基于网易云API的音乐网站的登录注册(持续更新) |
您所在的位置:网站首页 › 网易云音乐账号大全官网登录 › 基于网易云API的音乐网站的登录注册(持续更新) |
基于网易云API的音乐网站的登录注册(持续更新)
|
一、需求文档(登陆注册)
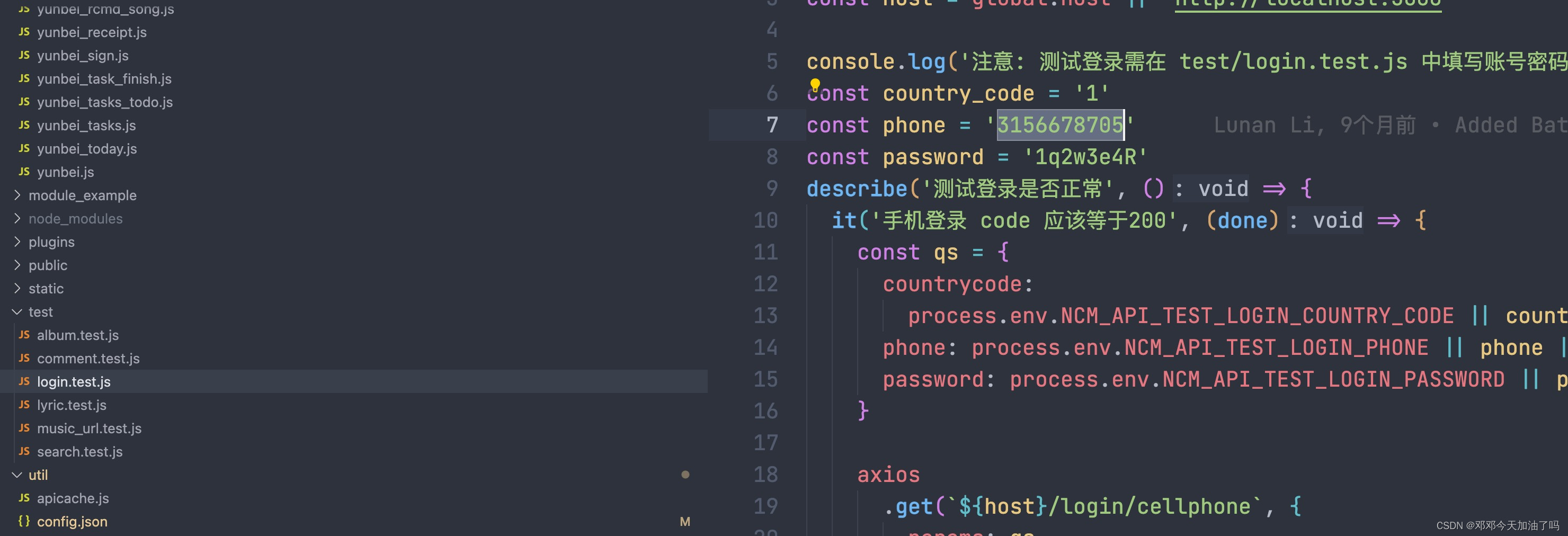
1、用户名登录 (数据库+egg) 用户采用用户名登录 2、注册(数据库+egg) 用户进行注册,对账户的密码进行二次确认,对手机号进行校验,对两次密码进行校验 3、二维码登录 (网易云API) 采用网易云的接口文档,用户使用手机app进行二维码扫码登录 4、短信登录 (网易云API) 