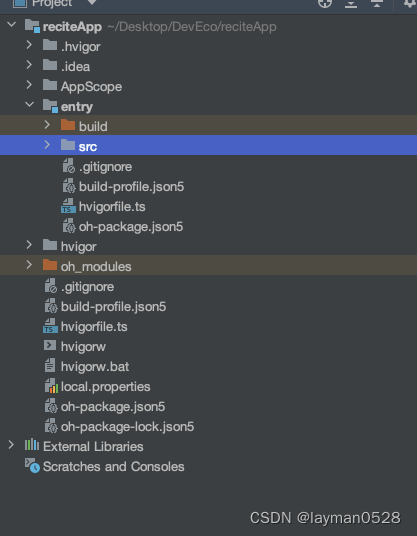
在做好功能设计和数据库设计之后,就要开始实现代码 准备工作 下载ArkTs 开发工具下载node.js 新建项目 打开IDE ,新建项目选择Empty Ability ,点击next 输入项目名称、包名、存储的位置,点击finsh ,等待新建项目 输入项目名称、包名、存储的位置,点击finsh ,等待新建项目  新建之后项目结构如下 新建之后项目结构如下  提前设置
提前设置
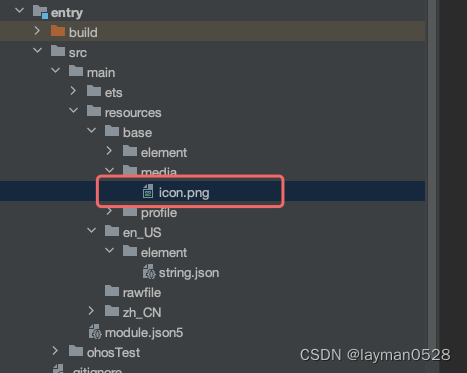
