为什么小程序图片预览会比实际的 |
您所在的位置:网站首页 › 秀米图片怎么设置链接方式 › 为什么小程序图片预览会比实际的 |
为什么小程序图片预览会比实际的
|
图文排版 H5秀 手机图文 
小伙伴 秀米呀,我觉得你们应该与时俱进,开发个在秀米图文里添加小程序的功能设置,每次添加小程序都要先预留空间再去微信添加,费时还不方便,要是能在秀米图文里一步到位设置好小程序就好了~ 秀小米 我们也想到啦,所以这个功能组件已经悄咪咪的上架了,如果你细心翻一下模板区就会发现它们哦,也可以先看下这篇文章哦 
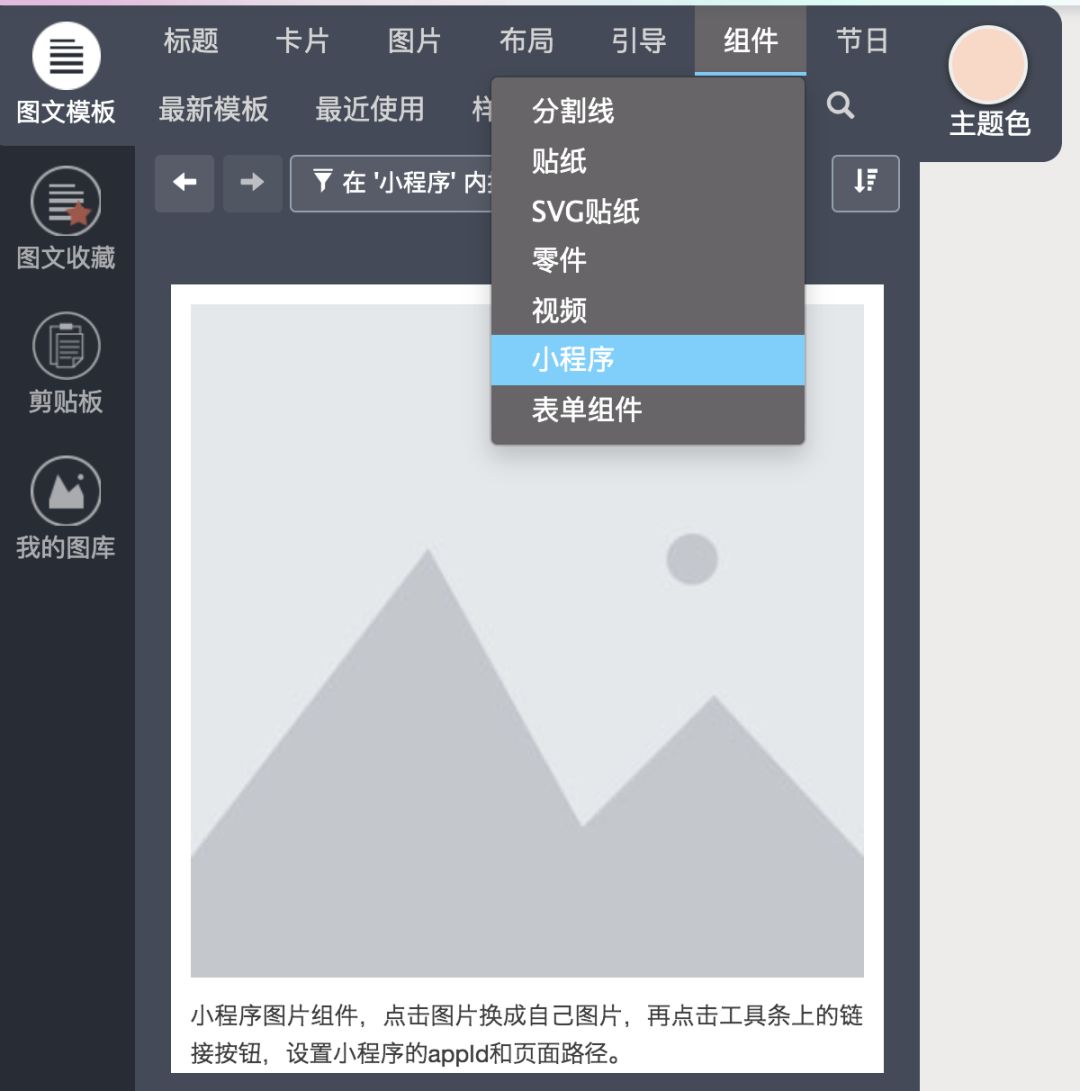
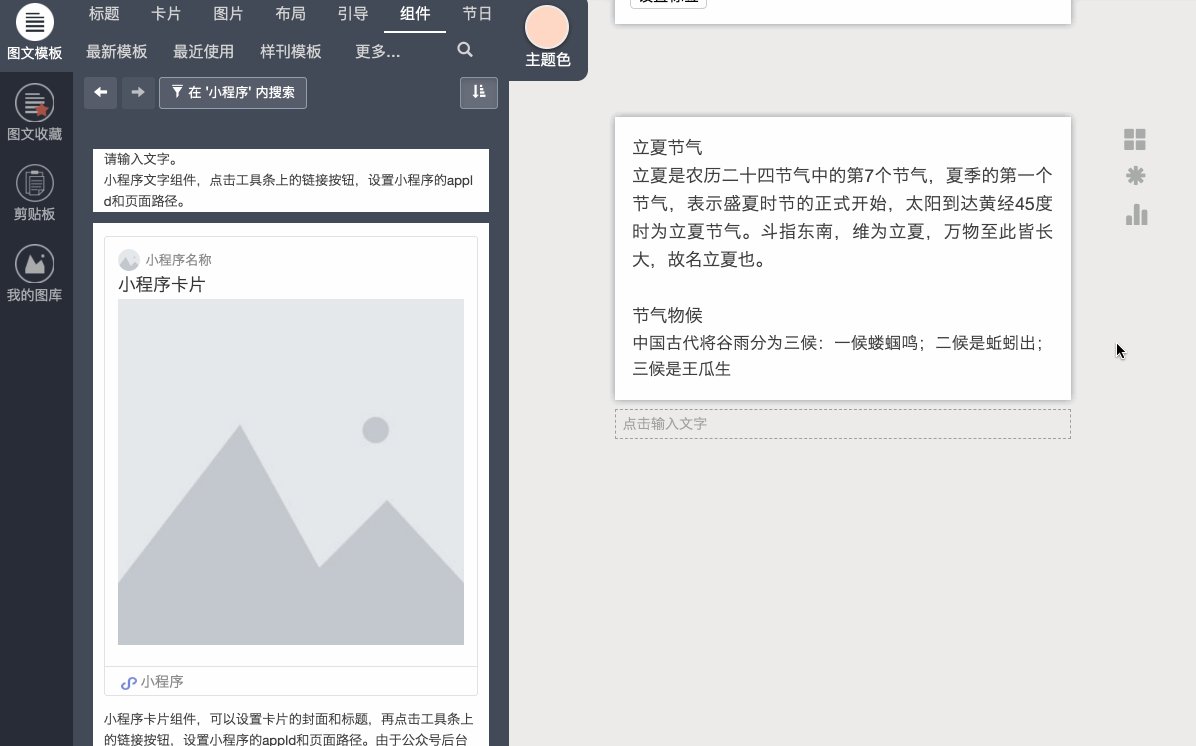
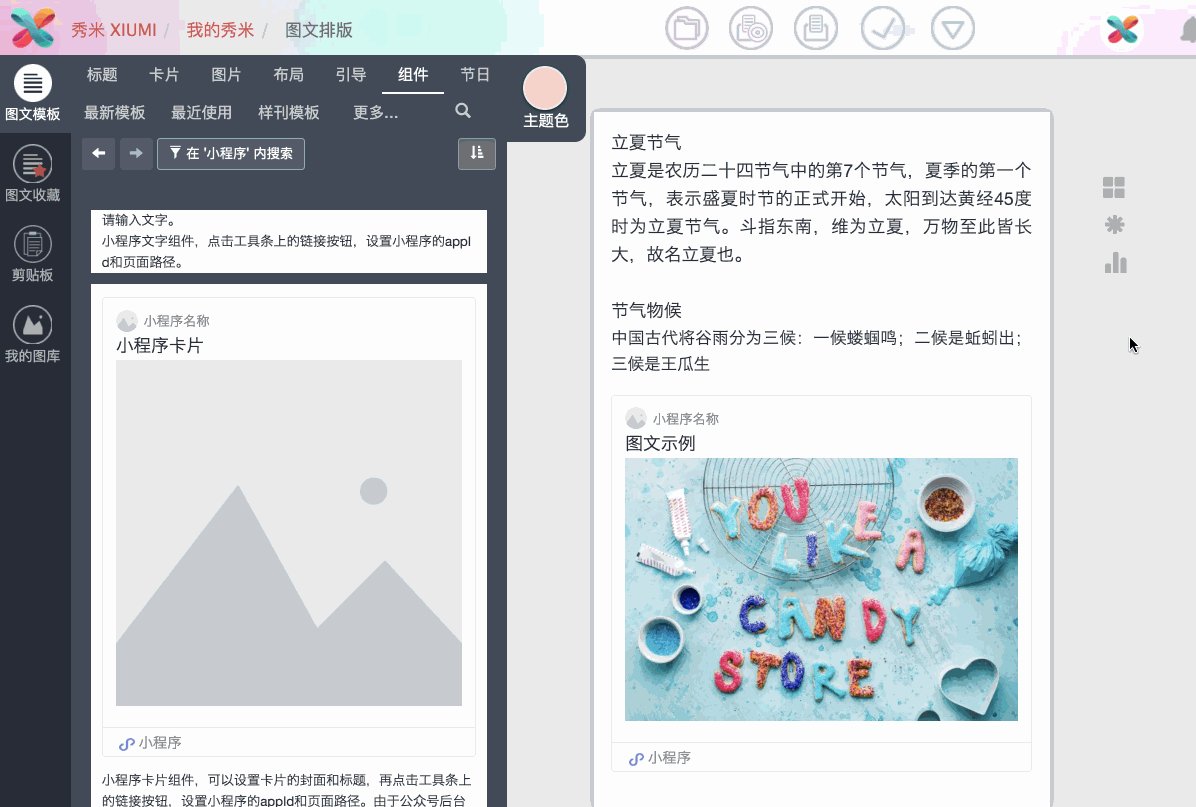
