|
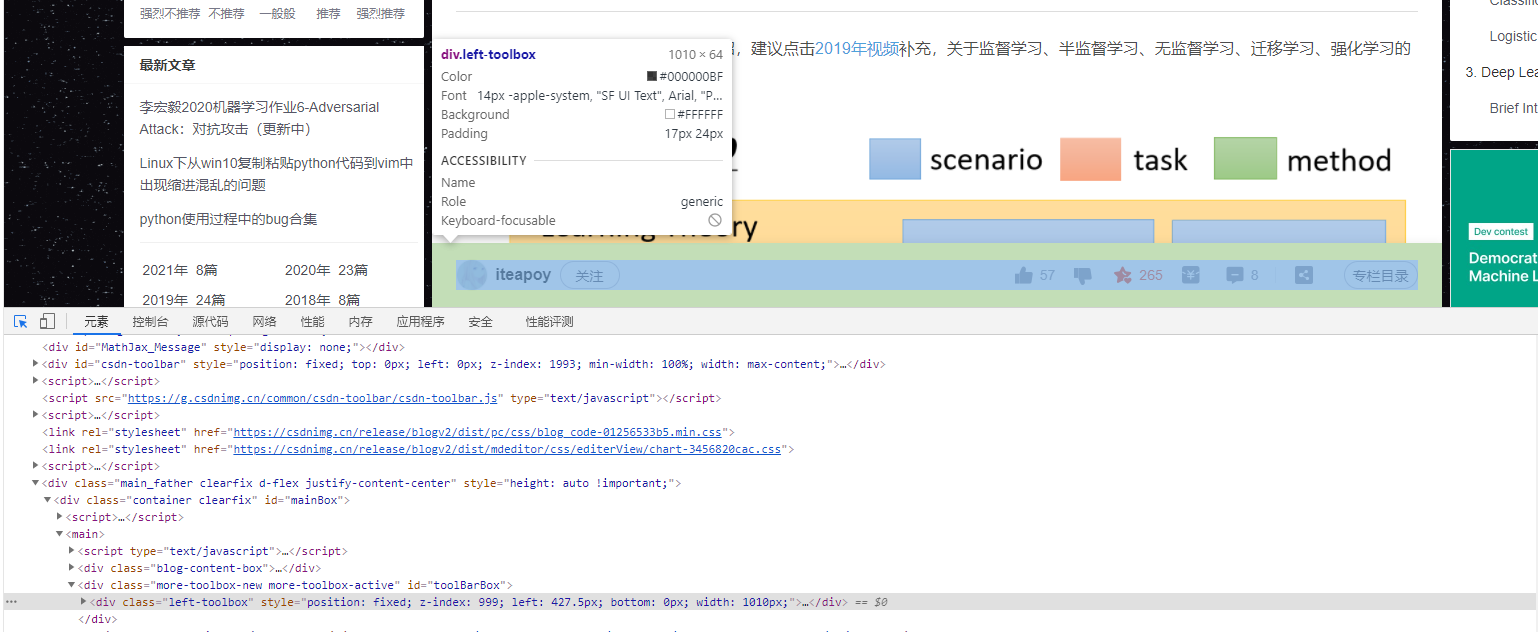
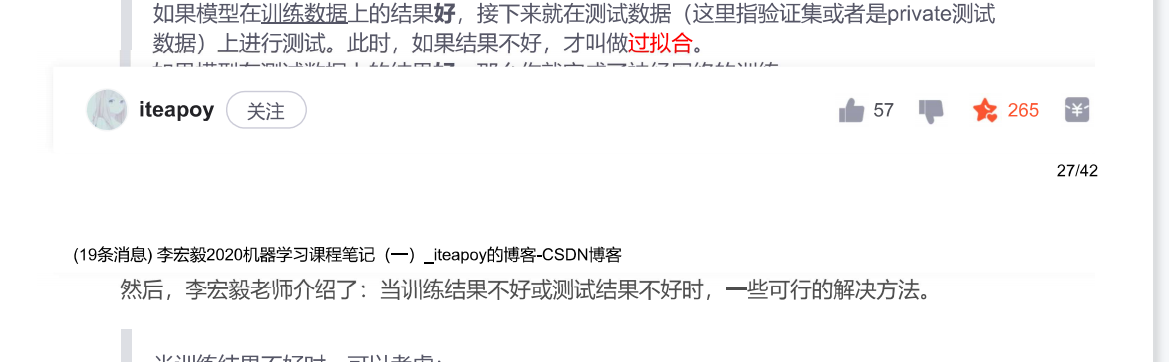
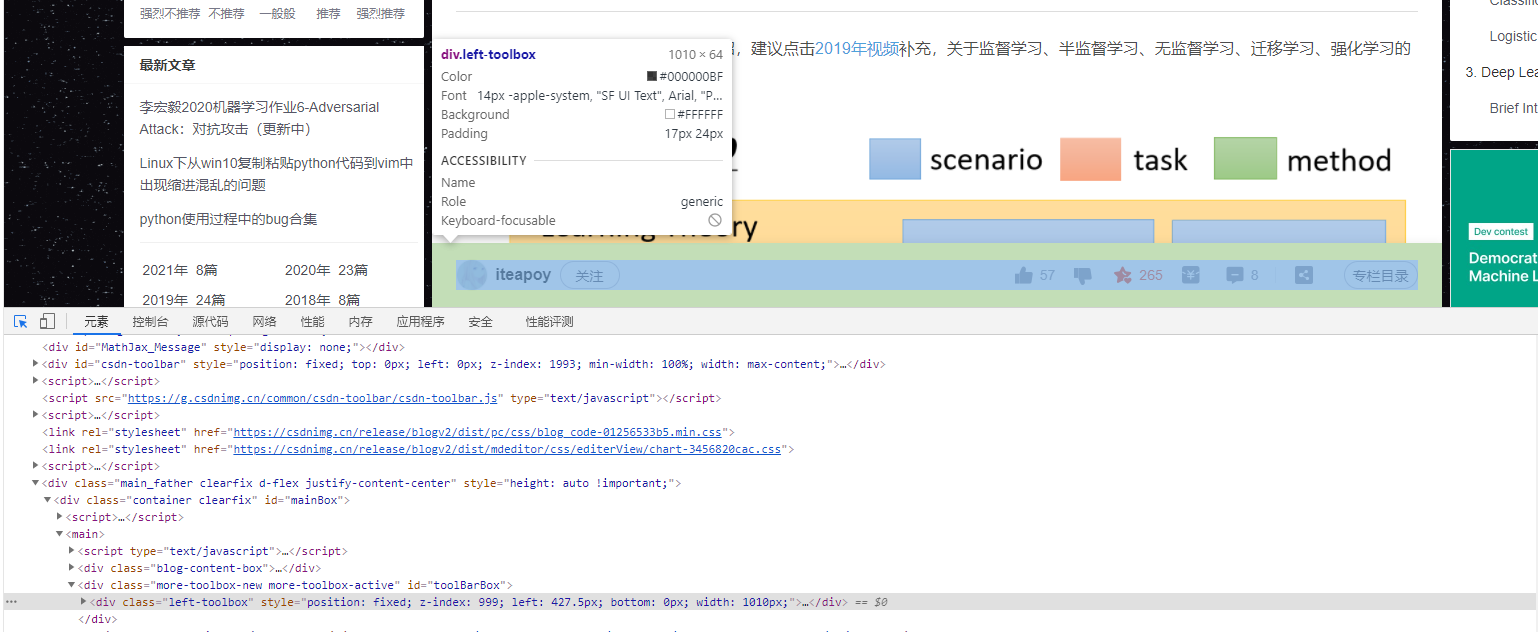
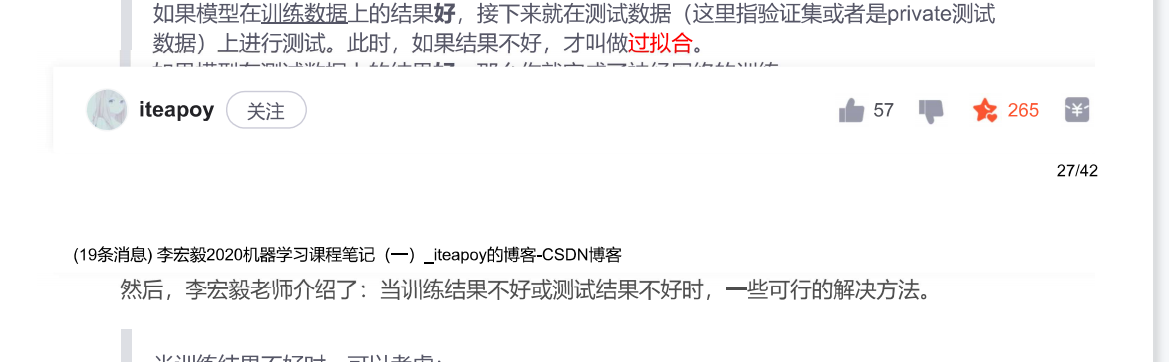
嫌前面这段啰嗦可以直接拖到最后看下载方法 听网课的时候看到CSDN上的笔记,觉得记得很好,很详细,想把它保存下来,于是去搜了一下如何将CSDN博客文章导出为PDF,找到了这篇文章:如何将CSDN文章内容转成PDF 