你以为的重叠效果也许只是布局嵌套哦~ |
您所在的位置:网站首页 › 秀米模板的图片可以直接用吗 › 你以为的重叠效果也许只是布局嵌套哦~ |
你以为的重叠效果也许只是布局嵌套哦~
|
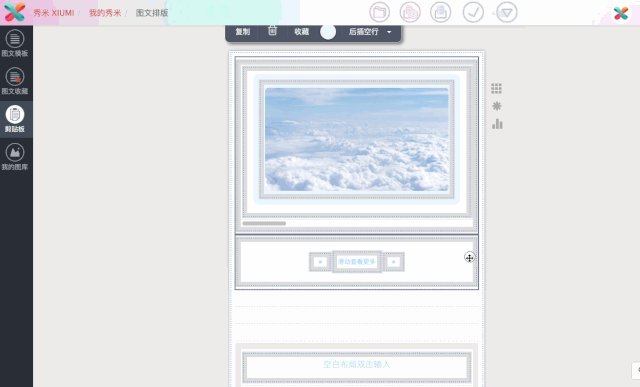
⬇⬇⬇
滑动查看更多
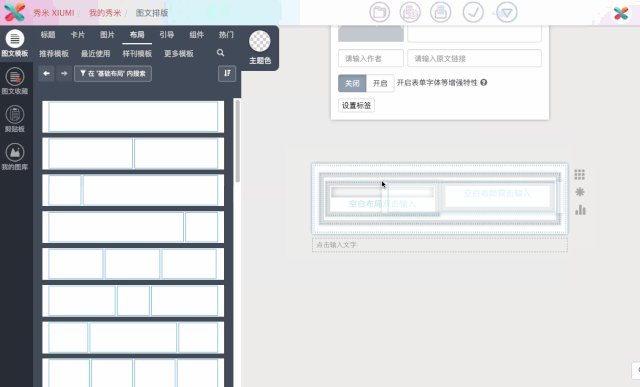
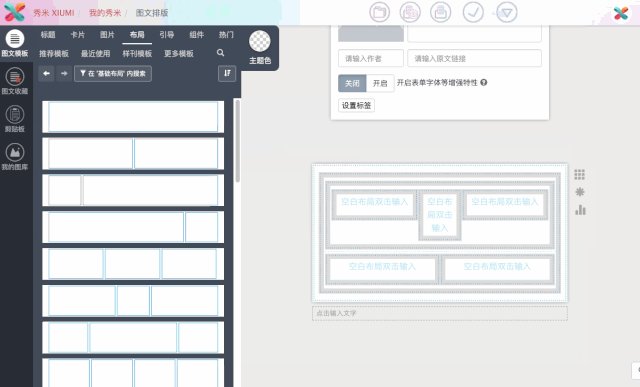
布局嵌套,顾名思义其实就是布局套布局! 比如先添加一个任意类型的布局到编辑区域,然后再往该布局里面添加布局,可以是相同类型的布局,也可以是不同类型的布局,一层套一层。
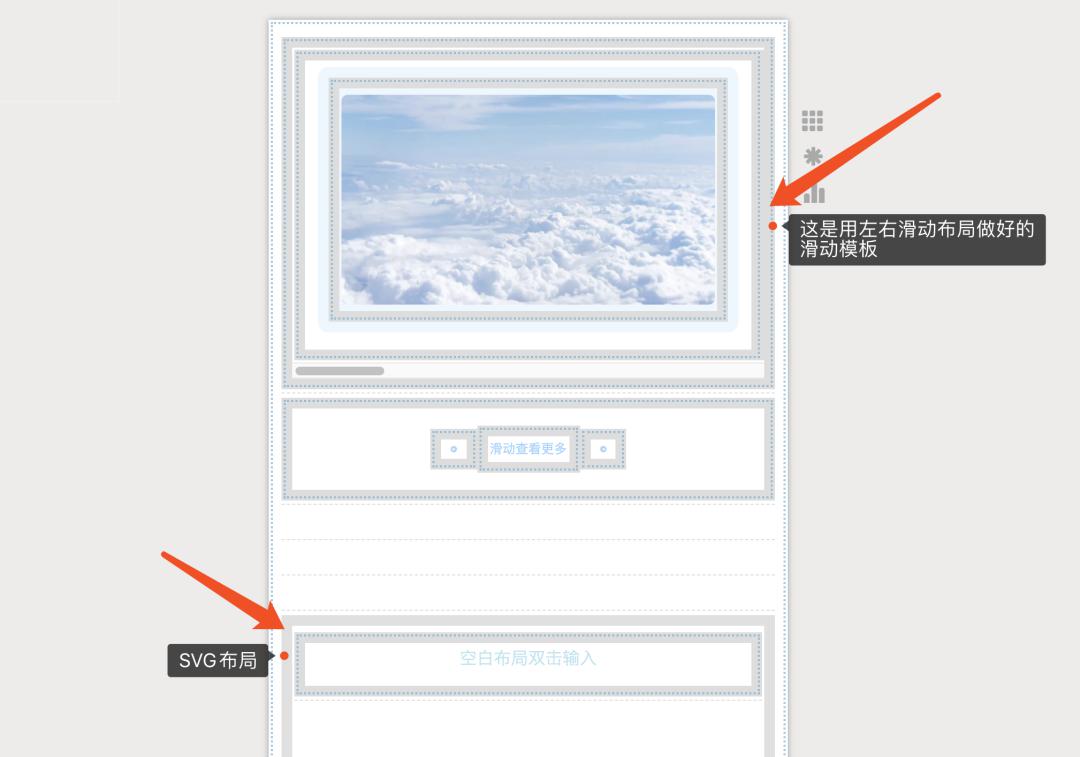
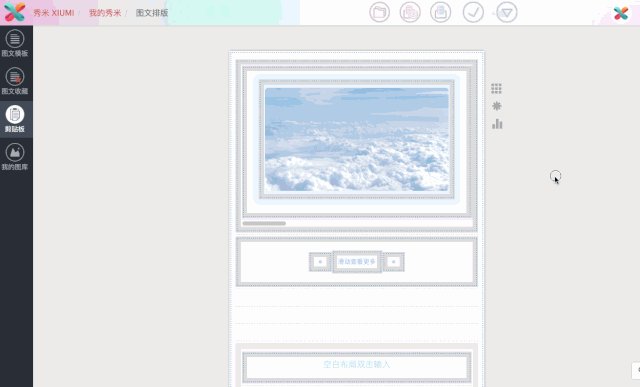
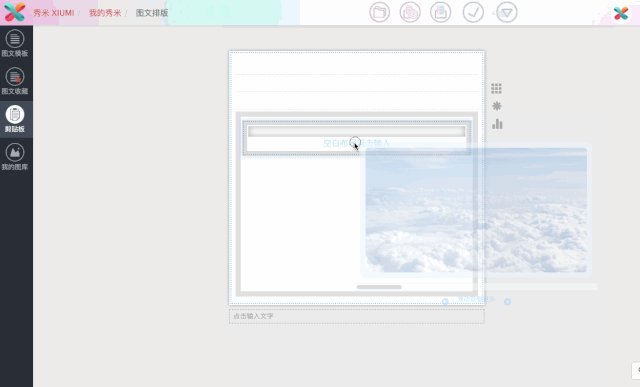
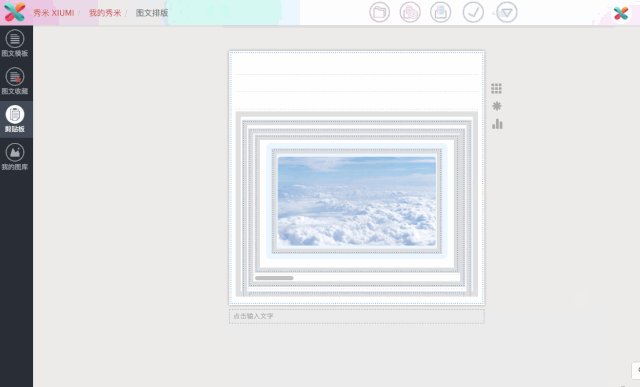
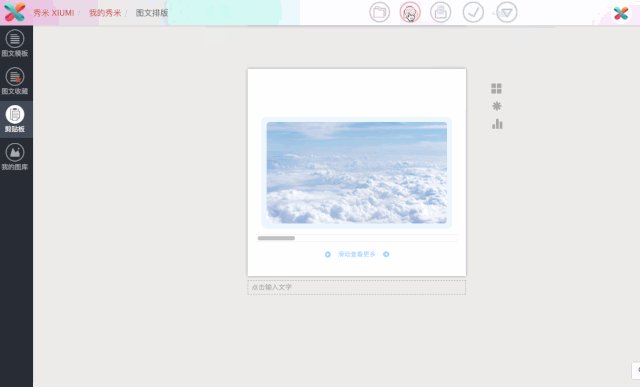
像点击显示+左右滑动的重叠效果,其实就是SVG布局和左右滑动布局嵌套的结果。 先在编辑区域用左右滑动布局把滑动模板做好;再把SVG布局添加到编辑区域;
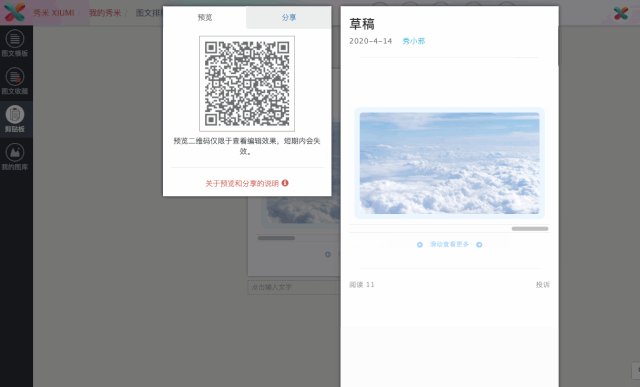
这样就可以实现点击显示+左右滑动的重叠效果啦~ 不过呢,小编也有看到小伙伴说套着套着就不知道布局套到哪里去了之类的问题,那接下来的几点小tips就需要你好好研究一下啦~ 01
