echarts 图例(legend icon)图标自定义的几种方式 |
您所在的位置:网站首页 › 统计图的做法有几种图片 › echarts 图例(legend icon)图标自定义的几种方式 |
echarts 图例(legend icon)图标自定义的几种方式
|
echarts 图例(legend icon)图标自定义的几种方式
前言一、默认 图例项的 icon二、使用图片链接或者base64 图片三、使用 矢量 路径1-3、以上例子的DEMO四、创建 矢量路径并导出对比一下 创建复合路径 与不创建复合路径的区别
五、不仅仅是 legend.icon 支持矢量路径总结
前言
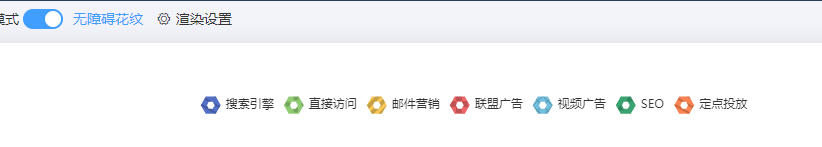
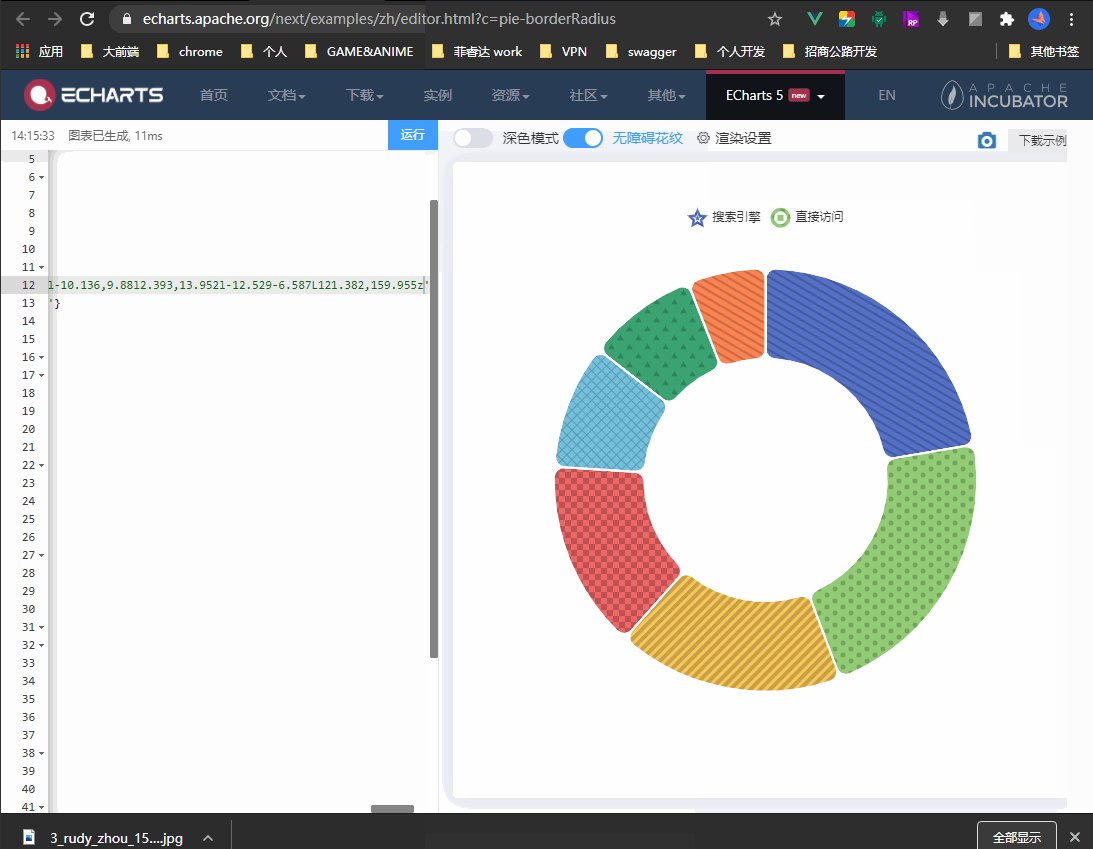
博主开发有个习惯,会苛求自己尽量还原UI设计的图。这些年开发经常会做图表,echarts用得比较多,其中的图例 图标 (legend.icon) 样式自定义现在分享一下,毕竟独乐乐不如众乐乐。 看完再评价,简单的图例 到底有啥好分享的 可先查看 echarts 官方配置项 地址 一、默认 图例项的 iconcircle, rect, roundRect, triangle, diamond, pin, arrow, none legend: { top: '5%', left: 'center', itemWidth: 20, itemHeight: 20, data: [ {icon: 'circle', name: '搜索引擎'}, {icon: 'rect', name: '直接访问'}, {icon: 'roundRect', name: '邮件营销'}, {icon: 'triangle', name: '联盟广告'}, {icon: 'diamond', name: '视频广告'}, {icon: 'pin', name: 'SEO'}, {icon: 'arrow', name: '定点投放'} ] }分别对应以下几种图标 none 就是没有的意思,上面就没放出来了 二、使用图片链接或者base64 图片图片转base64 在线工具 地址 图片使用前缀为 image:// 示例如下: legend: { top: '5%', left: 'center', itemWidth: 30, itemHeight: 30, data: [ {icon: 'image://https://profile.csdnimg.cn/F/0/1/3_rudy_zhou', name: '搜索引擎'}, {icon: 'image://data:image/jpg;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4TnrqAAAI2klEQVR4nO2bf2hUVxbHP29mkkwy+Wkm2fywxtRutia7htSa7dYatbBChbBQ7CrL2haCiLTUQqFS2G0Xygp1QSwtVQoWbCtbxK6lloqEyiolWcnqrtVU13Q1MT9M0sT8/p2Zt3+cdzNJ3ozus+9lUnhfuJDMnHfvfZ/ce+65595ogI6r/0ueeHfgxyQXlgW5sCzIhWVBLiwLcmFZkAvLglxYFuTCsiAXlgW5sCzIhWVBLiwL8sW7A/Olzfp5saVDFgUsDRniPqNoCKhpo4RZHODiDksDEoAUIBXwI52aBsaBEaNMEX9gcYflA9KAbKOkI/CmgEGgFxl1g8Zn8VRcYXmQkbQEKAAeAKq2bOGhqir++/XXnD12DD8yoqaAEDIl4yk9XsUHeh7ovwT996CfevVVfbZOv/aavt34Ps+wj2d/lS+Ni/xAPlACrAL26eau7PF4uKTrNAEdiB+Ll+IaZ3kRYKlAtqZFtQl6vaQZdt6F61pULTgszSg+BEAKEEAcezSlGTZ+IIn4AlsQB6/iqATkZb1AIgIoBUhGYERTslFSEHAhJKxQcZhy+gvhSxyHpSAFkOmWYjTqMT7LQGAk3KWDScazQeP5MAJpgrlxmNMrpaOwPMiLZiExVBAZHYnG9xqRURWrI6qOTASobjwXQiDdQWKxfsT5OwnMMVgaAmUJsuI9ABQCKysrKXnqKSbHx7nw4Yf0375NCrF9kVoEFOzVW7eypLCQW/X1XK2vpxMB7kGgjePslHQkJkkE/SegPwr6b0H/A+hf1dTo0xMTM3FU340b+p9B/wvon2qaHk3