Axure 基于Echarts,引入动态图表(折线图、柱状图、饼状图等) |
您所在的位置:网站首页 › 经典excel动态图表实现原理图 › Axure 基于Echarts,引入动态图表(折线图、柱状图、饼状图等) |
Axure 基于Echarts,引入动态图表(折线图、柱状图、饼状图等)
|
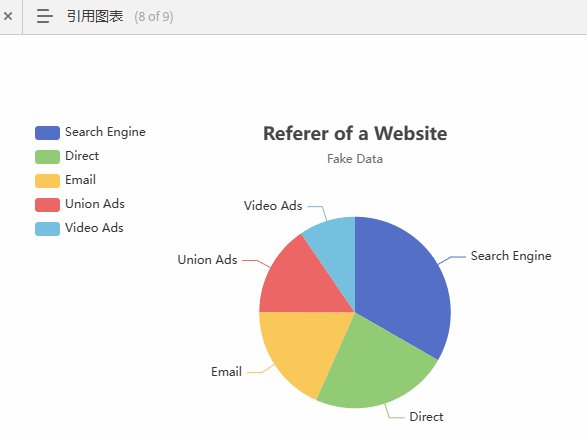
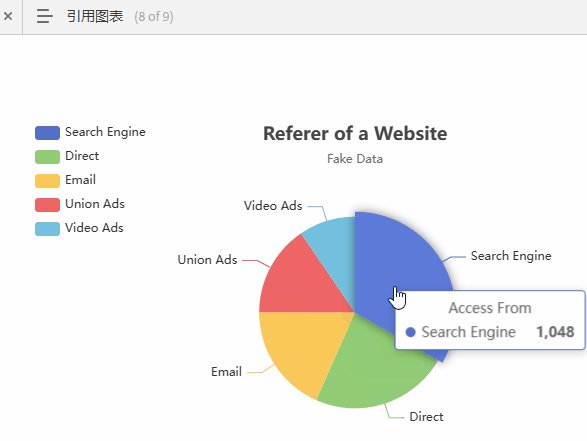
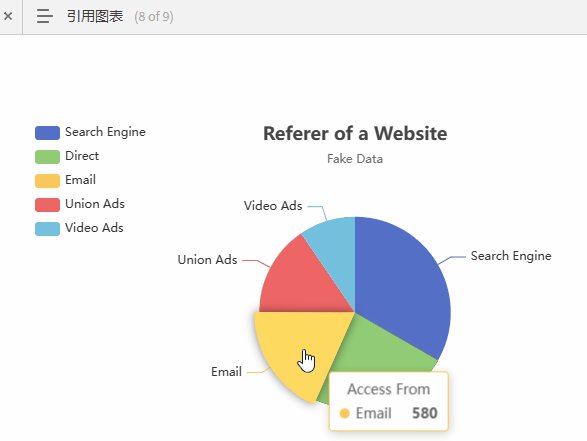
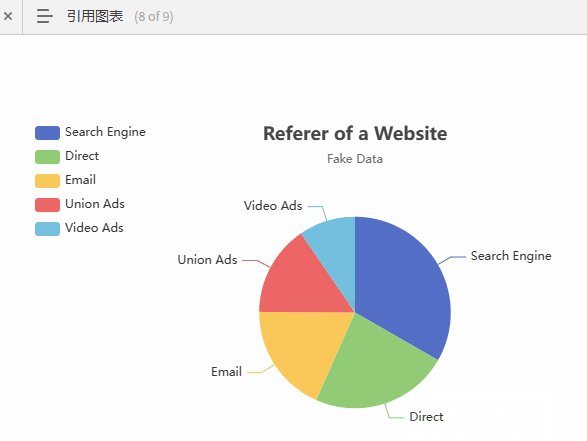
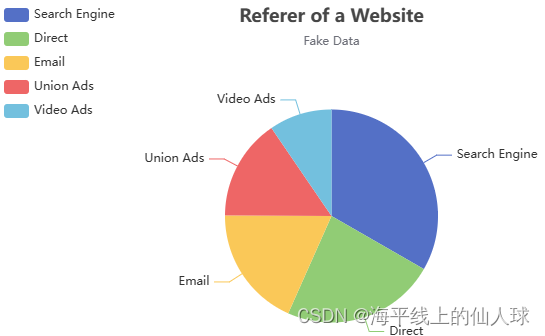
以下用饼状图进行演示,其他图形做法相同 先看下最终效果:
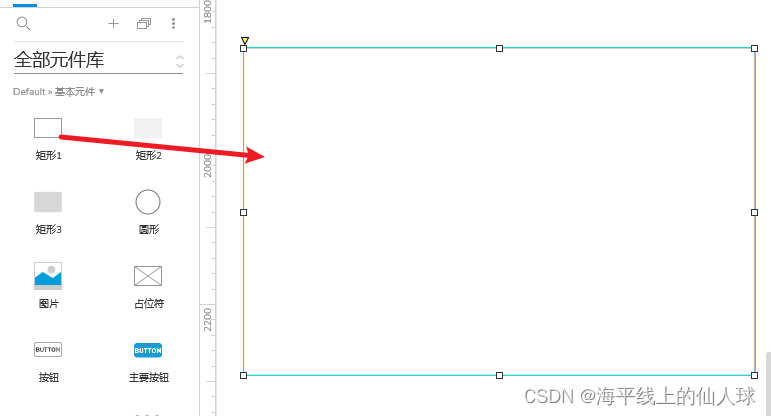
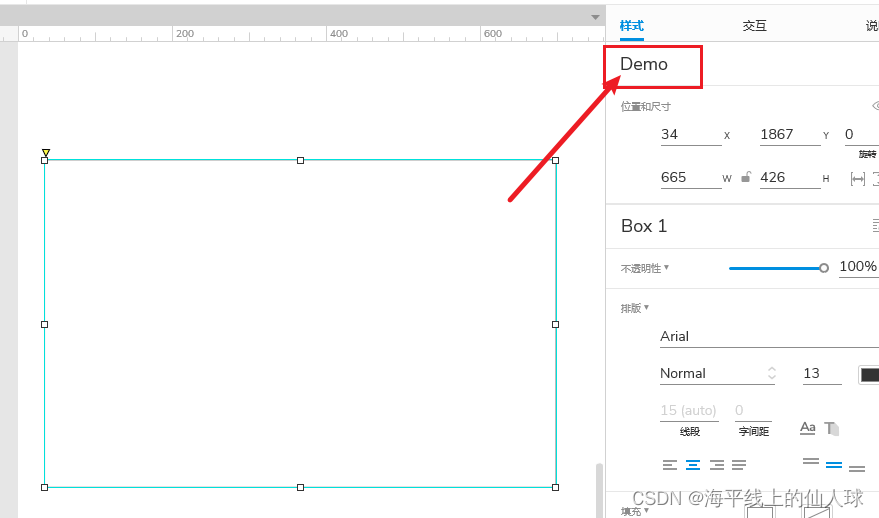
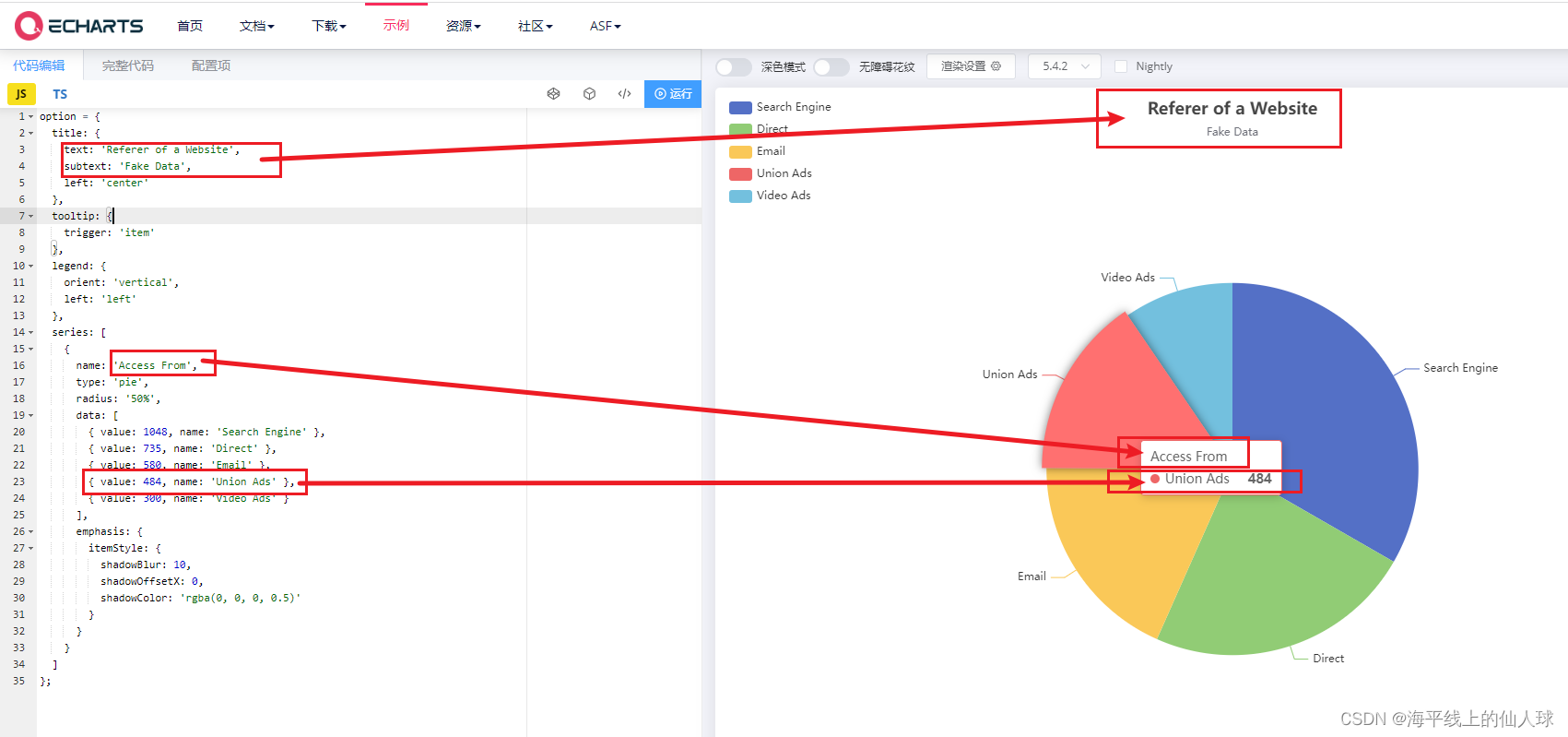
