移动端适配方案 |
您所在的位置:网站首页 › 移动端适配方案的具体实现原理包括哪些 › 移动端适配方案 |
移动端适配方案
|
一、移动端适配方案
1.px单位固定单位 rem单位-相对单位 em-相对单位 vh-屏幕高度的100分之一 vw-屏幕宽度的一百分之一 2.屏幕查询 amfe-flexible.js 这个插件可以帮助我们自动把把当前的屏幕宽度都可以分成10份 其中设置1份为1rem 这个插件需要写rem单位 但是美工给的设计稿是px单位 那我们需要去计算、转换单位 这不利于编写和维护 所以我们需要一个插件 就是我们写的px单位 但是项目打包工程中 自动把px单位转为rem单位 vant2官网网址:Vant 2 - Mobile UI Components built on Vue
插件下载:
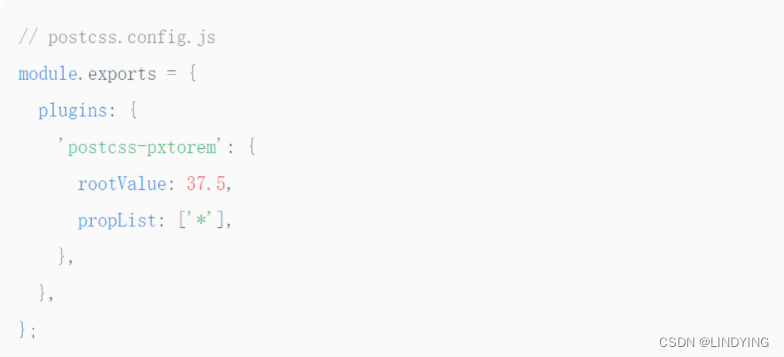
在和src平级的位置新建postcss.config.js文件 复制代码:
二、不同单位的区别 px rem em vh vw的区别? 1.px是绝对单位 2.rem是一个相对单位 根据一个根字体大小来设置的 3.em也是一个相对单位 根据父节点的值设置大小 4.vh、vw 就是根据窗口的宽度,分成100等份,100vw就表示满宽,50vw就表示一半宽。(vw 始终是针对窗口的宽),同理,vh则为窗口的高度 不同单位的区别及特点: px: px,表示像素,所谓像素就是呈现在我们显示器上的一个个小点,每个像素点都是大小等同的,所以像素为计量单位被分在了绝对长度单位中 有些人会把px认为是相对长度,原因在于在移动端中存在设备像素比,px实际显示的大小是不确定的 这里之所以认为px为绝对单位,在于px的大小和元素的其他属性无关 em: em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(1em = 16px) 为了简化 font-size 的换算,我们需要在css中的 body 选择器中声明font-size= 62.5%,这就使 em 值变为 16px*62.5% = 10px 这样 12px = 1.2em, 10px = 1em, 也就是说只需要将你的原来的px 数值除以 10,然后换上 em作为单位就行了 特点: em 的值并不是固定的 em 会继承父级元素的字体大小 em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸 任意浏览器的默认字体高都是 16px 举个例子 html {font-size: 10px; } /* 公式16px*62.5%=10px */ .big{font-size: 1.4rem} .small{font-size: 1.2rem}这时候.big元素的font-size为14px,而.small元素的font-size为12px rem: rem,相对单位,相对的只是HTML根元素font-size的值 同理,如果想要简化font-size的转化,我们可以在根元素html中加入font-size: 62.5% html {font-size: 62.5%; } /* 公式16px*62.5%=10px */ 这样页面中1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助特点: rem单位可谓集相对大小和绝对大小的优点于一身 和em不同的是rem总是相对于根元素,而不像em一样使用级联的方式来计算尺寸 vh、vw: vw ,就是根据窗口的宽度,分成100等份,100vw就表示满宽,50vw就表示一半宽。(vw 始终是针对窗口的宽),同理,vh则为窗口的高度 这里的窗口分成几种情况: 在桌面端,指的是浏览器的可视区域 移动端指的就是布局视口 像vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素: 对于普通定位元素就是我们理解的父元素 对于position: absolute;的元素是相对于已定位的父元素 对于position: fixed;的元素是相对于 ViewPort(可视窗口) |
【本文地址】
今日新闻 |
推荐新闻 |