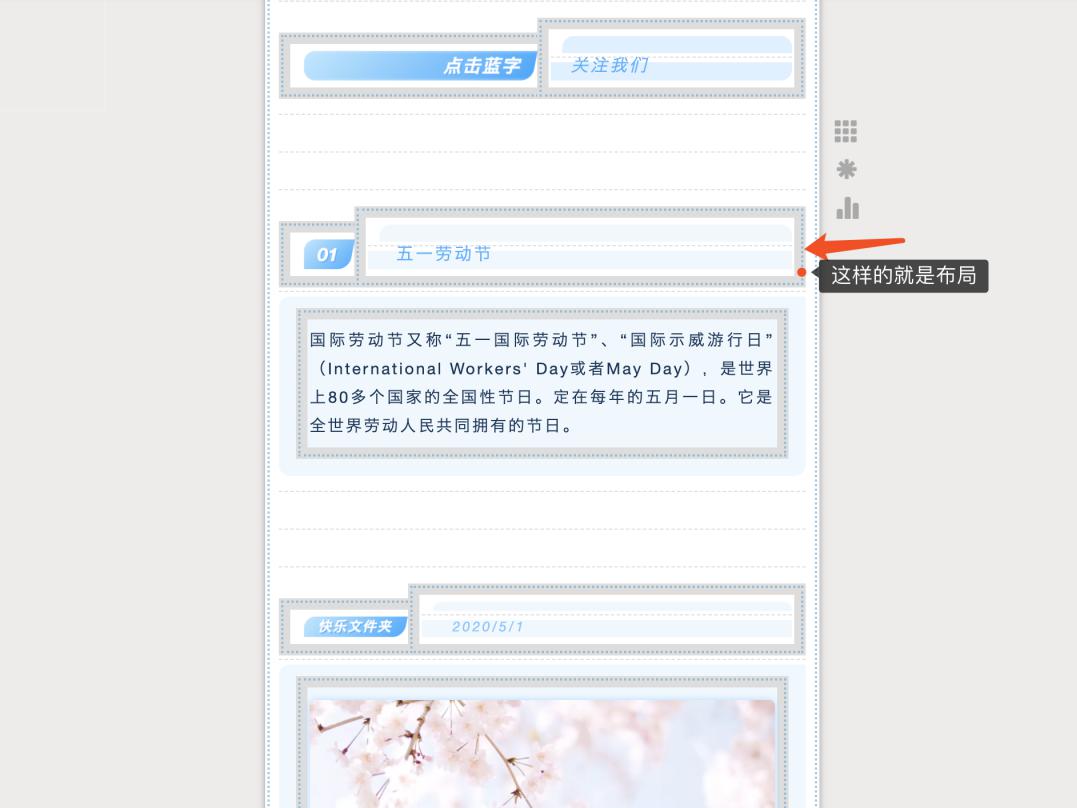
打开布局模式 布局模式,可以让你清楚的看到整个编辑区域里面的布局分布。
未打开布局模式
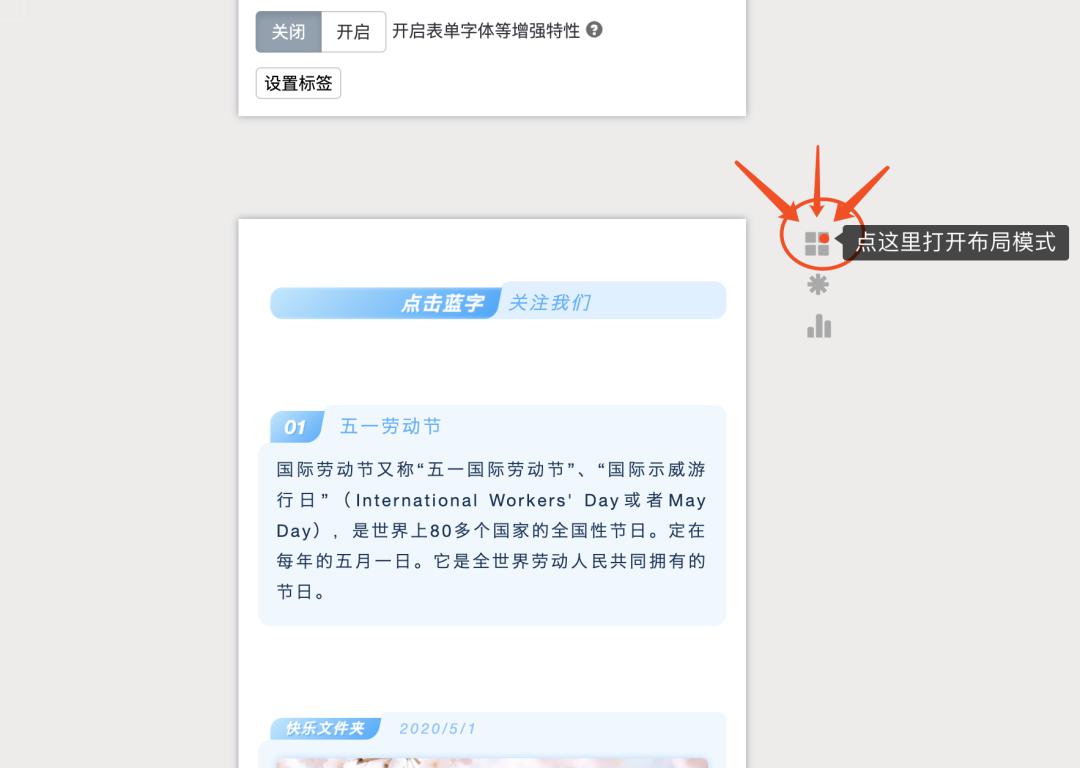
打开布局模式之后 那如何打开布局模式呢?编辑区域右侧第一个图标就是“布局模式”功能:
其实吧,秀米模板基本上都是由这8种基础布局组合而成的。随便选一个模板添加到编辑区域,打开布局模式就可以清楚的看到布局分布啦~
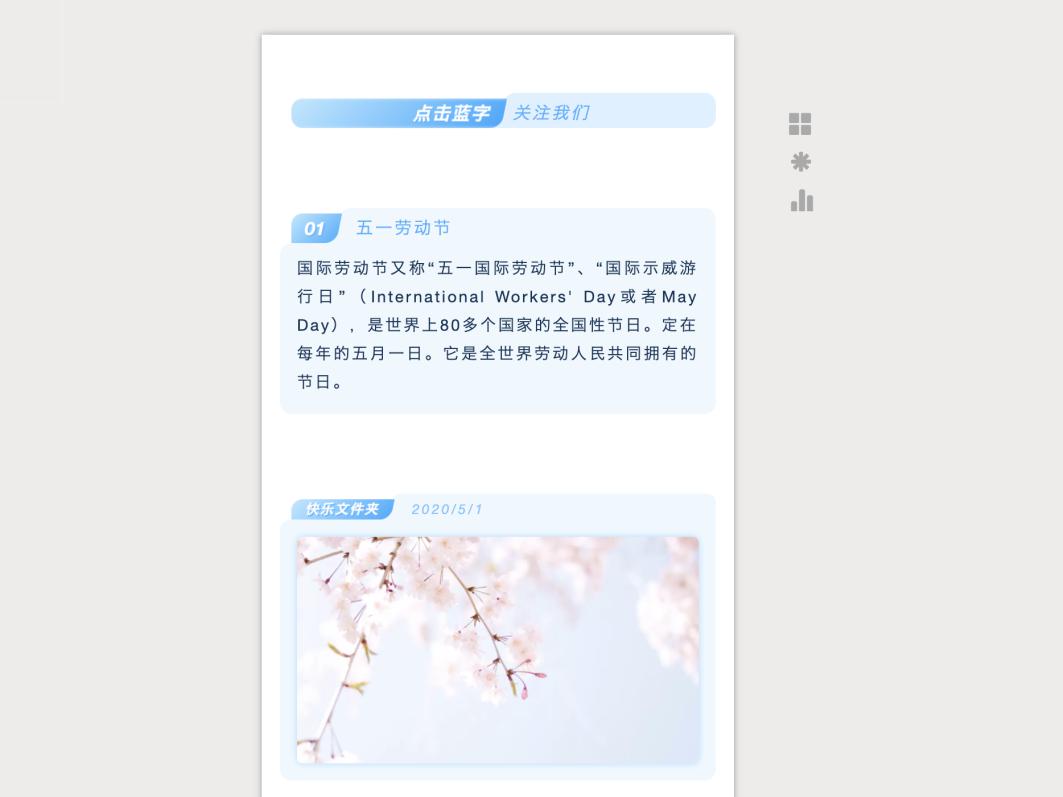