接下来,我们来看下具体实现: 目录 步骤一:放置一个矩形框 步骤二:将矩形框命名为Demo(这步很重要,后面会使用到此名称) 步骤三: 打开Echarts示例,选择需要的样式,并调整数值 步骤四:准备好基础代码 步骤五:将Echarts示例中JS代码替换到基础代码中“option = {};” 步骤六:将代码在矩形Demo中引用 常见问题及解决办法 步骤一:放置一个矩形框
Echarts示例网址:
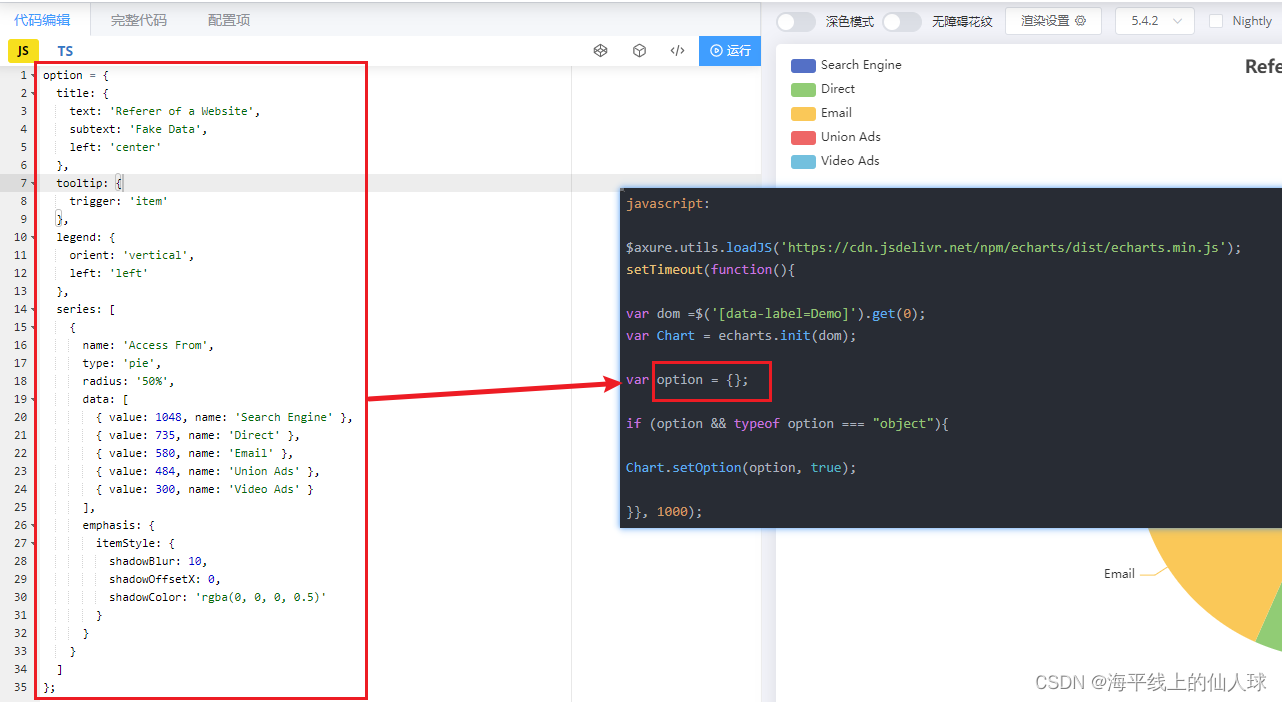
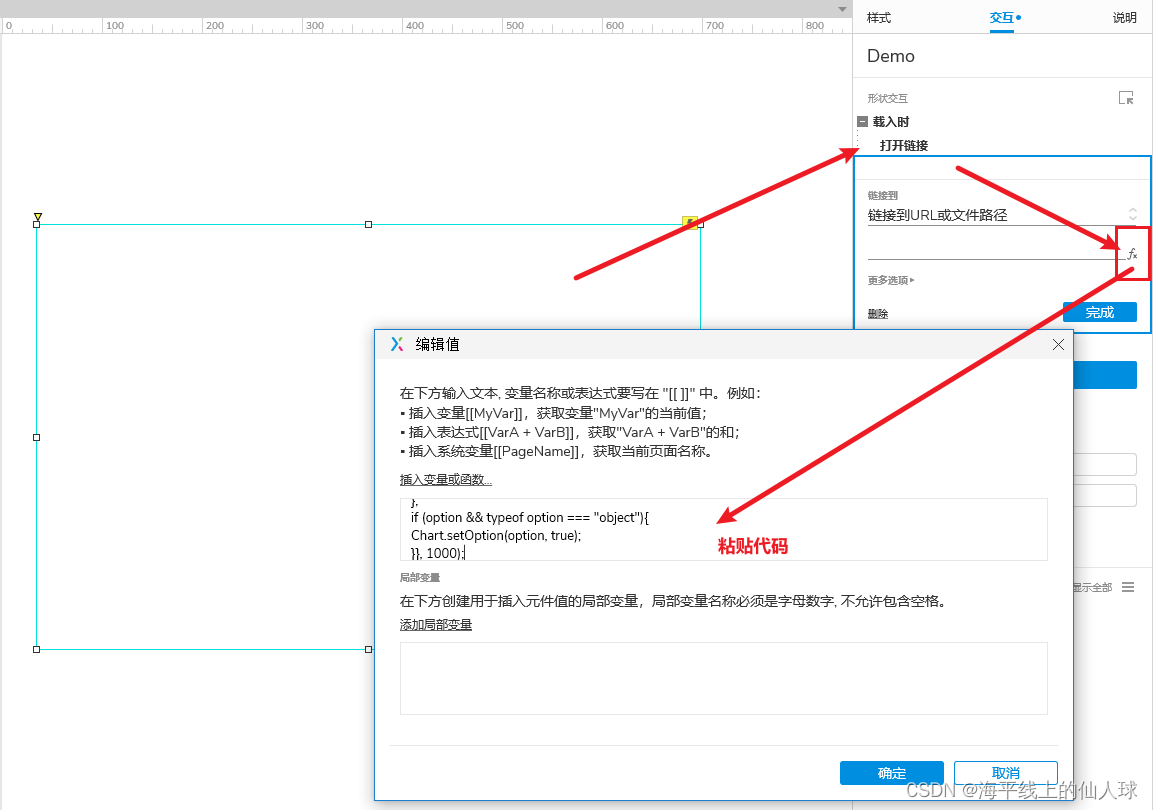
其中,“data-label=Demo”中的“Demo”就是矩形的名称 javascript: $axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js'); setTimeout(function(){ var dom =$('[data-label=Demo]').get(0); var Chart = echarts.init(dom); var option = {}; if (option && typeof option === "object"){ Chart.setOption(option, true); }}, 1000); 步骤五:将Echarts示例中JS代码替换到基础代码中“option = {};”
替换后代码: javascript: $axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js'); setTimeout(function(){ var dom =$('[data-label=Demo]').get(0); var Chart = echarts.init(dom); var option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; if (option && typeof option === "object"){ Chart.setOption(option, true); }}, 1000); 步骤六:将代码在矩形Demo中引用
保存后运行即可
打开后空白的小伙伴可以尝试更换CDN,这里列举了目前使用版本的几种地址。CDN 地址可能会随着时间的推移而发生变化。建议在使用之前检查官方文档或相关资源以获取最新的 CDN 地址: ( 小编会不定时更新,各位也可评论区留言 ^_^ ) // 第一种 $axure.utils.loadJS('https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js'); // 第二种 $axure.utils.loadJS('https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.0/echarts.min.js'); // 第三种 $axure.utils.loadJS('https://cdn.bootcdn.net/ajax/libs/echarts/5.4.0/echarts.min.js'); // 20240325更新 $axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');如果觉得不错,欢迎点赞收藏 |
【本文地址】
今日新闻 |
推荐新闻 |