大学解惑09 |
您所在的位置:网站首页 › 用程序实现9*9乘法表的代码有哪些 › 大学解惑09 |
大学解惑09
|
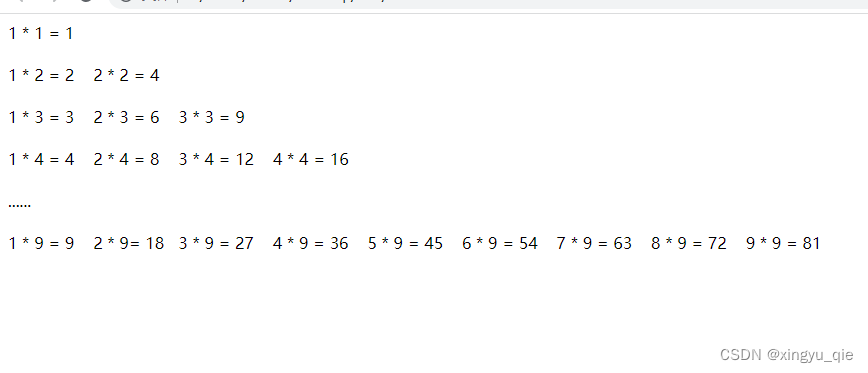
☆ 99乘法表,这个从小学就让我们开始产生肌肉记忆的知识点,伴随一生。而一旦开始学习软件开发知识,99乘法表将是一个基础中不可逃避的巩固升级作业。 ☆ 口算背诵相信大家已经滚瓜烂熟了,一一得一,二二得四,六六二十六 今天本文将从 △ HTML 版本 (以布局为铺垫) △ javascript 版本 (用一种新鲜的拆解方法写一把) △ CSS 版本 (页面只有一个div,完全由css实现,属于另辟蹊径类) 前端这三大基础中的基础语言入手,逐步实现出各自版本的99乘法表。 目录 一、HTML版本 二、javascript版本 1、传统写法 2、更易理解的写法 3、目前老师和讲师们的问题 三、最卷得用纯CSS实现99乘法表 1、说明一下 2、纯CSS的99乘法表 3、个人感悟 一、HTML版本HTML版本的实现并没有任何新意,但却是基础的巩固。99乘法表最终会达到9行9列,所以,在不借助CSS javascript的前提下,纯使用HTML语义化标签来实现,所考察的就是如何需要块元素,何时需要行内元素。 块元素,顾名思义就是一块一块的,2个块级元素放到一起,第二个会排到第二行;而每一行的横向排列,又需要一些最基础的行内元素,以达到向后排列的效果 除了采用这些块级元素,其实首先应该想到的是table元素,因为99乘法表看上去正适合一个表格的形状模型。今天暂且不用table标签,我们采用正常的元素。 所谓HTML语义化标签呢,就是希望每个HMLT标签做他该做的事情,在不借助CSS的前提下,也可以有一个很好的展现;而因为语义化标签又是行业标准,所以浏览器和SEO也更希望触碰到简洁而又符合规范的语义化标签;而语义化标签如果得以实现,对于同事间,甲乙方的代码交接也是一个很好的体验。 话不多说,上代码吧: 1 * 1 = 1 1 * 2 = 2 ;; 2 * 2 = 4 1 * 3 = 3 ;; 2 * 3 = 6 ;; 3 * 3 = 9 1 * 4 = 4 ;; 2 * 4 = 8 ;; 3 * 4 = 12 ;; 4 * 4 = 16 ...... 1 * 9 = 9 ;; 2 * 9= 18 ; 3 * 9 = 27 ;; 4 * 9 = 36 ;; 5 * 9 = 45 ;; 6 * 9 = 54 ;; 7 * 9 = 63 ;; 8 * 9 = 72 ;; 9 * 9 = 81
这里就不把所有的dom内容补全了,但这段代码对于初学者来说需要观察一下,最后一行中,3*9是怎么和上一行的3*4对齐的?因为最后一行的18比上一行的8多占了一个字符的位置 二、javascript版本 1、传统写法其实不要说javascript版本,java c 的99乘法表大家写法都差不多。因为最终的矩阵是9行9列,而且中途会出现2个不断加一的数字,所以必然都是两个循环嵌套,执行9次。 但我今天不想这么写,历史写法已经N年了。不过为了练练手呢,还是先写一下比较传统的写法: for (var i=1;i |
【本文地址】
今日新闻 |
推荐新闻 |