微信小程序 |
您所在的位置:网站首页 › 由于程序稍后会更改数据吗 › 微信小程序 |
微信小程序
|
WXRUI体验二维码
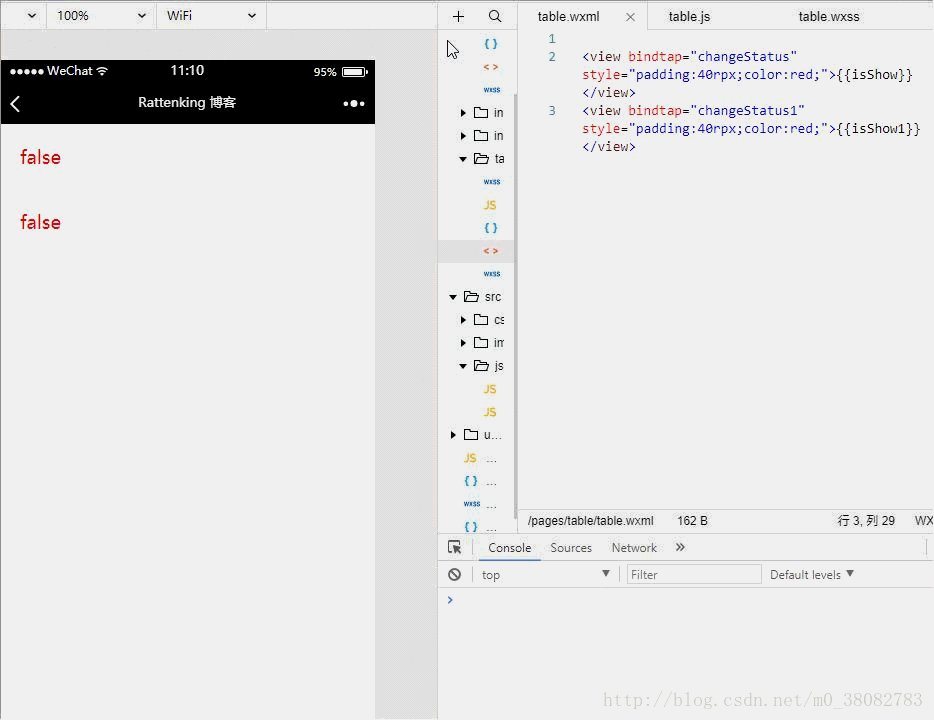
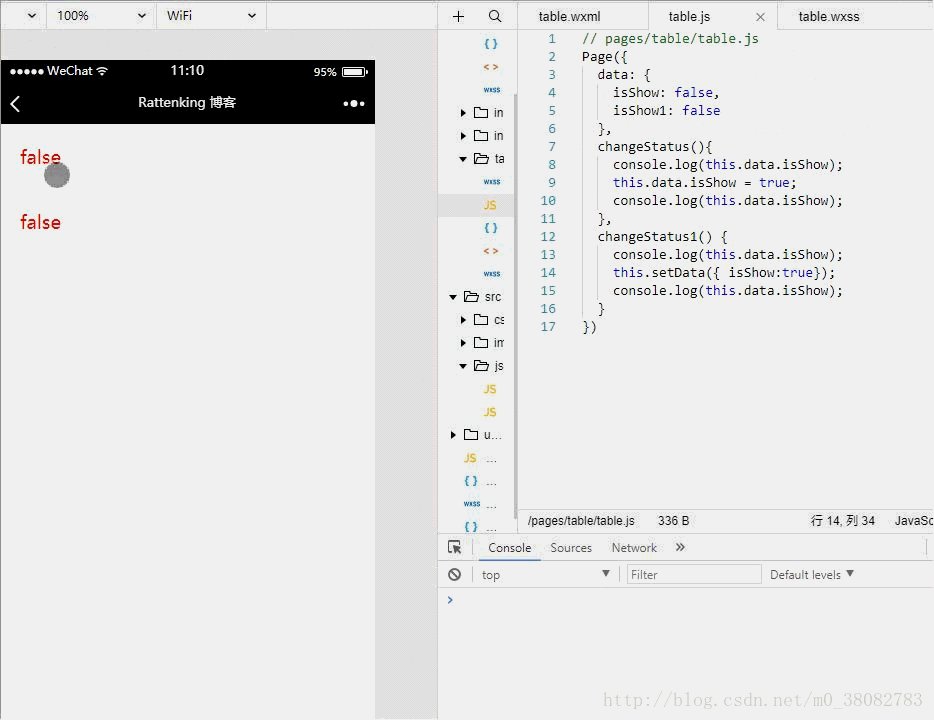
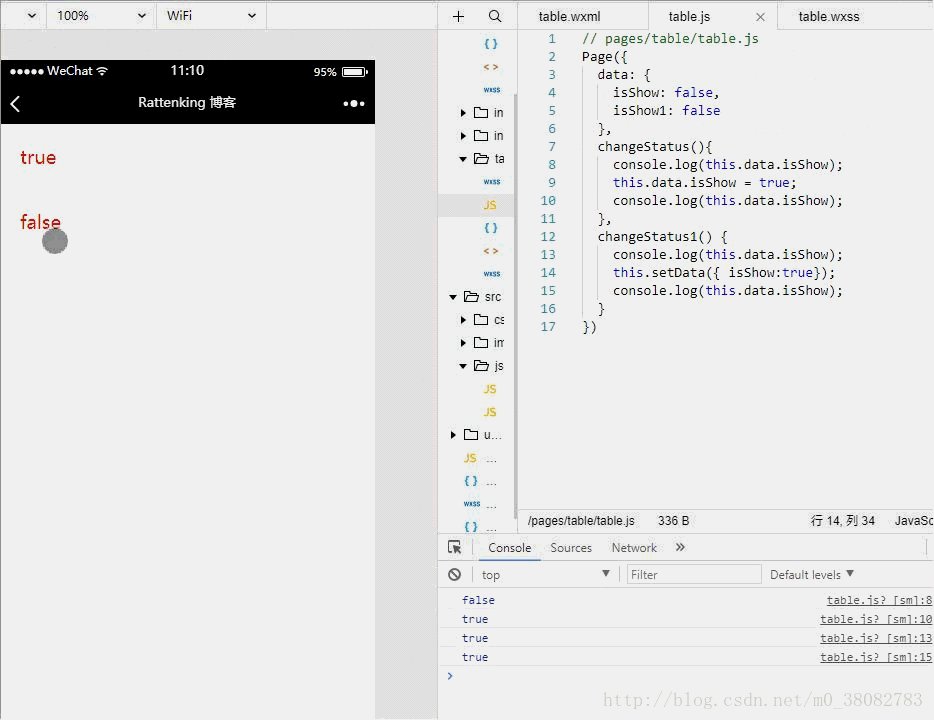
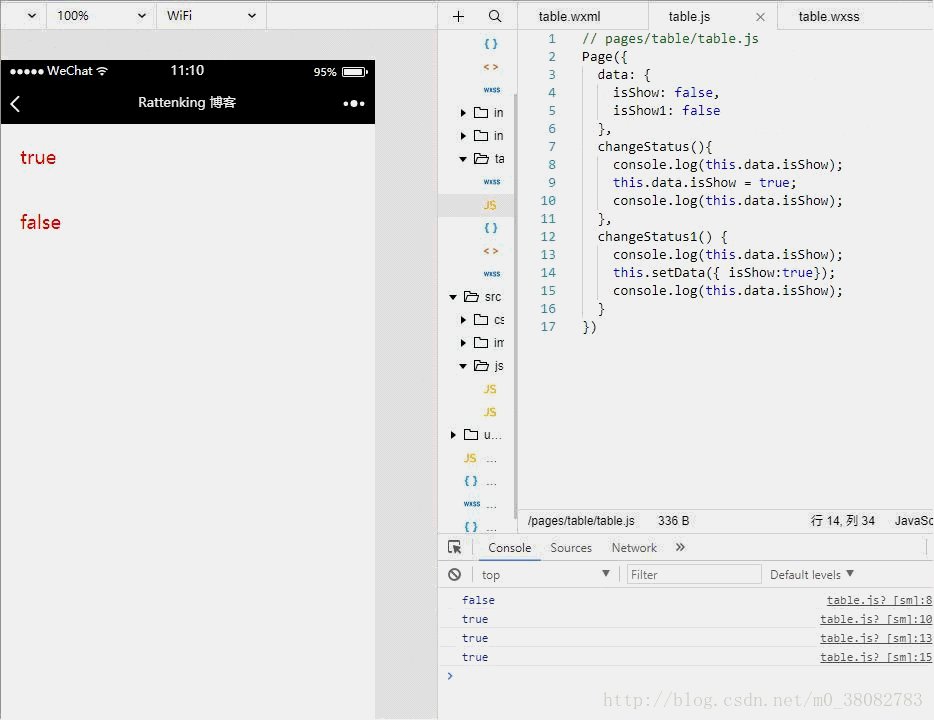
由于VUE等框架,我们在逻辑层修改data中的数据后,视图层(页面渲染)会跟着发生变化。当然微信小程序也是实现了相同的功能,那么出现错误的原因是什么?答案:微信小程序的setData()方法。 常见赋值方式(习惯)导致的错误 Page({ data: { isShow: false }, changeStatus(){ console.log(this.data.isShow); this.data.isShow = true; console.log(this.data.isShow); } }) 效果图从上边代码和效果图我们可以看出:1、习惯的赋值方式“=”在逻辑层是起到了作用改变了isShow;2、视图层的并没有发生变化。 结论就是常规的“=”赋值方式,在微信小程序中只能改变data中的数据,而不能改变视图层的数据,那么微信小程序怎么解决这个问题的,setData()方法。 Page.prototype.setData()setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。 setData函数做了哪些事情? 将数据从逻辑层发送到视图层----这个刚好解决我们这里出现的错误,视图层数据的改变改变对应的 this.data 的值----同时在逻辑层将data中的值改变 Page({ data: { isShow: false, isShow1: false }, changeStatus(){ console.log(this.data.isShow); this.data.isShow = true; console.log(this.data.isShow); }, changeStatus1() { console.log(this.data.isShow); this.setData({ isShow:true}); console.log(this.data.isShow); } }) 效果图
我的博客,欢迎交流! 我的CSDN博客,欢迎交流! 微信小程序专栏 前端笔记专栏 微信小程序实现部分高德地图功能的DEMO下载 微信小程序实现MUI的部分效果的DEMO下载 微信小程序实现MUI的GIT项目地址 微信小程序实例列表 前端笔记列表 游戏列表 |
【本文地址】
今日新闻 |
推荐新闻 |