HfT59r/H8Pw4cmPk8HArpZ3bt0v8I+jbQ14CeD3qSg3GWI6uhF/FHOciIKgF+/eyzbHz/fbyJiTN2mcXF/OLpp0kg9rKs9o4B4JEdOyKfezxsfO89Nr/0Ej8Dioz2UnFuxbQdlpp+mUAesBxYXVFB1ZEjaB5zc4PXr9+zPg0BoE+Zd4ePvf02levXU4xM90zEx0WP2n6YbIelVrlsxEctB548ejSq7bWDB+m8cmUmDRNNYSREmAL+tXdvVJsnP/mE5UZ7QWR0OTFlbK8zAYmfgkjn1+3ZQ/rKlSa7pjff5O8vvsgg4pRDMeoLA5PAMFC/bx+XX3nFZOPPy2PDW2+x1Gg3nciKa6dshaUhK5eClQ+UzPIzSn21tZx//XU6wmHuAGPI6ImmkPF9P9AF/HP/frqijNSSXbtYGgiQY7SvVkg7ZWt9XqST6cg0LK2uJrBixRyb6f5+Lmzfzi2gHehDYMQaWSr47AduA7eAhueeY6qra46dLy2NsmeeIZtIoLuoYan8VCoSiBZUVppsuj/6iOauLtqB75Gk3iSxfZZufD9k2HcAbaEQ7e++a7ItfOIJspDANxn7g0hbYanNcQDp8IoXXjDZNB86RBfQjYyqUSJ7vWhSe8BRZHR1I9Ox+eOPTbZFNTUzG28nNt22jyy1lwskJpKQlWWy6Wlqoh8YQADcbVQphZHVcBQZif1AT3Mzetj8ZGZ+Pn7EwS9aWCoWUic0gdxck014cpLRqSnGED80yb2zBip8DiHAJhAfNwaMnj9vsk/JypqT3bAz3nIkKPUA3gRzHiE8PEwYZooCcTdY8+1n/z7V0RG1fVXslm2wZr9ICJgYGjLZeI2/uioqpx1CRlk0TRIJK1TSUD0fWLvWZB+annYsx2XryFLR9iQw3NMD83LqmqaRkZNDKrJaJRJZ7UZi1DlifK8z93wxPTmZhLw8k/1AW9sM4BD2ArMVloqJxpCIu+fMGZNNweOPE0RSNwGjA2NAX5TDCoD+cJhxZFSlGM8FjXrma6y1lcHR0RmfGCt2u185AmsEWbVaPvvMZLPs5ZcpQKL7bCTUmEJyUddOnJhj+5+TJ/k+HGYSWWGzjecKgOW7d5vq/u7gQQaQP9Q4sXcF9ytb4za1NRlCMpg3amtZPc8mff16fr5lC3eOH2ccWbHU6fOR559n69gY+eXldF6+zF937mQQ+YuqJGIxULpxI1mbN5vabzl7ljtG+3fbFdyvbD031JCptQxYCawBtn/+OQXV1XPspru7qa+s5FJLCzeRURVCfFgSkbsOE0bxIjuCYmDV0qX8qrYW/8MPz6mz/+JFDq9eTQPQiGyLhux8OWyehjrycgNAD7I1aXjjDfR5/siXm8uaL7+koqiIUuBBIBdx+hCZPn4kofcgUAaU5+Tw2KlTJlAA9bt304FsiQZwJr3sBf5kc50zS3wS4O3sJC8YJHvePtGXk0NhTQ2pbW0kXL1KSjhMMpFToAwEVCGwQtN4ZNs2Kr74gqTiYlN7zUeP8tWBA1xHRlQPMg3thuXI8X0ismIVAaVAhd/P7+rqyKqoiGo/2dxM2/799H7zDb3nzhHSdTxA9tq1LFm1isKdO0kuL4/67GBjI8fWraOhr49vgWZk/xgrbvshcgSWWuZVWrkUeLSwkN+cPk1GWZlt7Qxdu8bJTZtoaG3lW+Am0Imsxk4ciTlyYKEjPqMXyVl9B1xsb+dvGzbQU1dnSxsDjY2cqKriQmsrTUAbkenn1NmhIz4L5h6vq+uOE6OjtH/wARkZGQQrK6MeYNy7Yp2mQ4c4UV3NlZERmoAWJG0zhP3hwmw5euVIOfo0Is56GTI1y8rKKN+xg59GCS5j6ebhw/z7nXdovHSJZgRSB+KjBrh7XswOOX4/S6VuVPY0FwkuVSRekJXFQ5s2UVhVRbCqCq/Ph8fvJzwxQXh6mt66OjrOnaPp1Cnae3vpRKZ2JzKa+pCI3WlQ6l0W5DKbSjmnEbn7oEqm8XkAWUk9RE51xogk/HqRnUGP8fu9Tobs1oLe/Jt9L0vdyUolAioJZk6ndWQbNI5kSIcRnzRk/KxOhBby2mJcrkmqqam2N+qiWiLme/AqOzpulHhexI3rnVLVAQ8Cz2MU1anZycTF8I8DcYf1Y5L7j04W5MKyIBeWBbmwLMiFZUEuLAtyYVmQC8uCXFgW5MKyIBeWBbmwLMiFZUEuLAtyYVmQC8uCXFgW9D8oBE7AzUnPcAAAAABJRU5ErkJggg==', name: '定点投放'} ] },效果如下 推荐使用方式 按照博主理解,echarts 默认的几个图例 icon 都是使用 了 矢量路径 的方式 那么矢量路径到底是什么,我们下面来看看。 我们最常见到的 svg 图片 里面的形状就是使用 矢量路径绘制 echarts 使用 矢量路径 写法前缀为:path:// legend: { top: '5%', left: 'center', itemWidth: 20, itemHeight: 20, icon: 'path://M78.625,93.094L66.494,72.081l12.132-21.013h24.264l12.132,21.013l-12.132,21.013H78.625z M95.547,80.377l4.79-8.296 l-4.79-8.296h-9.579l-4.79,8.296l4.79,8.296H95.547z' },效果如下 即使图表块儿设置了渐变色,图例 图标也能完成呈现渐变色彩 2.并且 echarts 5 中的 给有辨色障碍 人士预备的 无障碍花纹也能看到(当前图标存在空心,所以不明显) 矢量路径也支持 复合路径,比如: legend: { top: '5%', left: 'center', itemWidth: 20, itemHeight: 20, data: [ {icon: 'path://M78.625,93.094L66.494,72.081l12.132-21.013h24.264l12.132,21.013l-12.132,21.013H78.625z M95.547,80.377l4.79-8.296 l-4.79-8.296h-9.579l-4.79,8.296l4.79,8.296H95.547z', name: '搜索引擎'}, {icon: 'path://M153.651,224.468c-21.867,0-39.658-17.791-39.658-39.658c0-21.87,17.791-39.661,39.658-39.661 c21.869,0,39.66,17.791,39.66,39.661C193.312,206.677,175.521,224.468,153.651,224.468z M153.651,159.149 c-14.148,0-25.658,11.512-25.658,25.661c0,14.148,11.51,25.658,25.658,25.658s25.66-11.51,25.66-25.658 C179.312,170.661,167.8,159.149,153.651,159.149z M165.791,172.67h-24.277v24.277h24.277V172.67z', name: '直接访问'} ] },
由于我较常用的导出矢量路径方式,是使用Adobe Ilustrator 正常情况下找 UI 小姐姐帮忙即可 不会使用 adobe ilustrator 的,可以去 https://www.iconfont.cn/ 阿里图标库,找到你要的图标
这里预览的就是 svg ,也可以直接复制这里的 path 标签的 d 属性就是。 想要学习简单的 编辑并导出 矢量路径可以接着看下面 同样有些坑,即使是上方简单的复合路径图形,初入行的UI 可能也不知道 1-3、以上例子的DEMO点击查看图例更改 图标 自定义 demo 在 demo 内点击编辑源码,查看 四、创建 矢量路径并导出博主对 平面有一点经验,所以使用的是 Adobe Ilustrator,会其他工具小伙伴可以使用其他的 首先使用 gif 图演示
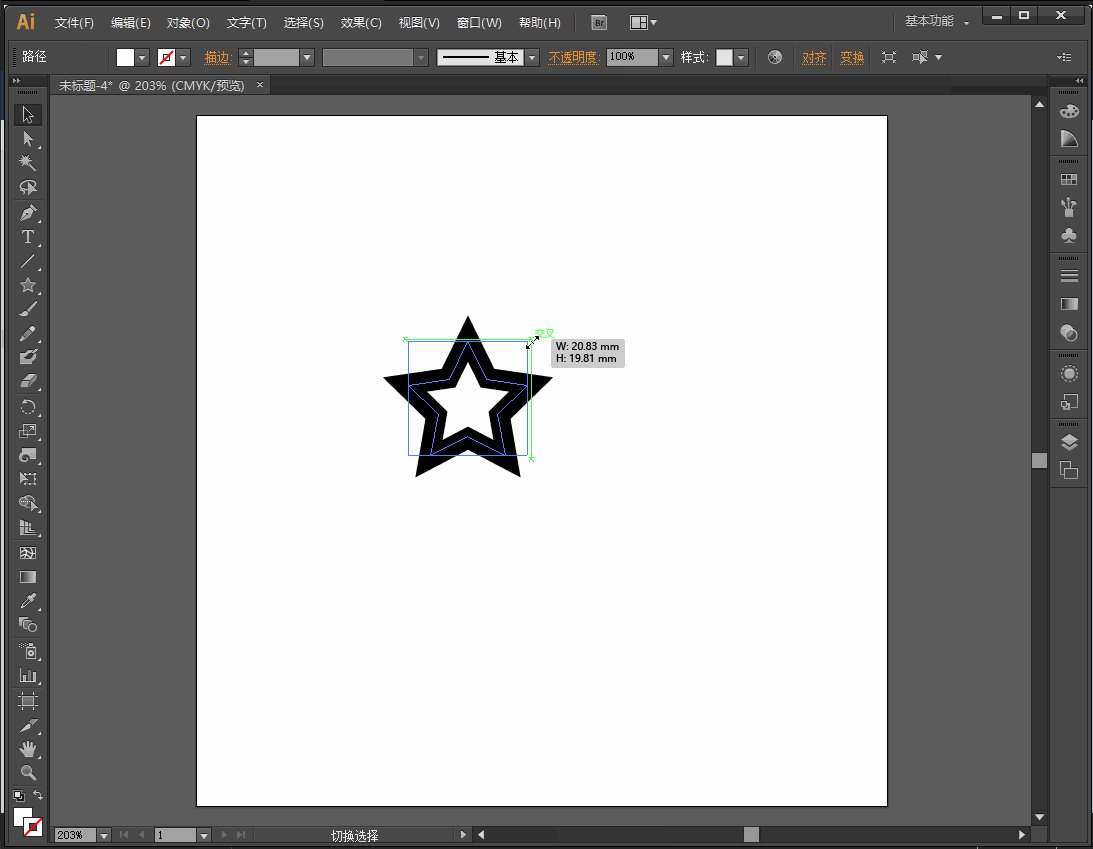
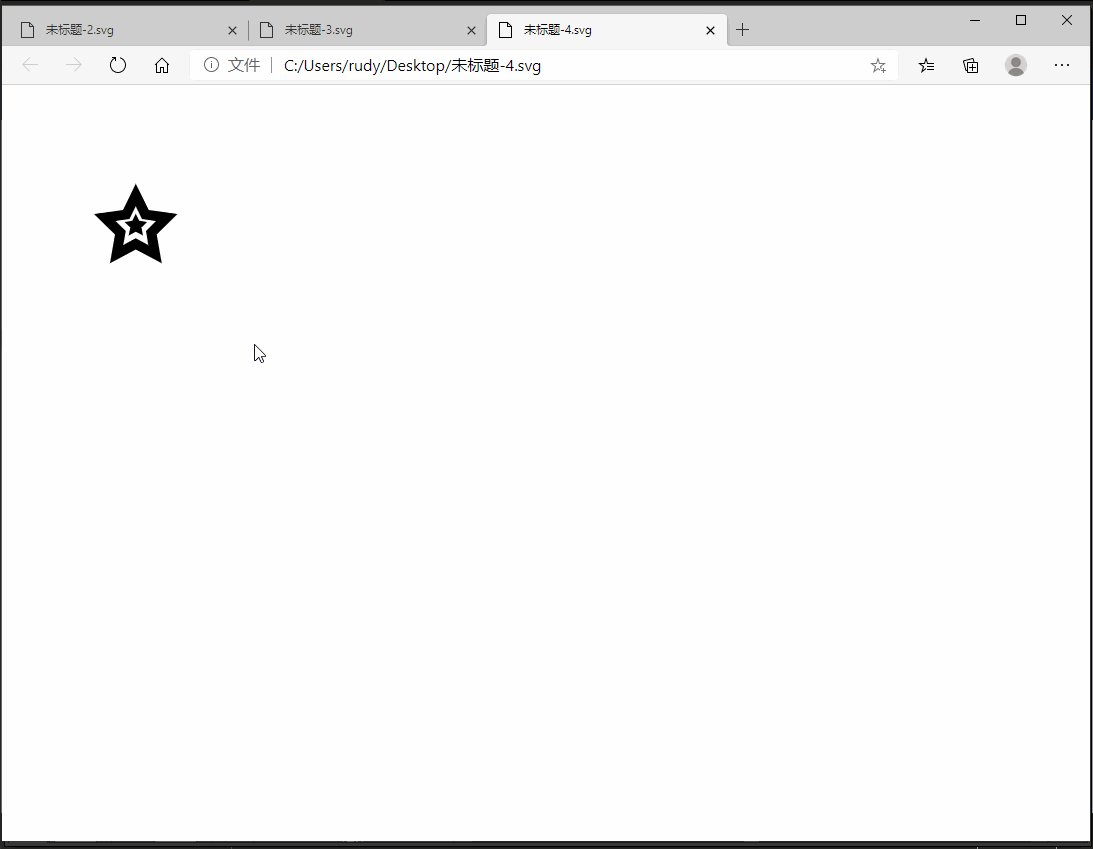
2.选择图形工具,随便画一个图形 3.设置 图形 边框宽度,再点击 对象 => 路径 => 轮廓化描边,这样刚才的粗边框,就变成了一个五星环 4.再右击图形,取消编组,使用选择工具(左侧菜单第一个箭头)选择中心的小五角星缩小 注:缩小后可以不用 设置颜色的,毕竟这里导出的颜色没有任何作用,我们只用到了路径 5.