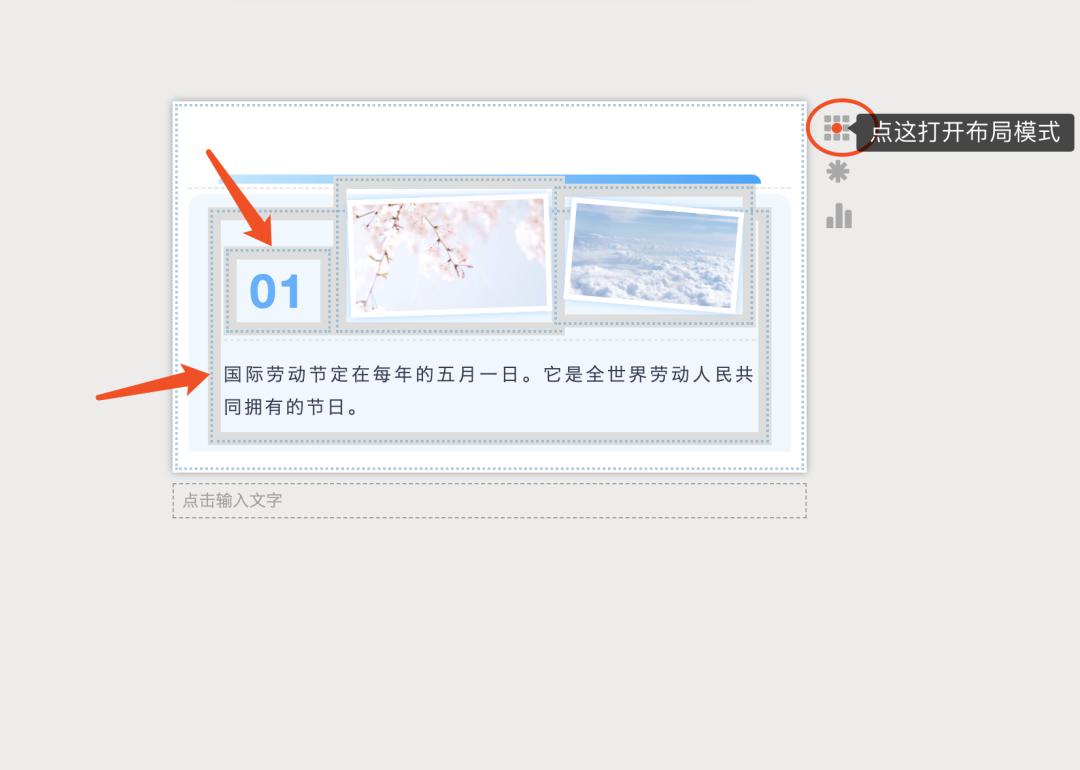
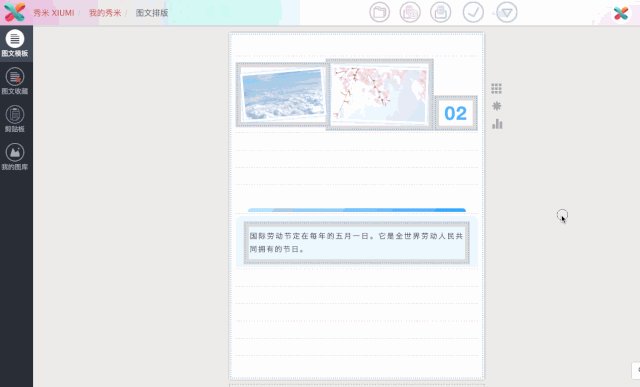
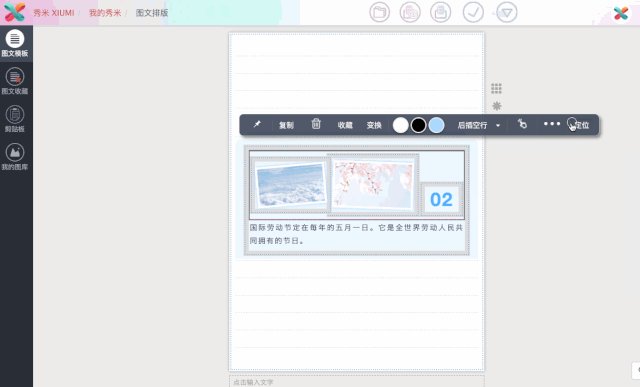
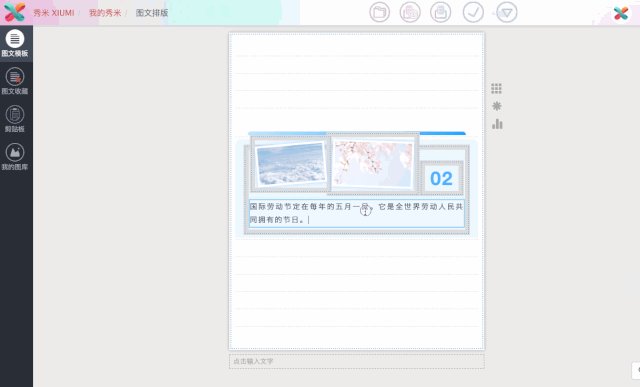
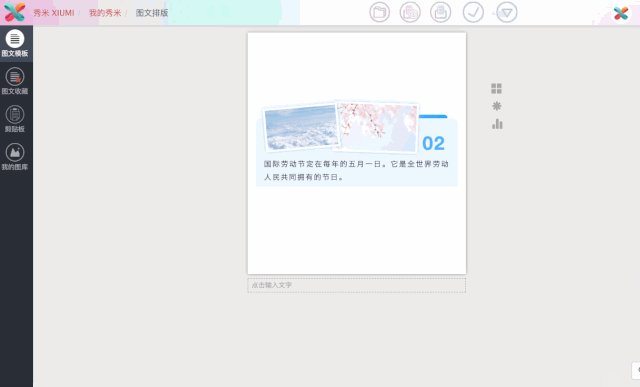
