【js+css实现右边侧栏抽屉功能效果】 |
您所在的位置:网站首页 › 窗屉子的图片效果图 › 【js+css实现右边侧栏抽屉功能效果】 |
【js+css实现右边侧栏抽屉功能效果】
|
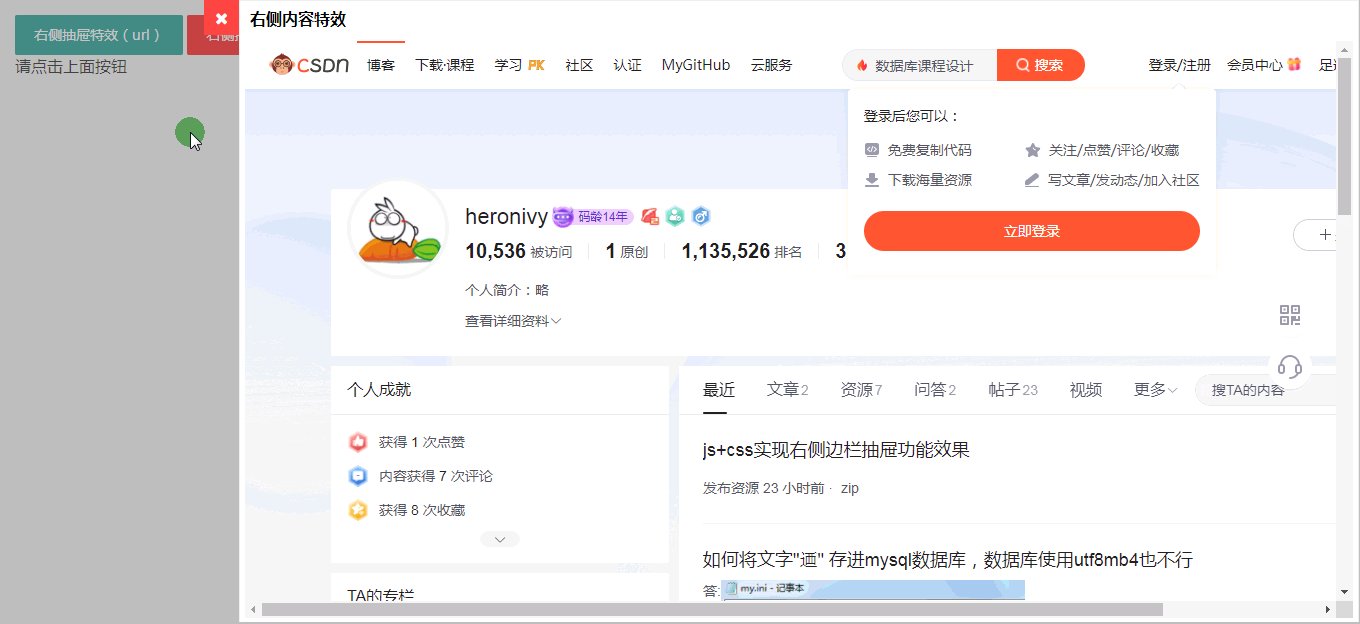
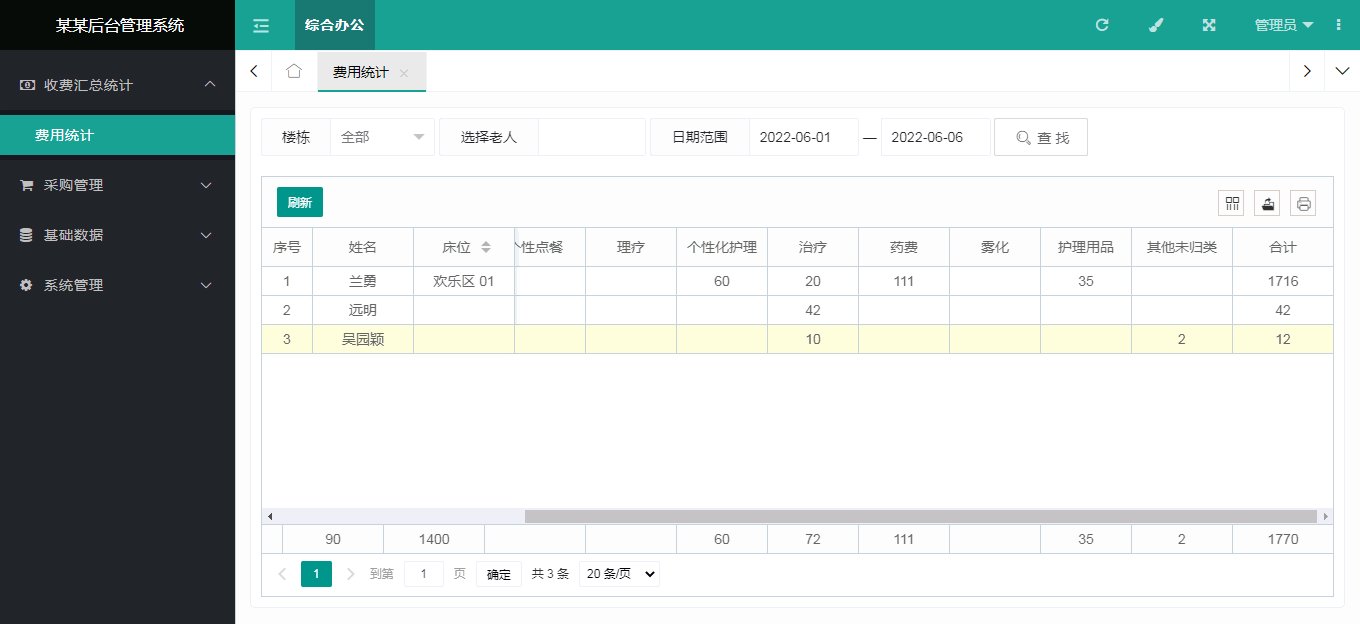
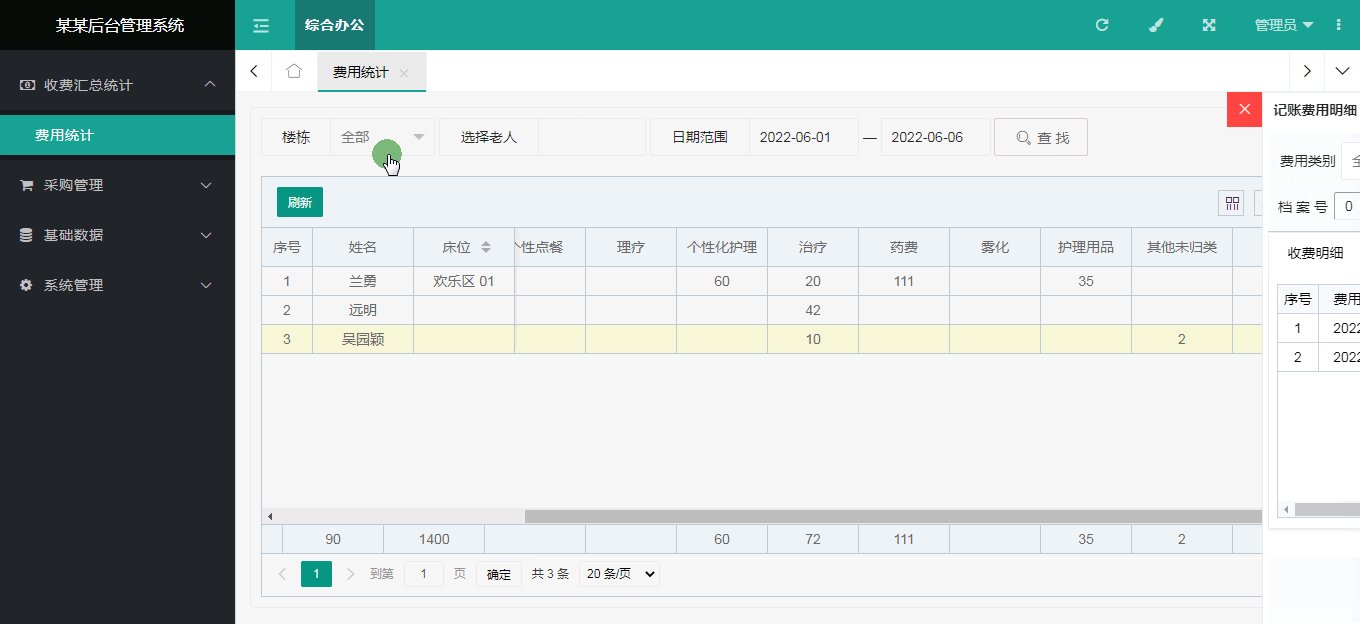
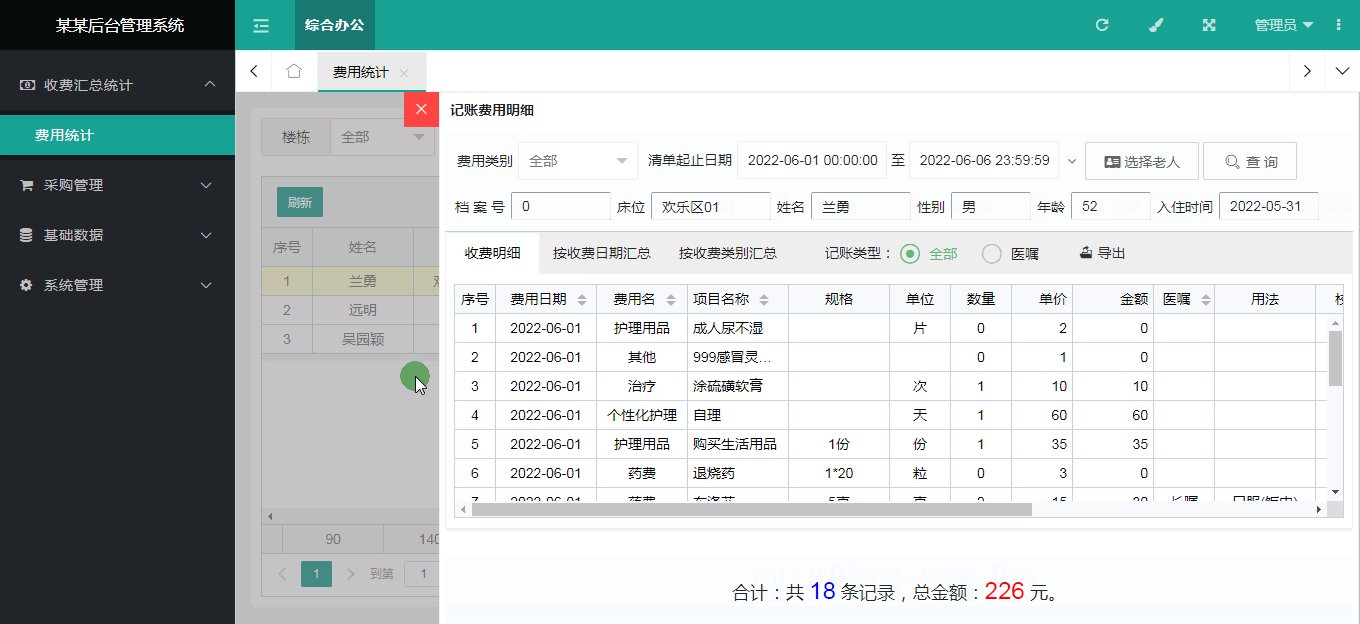
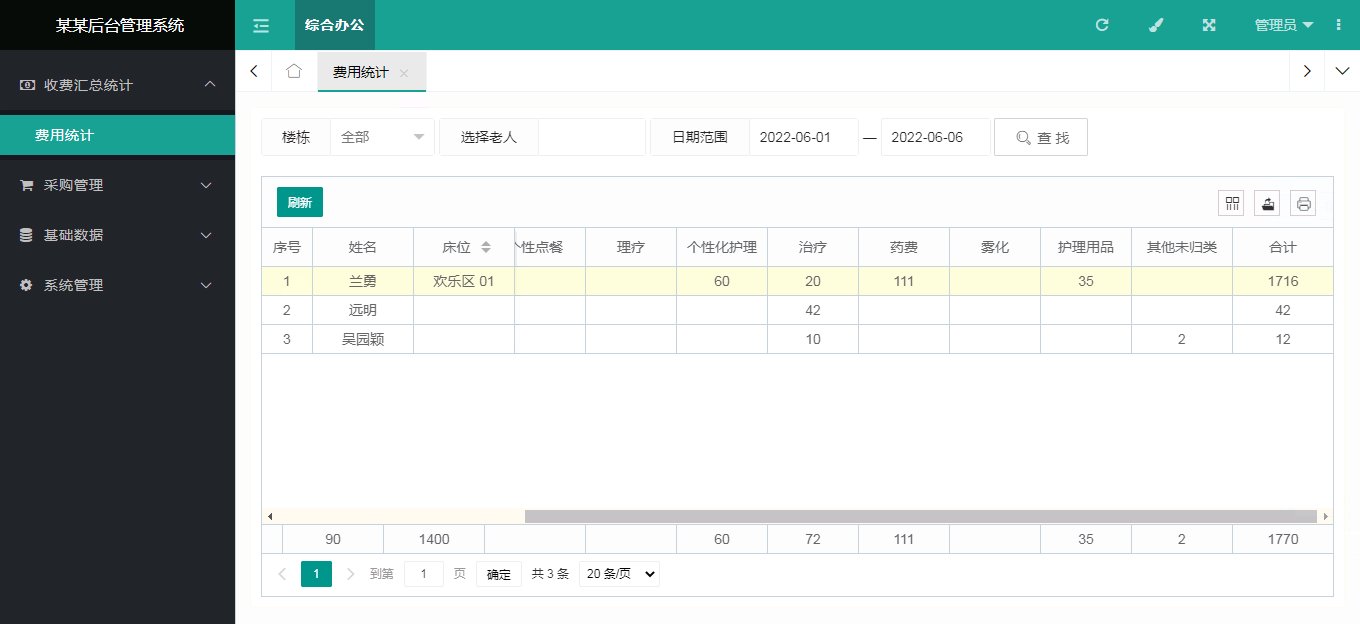
js实现右侧抽屉效果,点击实现右侧弹出内容页面特效,点击空白遮罩处或关闭按钮可以隐藏弹出的页面。 下面我们来看下本实例具体的演示效果:
js+css实现右侧边栏抽屉功能效果 某管理系统后台整合效果:
html部分实现代码 js右侧抽屉特效,右侧弹窗特效 .test-btn { display: inline-block; height: 38px; line-height: 38px; border: 1px solid transparent; padding: 0 18px; background-color: #009688; color: #fff; white-space: nowrap; text-align: center; font-size: 14px; border-radius: 2px; cursor: pointer; } .bgreg{ background-color:#FF0000; } 右侧抽屉特效(url) 右侧抽屉特效(html内容) 请点击上面按钮 //效果1 function btns() { var urls='https://blog.csdn.net/heronivy'; rightWindows('右侧内容特效',urls,true); } //效果2 function btns2() { var urls='https://blog.csdn.net/heronivy'; rightWindows('右侧内容特效',urls,false); }使用帮助: 调用函数 rightWindows(title, content, isIframe); 参数说明: * @param {string} title * @param {string} content 如果isIframe=true,则为url地址 * @param {bool} isIframe
|
【本文地址】