|
vue引入海康播放实时监控(包含遮挡裁剪,销毁窗口方法,设置初始化窗口数)

项目需要引入海康平台的实时监控,甲方已经有海康官方平台播放地址,我们需要的是将实时监控引入我们页面,因为我们的摄像头在海康平台都可以直接播放,所以我们引入的是插件版本。(:注:直流播放不要用这种方式,用无插件或控件版本,具体询问官方客服)
在海康官方客服处领取下载了海康的有控件版本,无插件及控件版本引入类似
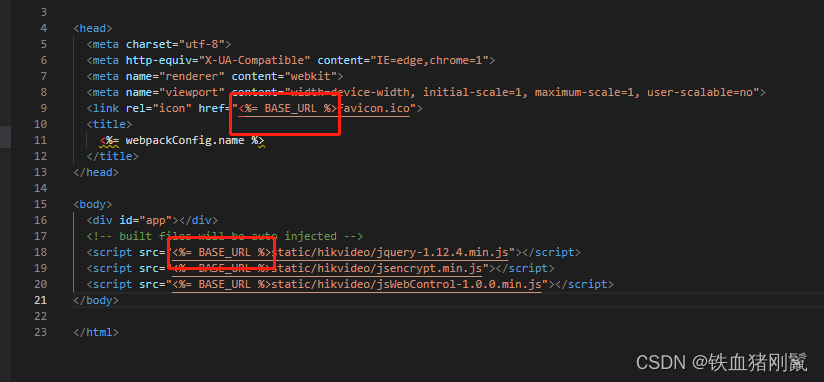
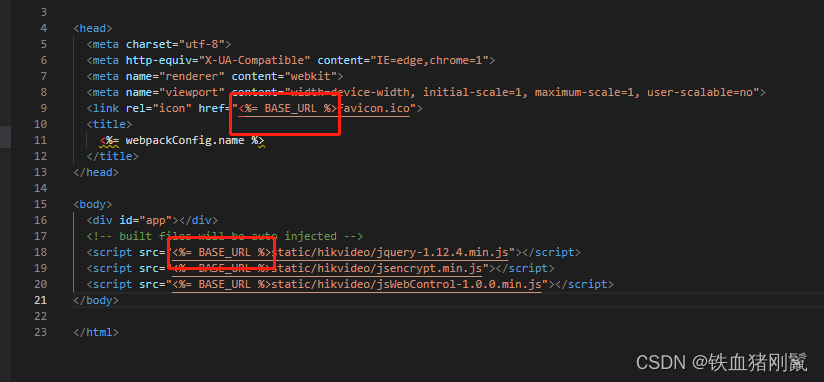
index.html
注:框起来是我们项目的解析地址,我们的是存在static里的,这个地方很容易报错,类似webcontrol undefined等等,报错后基本是地址引入问题,把相对路径,绝对路径各种都尝试下,总有一个可以。 
页面引入:
// 进入页面要先设置ip appkey secret才能成功初始化,这里是在登陆后存了缓存,不变的话可以
直接在组件写死
// localStorage.setItem("appKey"); // 综合安防管理平台提供的appkey,必填
// localStorage.setItem("appSecret"); // 综合安防管理平台提供的secret,必填
// localStorage.setItem("ip"); // 综合安防管理平台IP地址,必填
// show()根据从后台获取到的code实现实时预览
// initShow() 初始化海康插件
// stopAllPreview() 停止预览
//this.$refs.myVedio.cutting 裁剪被海康插件遮挡需要显示的内容
//reduction() 被遮挡的内容关闭后还原被裁减的海康插件
// :wnd-num.sync="WndNum" 设置播放窗口数,不需要就直接组件设成默认4或者9
// :layout.sync="layout" 设置窗口排列方式,不需要就直接组件设成默认2x2或者3x3
// this.$refs.myVedio.back() 离开页面调用销毁插件,断开连接
配置点位
最多可选{
{ WndNum }}个视频
{
{ item.deviceName }}
取 消
确 定
import ResizeObserver from 'resize-observer-polyfill'
// import * as api from "@/api/vedio.js";
import myVedio from '@/views/placementIntegration/components/vedio'
import { hikScreen } from './api/index'
export default {
components: {
myVedio
},
data() {
return {
dialogVisible: false,
keyword: '',
treeData: [],
treeProps: {
children: 'children',
label: 'nodeName'
},
role: 0, // 0:普通用户,1:可以操作摄像头用户
oHeight: 0,
oWidth: 0,
// 配置查询关键字
seachValue: '',
// 多选框
// 默认播放
checkedSpots: [],
// 默认点亮
checkedSpotsId: [],
// 多选选项
spots: [],
// 窗口数
WndNum: 4,
layout: '2x2'
}
},
beforeRouteLeave(to, from, next) {
// 导航离开当前路由的时候被调用,this可以被访问到
// console.log(to.name, from, "//"); // 可以访问this
// var that = this;
// console.log("beforeRouteLeave");
// if (to.name !== "PlacementIntegration") {
if (this.$refs.myVedio) {
this.$refs.myVedio.back()
}
// }
next()
},
computed: {
//我们导航栏菜单的下拉菜单被海康插件遮挡计算裁剪区域,不需要的去掉
getStoreItem() {
//监听下拉弹窗是否显示
return this.$store.state.user.dropdownVisible
},
//我们导航栏菜单的右键菜单被海康插件遮挡计算裁剪区域,不需要的去掉
getStoreItemRight() {
//监听右键菜单弹窗是否显示
return this.$store.state.user.rightMenuLeft
}
},
watch: {
keyword(val) {
this.$refs.tree.filter(val)
},
// $route(to, from) {
// console.log("this.$route", to, from);
// if (to.name !== "PlacementIntegration") {
// this.
|