02 先分后总 先分后总,就是将你想要做的复杂模板拆分成多个单的模板,先做好单的模板,最后再组合成一个模板。比如下面这个模板: 02
国际劳动节定在每年的五月一日。它是全世界劳动人民共同拥有的节日。 我们可以先用三列布局做好图片+序号;然后用单列布局做好文字卡片框;最后再把三列布局拖动到卡片框里,调整位置:
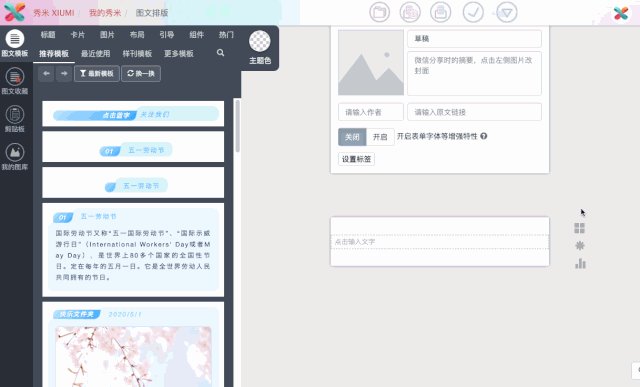
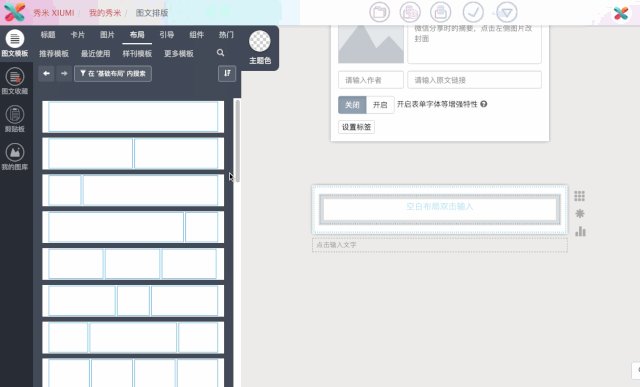
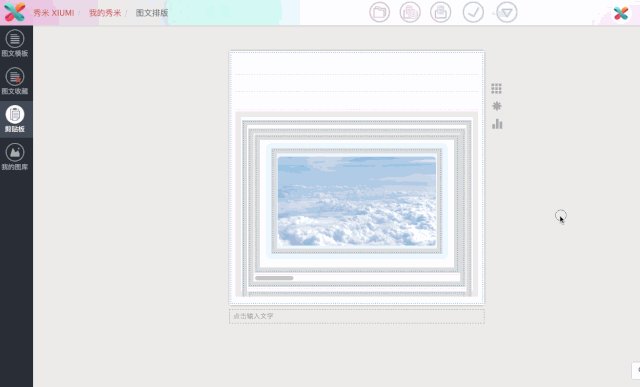
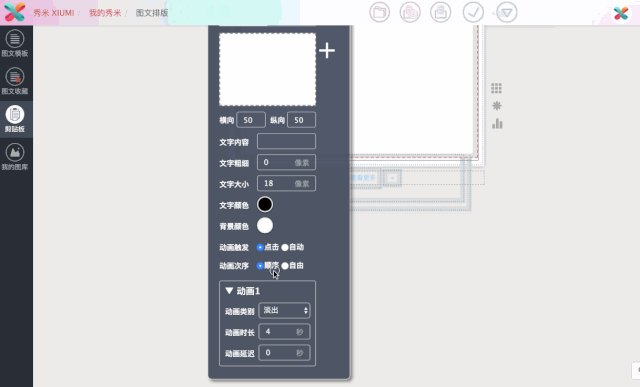
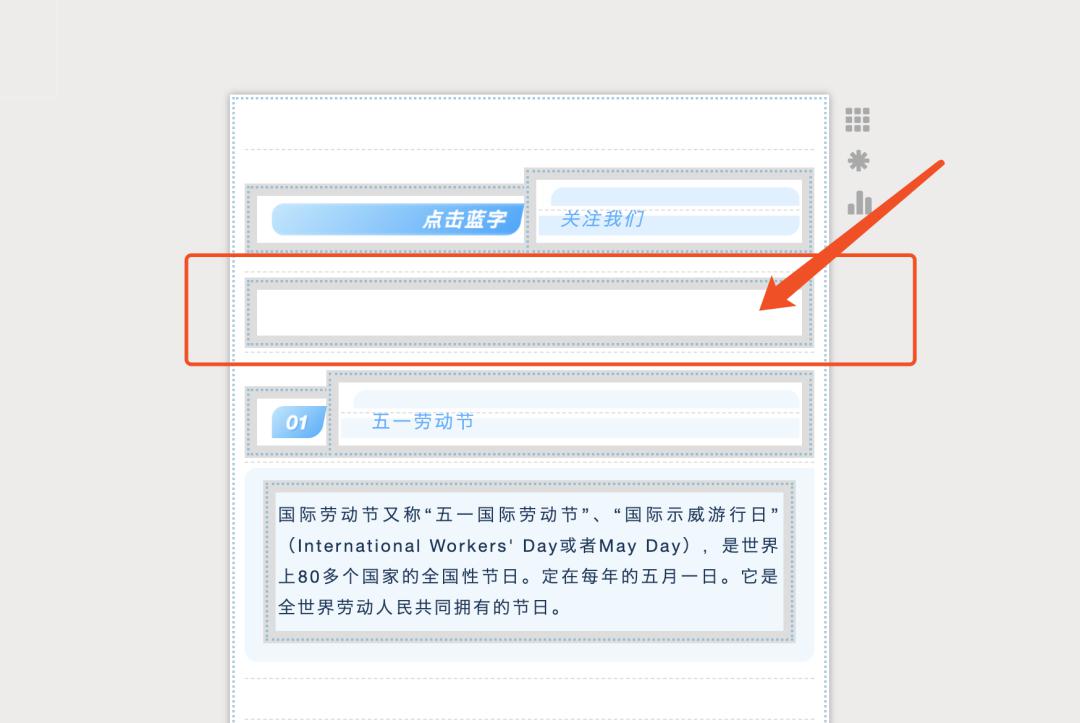
03 减少多余布局 在布局嵌套的时候,能用一个布局实现的效果不用两个布局,尽量避免有空白布局,以及减少没有用处的布局。 说到这儿,小编突然想到以前看过有小伙伴留白的时候用的是布局占位,如下图所示,其实这种做法是不好的。
像这样的留白可以直接用“前插空行/后插空行”或者是调整“定位”里面的“段前距/段后距”,没有必要用布局。 小结 在秀米里,有些重叠效果其实只是布局嵌套的结果。秀米的每种布局都有不一样的用处,可以实现不同的效果。当你想要实现某种效果时,可以一层层的将效果拆分,然后再用秀米布局一层层的嵌套得到想要的结果。 不过呢,布局嵌套不要随便套,要合理嵌套、理性嵌套。嗯,意思是这么个意思,大家自己品一品吧~布局真的很好玩,大家可以多多尝试~
悄咪咪说 记得帮我点“ 在看”哦~ love you😘😘😘返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |