盒子模型(边框、内边距、外边距)、导航栏(HTML+CSS) |
您所在的位置:网站首页 › 网页设计垂直边距 › 盒子模型(边框、内边距、外边距)、导航栏(HTML+CSS) |
盒子模型(边框、内边距、外边距)、导航栏(HTML+CSS)
|
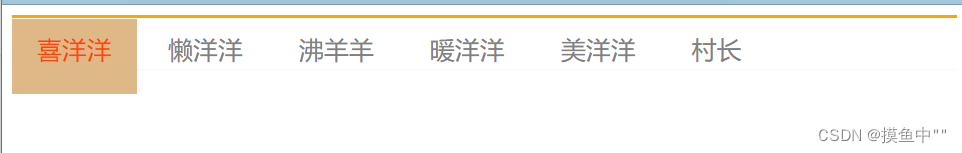
盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器 css盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框border、内边距padding、外边距margin和实际内容content (1)边框(border) border可以设置元素的边框,边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色 语法格式: border: border-width || border-style || border-color; 属性作用border-width定义边框粗细,单位是pxboeder-style边框的样式border-color边框颜色边框样式:solid(实线)、dashed(虚线)、dottde(点线)、double(双实线) 边框的复合写法:例:border: 1px solid red; 没有顺序 边框分开写法: border-top: 1px solid red; 只定义上边框 border-right: 1px solid red; 只定义右边框 border-bottom: 1px solid red; 只定义下边框 border-left: 1px solid red; 只定义左边框 边框会影响盒子的大小,会额外增加盒子的实际大小 (2)内边距(padding) padding属性用于设置内边距,即边框与内容之间的距离 属性作用padding-left左内边距padding-right右内边距padding-top上内边距padding-bottom下内边距padding的复合写法: 值的个数表达意思padding:5px;1个值,代表上下左右都有5像素内边距padding:5px 10px;2个值,代表上下内边距是5像素 左右内边距是10像素padding: 5px 10px 20px3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素padding:5px 10px 20px 30px4个值,上是5像素 右是10像素 下是20像素 左是30像素padding会影响盒子的大小,会额外增加盒子的实际大小 (3)外边距(margin) margin属性用于设置外边距,即控制盒子与盒子之间的距离 属性作用margin-left左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距margin简写方式与padding一样 外边距典型应用 外边距可以让块元素盒子水平居中,但是必须满足两个条件: 盒子必须指定宽度(width) 盒子左右的外边距都设置为auto 例:.header{ width:960px; margin: 0 auto;} 常见的写法: margin-left: auto; margin-right: auto; margin:auto; margin:0 auto; 以上方法是让块元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center;即可 外边距合并 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并 1.相邻块元素垂直外边距的合并 当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下边距margin-bottom,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,去两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。 解决方案:尽量只给一个盒子添加margin值 2.嵌套块元素垂直外边距的塌陷 对于两个嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有上边距,此时父元素会塌陷较大的外边距值 解决方案: 可以为父元素定义上边框 可以为父元素定义上内边框 可以为父元素添加overflow:hidden 清除内外边距 网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距 语法格式: *{ padding: 0; 清除内边距 margin: 0; 清除外边距 }注:行内元素为了照顾兼顾性,尽量只设置左右内外边距,不要设置上下内外边距。可以转换为块元素或者行内块元素在设置 导航栏(HTML+CSS) div{ /*设置盒子高度*/ height: 40px; /*设置上边框*/ border-top: 3px solid orange; /*设置下边框*/ border-bottom: 1px solid ghostwhite; /*设置背景颜色*/ background-color: white; /*实现文字居中值等于height*/ line-height: 10px; } a{ /*转换为行内块元素*/ display:inline-block; /*设置高*/ height: 40px; /*设置内边距*/ padding: 20px 20px 0 20px; /*设置字体大小*/ font-size: 20px; /*设置字体颜色*/ color: gray; /*去除超链接样式*/ text-decoration: none; } /*鼠标经过链接变换背景颜色*/ a:hover{ background-color:burlywood; color: orangered; } 喜洋洋 懒洋洋 沸羊羊 暖洋洋 美洋洋 村长结果图:
|
【本文地址】
今日新闻 |
推荐新闻 |