尝试之后下载成功,但有一个问题,就是有一部分内容会被“关注”条挡住  解决方法: 在代码里加一条 $(“.left-toolbox”).remove(); left-toolbox 就是“关注”这个标签的类名,这句的意思就是把这个标签移除 解决方法: 在代码里加一条 $(“.left-toolbox”).remove(); left-toolbox 就是“关注”这个标签的类名,这句的意思就是把这个标签移除 
最终方法
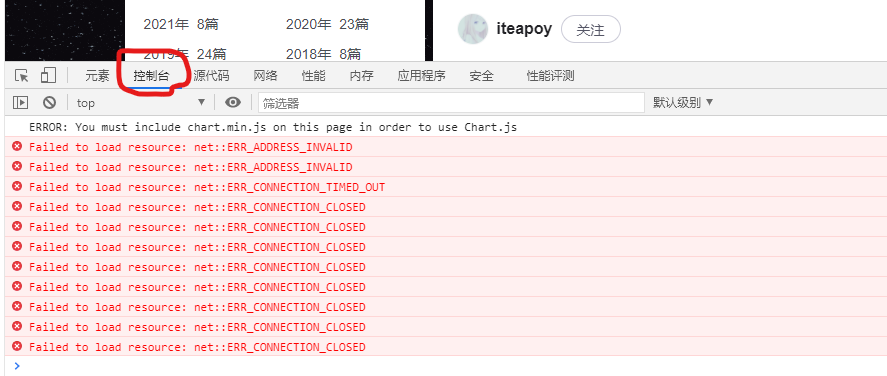
