项目开发的UI设计图怎么画?步骤和工具一网打尽! |
您所在的位置:网站首页 › 笔筒设计图案怎么画 › 项目开发的UI设计图怎么画?步骤和工具一网打尽! |
项目开发的UI设计图怎么画?步骤和工具一网打尽!
|
项目开发的UI设计图怎么画?步骤和工具一网打尽!
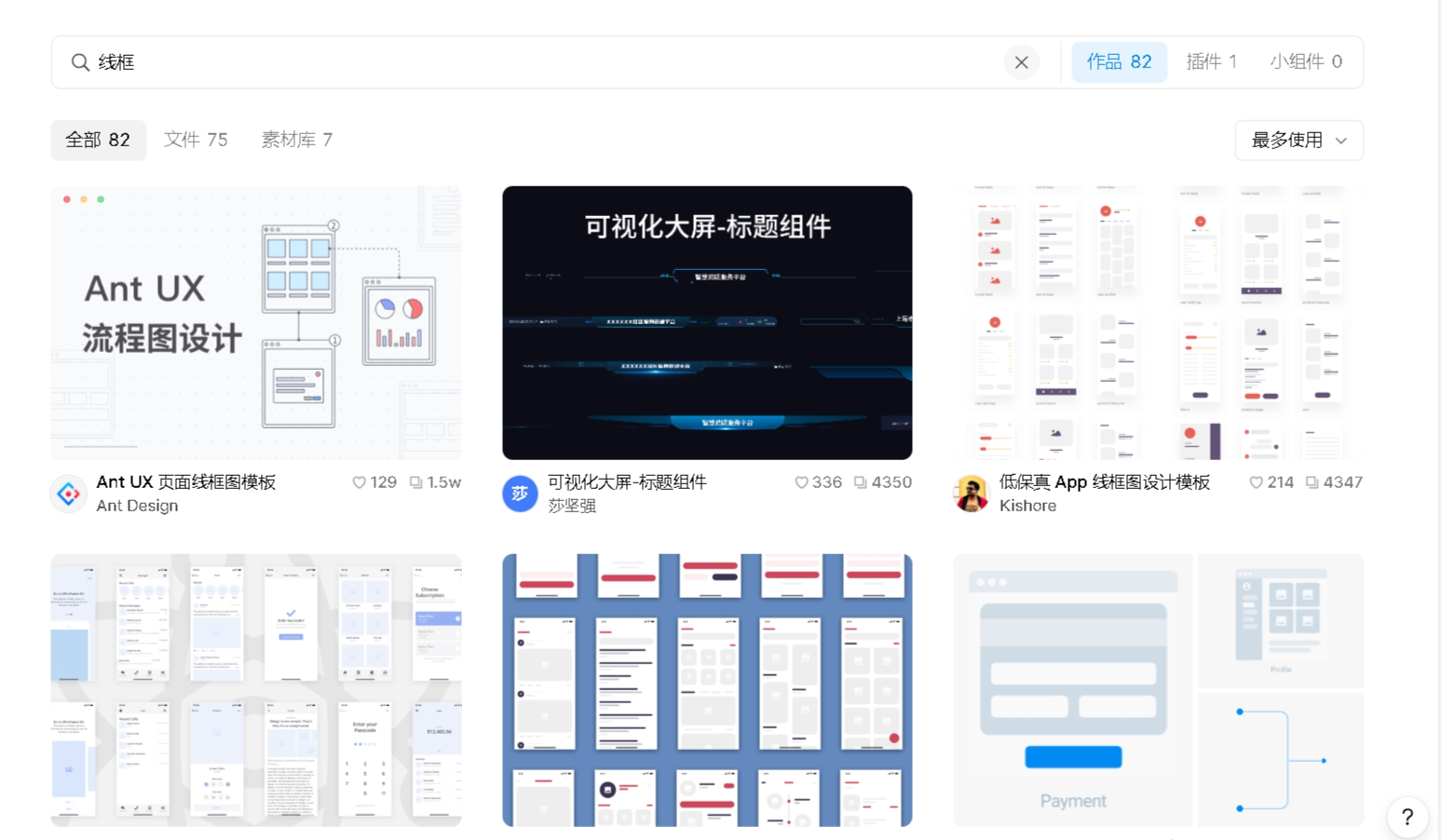
更新时间:2024-05-10 20:51:02 项目开发的 UI 设计图怎么画?今天就来分享画项目开发的 UI 设计图的步骤,分别是确定需求、制作线框图、页面设计、用户测试,以及项目开发的 UI 设计图怎么画的工具即时设计,教你一网打尽画项目开发的 UI 设计图的步骤和工具,快来一起看看吧! 1、项目开发的 UI 设计图怎么画的步骤1.1 确定需求在画项目开发的 UI 设计图时,最先完成的就是确定需求包括项目的目标、定位、功能、受众人群、竞品分析等等,最主要的就是将项目的功能分层罗列清楚,这样才能让后续设计更加有逻辑。 