【计算机设计源码】医院预约挂号管理系统课题背景、目的、意义 |
您所在的位置:网站首页 › 网络暴力课题研究目的和意义 › 【计算机设计源码】医院预约挂号管理系统课题背景、目的、意义 |
【计算机设计源码】医院预约挂号管理系统课题背景、目的、意义
|
目录 一、整体目录(示范): 文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等 二、运行截图 三、代码部分(示范): 四、数据库表(示范): 数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习 五、主要技术介绍: 六、项目调试学习(点击查看) 七、项目交流 课题背景: 随着医疗水平的提高和人们对健康的重视,医院就诊的人数逐渐增多,挂号预约成为了一种常见的就诊方式。然而,传统的挂号预约方式存在着诸多问题,如排队等候时间长、挂号信息不便于管理、容易出现挂号混乱等。因此,建立一套高效的医院预约挂号管理系统具有重要的现实意义。 目的: 1. 提高医院就诊效率:通过预约挂号管理系统,可以有效减少患者排队等候的时间,提高医院就诊效率。 2. 提升医院服务质量:系统能够对患者的挂号信息进行全面管理,提供更加个性化的就诊服务,提升医院的服务质量。 3. 优化医院资源配置:系统可以根据患者就诊需求进行资源调配,实现医院资源的合理利用,降低医院运营成本。 意义: 1. 为患者提供便捷的就诊服务:患者可以通过系统进行在线预约挂号,避免排队等候,提高就诊体验。 2. 提高医院管理效率:系统能够实现医院挂号信息的自动化管理,减少人力成本,提高管理效率。 3. 