制作网页时,如何让元素或盒子居中显示 |
您所在的位置:网站首页 › 网页设计垂直居中怎么设置 › 制作网页时,如何让元素或盒子居中显示 |
制作网页时,如何让元素或盒子居中显示
|
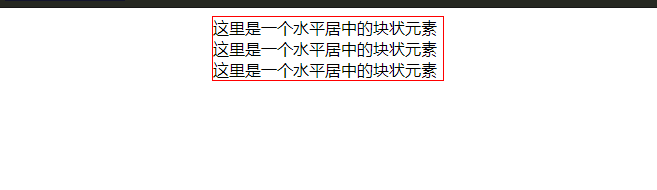
我们在制作网页时,常常会遇到一个问题,“我想把这个内容放在正中央显示!”,即让元素(盒子)上下左右(水平垂直)居中。 在解决这个问题之前,让我们先确定想居中的元素是行内元素还是块状元素。 如果是行内元素想要水平居中显示的话就非常简单了,只需要利用 text-align:center;就可以实现。 如果是块状元素想要水平居中,那么又分为两种情况,定宽的和不定宽的。 定宽块状元素:块状元素的宽度width为固定值。 当我们设置定宽块状元素时,我们可以把左右margin”值设置为“auto”,而上下margin值可以根据我们的需求随意设置。 即 margin-left:auto; margin-right:auto;来看一段代码 CSDN Wellfancy div{ border:1px solid red;/* 设置一个边框方便观察元素区域 */ width:230px;/* 在这里设置块状元素的定宽 */ margin-left:auto; margin-right:auto; } 这里是一个水平居中的块状元素 这里是一个水平居中的块状元素 这里是一个水平居中的块状元素运行结果如下
盒子也分为已知宽高的盒子和不定宽高的盒子 如果我们要把一个已知宽高的盒子居中显示,要利用父元素和子元素设置相对和绝对定位,再根据已知的宽高利用margin进行居中显示,来看一段代码 CSDN Wellfancy .box { border: 3px solid yellowgreen; height: 300px; position:relative;/* 设置父元素为相对定位 */ } .box1 { width: 400px;/* 子元素的定宽 */ height: 200px;/* 子元素的定高 */ border: 3px solid black; position:absolute;/* 设置子元素为绝对定位 */ top:50%;/* 先把top和left设置为50% */ left:50%; margin:-100px 0 0 -200px;/* 再根据子元素的宽高的一半,加负号,设置margin的top和left */ }其中 margin:-100px 0 0 -200px;等于 margin-top:-100px; margin-left:-200px;运行结果如下
注意:定宽高的盒子不受内容多少的影响,宽高不会改变,如果我在盒子里写了非常多的字,那么就会溢出盒子,就像这样
如果我们有一段文字,想将它居中显示,那么就要用到我们的不定宽高盒子了。 不定宽高的盒子居中我们通常使用定位以及translate完成。 不定宽高的盒子居中,盒子的大小会根据内容的多少自行改变。 话不多说,来看一段代码 CSDN Wellfancy .box { border: 3px solid yellowgreen; height: 300px; position: relative;/* 设置父元素为相对位置 */ } .box1 { border: 3px solid black; position: absolute;/* 子元素为绝对位置 */ top: 50%;/* 子元素设置上和左偏移的值都为50% */ left: 50%; transform: translate(-50%, -50%);/* 用css3属性translate位移,给上和左都位移-50%距离 */ } 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。 不定宽高的盒子居中显示。不定宽高的盒子居中显示。不定宽高的盒子居中显示。运行结果:
可以看到,即使我们在子盒子中放了非常多的文字,盒子的大小依然正好,因为盒子会根据内容多少自己调节大小。 注意:但是如果父元素高度设置过小,而子元素中内容超多时,就会发生溢出现象,比如
所以我们需要根据实际需要来调整尺寸,选择合适的尺寸。 |
【本文地址】
今日新闻 |
推荐新闻 |