网页中插入当前时间和实时天气 |
您所在的位置:网站首页 › 网页嵌入api代码 › 网页中插入当前时间和实时天气 |
网页中插入当前时间和实时天气
|
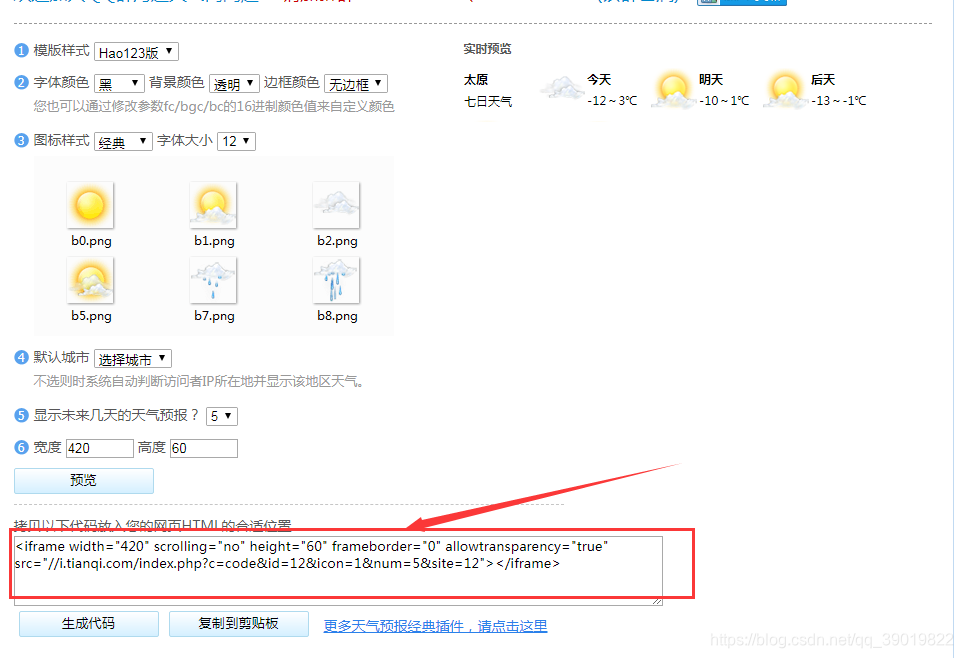
在很多网站中,我们都能看到页面中展现的天气和当前时间,他们是怎么做到的呢,其实很简单。话不多说,直接上代码 一:展示当前时间,直接用js写入即可 var weekDayLabels = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六"); var now = new Date(); var year=now.getFullYear(); var month=now.getMonth()+1; var day=now.getDate() var currentime = ''+year+'年'+month+'月'+day+'日 '+weekDayLabels[now.getDay()]+'' document.write(currentime)二:展示所在地天气 调用天气的接口API网上有很多,有的比较复杂,这里退出一种简单实用的方法。直接访问以下网址: http://www.tianqi.com/plugin/ 进入后,鼠标下滑,找到天气代码定制。直接按你自己的需求来订制就好。
完成之后会生成相应的内嵌IFRAME,直接复制这段代码到你的页面标签中即可,可自行更改大小。 效果图如下:
搞定!
|
【本文地址】
今日新闻 |
推荐新闻 |