|
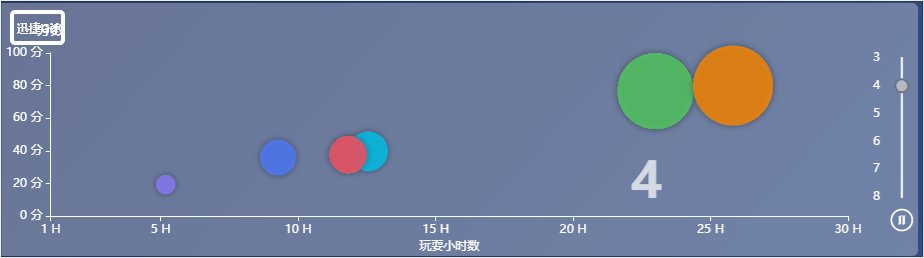
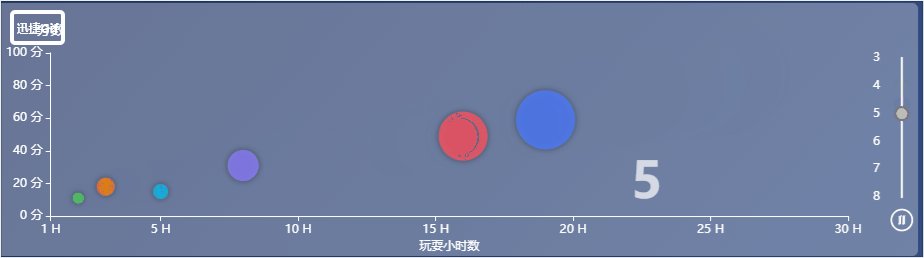
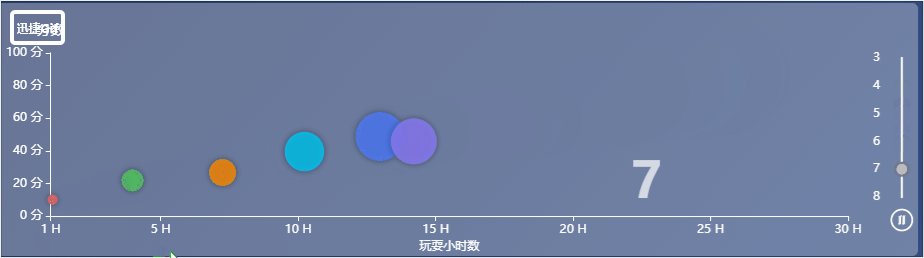
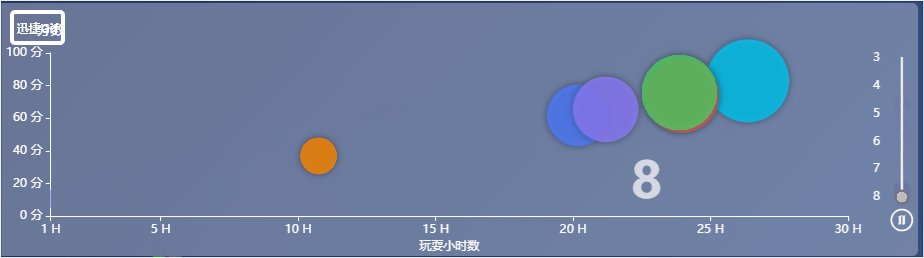
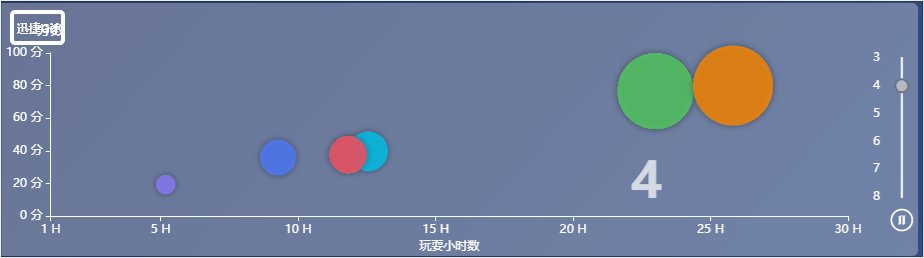
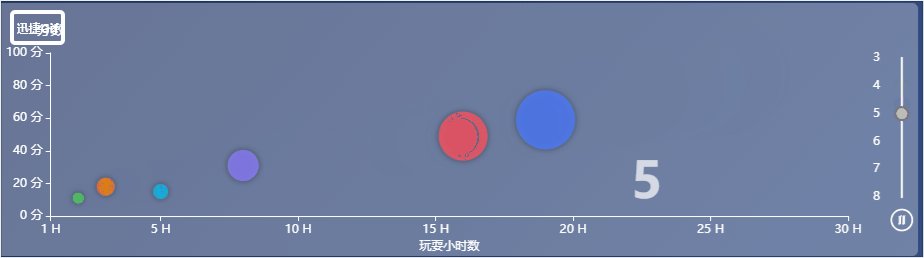
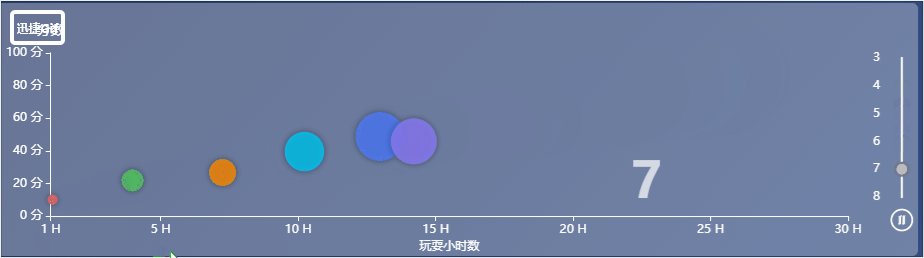
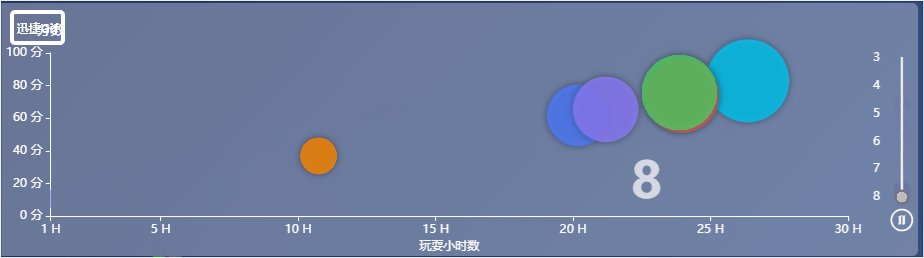
根据功能实现效果如下:

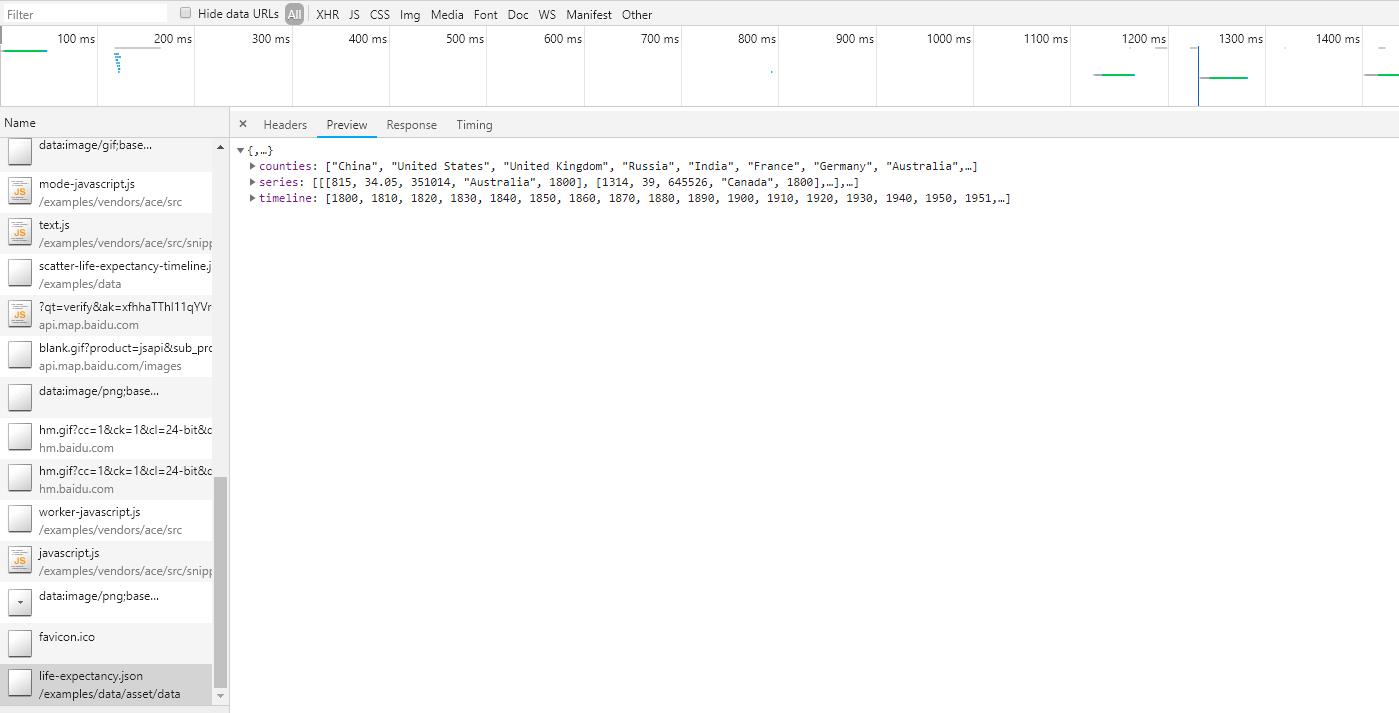