再一起选中五星环,点击 对象 => 路径 => 复合路径 => 建立 菜单(这个很重要,如果不建立复合路径,那么最后导出就是两个形状拼接的,而不是一个形状,初入行的UI,可能不在意这些,但是echarts 矢量路径只支持一个路径) 6.再点击 文件 => 脚本 => 导出svg ,打开svg 文件(默认是浏览器打开的) 7.最后审查元素,看到svg 标签内有一个 path 标签 d 属性内就是我们需要的 矢量路径 对比一下 创建复合路径 与不创建复合路径的区别创建复合路径导出的svg: 不创建复合路径导出的svg: 以上两个五角星,代码以及svg 源文件都展示出来了 除了可以看上方贴出来的代码,也可以直接打开控制台审查元素 会发现未建立复合路径的五角星,五角环 与 中间小五角星是分成两个元素渲染的 五、不仅仅是 legend.icon 支持矢量路径折线 symbol 也支持,点击查看Demo 当然不仅仅只是这些,handle.icon (滚动条)、toolbox.icon (工具图标) 等都支持,大家使用到时,就可以用上面的方式使用矢量路径了。 总结原本想找个在线版编辑路径的工具,无奈只找到PS在线版,AI 没找到,有找到的小伙伴可以在下方留言 以上信息如有疏漏或错误欢迎指正 |
【本文地址】
今日新闻 |
推荐新闻 |

 这种方式,能自定义任意UI设计的图标,但是不支持动态置灰,无法跟随默认图表数据颜色
这种方式,能自定义任意UI设计的图标,但是不支持动态置灰,无法跟随默认图表数据颜色 1.可以看到 图例 icon 变成了空心六边形,并且icon 颜色与图表中的 块儿 颜色对应上的
1.可以看到 图例 icon 变成了空心六边形,并且icon 颜色与图表中的 块儿 颜色对应上的 3.再者 点击图例 取消显示 置灰效果也能应用置 图标上,这是 使用 图片链接或者base64 达不到的效果
3.再者 点击图例 取消显示 置灰效果也能应用置 图标上,这是 使用 图片链接或者base64 达不到的效果  简单来讲就是,使用 矢量路径, 显示效果与默认的几个图标一样,只是图标形状变成了自定义。
简单来讲就是,使用 矢量路径, 显示效果与默认的几个图标一样,只是图标形状变成了自定义。 第二个图标中 圆环 与 矩形块 拼接的 复合路径
第二个图标中 圆环 与 矩形块 拼接的 复合路径
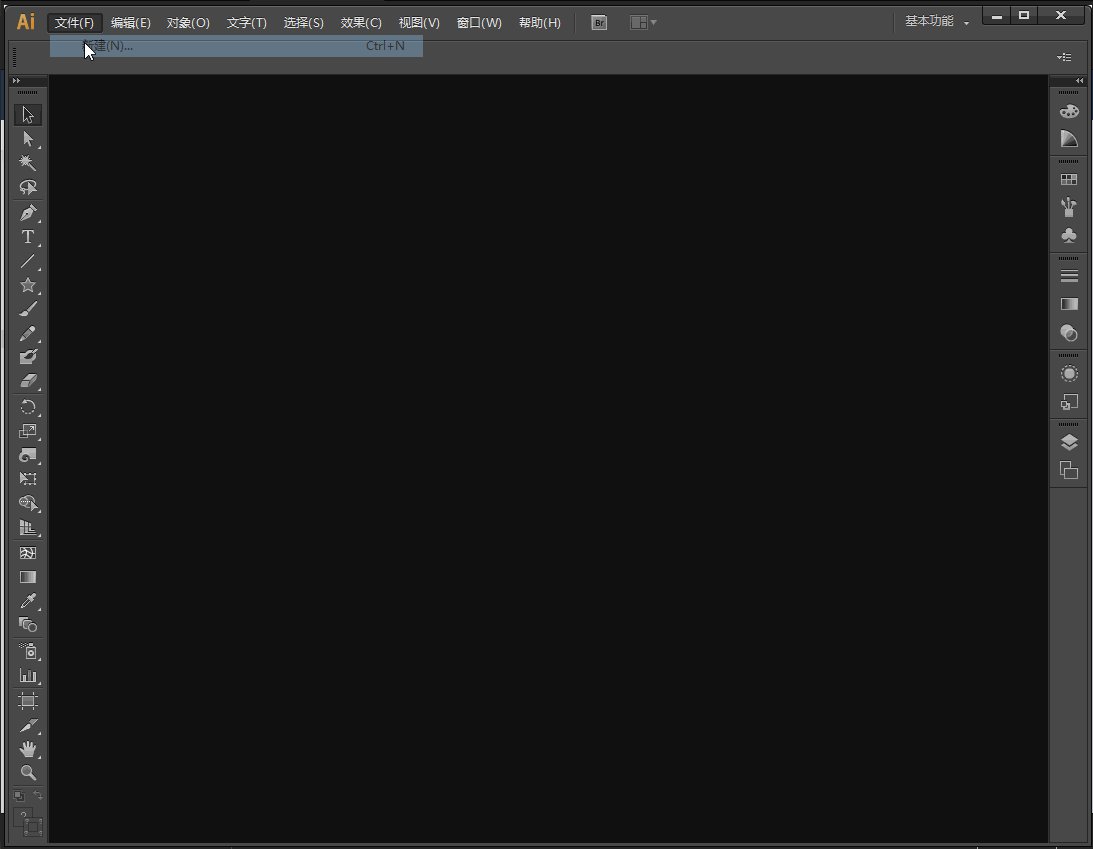
 1.首先创建一个文件
1.首先创建一个文件