如何将后端传递来的多个经纬度数据在前端地图显示多个坐标点问题 |
您所在的位置:网站首页 › 简单的后端把数据显示给前端怎么操作 › 如何将后端传递来的多个经纬度数据在前端地图显示多个坐标点问题 |
如何将后端传递来的多个经纬度数据在前端地图显示多个坐标点问题
|
首先先打开Vue Baidu Map网页,然后依次在vue项目中完成安装->快速上手->第三方组件(全局配置),由于我们需要使用点聚合来自于第三方组件库,因此需要第三方组件的配置 (操作1:找到官方网站)
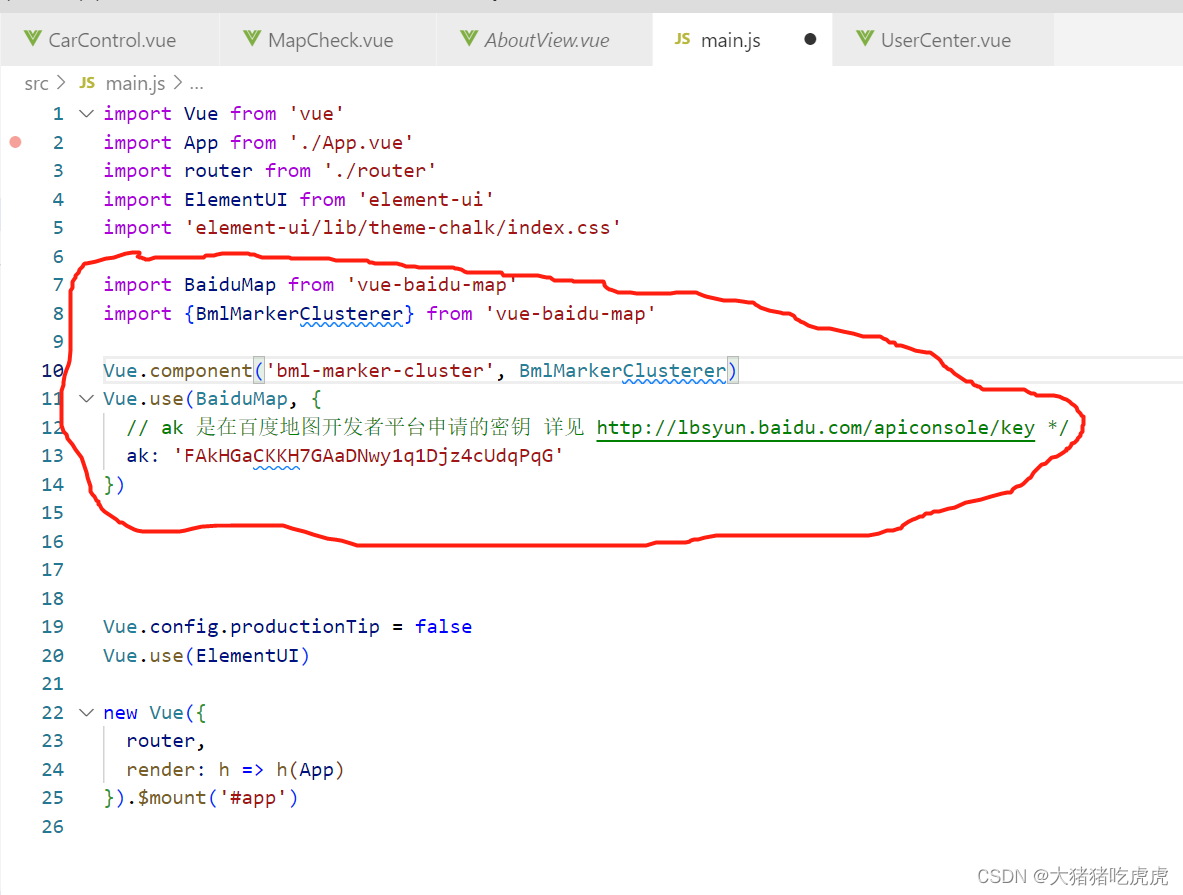
(操作2:在自己的vue项目中配置)
在自己的vue项目中的main.js配置后如下,ak是百度地图开发者平台申请的密钥,详见 http://lbsyun.baidu.com/apiconsole/key */,
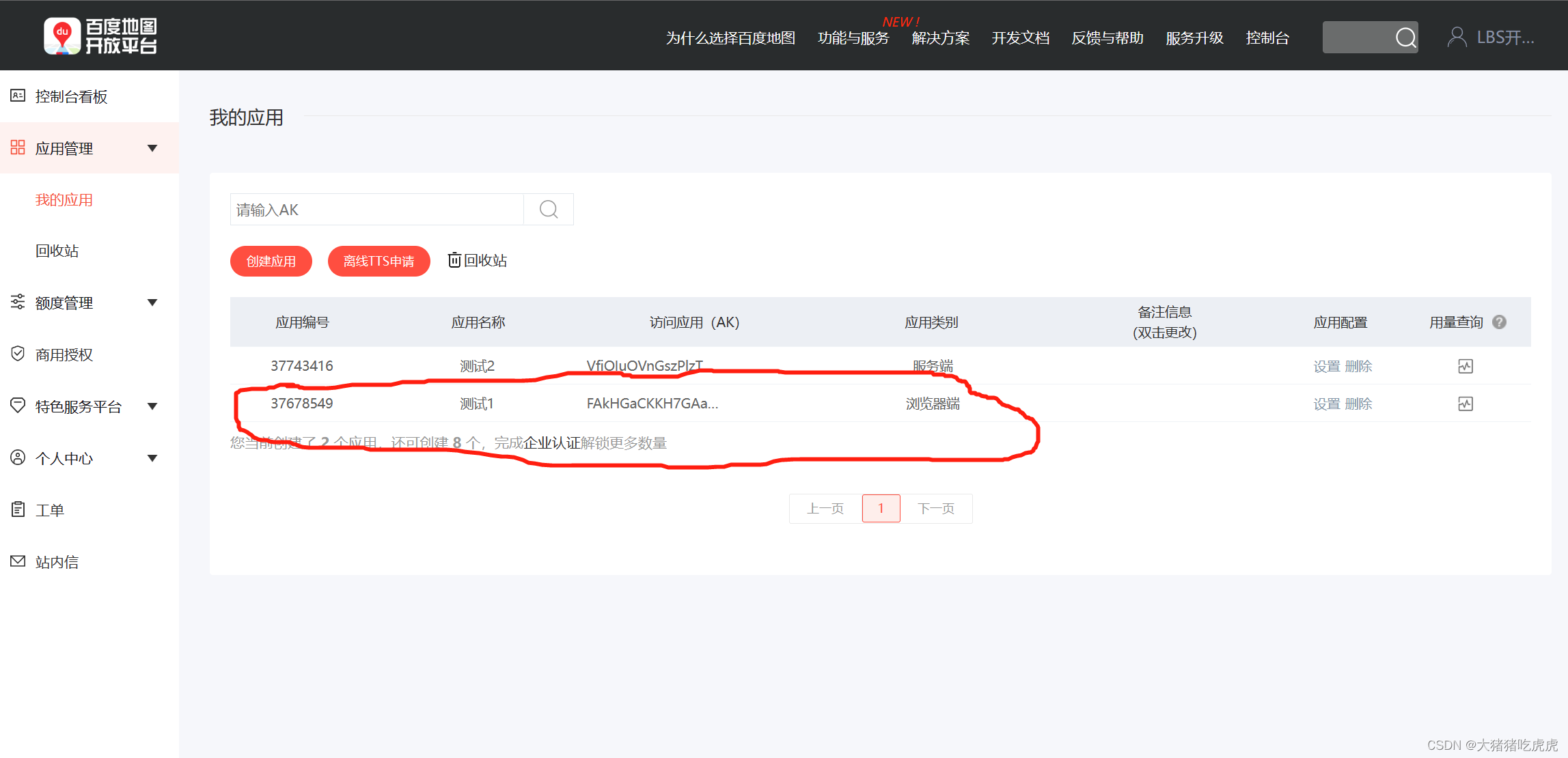
注意注册百度ak密钥的应用类别是浏览器端的,然后直接将ak复制到上图的ak字段后即可
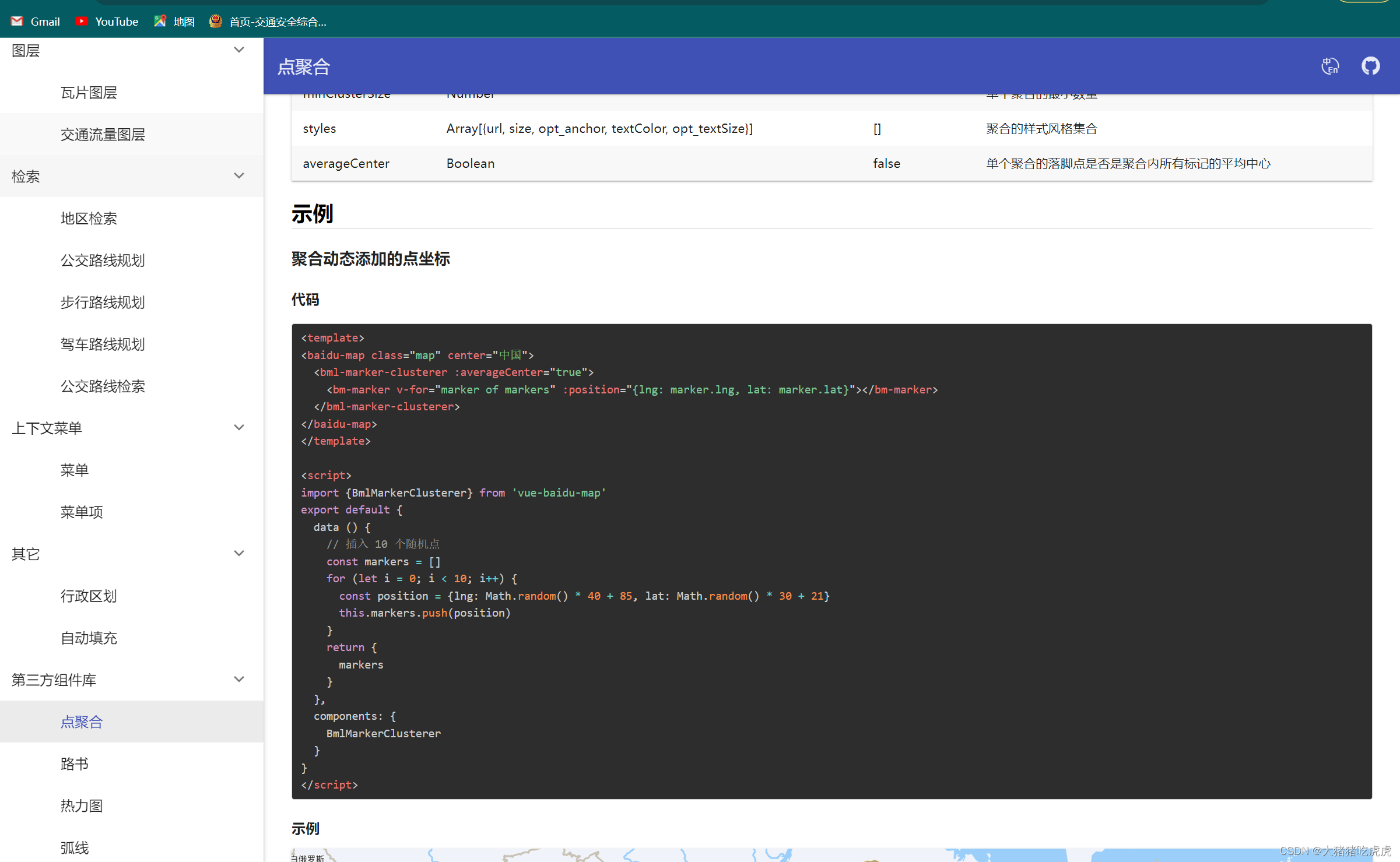