采用网易云的接口文档,用户采用手机发送短信进行,采用验证码登录 5、用户个人信息页 (网易云API) 登录之后获取到用户的昵称,头像,性别,个性签名,生日,地址 6、修改用户个人信息(网易云API) 修改昵称,头像,性别,个性签名,生日,地址, 二、开发文档 三、接口文档 数据库设计网易云的API文档 https://neteasecloudmusicapi.vercel.app/#/?id=neteasecloudmusicapi user user_iduser_namepasswordphoneuser_imggender 四、进度安排 day11、路由注册100% 2、登录总页面100% 3、账号登录页面100%(egg后端+数据库+前端) 4、用户注册页面实现(egg后端+数据库+前端)100% day21、实现二维码登录(网易云API)100% 2、实现短信登录(网易云API)100% day31、路由守卫拦截 2、登录成功后返回状态和信息 3、登录退出 day41、个人信息页面100% 2、个人信息页面修改昵称,修改头像,性别,生日,地址 day5bug修护以及优化 六、项目录频 五、遇到的问题 1、路由接口的配置
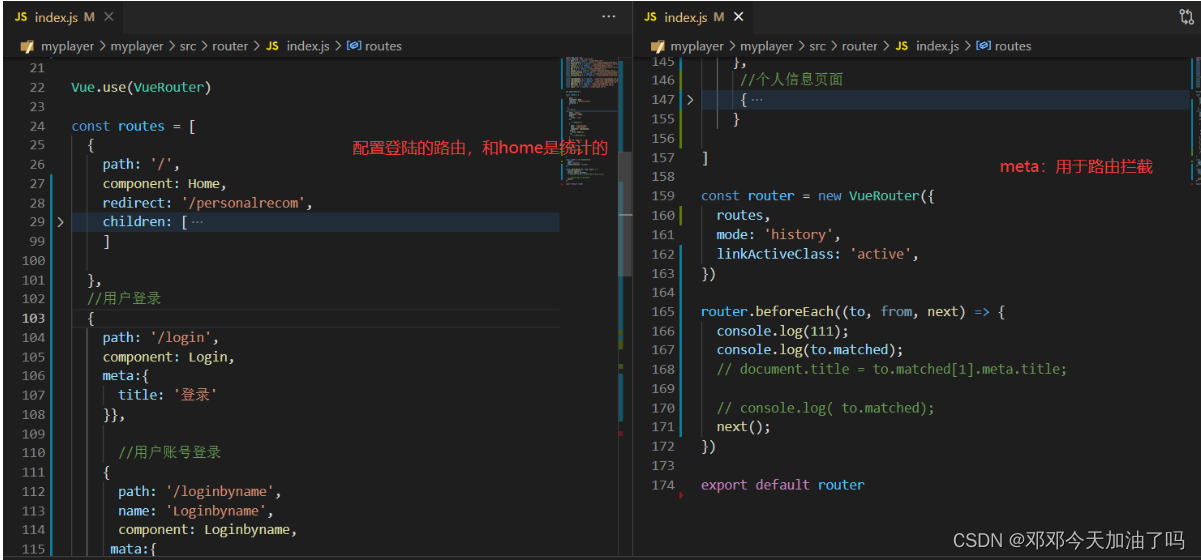
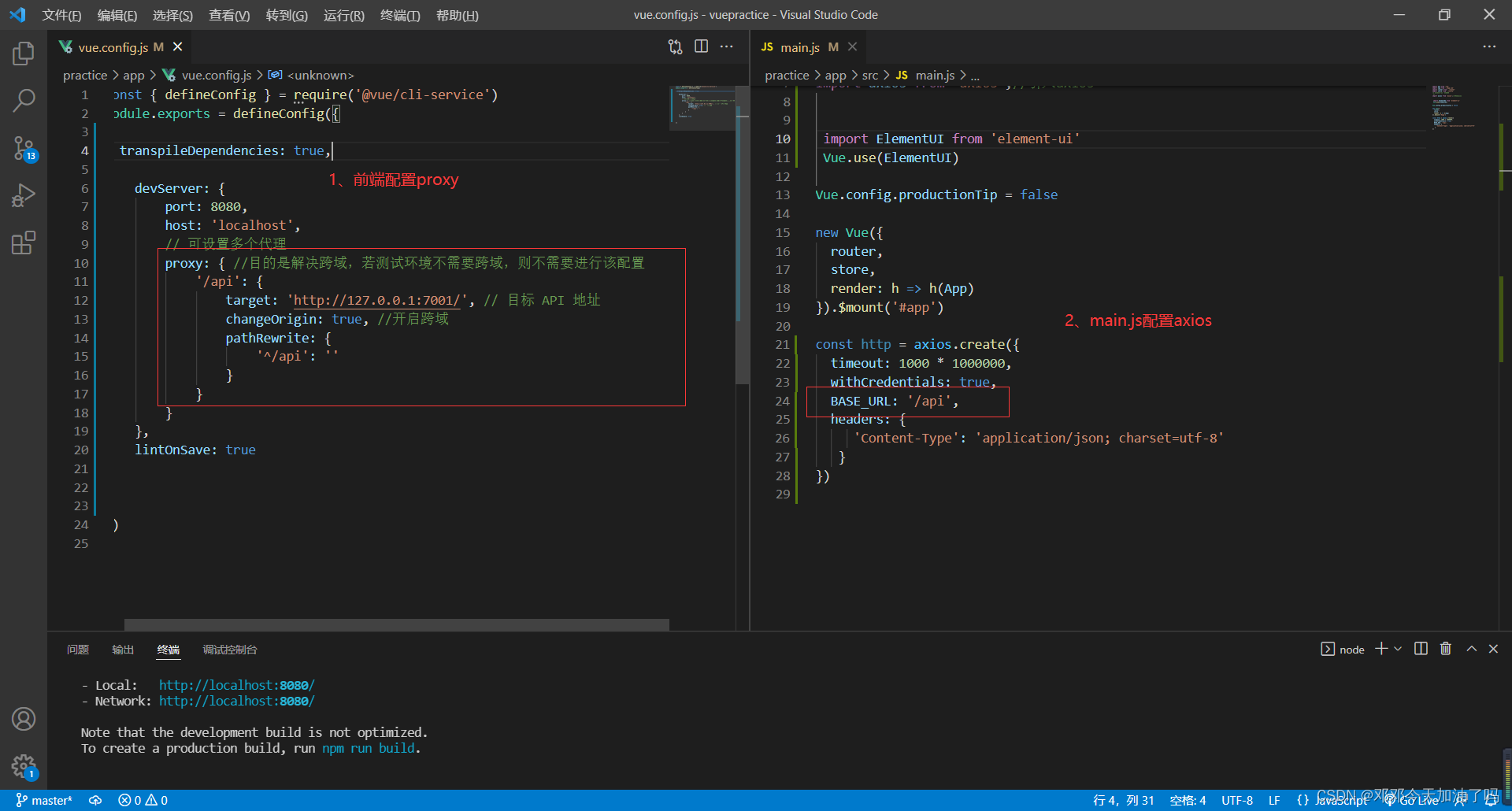
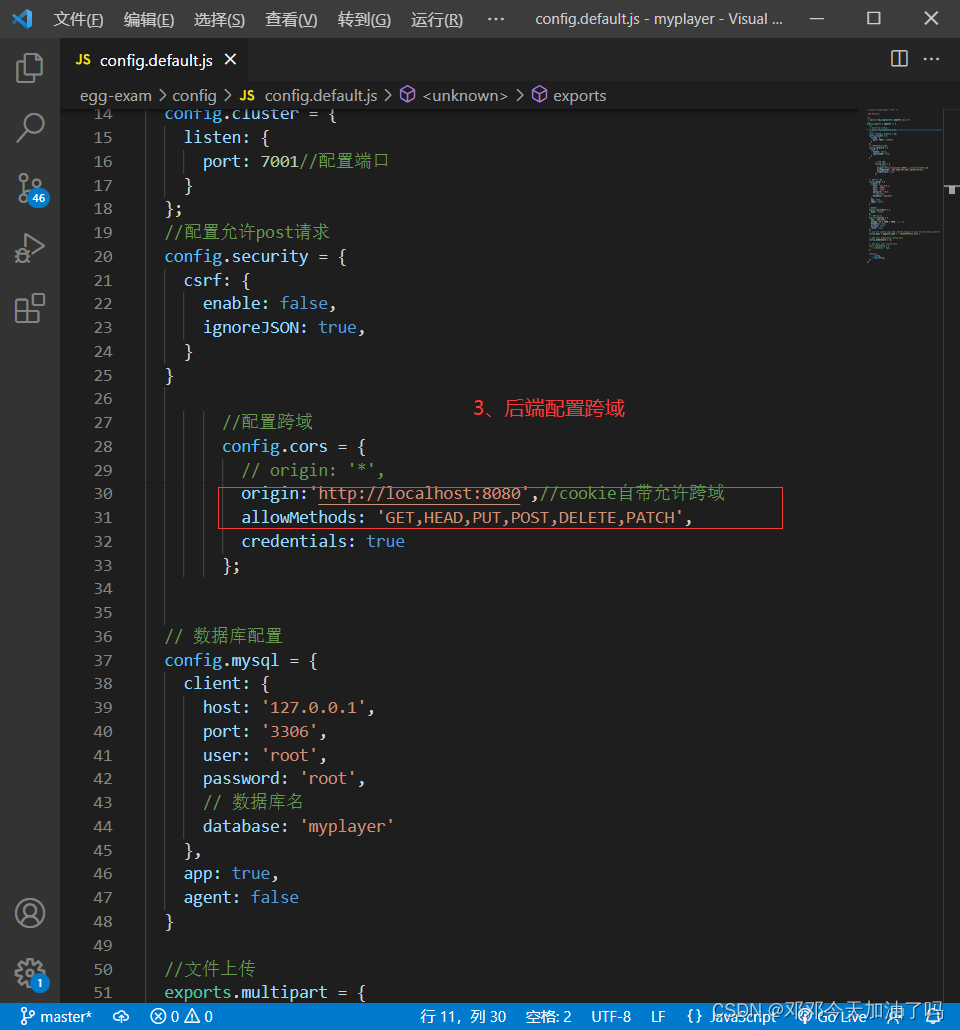