优化医疗资源配置:系统可以根据患者的就诊需求进行资源调配,实现医疗资源的合理配置,提高医疗服务的质量和效率。 一、整体目录(示范): 文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等 二、运行截图
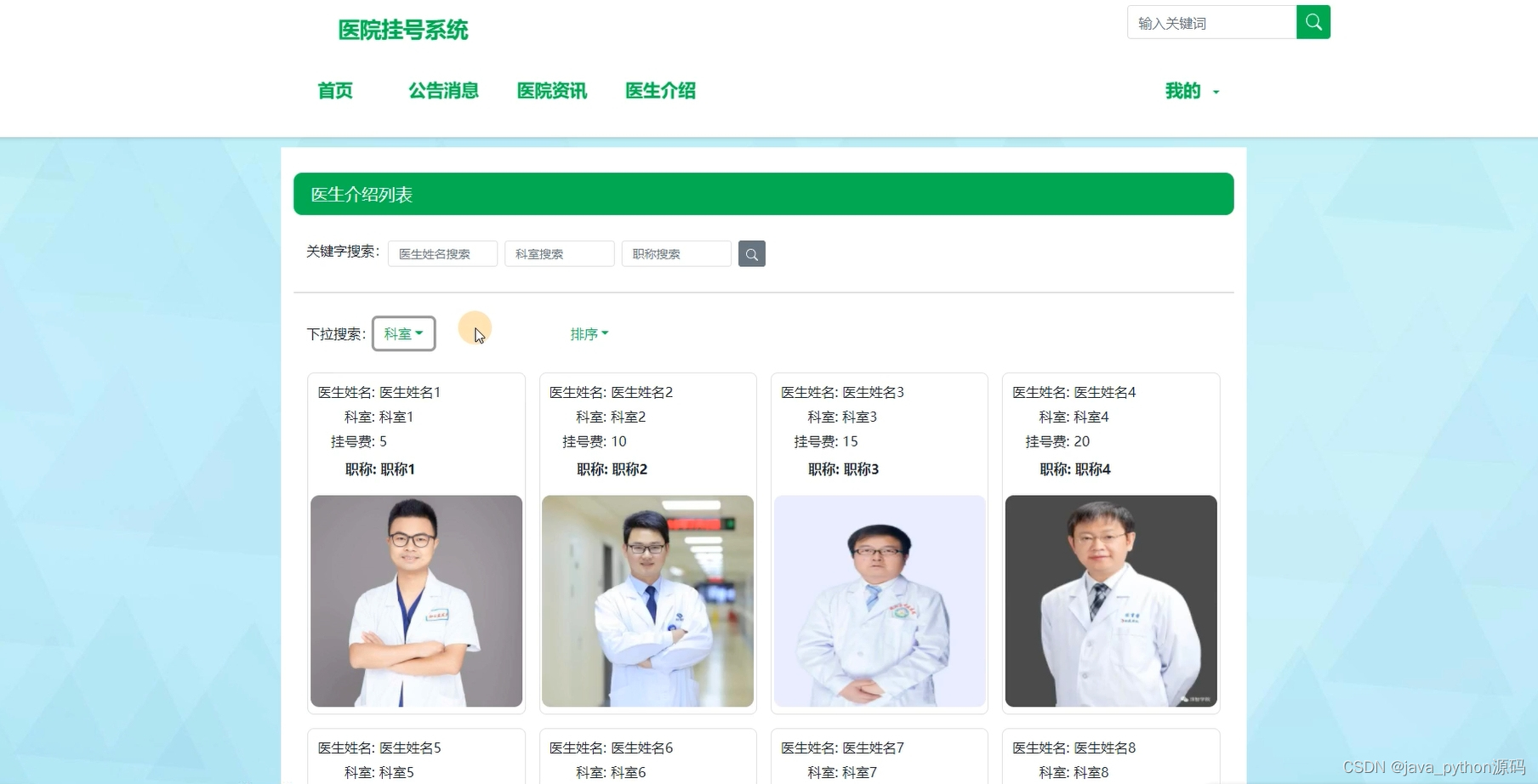
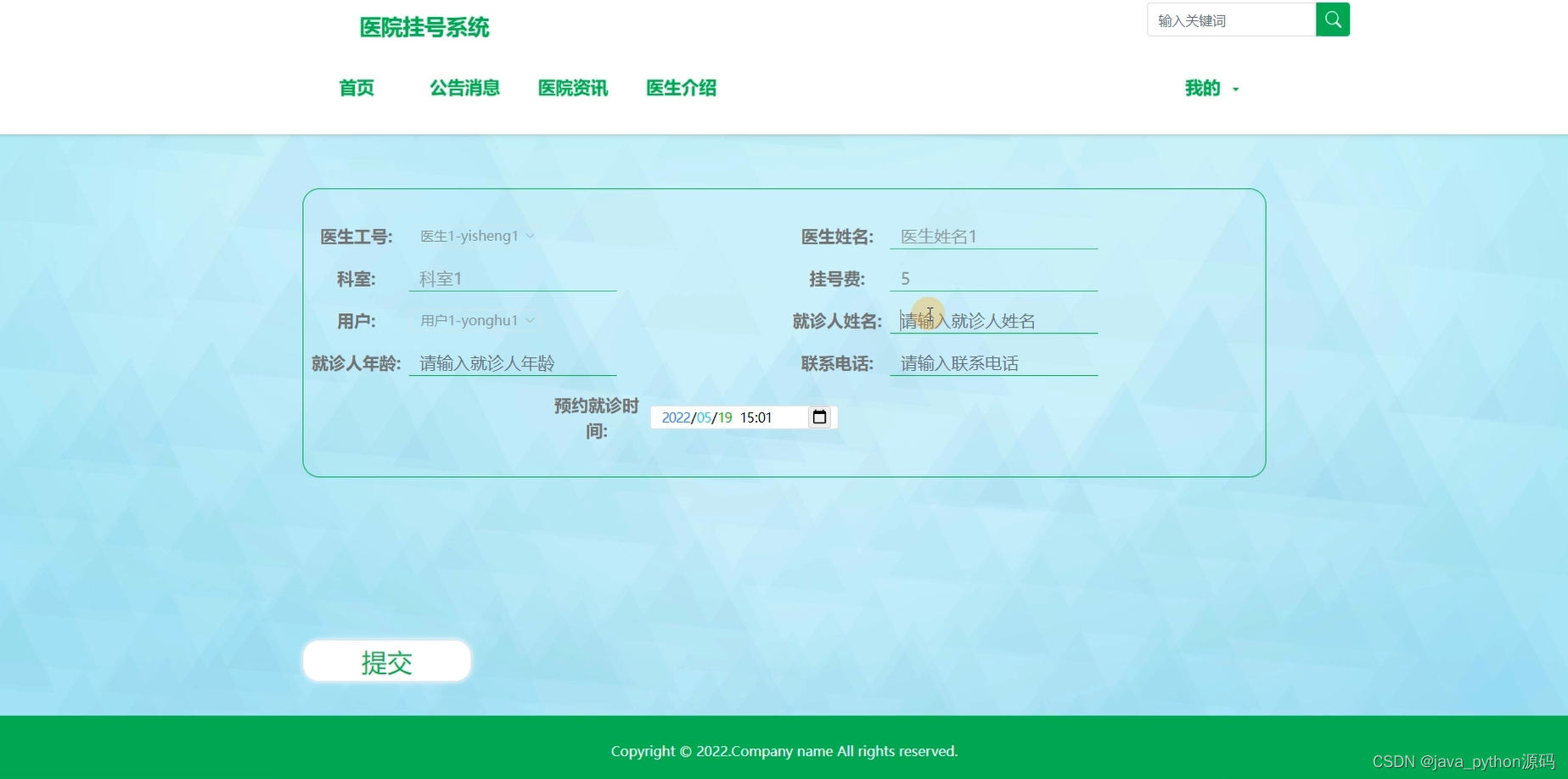
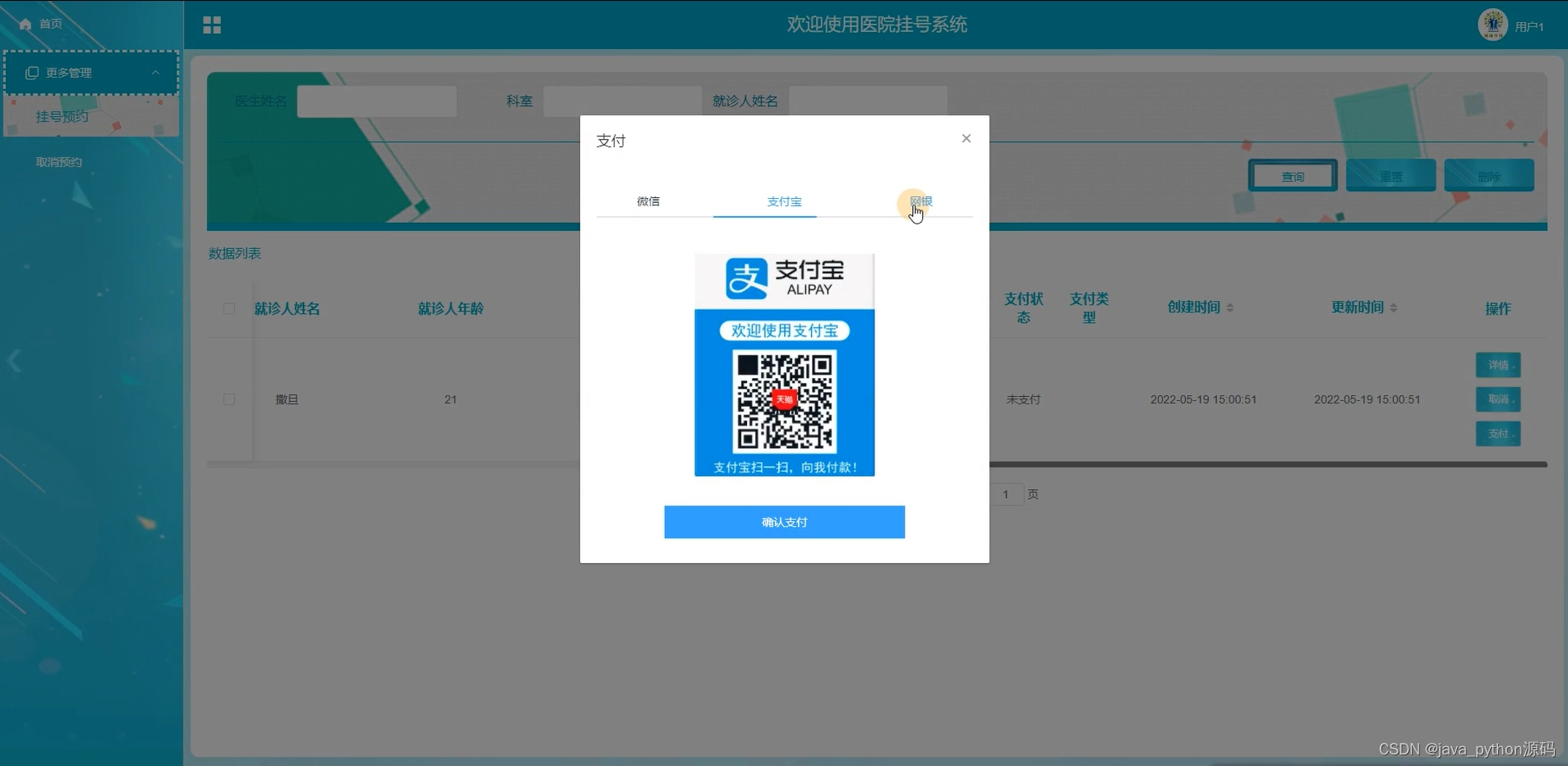
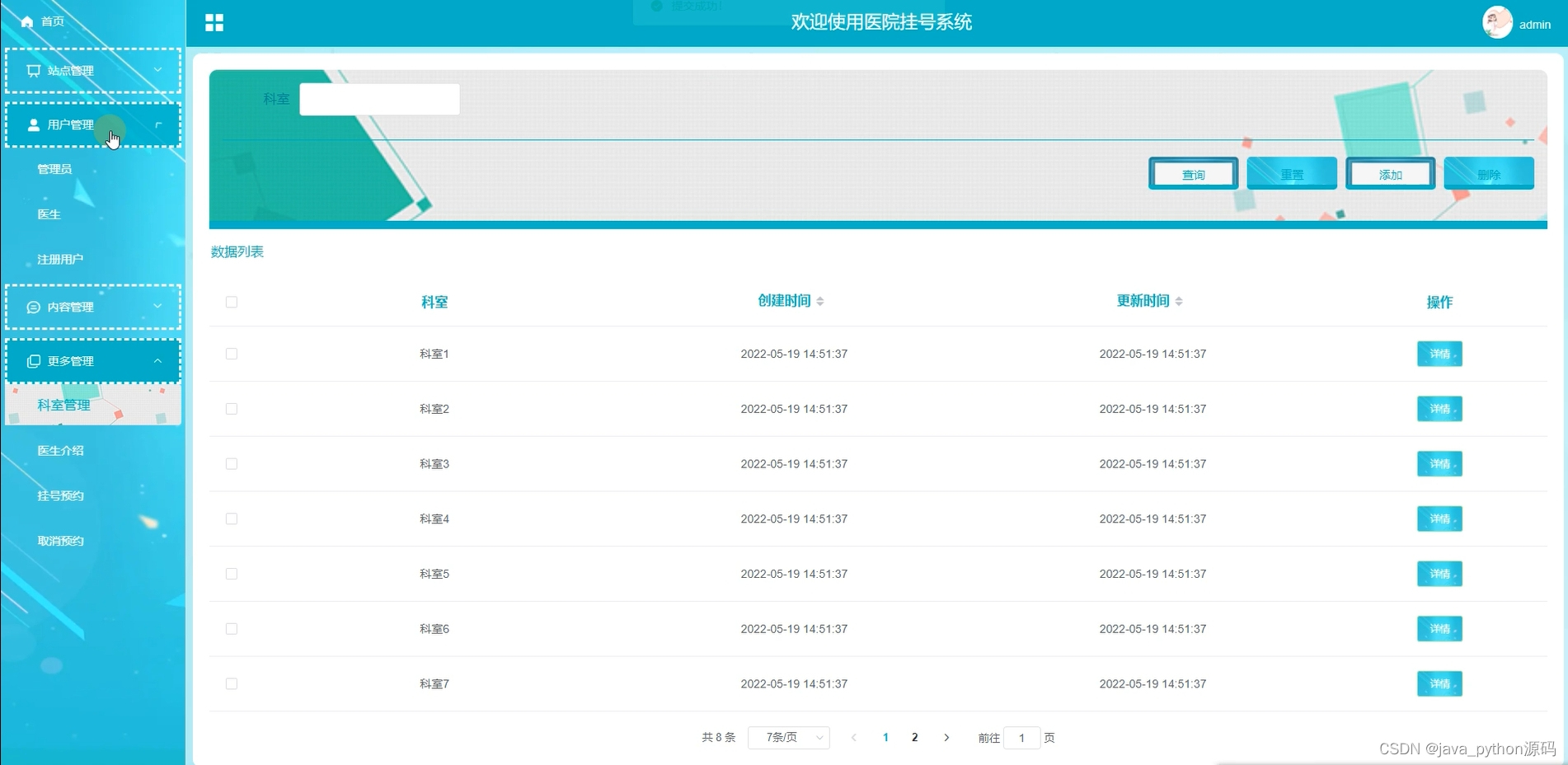
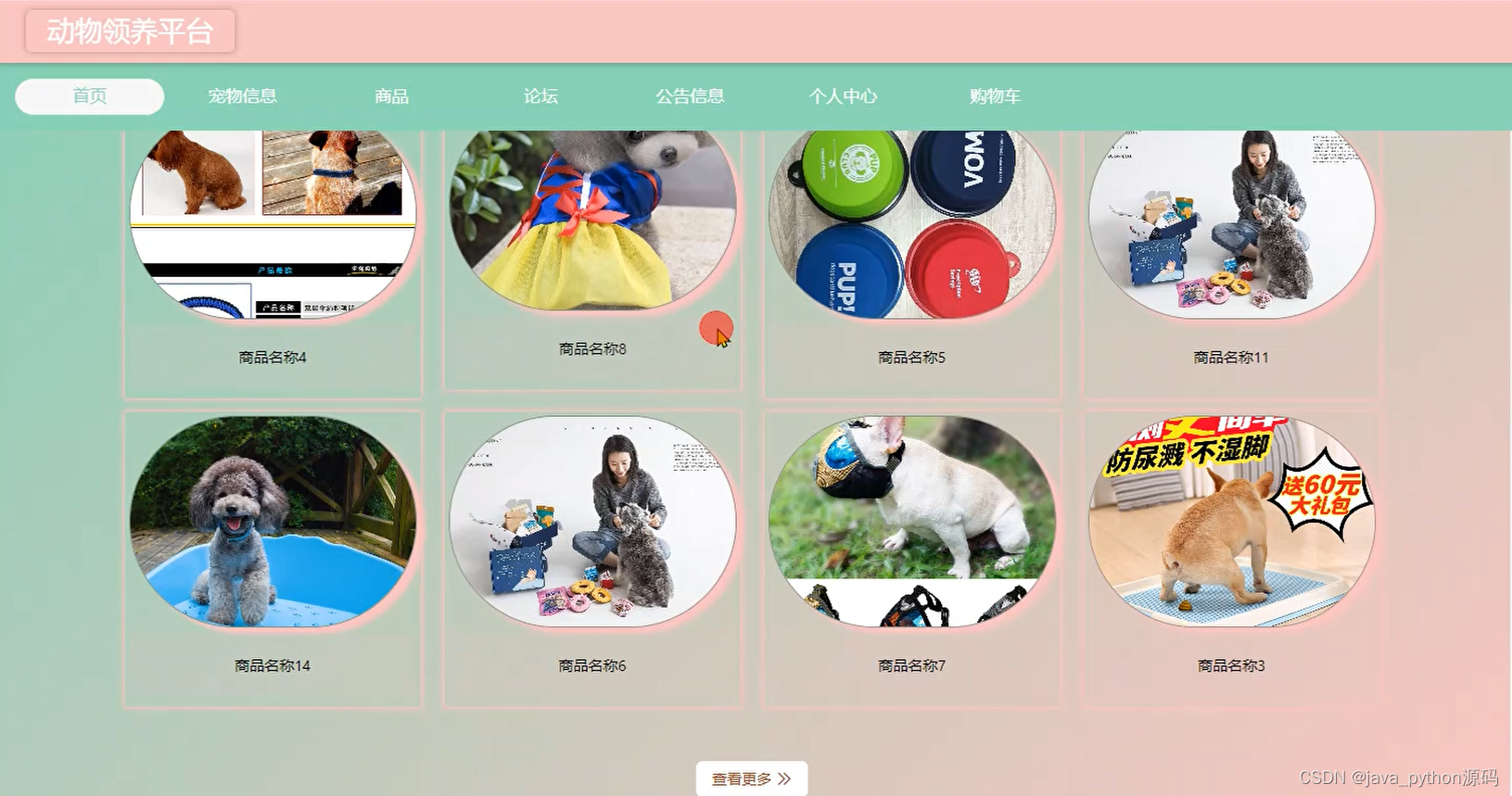
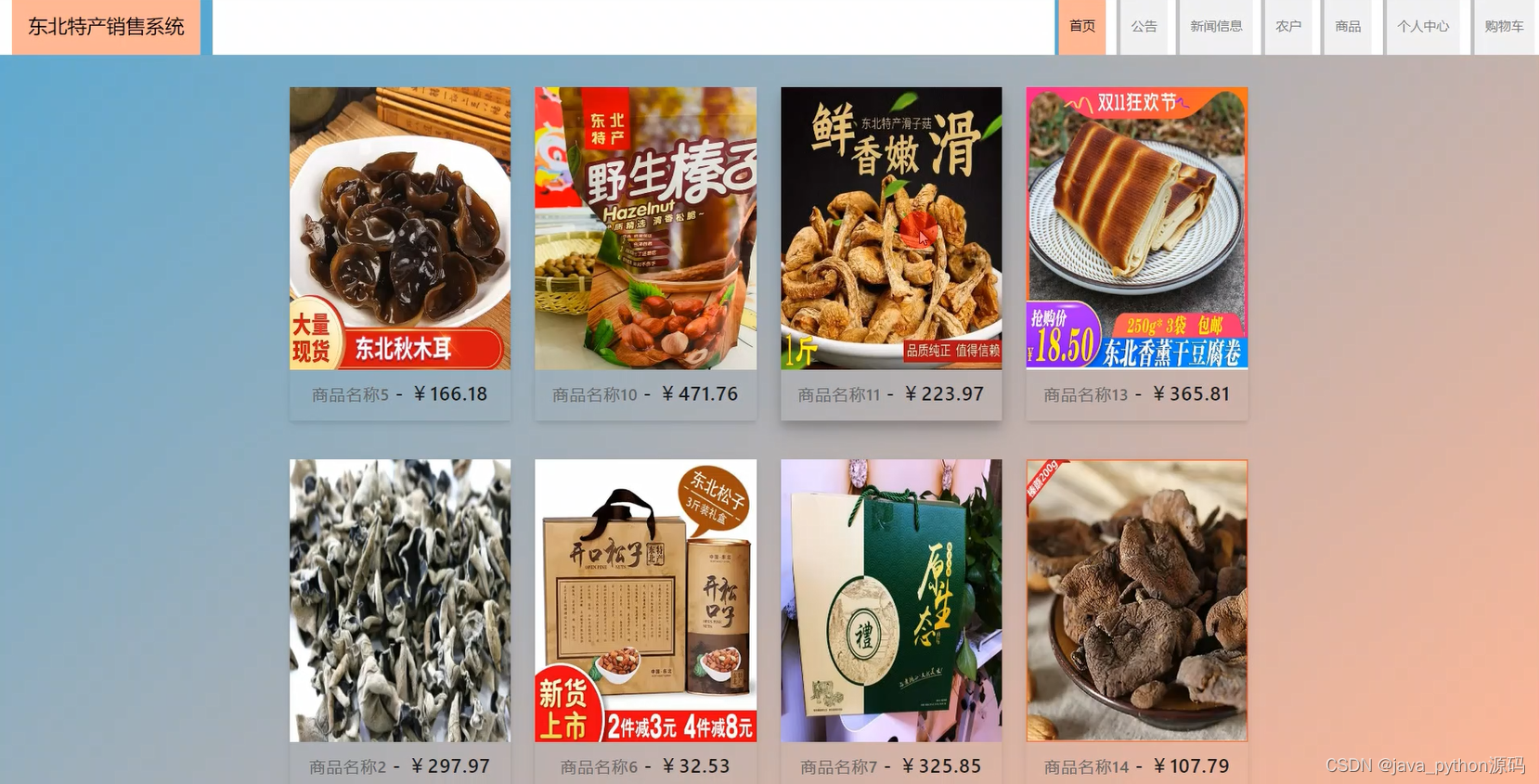
二、运行截图
注册较验代码: // 注册 async register() { if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){ this.$utils.msg(`用户账号不能为空`); return } if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length12)){ this.$utils.msg(`用户账号长度不能大于12`); return } if((!this.ruleForm.mima) && `yonghu` == this.tableName){ this.$utils.msg(`密码不能为空`); return } if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){ this.$utils.msg(`两次密码输入不一致`); return } if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){ this.$utils.msg(`用户姓名不能为空`); return } if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){ this.$utils.msg(`年龄应输入整数`); return } if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){ this.$utils.msg(`学校名称不能为空`); return } if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){ this.$utils.msg(`手机应输入手机格式`); return } if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){ this.$utils.msg(`邮箱应输入邮件格式`); return } await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode); this.$utils.msgBack('注册成功');; } } }推荐算法代码 //智能推荐商品业务步骤 1.获取当前用户信息 2.判断当前是否有收藏信息 3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数 //================以下是相关类和方法============== //商品信息后端接口类 com.controller.ShangpinxinxiController /** * 商品信息前端智能排序 */ @IgnoreAuth @RequestMapping("/autoSort") public R autoSort(@RequestParam Map params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){ EntityWrapper ew = new EntityWrapper(); Map newMap = new HashMap(); Map param = new HashMap(); boolean flag = false; String isRecommend =(String) params.get("isRecommend"); if("1".equals(isRecommend)){ //是否推荐 String userId = (String) params.get("userId"); YonghuEntity user = yonghuService.selectById(Long.valueOf(userId)); params.remove("isRecommend"); params.remove("userId"); StringBuffer refIds = new StringBuffer(); List storeupList = storeupService.selectListView(new EntityWrapper().eq("userid",userId)); if(storeupList!=null && storeupList.size()>0){ for(StoreupView storeupView: storeupList){ refIds.append(storeupView.getRefid()+","); } flag =true; ew.in("id",refIds.toString()); } } Iterator it = param.entrySet().iterator(); while (it.hasNext()) { Map.Entry entry = it.next(); String key = entry.getKey(); String newKey = entry.getKey(); if (pre.endsWith(".")) { newMap.put(pre + newKey, entry.getValue()); } else if (StringUtils.isEmpty(pre)) { newMap.put(newKey, entry.getValue()); } else { newMap.put(pre + "." + newKey, entry.getValue()); } } params.put("sort", "clicknum"); params.put("order", "desc"); PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params)); return R.ok().put("data", page); } //收藏表后端接口 com.controller.StoreupController /** * 收藏表后端保存方法 */ @RequestMapping("/save") public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){ storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(storeup); storeup.setUserid((Long)request.getSession().getAttribute("userId")); storeupService.insert(storeup); return R.ok(); } /** * 收藏表删除方法 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ storeupService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } 四、数据库表(示范): 数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习 五、主要技术介绍:ssm框架介绍: SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。 1.8.1 Spring Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。 Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。 1.8.2 SpringMVC SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。 1.8.3 mybatis mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。 页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。 uni-app技术:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。 uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。 MVVM模式介绍: MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。 Vue.js 介绍: Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。 B/S体系结构介绍: B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。 软件开发环境及开发工具: 操作系统:Windows 11、Windows 10、Windows 8、Windows 7 开发语言:Java 使用框架:ssm 开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code 数据库:MySQL 5.6以上 数据库管理工具:Navicat JDK版本:Java 1.8 Maven:apache-maven 3.6.1-bin Tomcat:apache-tomcat-7.0.88 六、项目调试学习(点击查看) 七、更多精品可视化大屏项目 基于django的财经新闻文本挖掘分析与可视化应用 基于Python的沧州地区空气质量数据分析及可视化 django基于大数据的房价数据分析 基丁Python的个性化电影推荐系统的设计与实现 django基于Python的热门旅游景点数据分析系统的设计与实现 django基于协同过滤的图书推荐系统的设计与实现 django基于Spark的国漫推荐系统的设计与实现 django基于大数据的学习资源推送系统的设计与实现 django基于协同过滤算法的小说推荐系统 python基于爬虫的个性化书籍推荐系统 python基于Flask的电影论坛 django基于python的影片数据爬取与数据分析 django基丁Python可视化的学习系统的设计与实现 django基于协同过滤算法的招聘信息推荐系统
时尚渐变色UI
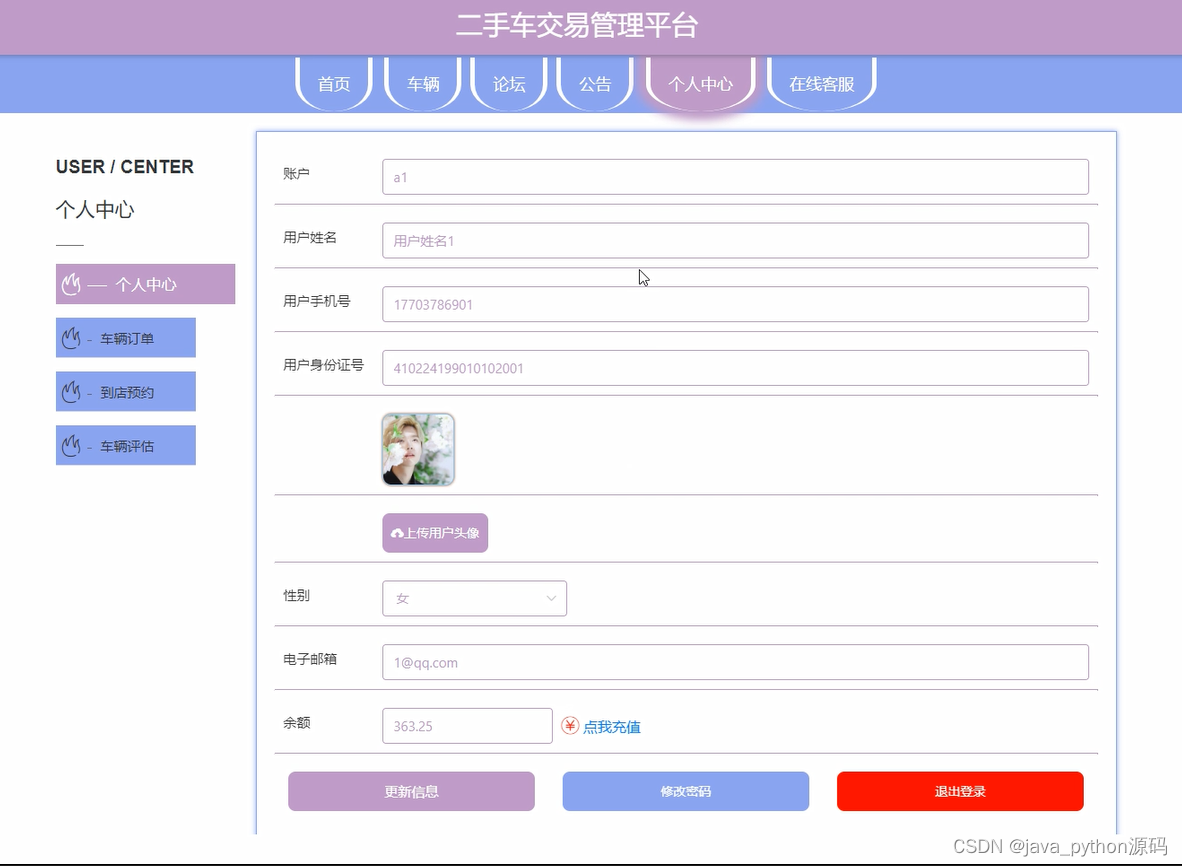
二手车评估、到店预约功能(细节满满)
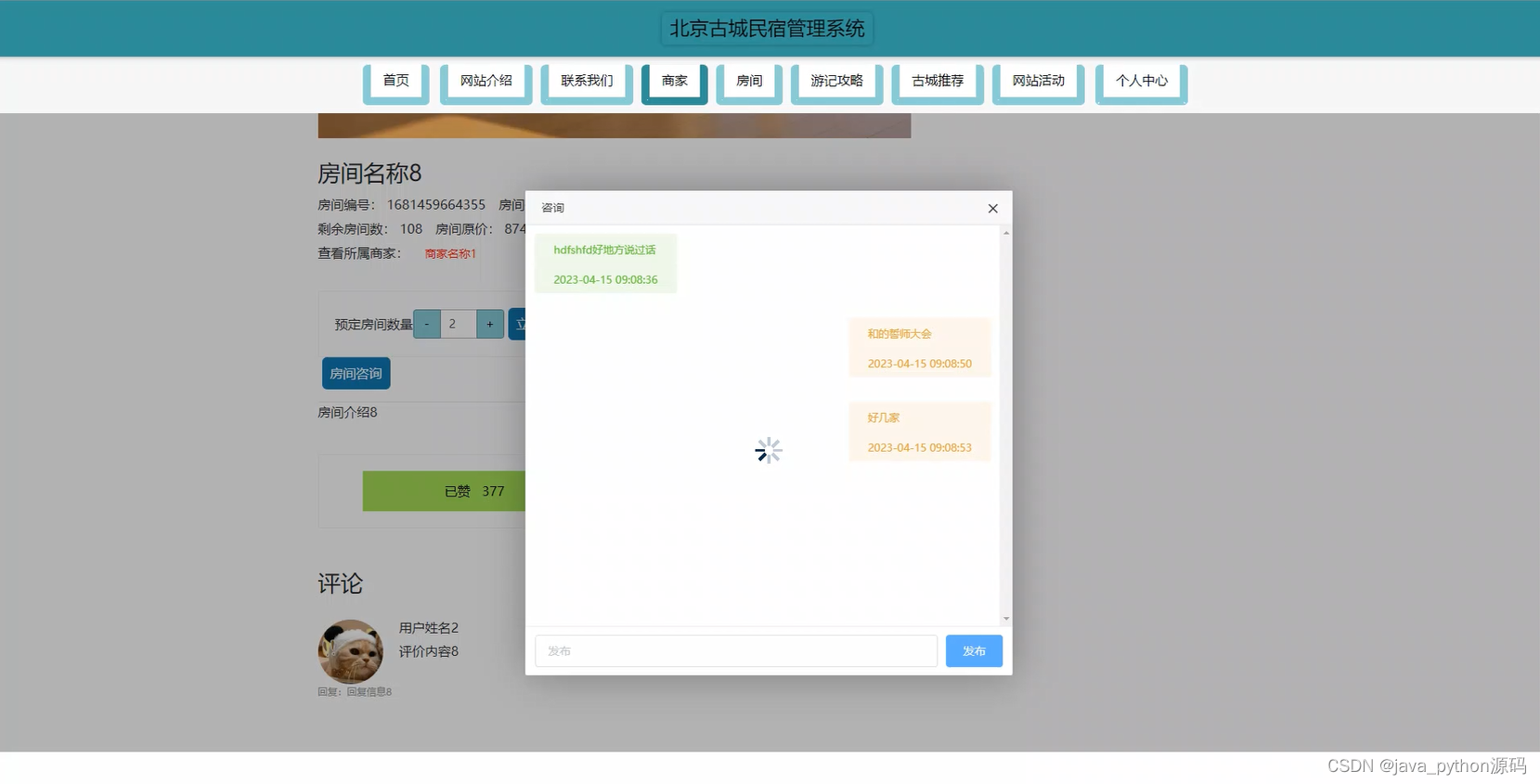
管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通
用户与商家的沟通
个人中心实现用户全部功能
|
【本文地址】
今日新闻 |
推荐新闻 |