(操作3:将地图代码复制到自己的vue文件中) 完成配置操作后,我们直接找到点聚合处
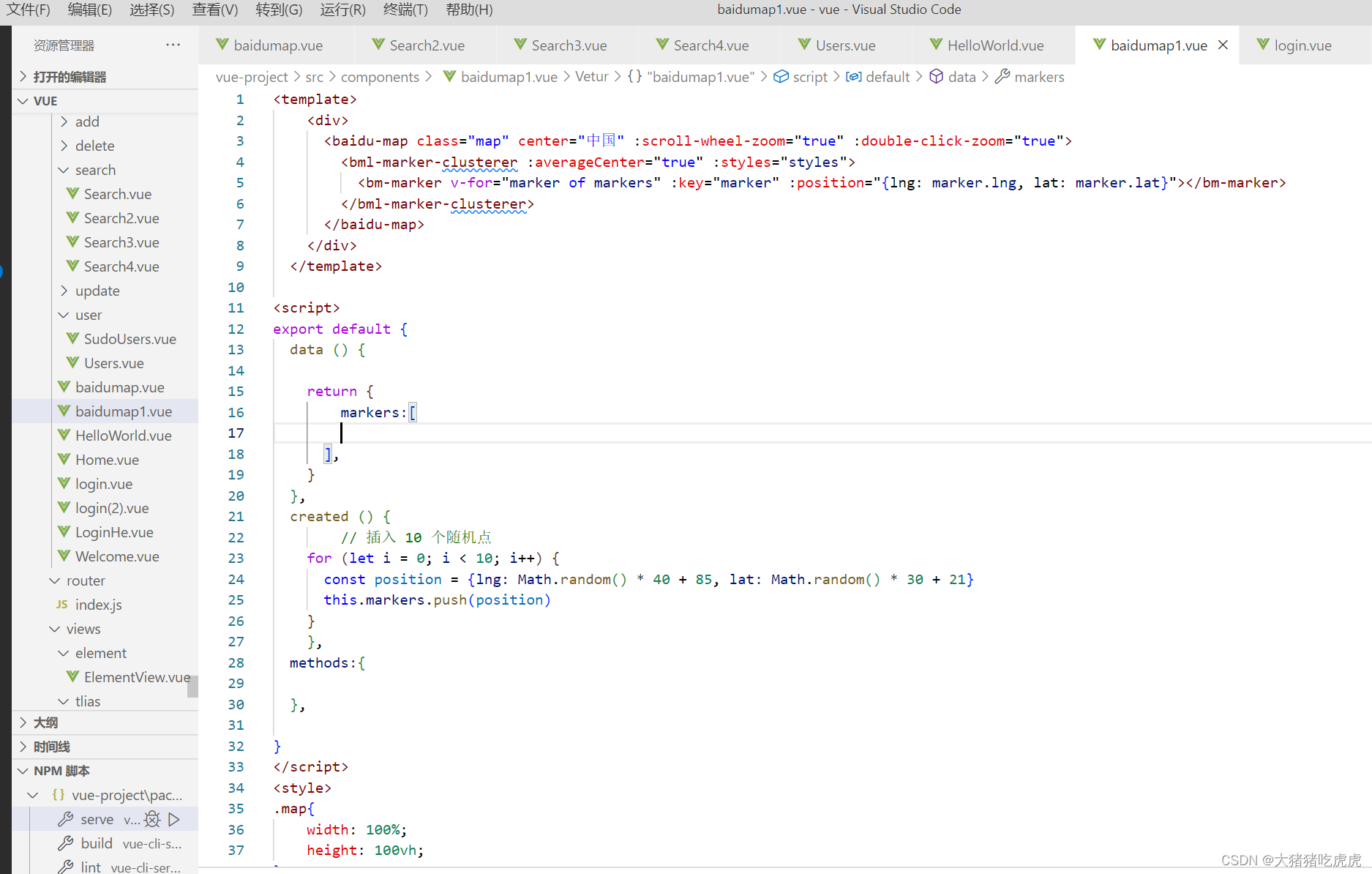
将其中的代码复制到自己的文件中 !!!注意小编经过多次测试发现官网文档给的代码是错误,不能正确显示左边点在地图上,可能是这个文档比较久远了不适宜新时代了吧。。。不过经过小编的千万测试,终于修改出了正确的代码,大家可以直接复制下面的代码用 export default { data () { return { markers:[ ], } }, created () { // 插入 10 个随机点 for (let i = 0; i < 10; i++) { const position = {lng: Math.random() * 40 + 85, lat: Math.random() * 30 + 21} this.markers.push(position) } }, methods:{ }, } .map{ width: 100%; height: 100vh; }复制到vue文件中就会像这样
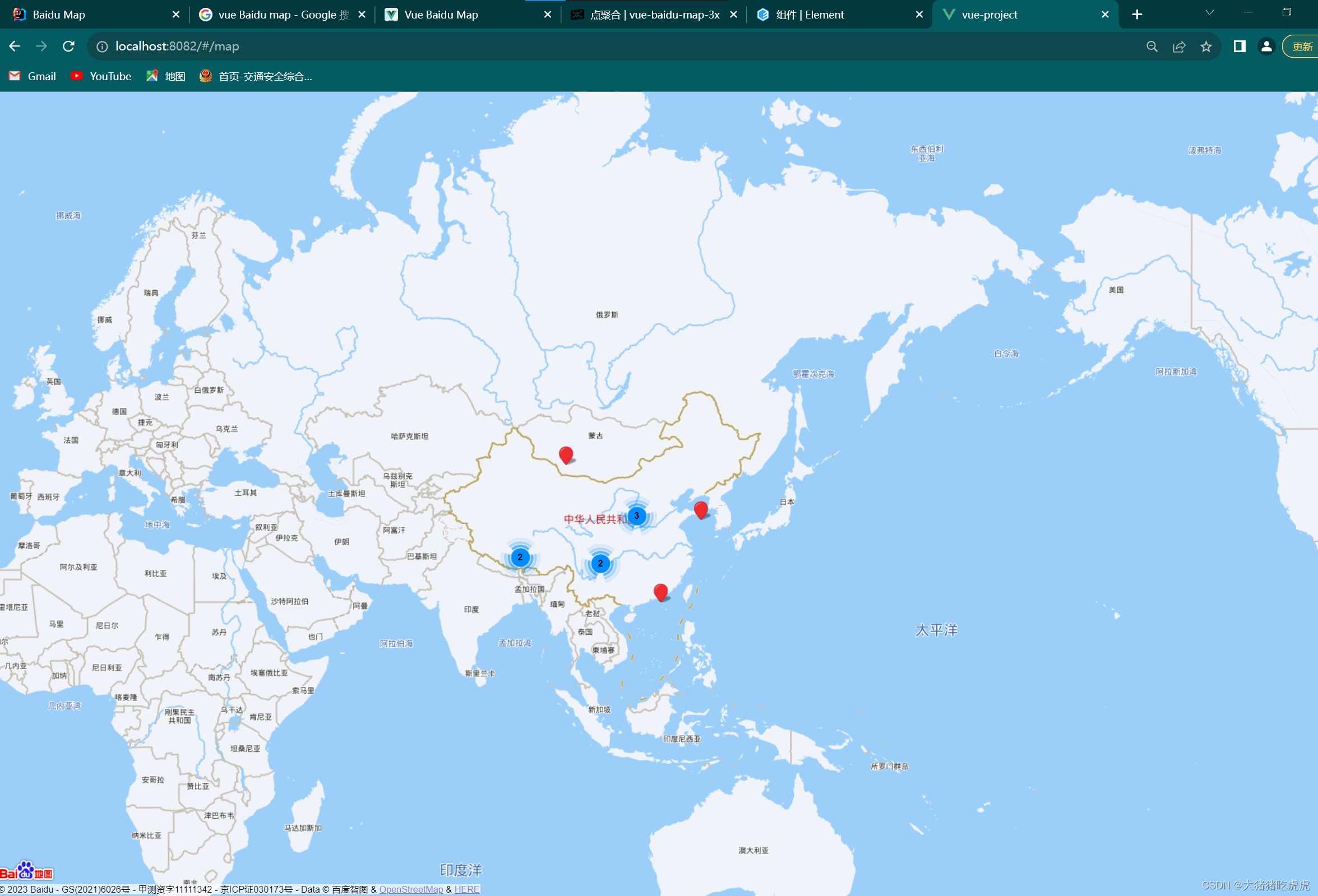
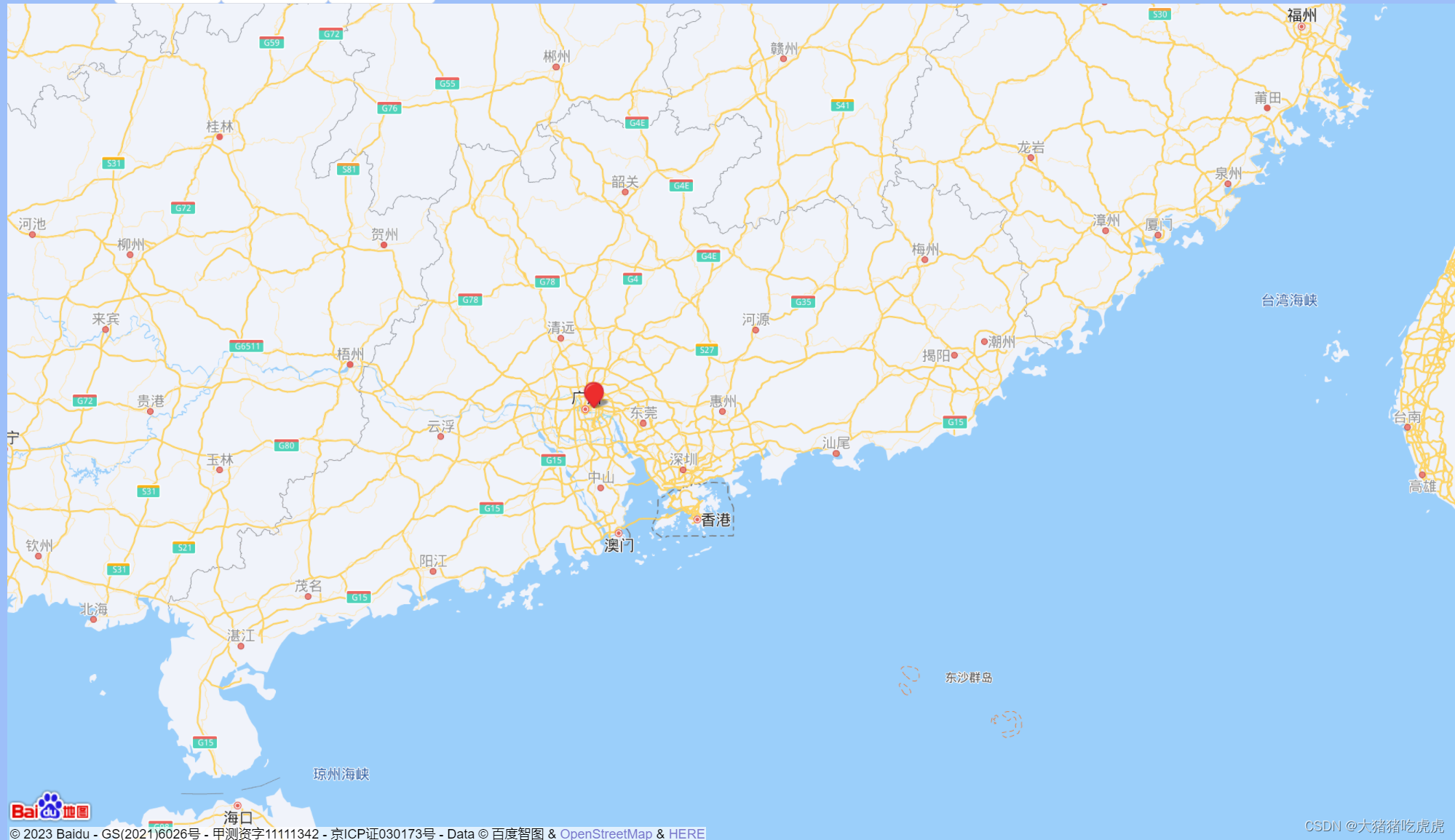
我们点击npm脚本运行serve后便可在浏览器上显示我们的地图数据了,我的端口号是8082,大家需要根据自己运行的端口号在浏览器上找到自己的地图,
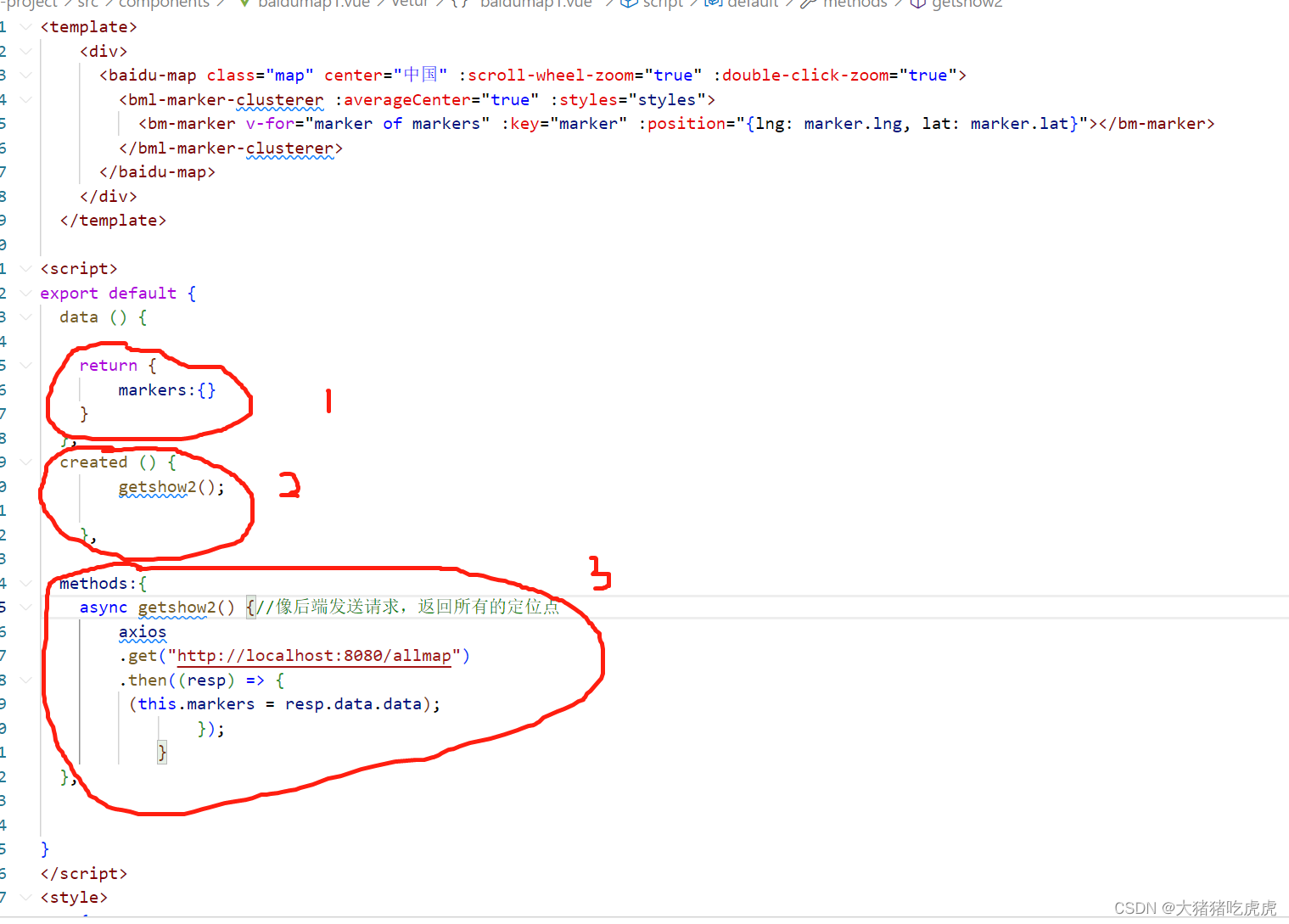
(操作4:发送网络请求向后端拿去坐标数据显示在地图上) 由此可见我们成功显示了10个左边点,但是我们的左边点都是定死的,因此我们需要发起网络请求像后端请求左边点数据 最后修改代码如下图所示,切记切记第一个修改点一定要将markers:[]修改为makers:{},即将数组类型定义为集合类型,因为后端返回的是json数据,因此一定要用集合变量来接受,因为这个问题把小编排错花了一大上午的时间,真是血淋淋的教训
修改后的源代码如下 export default { data () { return { markers:{} } }, created () { getshow2(); }, methods:{ async getshow2() {//像后端发送请求,返回所有的定位点 axios .get("http://localhost:8080/allmap") .then((resp) => { (this.markers = resp.data.data); }); } }, } .map{ width: 100%; height: 100vh; }这样结合后端的数据就可以在地图上显示自己想要的数据点了!!
若大家想要了解后端数据如何提供的可以参考小编的上一篇文章,感谢大家的支持!!! |
【本文地址】









 、
、