JS实现注册登录发送短信验证码动态显示60S倒计时完整案例 |
您所在的位置:网站首页 › 用户登录验证js › JS实现注册登录发送短信验证码动态显示60S倒计时完整案例 |
JS实现注册登录发送短信验证码动态显示60S倒计时完整案例
|
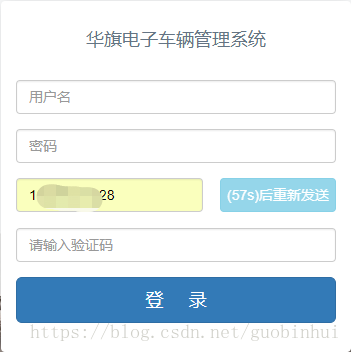
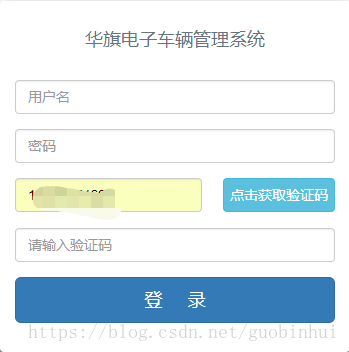
通常在web项目中都会遇到账户注册或者忘记密码时需要发送短信验证码的功能,虽然说这种功能很常见,但是实际开发过程中很多人还会遇到不少坑。笔者经过整理把最近项目中的用到的这个发送短信验证码动态显示60S倒计时的完整实现过程分享给广大开发者朋友。 1、页面发送短信验证码的表单 点击获取验证码2、发送短信验证码的JS处理逻辑 $("#second").click(function (){ sendyzm($("#second")); }); //用ajax提交到后台的发送短信接口 function sendyzm(obj){ var phone = $("#userPhone").val(); var result = isPhoneNum(); if(result) { $.ajax({ url:"http://localhost:8085/my/sendYzm", data:{phone:phone}, dataType:"json", type:"post", async : false, cache : false, success:function(res){ debugger; if(res){ alert("验证码发送成功"); }else{ } }, error:function(){ alert("验证码发送失败"); } }) setTime(obj);//开始倒计时 } } //60s倒计时实现逻辑 var countdown = 60; function setTime(obj) { if (countdown == 0) { obj.prop('disabled', false); obj.text("点击获取验证码"); countdown = 60;//60秒过后button上的文字初始化,计时器初始化; return; } else { obj.prop('disabled', true); obj.text("("+countdown+"s)后重新发送") ; countdown--; } setTimeout(function() { setTime(obj) },1000) //每1000毫秒执行一次 } //校验手机号是否合法 function isPhoneNum(){ var phonenum = $("#userPhone").val(); var reg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; if(!reg.test(phonenum)){ alert('请输入有效的手机号码!'); return false; }else{ return true; } }3、后台发送短信验证码接口(调用第三方短信服务商的发短信接口,各个服务商的发短信接口大同小异) @RequestMapping(value = "/sendYzm", method= RequestMethod.POST) @ResponseBody public Boolean sendYzm(String phone,HttpServletResponse res) { Boolean flag = true; if (!DXUtil.isPhone(phone)) { flag = false; } else { String code = (System.currentTimeMillis() + "").substring(7); menuCache = CacheManager.getInstance().getCache("codeCache"); menuCache.put(new Element(phone,code)); DXUtil.getRequest2(phone, code); } res.setHeader("Access-Control-Allow-Origin", "*"); return flag; }这里用到了ehcache,根据时间戳生成随机验证码,然后把验证码放进缓存,当页面提交表单时,表单提交过来的验证码和从缓存里取到的验证码进行对比验证。需要注意的一句代码:res.setHeader("Access-Control-Allow-Origin", "*");加上这句代码是为了解决跨域问题 如果不加这句代码,浏览器页面的js会报下面这个错误提示 No 'Access-Control-Allow-Origin' header is present on the requested resource.这是由于当使用ajax访问远程服务器时,会涉及到跨域问题,导致请求失败。这是出于安全的考虑,默认禁止跨域访问导致的。 常用的解决方案有两种,可以分为客户端解决方案和服务器端解决方案。这里讲一下服务端解决方案: 在服务端的filter或者servlet里面添加 response.setHeader("Access-Control-Allow-Origin", "*"); “Access-Control-Allow-Origin”表示允许跨域访问,“*”表示允许所有来源进行跨域访问,这里也可以替换为特定的域名或ip 最终界面效果如下: 点击前: 以上代码就是动态发送短信验证码后60秒倒计时功能的完整实现过程,欢迎各位朋友一起交流。笔者电话(微信18629374628)
|
【本文地址】
今日新闻 |
推荐新闻 |

 点击后倒计时:
点击后倒计时: