|
@TOC
一、👨🎓网站题目
🏀校园篮球网页设计、⚽足球体育运动、🤽体育游泳运动、🏓兵乓球 、🎾网球、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。 。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
羽毛球
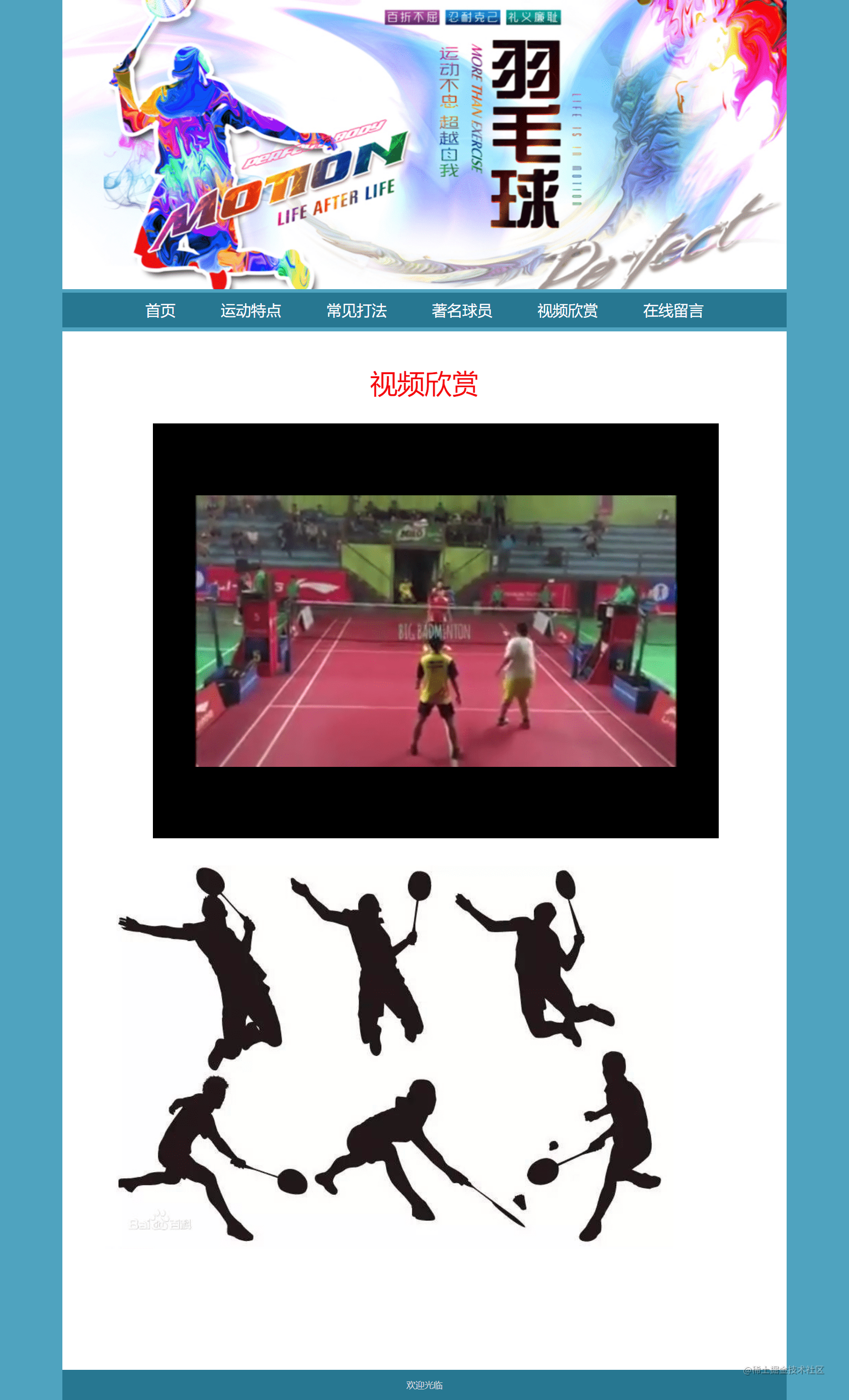
首页运动特点常见打法著名球员视频欣赏在线留言
羽毛球是一项室内、室外都可以进行的体育运动。依据参与的人数,可以分为单打与双打,及新兴的3打3。羽毛球拍由拍面、拍杆、拍柄及拍框与拍杆的接头构成。一支球拍的长度不超过680毫米,其中球拍柄与球拍杆长度不超过41厘米,拍框长度为28厘米,宽为23厘米,随着科学技术的发展,球拍的发展向着重量更轻、拍框更硬、拍杆弹性更好的方向发展。
现代羽毛球运动起源于英国。1873年,英国格拉斯哥郡伯明顿镇,一位叫鲍弗特的公爵, 在领地开游园会,有几个从印度回来的退役军官向大家介绍了一种隔网用拍子来回击打毽球的游戏。因这项活动极富趣味性,很快就在上层社会风行开来。“伯明顿”(Badminton)即成为英文羽毛球的称谓。1893年,英国14个羽毛球俱乐部组成羽毛球协会,即全英公开赛的前身。1992年起,羽毛球成为奥运会的正式比赛项目。
2017年11月,世界羽联讨论通过了羽毛球发球新规,新规要求发球时击球点的高度将不能超过1.15米。
羽毛球是一项隔着球网,使用长柄网状球拍击打平口端扎有一圈羽毛的半球状软木的室内运动。可以分为单打与双打。相较于性质相近的网球运动,羽毛球运动对选手的体格要求并不很高,却比较讲究耐力,极适合东方人发展。早在两千多年前,一种类似羽毛球运动的游戏在中国、印度等国出现。现代羽毛球运动起源于英国。自1992年起,羽毛球成为奥运会的正式比赛项目。
欢迎光临
复制代码
💒CSS样式代码
* {
margin: 0;
padding: 0;
font-family: 微软雅黑, Tahoma, Geneva, sans-serif;
}
.m10 {
margin-top: 10px;
padding-bottom: 100px;
width: 500px;
}
.center {
text-align: center;
}
a, a:link, a:visited {
color: #7f0d0d;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
img {
border: none;
}
.banner {
width: 960px;
height: 383px;
margin: 0 auto;
}
.main {
width: 860px;
padding: 50px;
height: auto;
background:#fff;
margin: auto;
font-size: 16px;
line-height: 36px;
color: #333;
}
body { background:#4fa3bf;
font-size: 13px;
}
.nav {
width: 960px;
height: 46px;
background: #277791;
margin: auto;
text-align: center;
margin-top: 5px;
margin-bottom: 5px;
}
.nav a {
font-size: 20px;
margin: 30px;
color: #fff;
line-height: 46px;
}
.nav a:hover {
color: #F00;
text-decoration: none;
}
.page {
width: 930px;
padding-left: 30px;
height: 30px;
margin: auto;
background: #ffffff;
font-size: 18px;
color: #333;
}
.page a {
background: #ffffff;
font-size: 18px;
line-height: 30px;
color: #333;
}
.mw {
width: 940px;
height: 40px;
background: #0e1784;
margin: auto;
text-align: center;
font-size: 18px;
color: #FFFFFF;
padding: 10px;
padding-top: 15px;
}
.foot {
width: 960px;
height: 40px;
margin-top: 30px;
background: #277791;
margin: auto;
text-align: center;
line-height: 40px;
}
.foot p {
text-align: center;
font-size: 12px;
line-height: 40px;
color: #ddd;
}
复制代码
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3. 以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
!
💂【获取方式】
gitee码云源码仓库-欢迎Star: gitee.com/zhanyuqiu20…
|