Qt QLabel行、列间距控制 |
您所在的位置:网站首页 › 竖行文字如何调节间距和间距 › Qt QLabel行、列间距控制 |
Qt QLabel行、列间距控制
|
Qt QLabel行、列间距控制
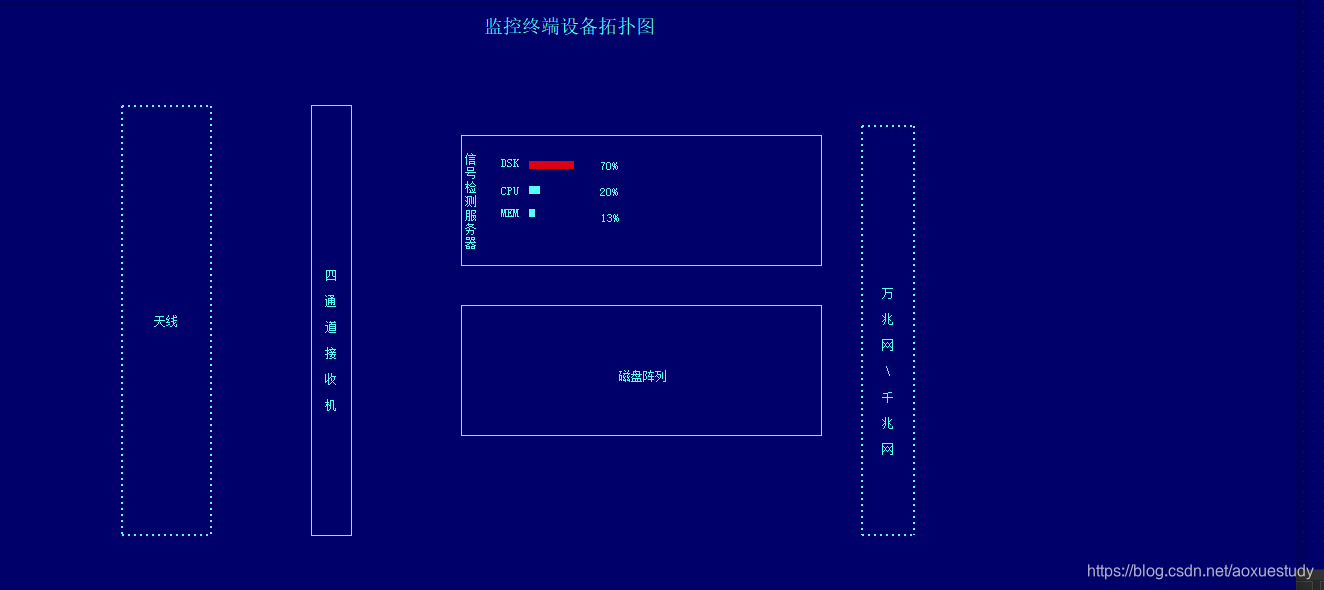
先看显示效果
1. QLabel设置行间距 QLabel支持html,所以可以用以下代码设置行QLabel中text的行间距: QString text; text.append("").append( tr("房间号:")).append(m_roomId).append(" ") .append("").append(tr("考试内容:")).append(" ") .append("\n\n").append("").append(m_text).append(" ");//“内容” ui->label->setText(text); ui->label->setWordWrap(true); // 自动换行设置2. QLabel设置列间距 (1) 首先在QtCreator设计器中设置label属性
(2)在label属性栏选择styleSheet,点击最右边的三个点"..."
(3)输入JavaScript代码: QLabel{border-width: 1px;border-style: solid;border-color: rgb(85, 255, 255); color:rgb(85,255,255)}
(4) 设置 Text属性,使纵向一列,点击text最右边三个点""
5. 使纵向排列,会发现每个字纵向间距很大,
6. 减小文字纵向间距,在代码中添加: ui->signalCheckServiceLabel->setWordWrap(true); ui->signalCheckServiceLabel->setAlignment(Qt::AlignTop); QString s = QString::fromLocal8Bit(" 信号检测服务器"); ui->signalCheckServiceLabel->setText(s.split("", QString::SkipEmptyParts).join("\n"));代码中: ui->signalCheckServiceLabel 是label控件名字但 |
【本文地址】
今日新闻 |
推荐新闻 |