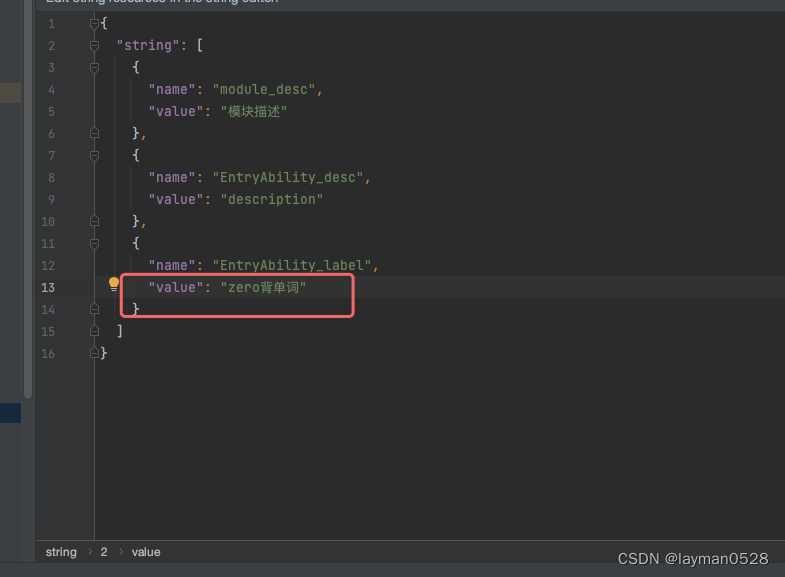
在开发的时候,我们可以提前设置logo 和应用的名称,也可以在开发完成之后再设置,这个根据你习惯 设置logo可以在网络上找一个图片,命名为icon.png ,替换掉,resource ->base->media下的文件 找到resource ->base->zh_CN 和en_US文件下的 string.json ,将对应的中英文名称写入
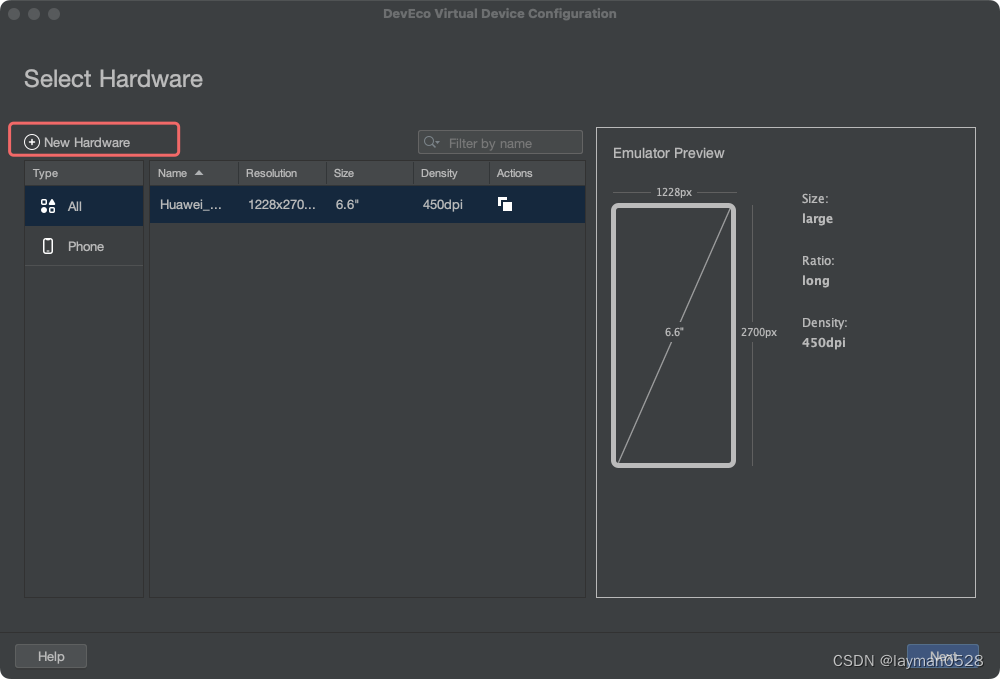