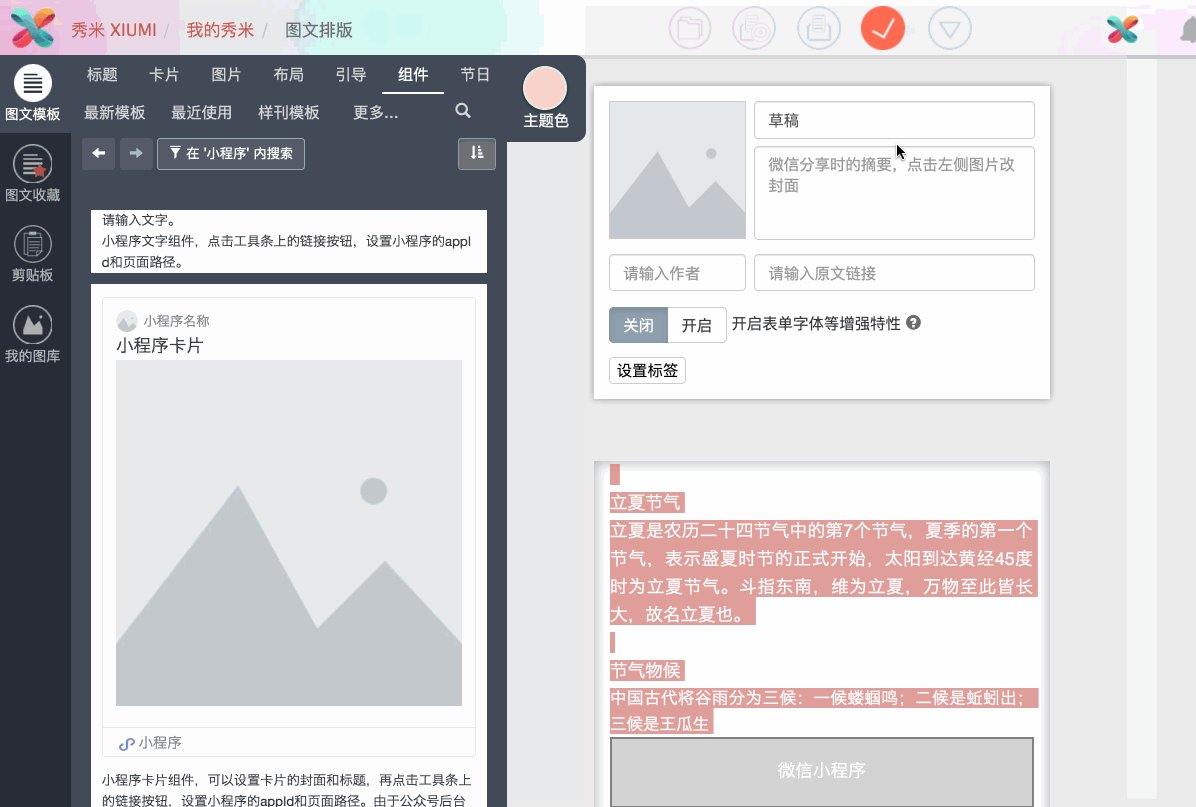
秀米小程序组件在哪里 在编辑界面,左边模板区组件分类中点击小程序标签,我们可以看到三种小程序组件:小程序文字、小程序图片与小程序卡片,分别对应公众号后台的小程序类型: 
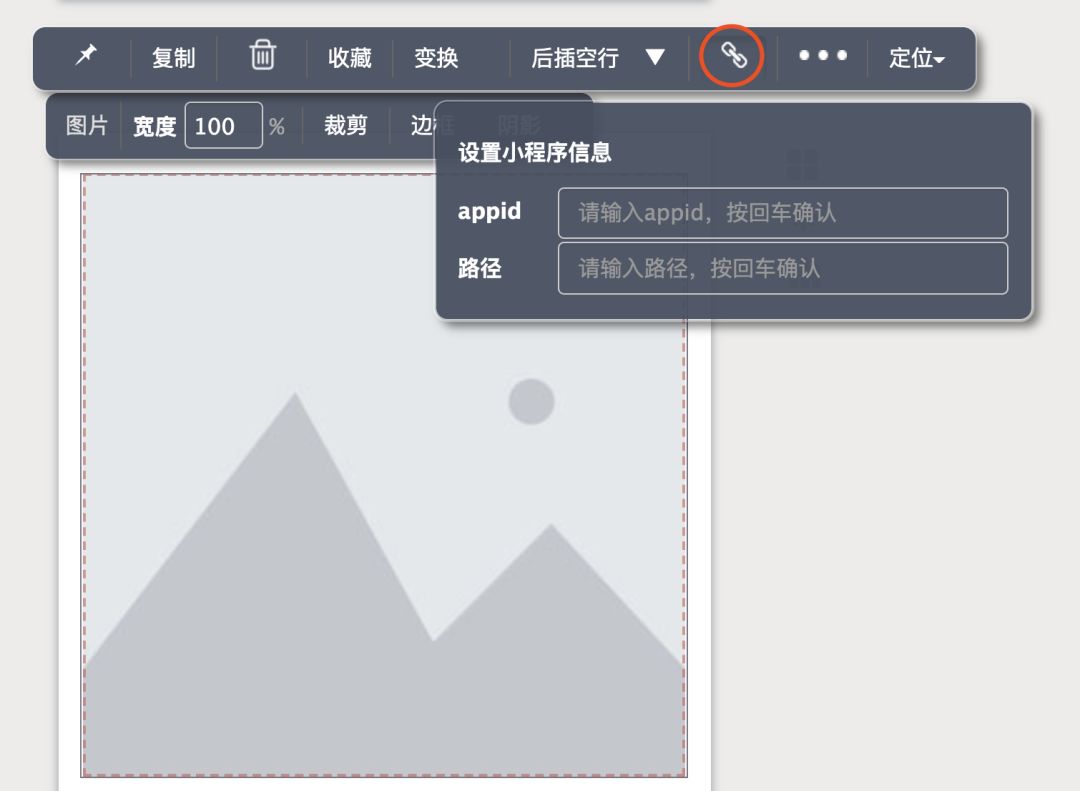