1.2 制作线框图在完成了项目开发的需求后,就要开始进行线框图制作了,也就是不同界面的功能区域该如何划分,例如主页需要展示哪些功能、具体的框架大小、形状该是什么,这些都需要进一步的设计,当然,也有线框图的基本组件库可以使用,直接拖拽到合适的位置然后修改参数就可以,比自己重新画要便捷很多。
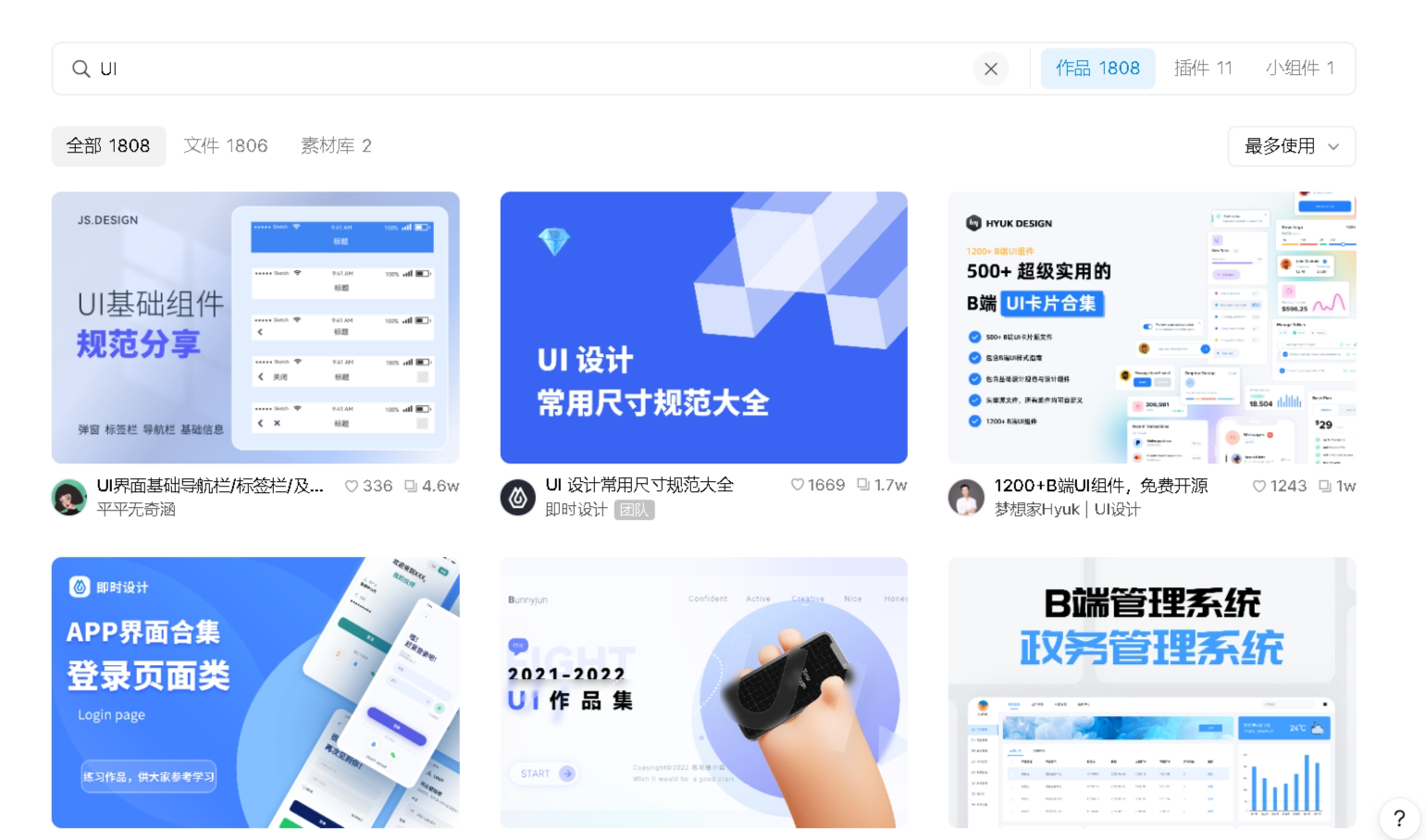
项目开发的 UI 设计图的页面设计就是在制作完线框图的基础上对页面进行视觉元素的填充,具体到每个图标要用什么,字体是什么颜色,以及背景颜色、线框颜色等等一切视觉上的元素,一半会围绕一个主题色然后进行设计,然后借助图标、插画等为页面增添设计感。
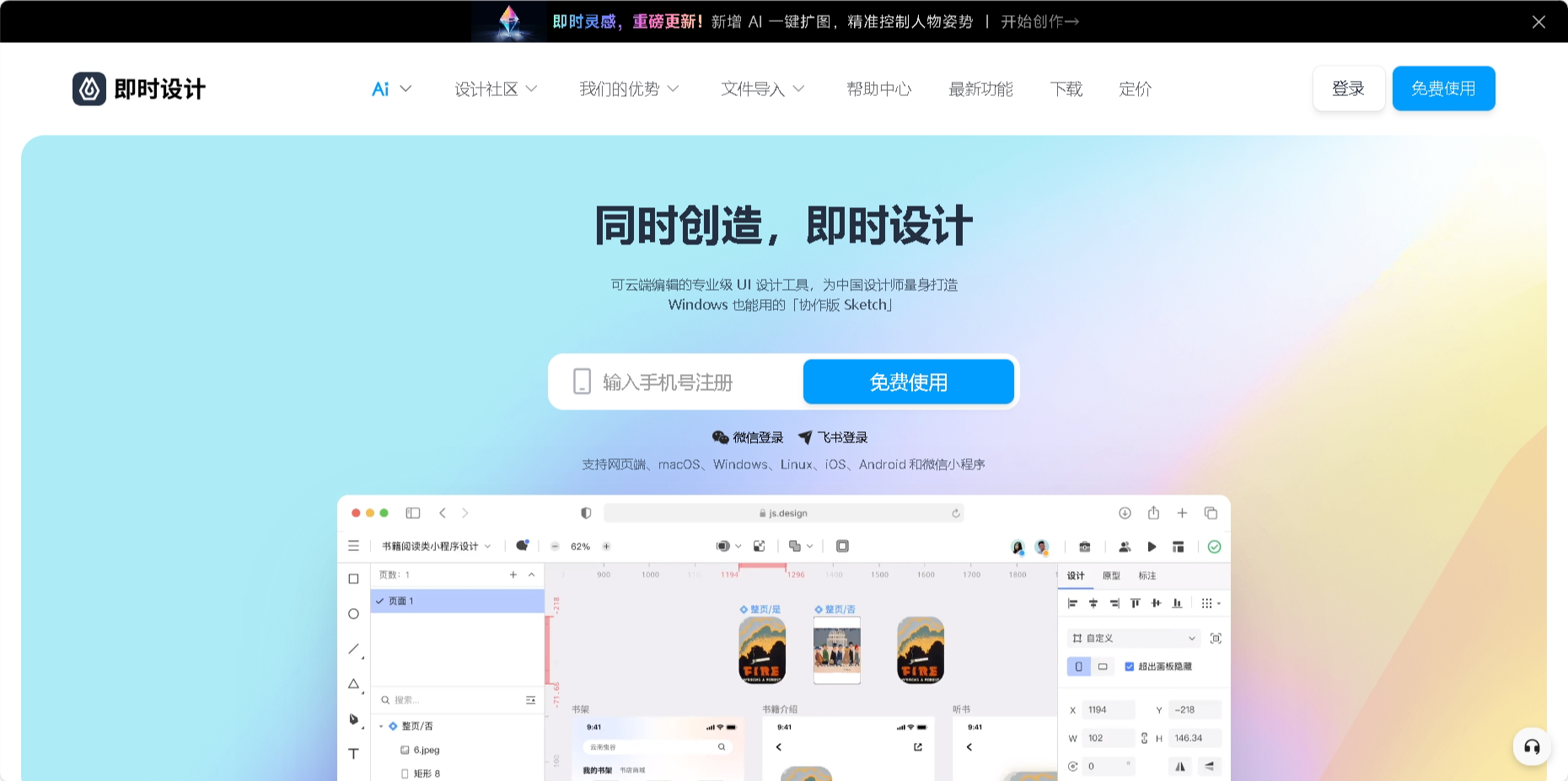
在完成设计之后,一定要记得进行用户测试,也就是让用户试用一下这套设计图,收集用户的反馈来进行细节上的优化和不合理地方的调整,让整个设计更加符合受众使用习惯。 2、项目开发的 UI 设计图怎么画的工具画项目开发的 UI 设计图的工具如果能够同时具备原型设计和页面设计的话,那对设计师来说无疑是非常省时省力的,即时设计就是这样一款工具,并且在此基础上,还做到了免费在线使用,既节省空间又节省时间。而且即时设计的资源社区也是一个宝藏,里面包含了众多原型资源和页面设计资源,全部都免费使用,还有插件广场丰富的插件,让即时设计又具备了很多功能,同时即时设计还支持团队共同编辑,链接式交付,让团队沟通更高效,点击注册就能够免费使用超全工具和超多资源。 点击图片免费使用画项目开发的 UI 设计图工具即时设计👇
以上就是今天要分享的项目开发的 UI 设计图怎么画的全部内容,分享了 4 个主要的步骤和一款适用于项目开发 UI 设计图绘制的工具即时设计,免费在线使用全部工具和资源,性价比超高,感兴趣的小伙伴快来试试吧! |
【本文地址】