我们现在有个功能是根据学生的玩耍时长,每个月,学生分数,以及玩耍器材的时长数展示.在echarts中.他们的散点图的各国人均寿命与GDP关系演变也是有4个属性来控制,我们决定使用这个来展示.官方实例地址 在官方实例中,最开始就去请求了一个地址.来获取数据
$.get('data/asset/data/life-expectancy.json', function (data) {}
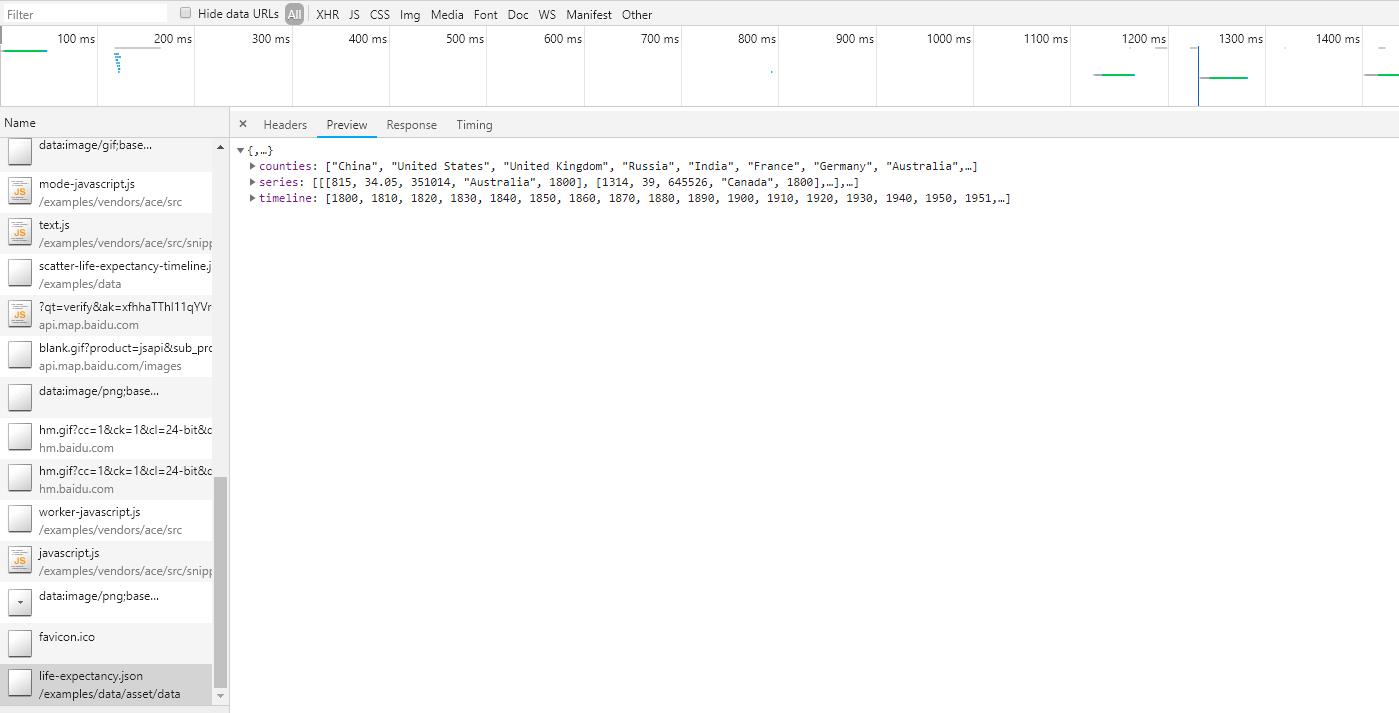
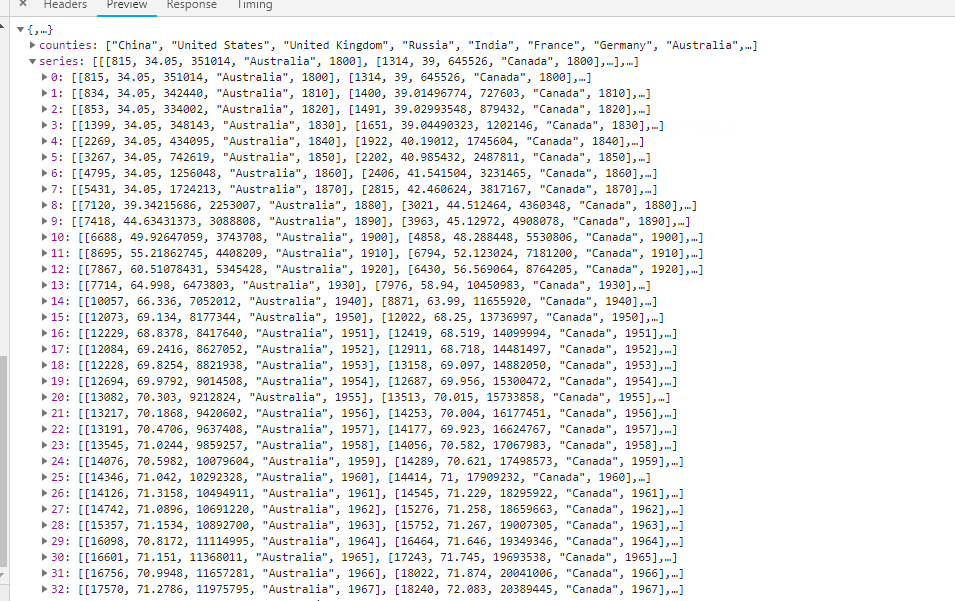
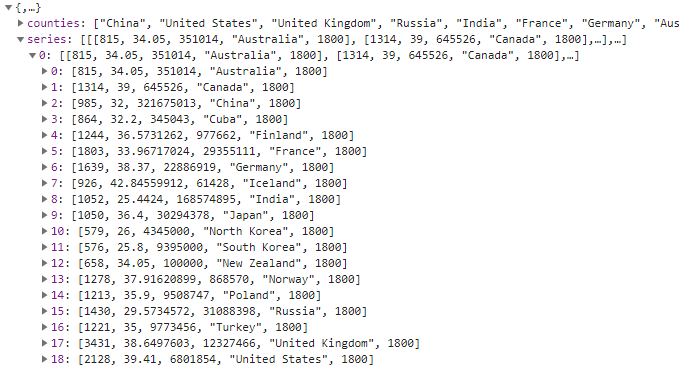
F12查看请求的数据格式.格式如下
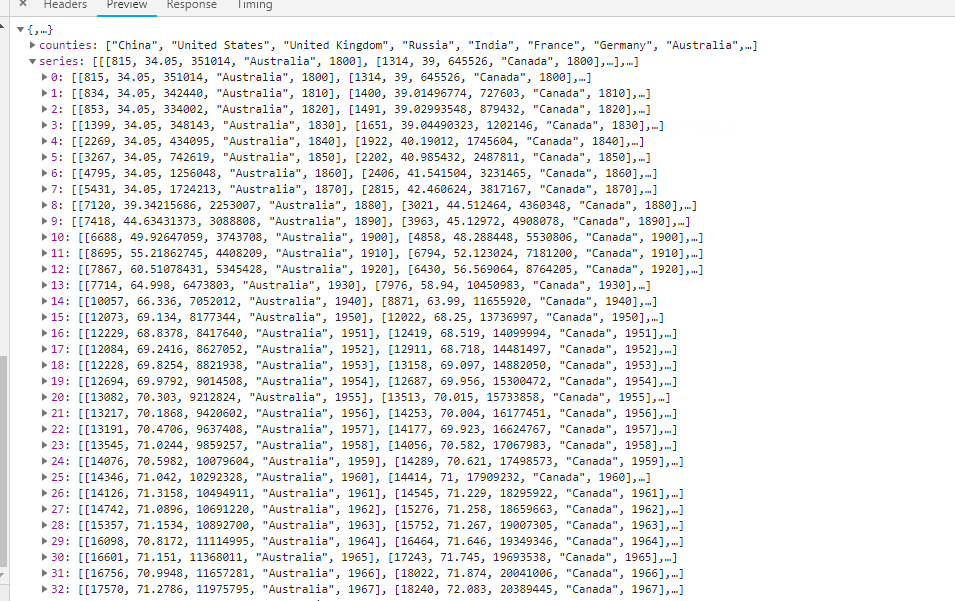
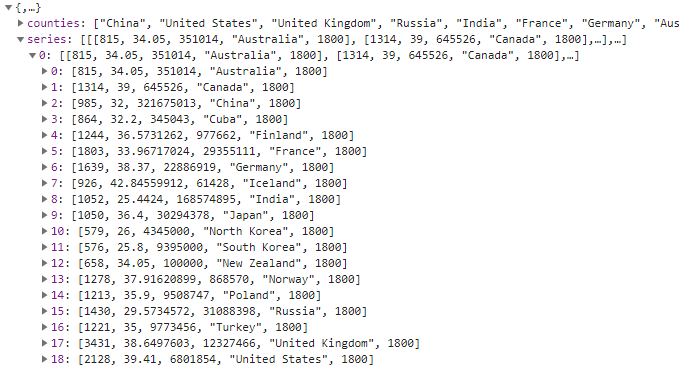