如何在秀米中使用小程序组件 我们可以根据实际需求添加对应小程序组件到编辑区域,先设置好组件中需要显示的文字或图片,再点击工具条上的链接按钮,设置小程序的appid与页面路径: 
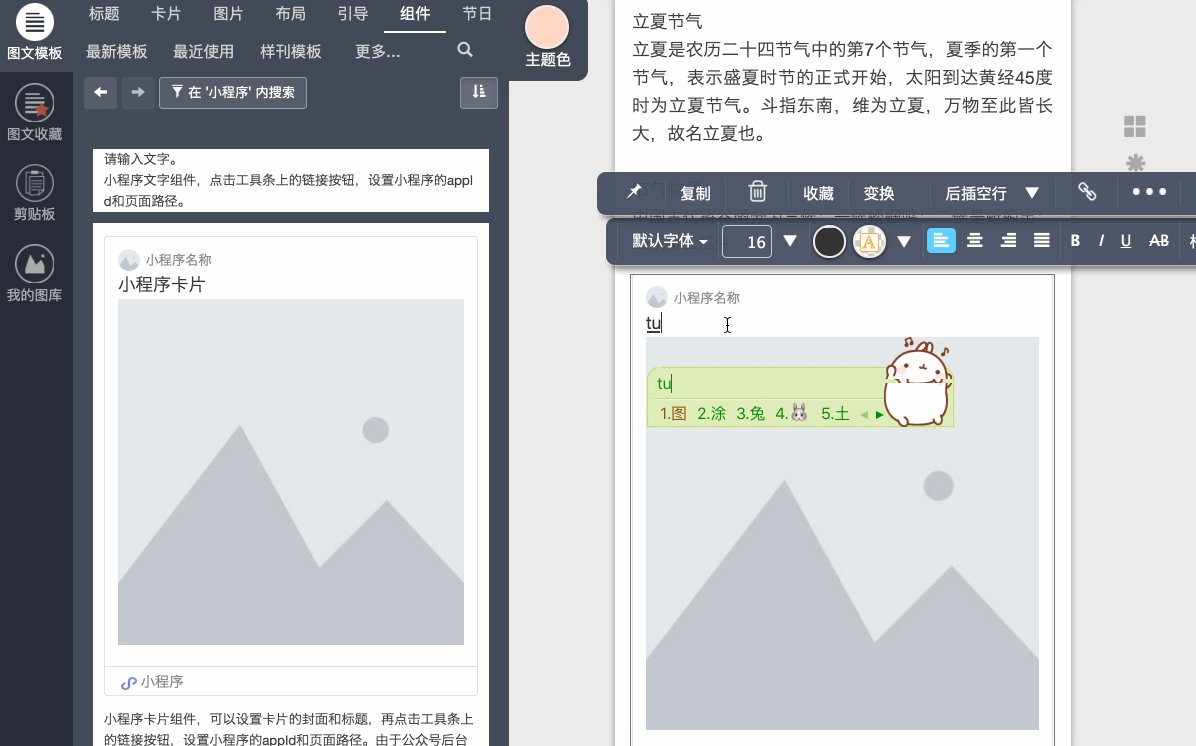
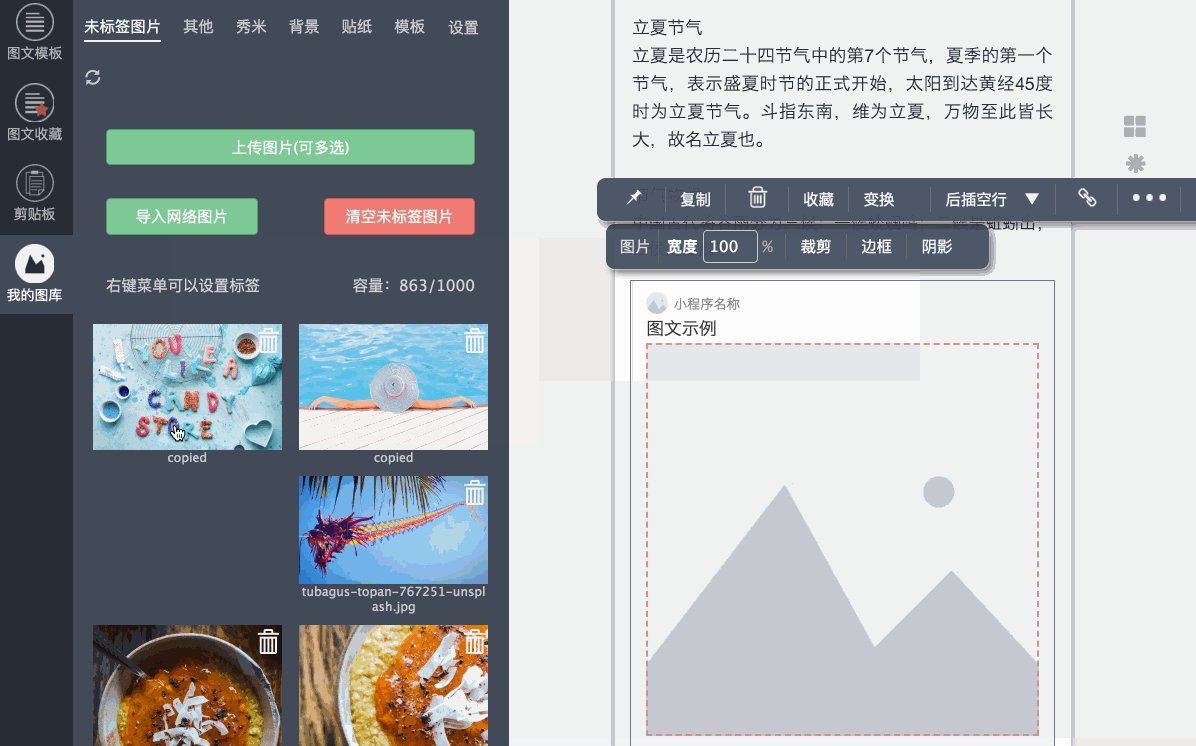
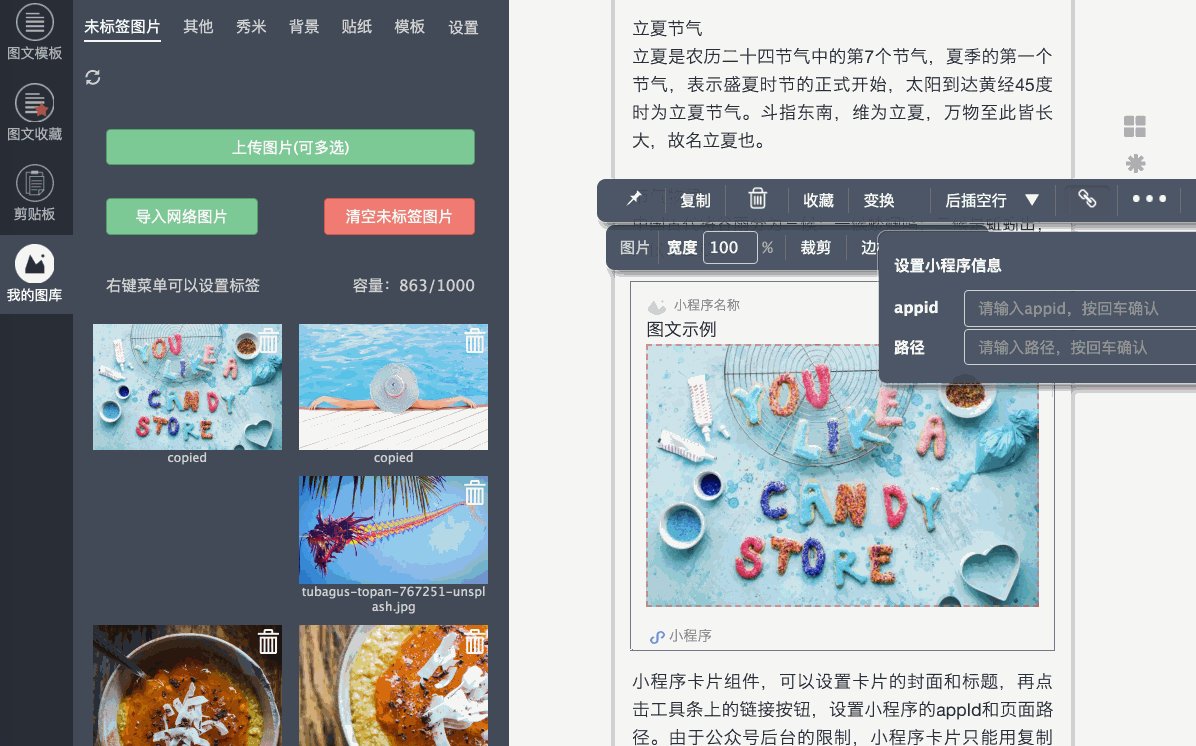