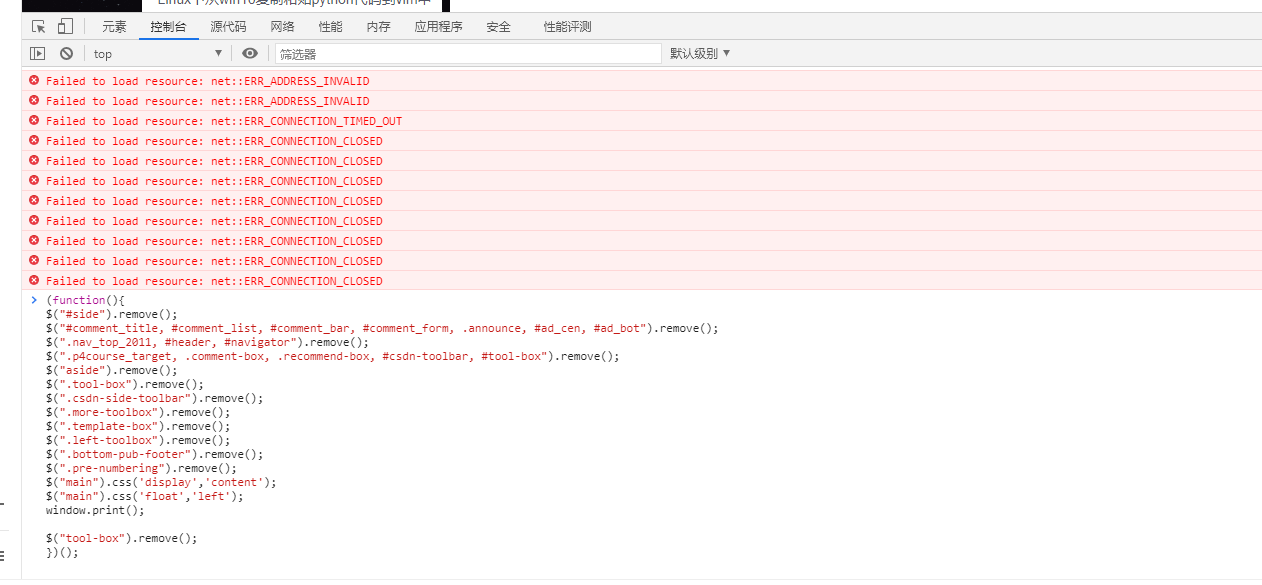
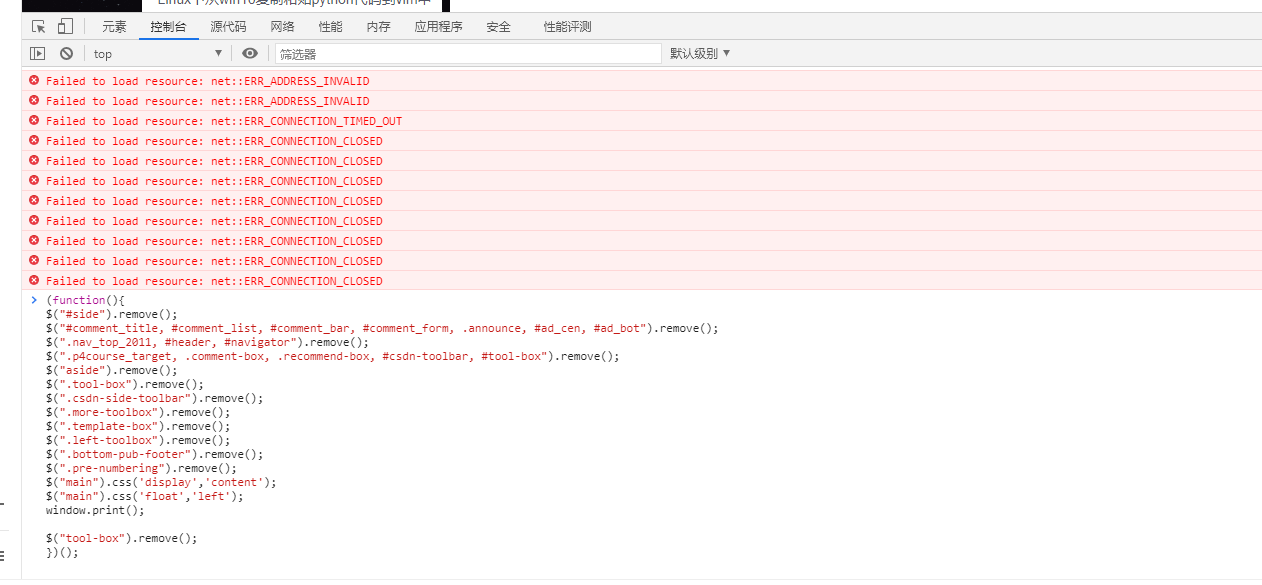
打开CSDN文章内容 按键盘上的f12键(或者右键—审查元素)进入浏览器调试模式,点击控制台(Console)进入控制台  在控制台输入以下代码,回车

(function(){
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();
$(".tool-box").remove();
$(".csdn-side-toolbar").remove();