 在一个对象中,有三个属性,第一个和第三个分别了封装了19国家以及81个年份.都是以数组形式 在一个对象中,有三个属性,第一个和第三个分别了封装了19国家以及81个年份.都是以数组形式 在第二个参数中,封装的就挺复杂的.首先外面是一个大的数组.有81个元素.这个应该是根据年份的数量来决定的. 在第二个参数中,封装的就挺复杂的.首先外面是一个大的数组.有81个元素.这个应该是根据年份的数量来决定的. 其中每个元素里面有19个小元素,这个应该是19个国家的数量来决定的. 剩下最里面的就是单个年份,单个国家里面应该包含的数据. 下面就我已经测出来控制的属性,做下注释 其中每个元素里面有19个小元素,这个应该是19个国家的数量来决定的. 剩下最里面的就是单个年份,单个国家里面应该包含的数据. 下面就我已经测出来控制的属性,做下注释
var itemStyle = {
normal: {
opacity: 0.8, //控制圆球的透明度
shadowBlur: 10, //
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
};
var sizeFunction = function (x) {
var y = Math.sqrt(x / 5e8) + 0.1;
return y * 80;
}; 控制圆球的大小,返回的数值根据y轴的大小范围进行变化.根据自身元素动态调整该函数
// Schema: //设置一个圆需要展现的数据,如果有更好的方式可以替换
var schema = [
{name: 'Income', index: 0, text: '人均收入', unit: '美元'},
{name: 'LifeExpectancy', index: 1, text: '人均寿命', unit: '岁'},
{na
| 
 在一个对象中,有三个属性,第一个和第三个分别了封装了19国家以及81个年份.都是以数组形式
在一个对象中,有三个属性,第一个和第三个分别了封装了19国家以及81个年份.都是以数组形式 在第二个参数中,封装的就挺复杂的.首先外面是一个大的数组.有81个元素.这个应该是根据年份的数量来决定的.
在第二个参数中,封装的就挺复杂的.首先外面是一个大的数组.有81个元素.这个应该是根据年份的数量来决定的. 其中每个元素里面有19个小元素,这个应该是19个国家的数量来决定的. 剩下最里面的就是单个年份,单个国家里面应该包含的数据. 下面就我已经测出来控制的属性,做下注释
其中每个元素里面有19个小元素,这个应该是19个国家的数量来决定的. 剩下最里面的就是单个年份,单个国家里面应该包含的数据. 下面就我已经测出来控制的属性,做下注释