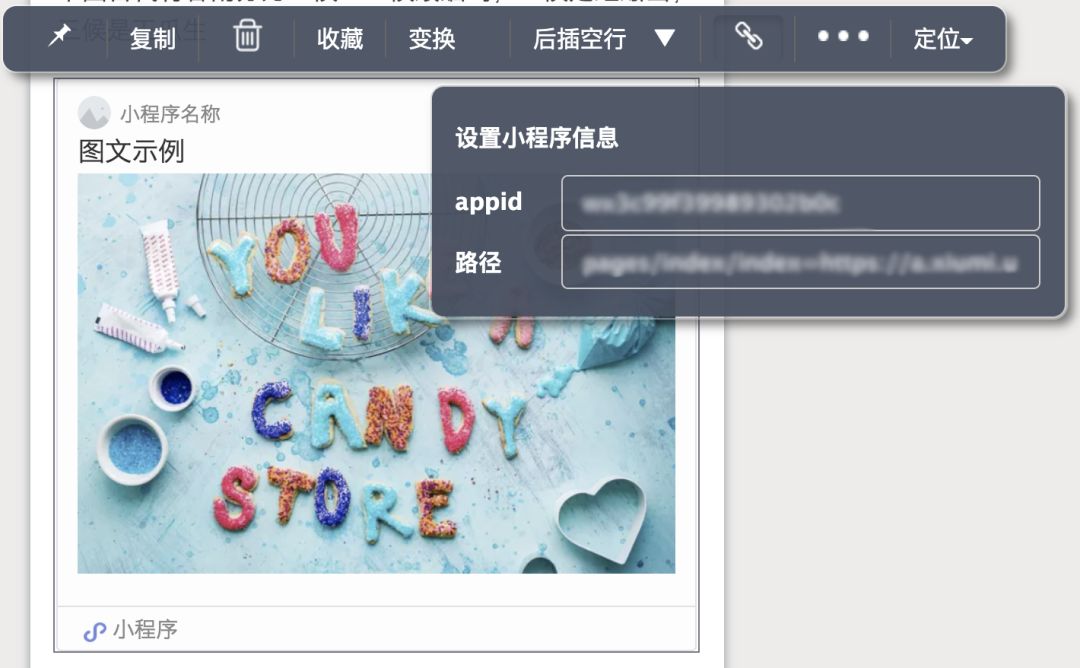
例如我们需要在秀米图文中设置一个小程序卡片,就先设置好小程序卡片中的文字、封面内容,再去添加小程序appid与页面路径;小伙伴们可以尝试填入自己的小程序的appid以及页面路径: 
设置小程序内容操作 
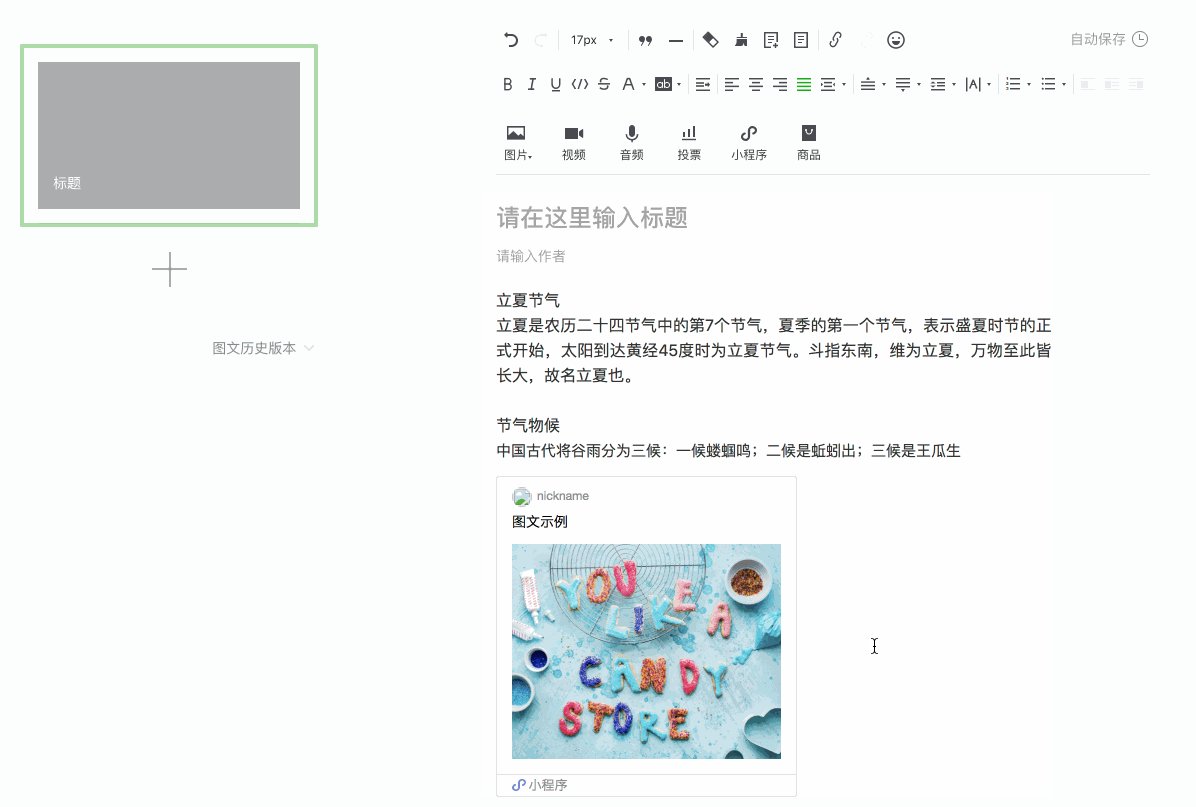