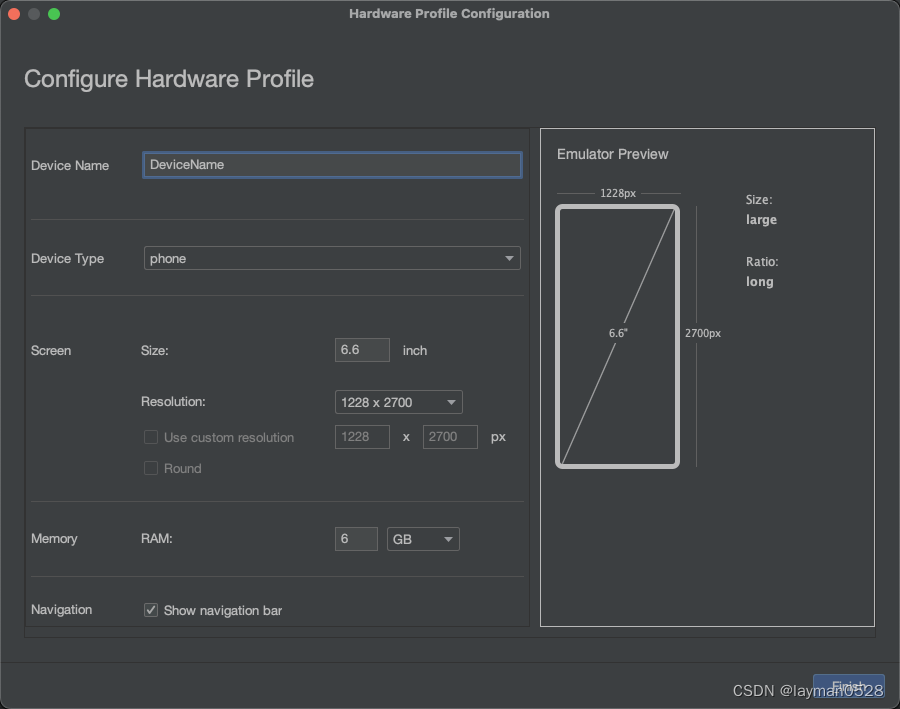
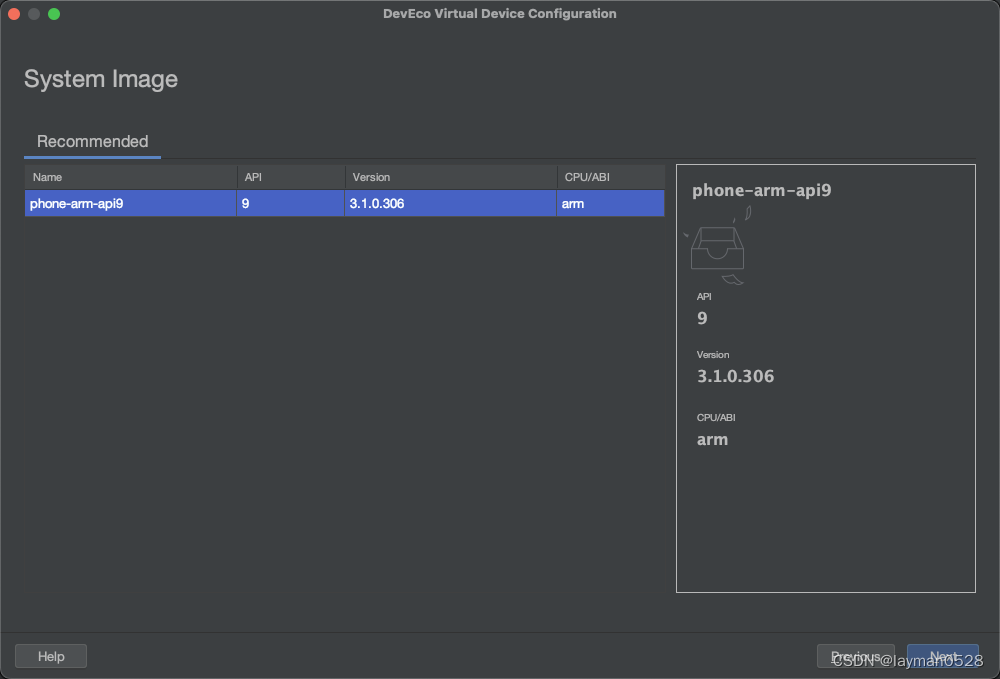
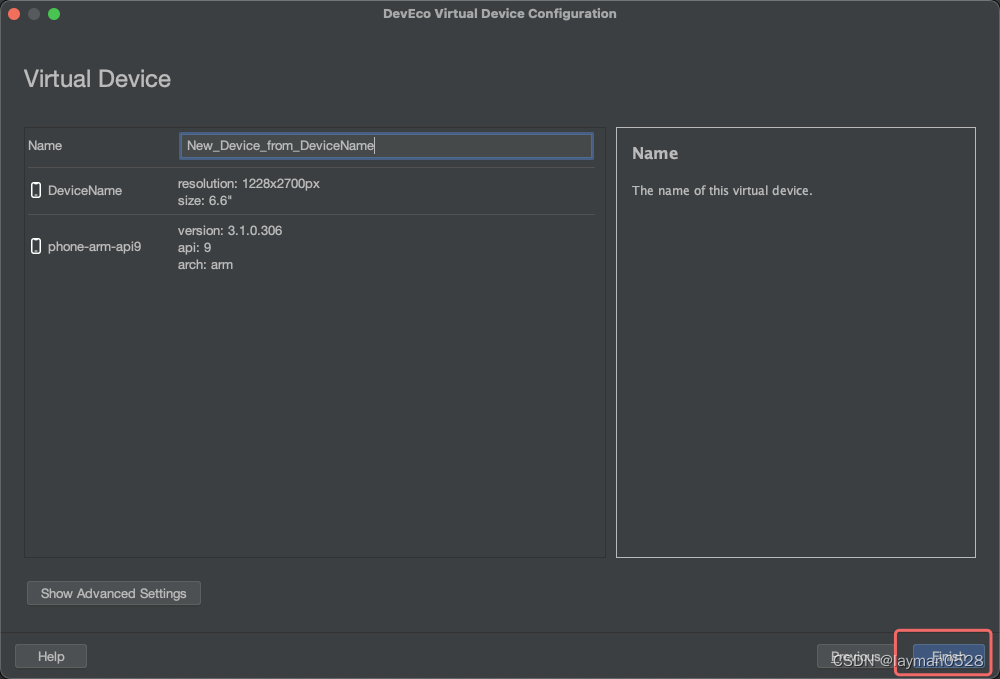
这里根据自己的实际需求来配置,设置好了,选择next
|
【本文地址】
今日新闻 |
推荐新闻 |










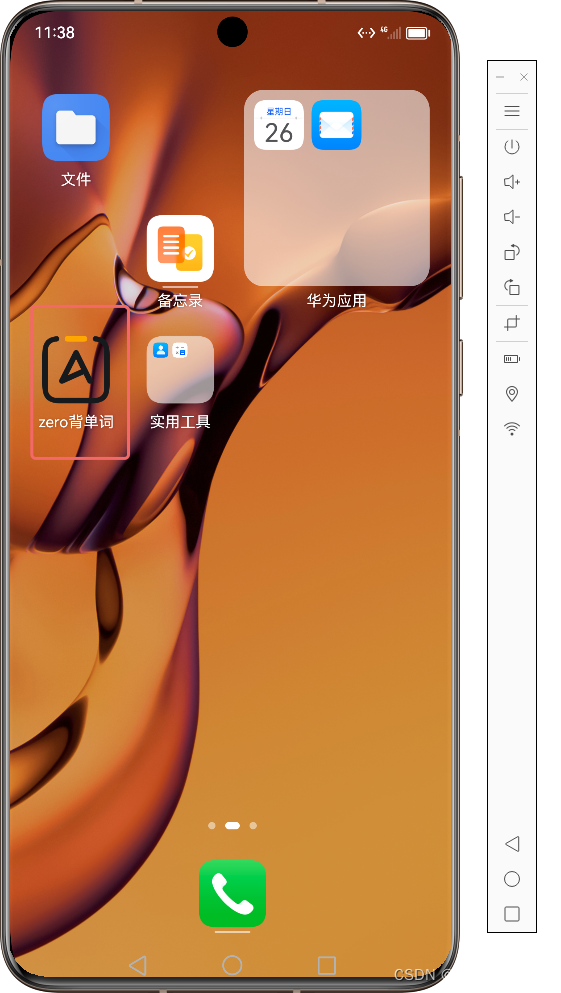
 这样就可以看到,app的名称和logo 都根据我们自己的需求更改
这样就可以看到,app的名称和logo 都根据我们自己的需求更改