$(".more-toolbox").remove();
$(".template-box").remove();
$(".left-toolbox").remove();
$(".bottom-pub-footer").remove();
$(".pre-numbering").remove();
$("main").css('display','content');
$("main").css('float','left');
$("#mainBox").css('width','100%');
$(".main_father.clearfix.d-flex.justify-content-center").css("width","100%");
window.print();
$("tool-box").remove();
})();
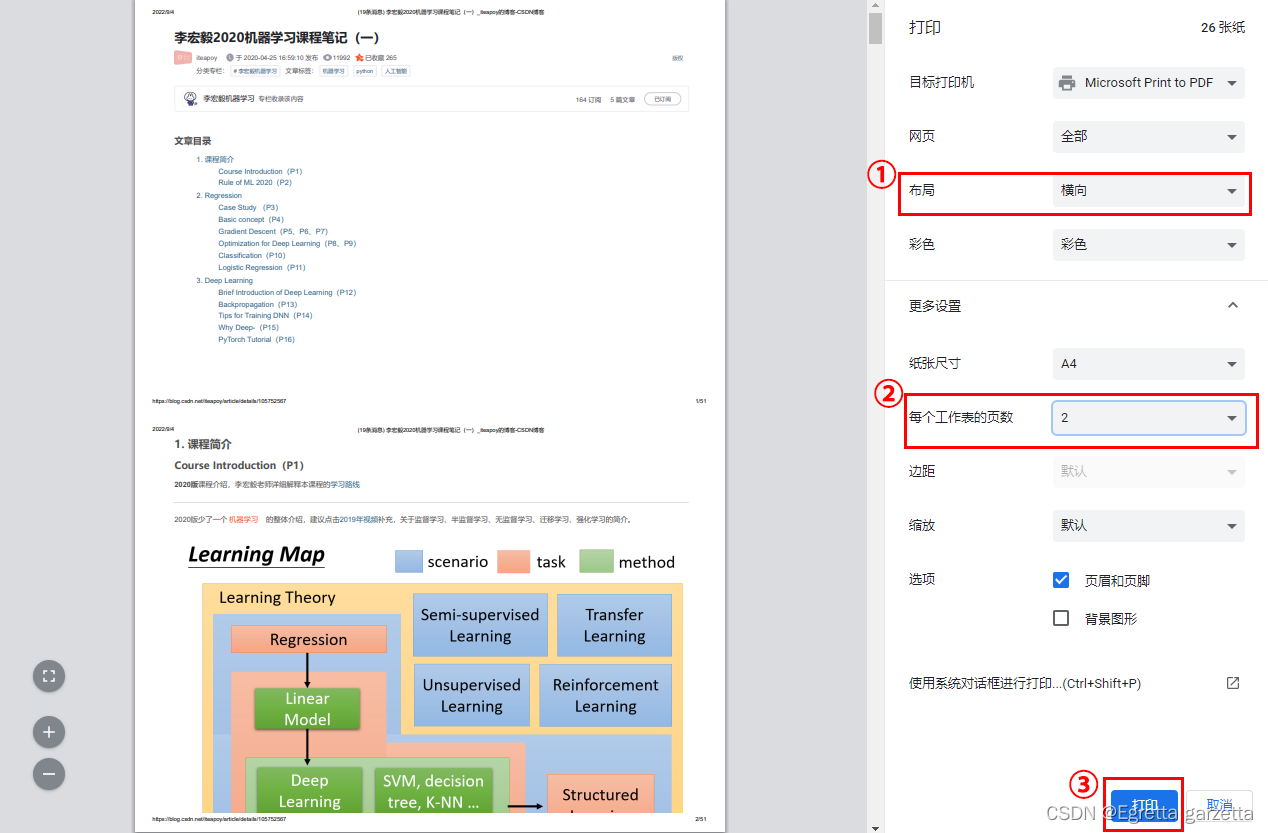
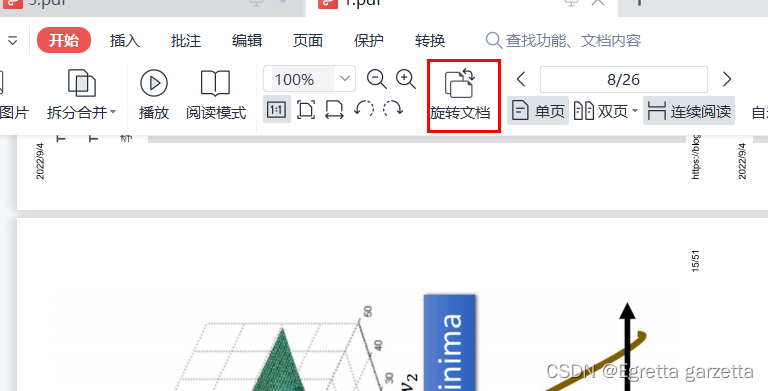
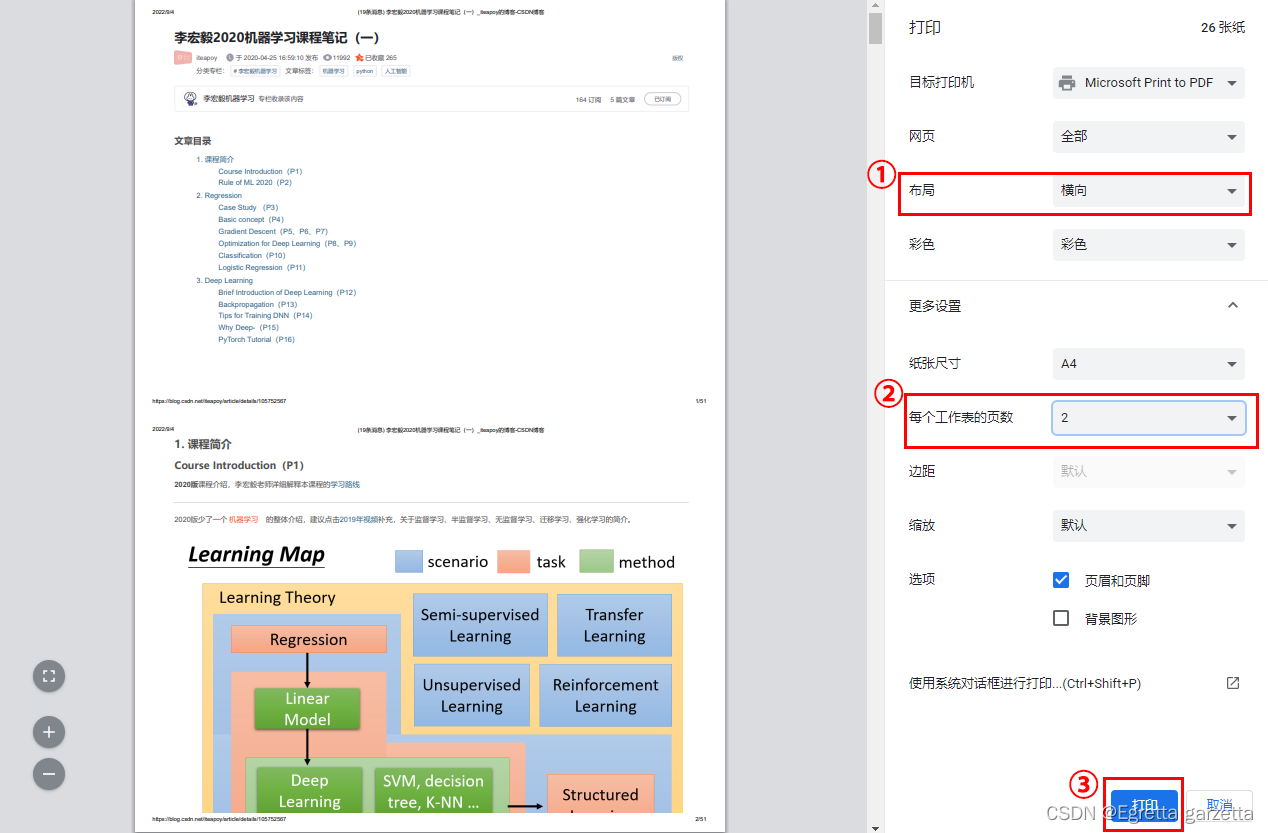
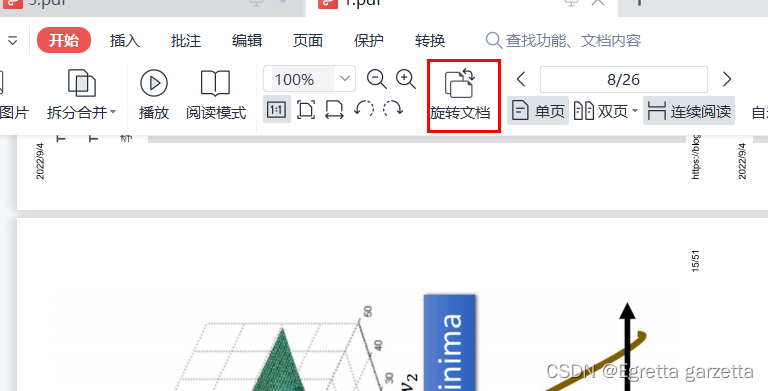
在弹出的打印页面中将布局设置成横向,纵向会显示不全。 这里我设置的每个工作表的页数是两页,可以按自己的要求设置 设置完成后点击打印,将pdf文件保存到文件夹  旋转文档(用的是WPS) 
|  解决方法: 在代码里加一条 $(“.left-toolbox”).remove(); left-toolbox 就是“关注”这个标签的类名,这句的意思就是把这个标签移除
解决方法: 在代码里加一条 $(“.left-toolbox”).remove(); left-toolbox 就是“关注”这个标签的类名,这句的意思就是把这个标签移除