html做一个课程表 |
您所在的位置:网站首页 › 用英语介绍自己一天的课程表怎么写 › html做一个课程表 |
html做一个课程表
|
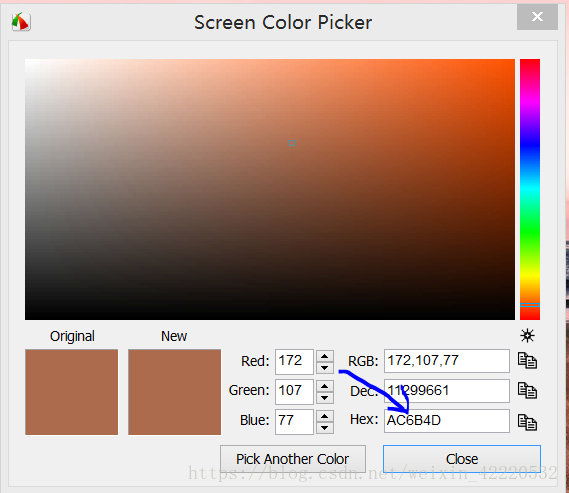
学习了html的表格,作为练习做一个课程表,先给大家看一下需要达成的目标 来看一看我完成的结果 先在这里献上代码 课程表 星期一星期二星期三星期四星期五 上午 一数学英语语文文体活动数学 二语文美术语文语文语文 三体育文体活动文体活动品德与生活英语 下午 四品德与生活语文数学体育美术 五文体活动体育专题语文语文 六兴趣读书活动音乐音乐数学 七班队活动课后托管课后托管课后托管课后托管说一说其中几个点 1,设置字体颜色,这个是要单独写一个font标签,即 这里是需要改变颜色的字 在这里补充一个知识; 如果想要设置一种颜色,但是确不知道名字,或者颜色比较复杂,用rgb来进行设置,但是rgb的代号是记不住的,所以需要一个 软件来取色,我用的是 打开后 选择最后一个 然后选择一个吸管图样的,取色器,点击你想要的颜色 箭头所指的就是rgb代号 在代码中只需要在前边加上#就行了 需要改变颜色的字体 2,属性cellspacing 指的是格子之间的距离,在没有改动之前,表格是这个样子的 修改完后 3,border是指边框的宽度,如果想让外边框不显示,就需要加入frame = void 4,合并单元格 rowspan(合并行)colspan(和并列) 合并行:
该代码表示合并从第一行开始的n行 合并列也相同,不管是合并行还是合并列,都是从当前开始计算,往后合并共n行(列) 5,对齐方式的设定(align) 属性align=center(中间),align = left(居左对齐),align = right(居右对齐) 如果在table中设定align时,即指的是整个表格位于中间,而不是字体位于表格中间 如果想要达到表格中间的效果,就要在每行中加入 6,最后还没有完成的一个东西也就是 如果后续解决,会更新掉 |
【本文地址】
今日新闻 |
推荐新闻 |