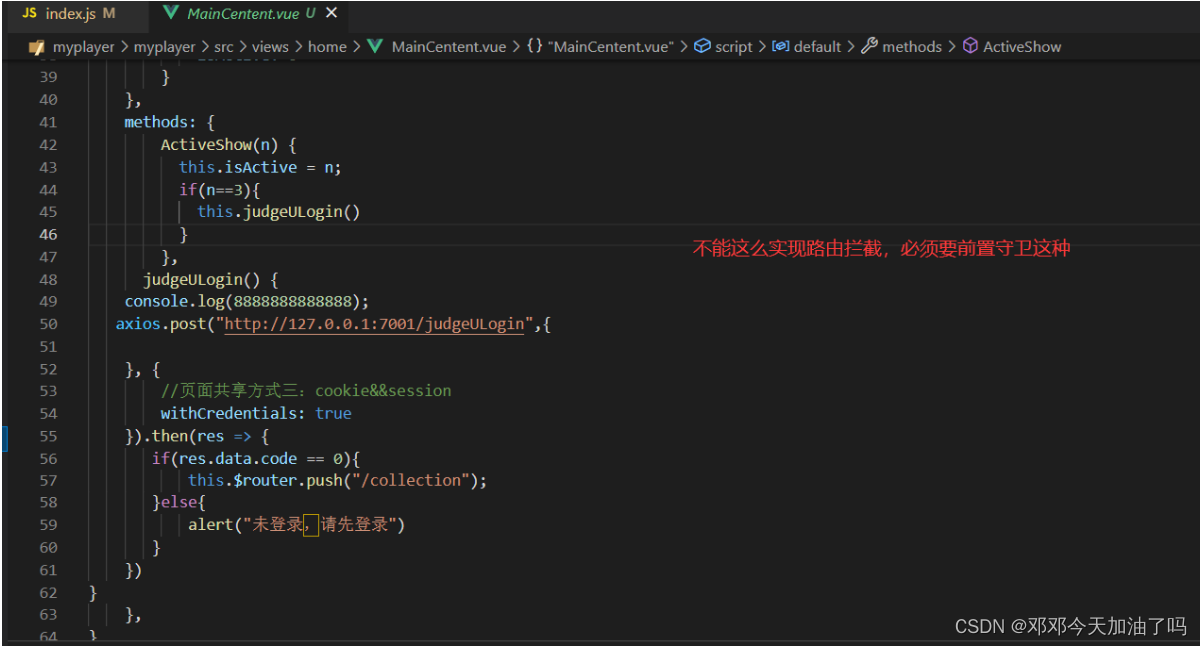
前端: vue.config.js 前端: vue.config.js const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer: { port: 8080, host: 'localhost', // 可设置多个代理 proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置 '/api': { target: 'http://127.0.0.1:7001/', // 目标 API 地址 changeOrigin: true, //开启跨域 