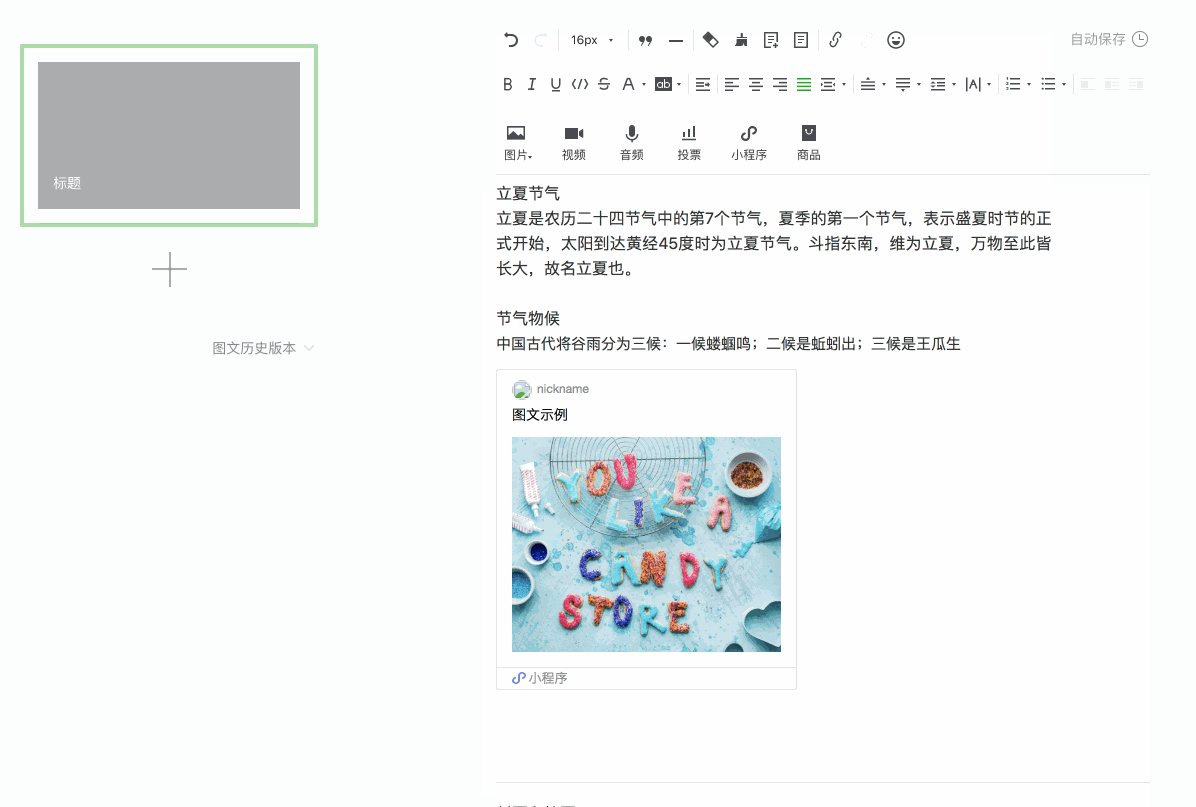
小程序卡片设置完成示例 小程序卡片中的logo与小程序名称会在实际微信图文中显示,无需在秀米中进行设置;接下来我们将设置了小程序卡片的图文放到公众号后台,因为公众号后台限制原因,小程序卡片只能用复制粘贴的方式到公众号后台,不能使用同步的方式,请注意: 
小程序卡片添加到微信图文 设置完毕后,可以通过微信预览来查看设置好的小程序: 
同样的方法也可以用在小程序文字与小程序图片中,不过与小程序卡片不同的是,小程序文字与小程序图片两个组件可以采用同步或复制粘贴两种方式放到公众号后台。 小结 秀米小程序组件分为小程序文字、小程序图片、小程序卡片三种类型,可以先设置好小程序组件需要显示的文字或图片内容,再点击工具条上的链接设置,添加小程序的appid与页面路径即可;设置完成后,小程序文字、小程序图片两个组件可以通过同步或复制粘贴方式发到公众号,而小程序卡片只能通过复制粘贴的方式发到公众号。 
秀米公众号栏目 模板 精选 急诊 更新 支招 秀米是个成熟的软件了,已经学会一键排版啦! 秀米有那么多骚技能 不来学几招? 长按扫码关注我们 
|
【本文地址】
今日新闻 |
推荐新闻 |