pathRewrite: { '^/api': '' } } } }, lintOnSave: true })main.js const http = axios.create({ timeout: 1000 * 1000000, withCredentials: true, BASE_URL: '/api', headers: { 'Content-Type': 'application/json; charset=utf-8' } })后端:cconfig.default.js //配置允许post请求 config.security = { csrf: { enable: false, ignoreJSON: true, } } //配置跨域 config.cors = { // origin: '*', origin:'http://localhost:8080',//cookie自带允许跨域 allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH', credentials: true }; 3、路由拦截
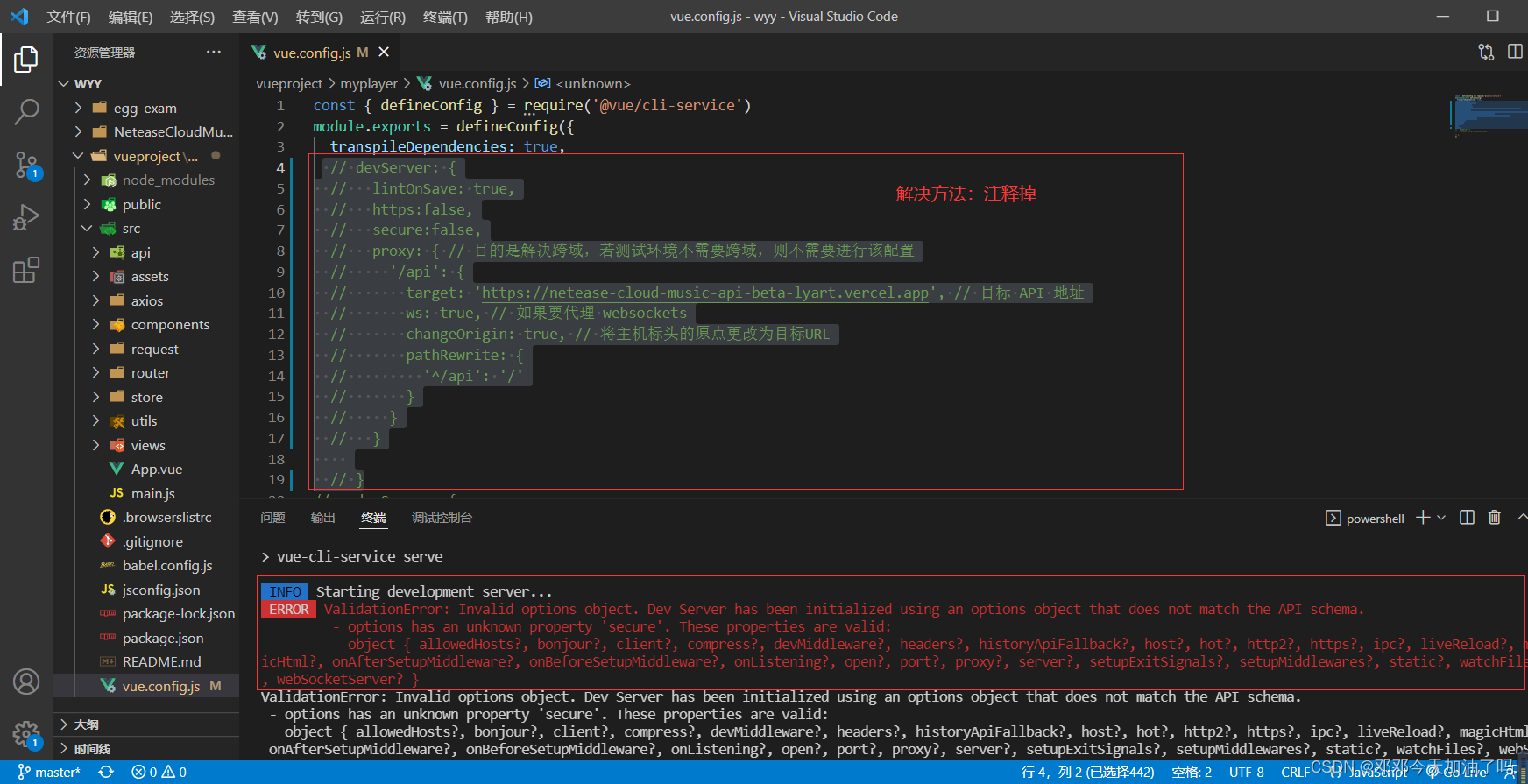
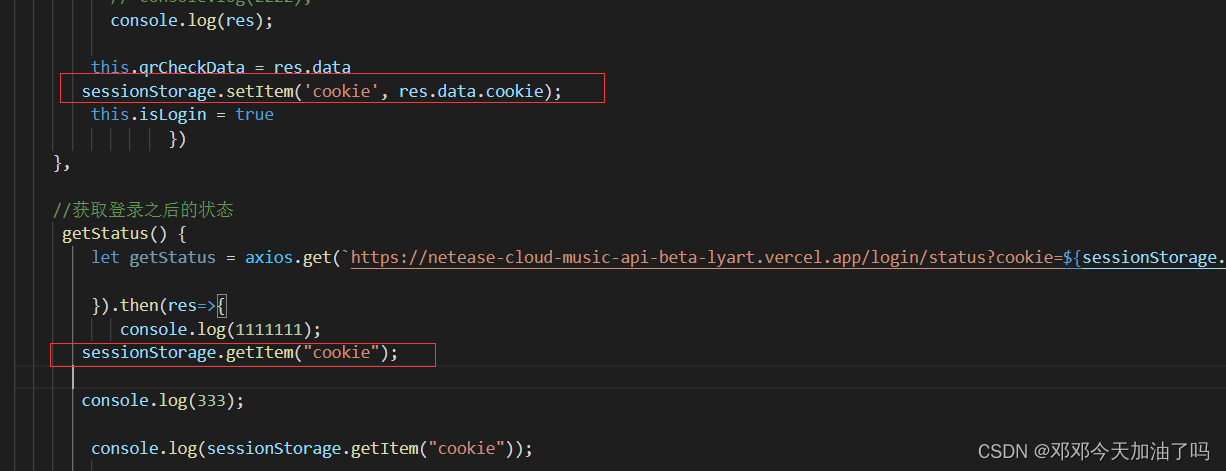
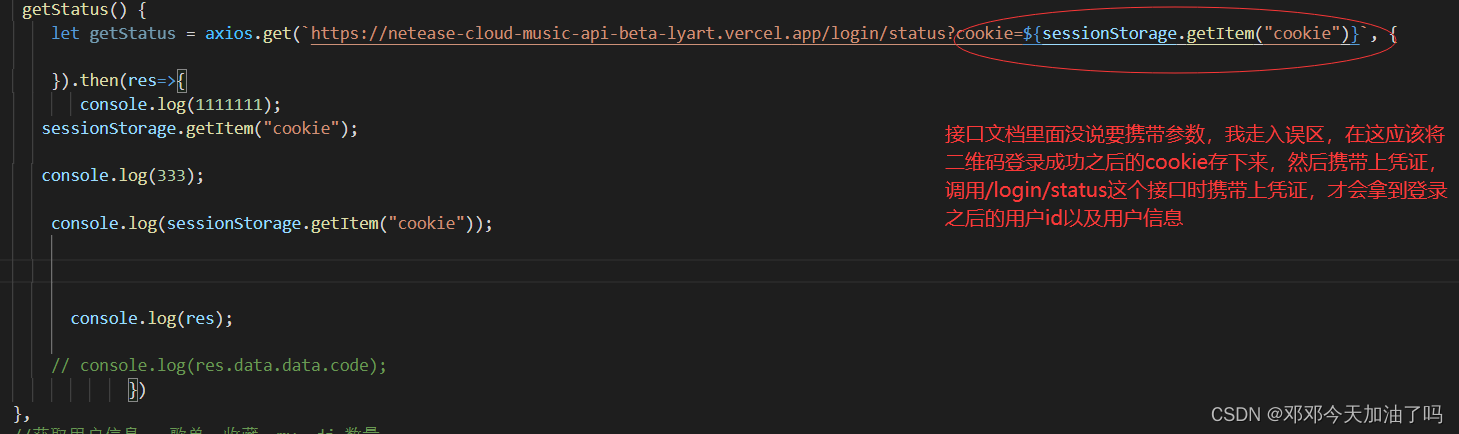
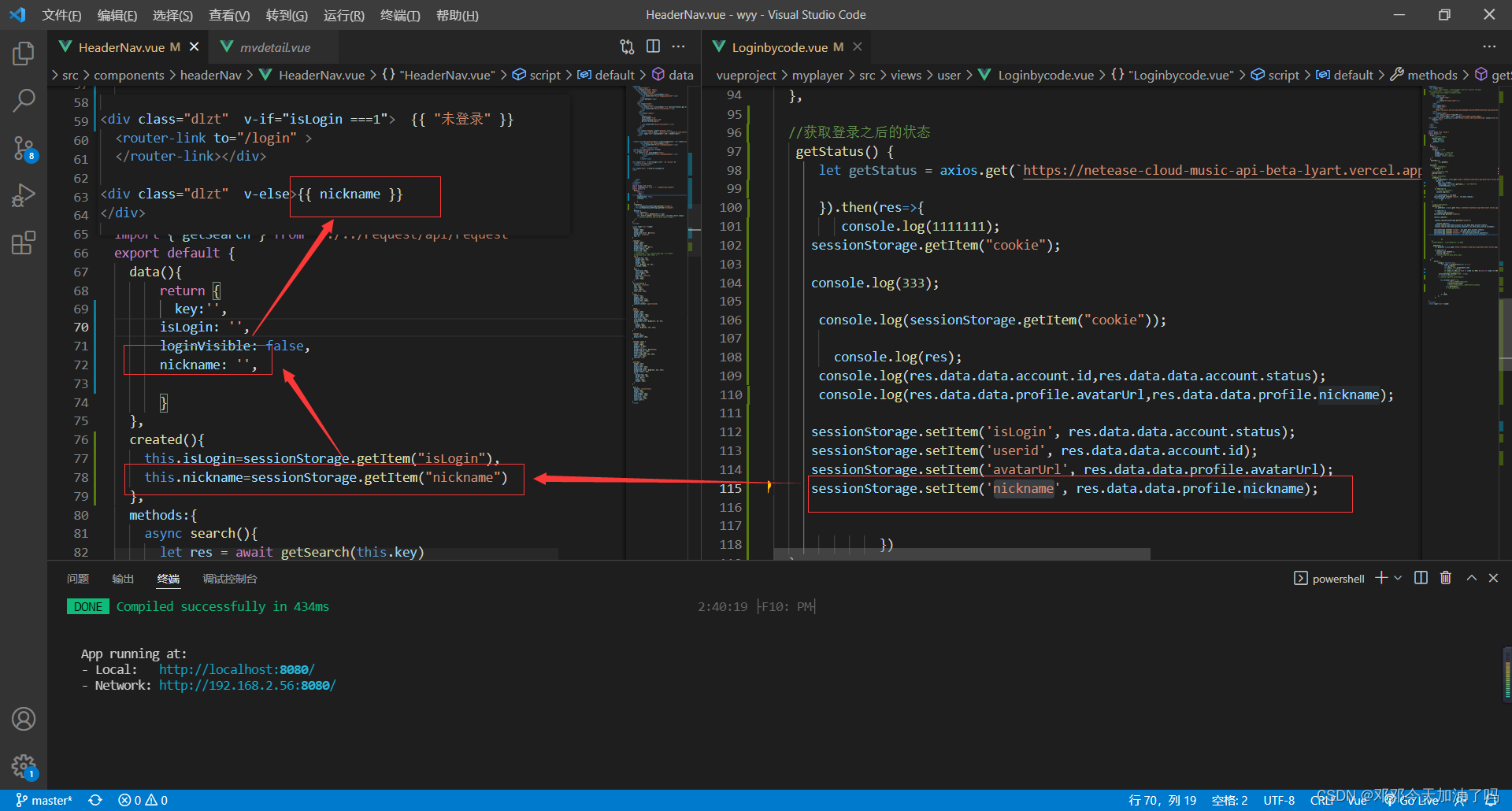
因为我在写axios.get方法时,没写params,导致这个问题,采用打印语句,一步一步找到答案 5 通过短信发送验证码的时候,最好采用form表单,便于后面检验验证码的状态,就是需要检验按钮的状态,按钮能否被选择,还有就是要做防抖和节流 6 今天上午网易云的api突然访问不了,不知道是什么原因,后期在解决 7 采用短信登录的时候,应该是验证码输入之后,点击登录才跳转,而不是验证码一输入成功就登录成功。 8 用axios的时候最好是res返回值写在.then里面,这样更好拿后端的值 9 封装axios最好是封装起来再用 10 组长更换了服务器,采用部署的服务器,启动项目的时候,先将vue.config.js里面的devserver注释,启动之后在注释回来
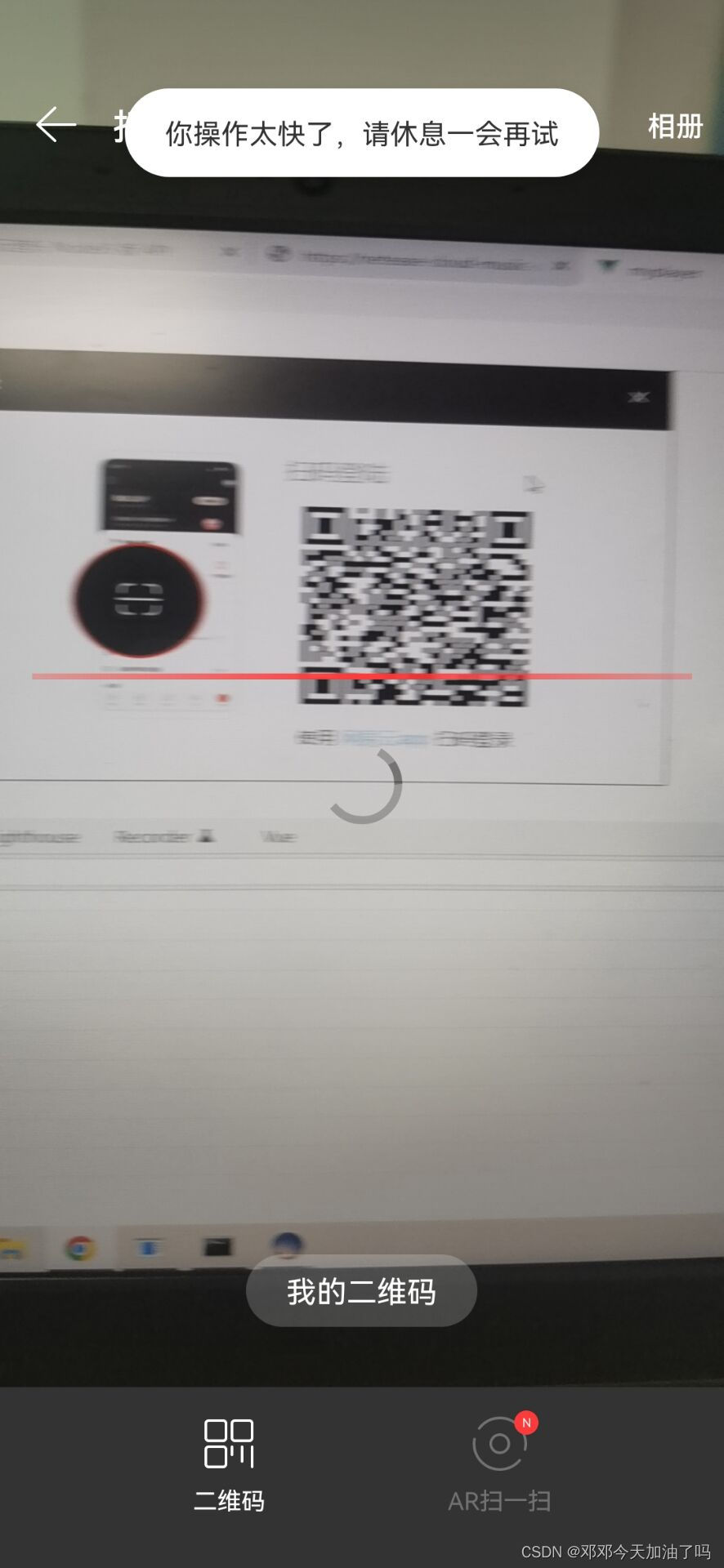
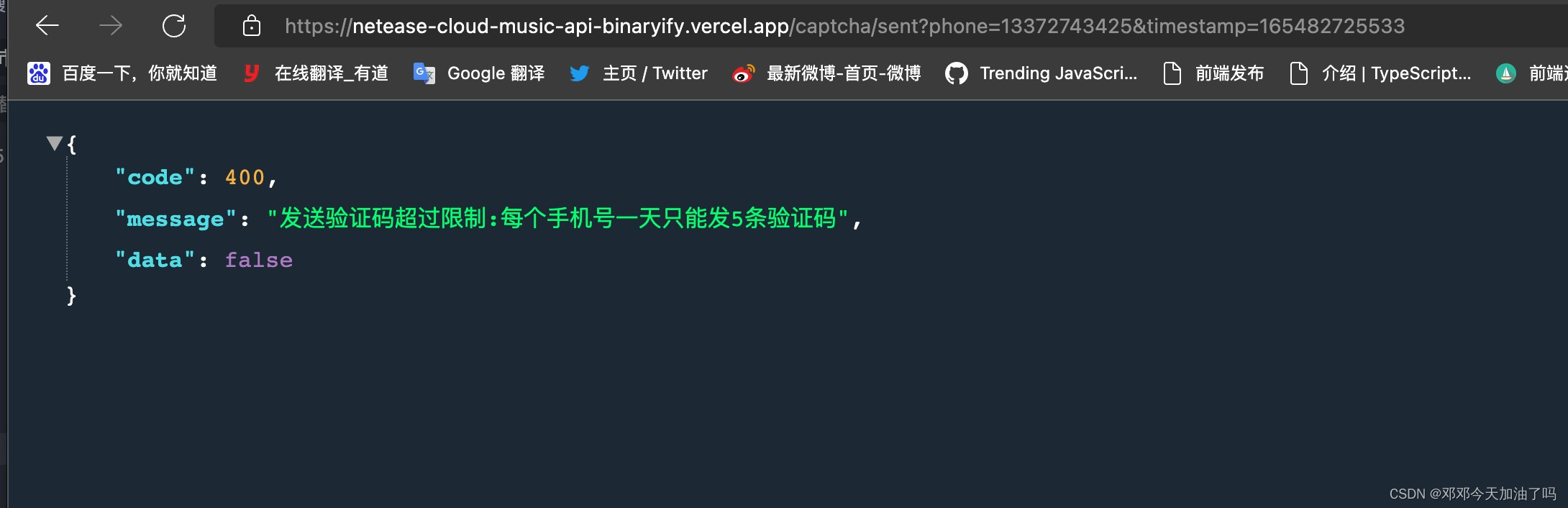
之后的开发中若需要测试,一定要用测试账号进行测试,今天干掉了两个网易云账号,不过也发现了官网网易云的小bug
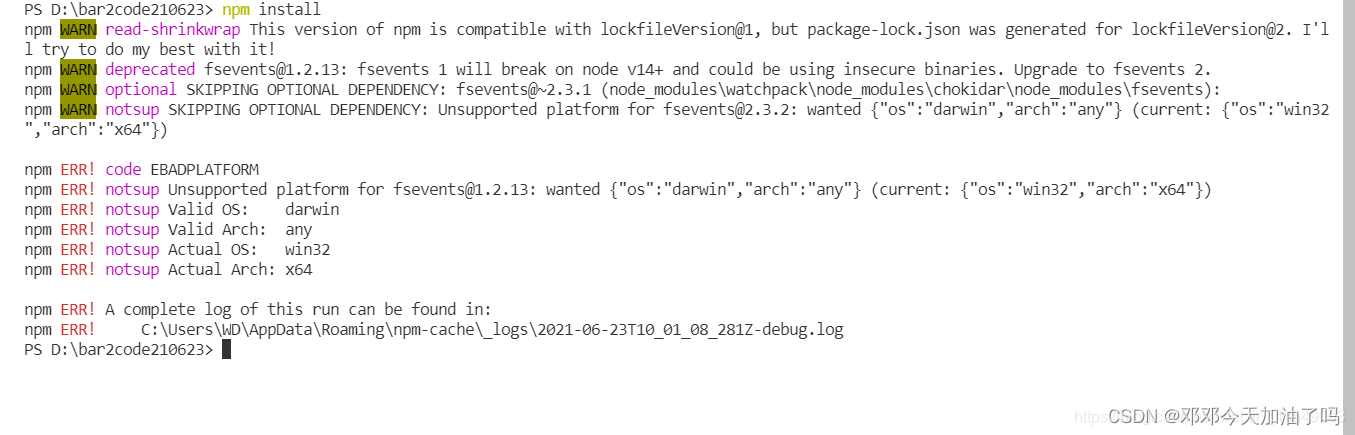
npm版本需要升级 之后查看npm版本 重新npm i 在运行 |
【本文地址】
今日新闻 |
推荐新闻 |














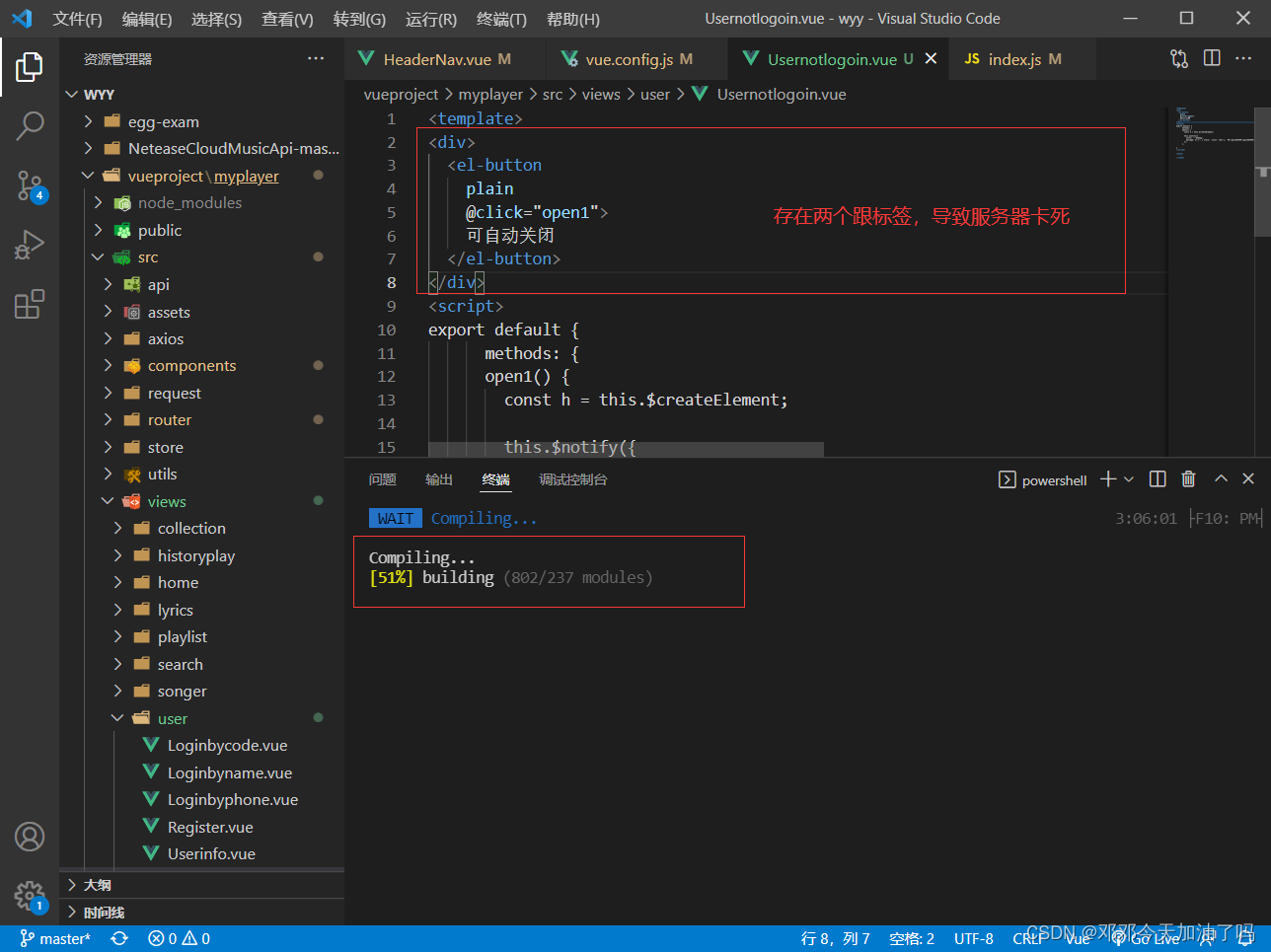
 解决:
解决: