十几款拿来就能用的炫酷表白代码 |
您所在的位置:网站首页 › 用c语言编写表白代码教程视频 › 十几款拿来就能用的炫酷表白代码 |
十几款拿来就能用的炫酷表白代码
|
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 表白代码 1、坐我女朋友好吗,不同意就关机.vbs2、坐我女朋友好吗,不同意关不掉.vbs3、动态粒子效果.html4、爱心动态.html5、爱心跳动.html6、弹窗表白.py7、一行代码实现心形.py8、一箭穿心.py9、爱心.py10、爱心代码.py11、爱心发射.py12、玫瑰花.py粉丝福利 1、坐我女朋友好吗,不同意就关机.vbs复制到文本文件,后缀名改成vbs就能运行,效果如下。
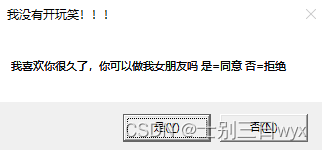
完整代码如下,复制就能用 Set Seven = WScript.CreateObject("WScript.Shell") strDesktop = Seven.SpecialFolders("AllUsersDesktop") set oShellLink = Seven.CreateShortcut(strDesktop & "\\Seven.url") oShellLink.Save se_key = (MsgBox("我喜欢你很久了,你可以做我女朋友吗 是=同意 否=拒绝 ",4,"我没有开玩笑!!!")) If se_key=6 Then MsgBox "谢谢你给了我这次机会,I Love You",64,"Love you" Else seven.Run "shutdown.exe -s -t 600" agn=(MsgBox ("我真的很喜欢你!求你了,别拒绝我,好吗?是=同意 否=拒绝",4,"别拒绝我,好吗?")) If agn=6 Then seven.Run "shutdown.exe -a" MsgBox "谢谢你给了我这次机会,I Love You",,"Love you" WScript.Sleep 500 Else MsgBox "唉,那祝你能找到自己喜欢的人,若可回头,记住,我在你身后一直等你!--爱你的人",64,"祝你幸福!!" seven.Run "shutdown.exe -a" MsgBox "其实你拒绝了我,我也不会关你电脑的!因为你是我最重要的人,我不会捉弄你的!",64,"我愿意等你!" End If End If 2、坐我女朋友好吗,不同意关不掉.vbs为了防止有些小伙伴关机后被打,提供了一个替代方案,复制到文本文件,后缀名改成vbs就能运行,效果如下。
完整代码如下,复制就能用 msgbox ("我有一件事想跟你说"),vbQuestion,("在吗?") msgbox ("自从第一天遇见你,我便对你难以忘怀了!") msgbox ("做我女朋友好吗?") msgbox ("房产写你名字") msgbox ("保大") msgbox ("我妈会游泳") dim j do while jdoctype html> canvas五彩斑斓的粒子动画特效 body { overflow: hidden; margin: 0; padding: 0; background: hsla(242, 30%, 5%, 1); } canvas { width: 100%; } /* (Book REF) HTML5 Canvas Ch. 5: Math, Physics, and Animation ::: Uniform Circular Motion By Steve Fulton and Jeff Fulton */ window.requestAnimFrame = (function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60); }; })(); window.addEventListener('load', start, false); var c, $, w, h, msX, msY, midX, midY, num = 650, parts = [], begin = 50, repeat = 20, end = Math.PI * 2, force = null, msdn = false; function start() { c = document.getElementById('canv'); $ = c.getContext('2d'); w = c.width = window.innerWidth; h = c.height = window.innerHeight; midX = w / 2; midY = h / 2; force = Math.max(w, h) * 0.09; flow = begin; window.requestAnimFrame(create); run(); } function run() { window.requestAnimFrame(run); go(); } function Part() { this.deg = 0; this.rad = 0; this.x = 0; this.y = 0; this.distX = 0; this.distY = 0; this.color = 'rgb(' + Math.floor(Math.random() * 130) + ',' + Math.floor(Math.random() * 50) + ',' + Math.floor(Math.random() * 100) + ')'; this.size; } function create() { var n = num; while (n--) { var p = new Part(); p.deg = Math.floor(Math.random() * 360); p.rad = Math.floor(Math.random() * w * 0.5); p.x = p.distX = Math.floor(Math.random() * w); p.y = p.distY = Math.floor(Math.random() * h); p.size = 1 + Math.floor(Math.random() * (p.rad * 0.055)); parts[n] = p; } c.onmousemove = msmv; c.onmousedown = msdn; c.onmouseup = msup; var int = setInterval(function () { flow--; if (flow === repeat) clearInterval(int); }, 20); } function go() { $.globalCompositeOperation = 'source-over'; $.fillStyle = 'hsla(242, 30%, 5%, .55)'; $.fillRect(0, 0, w, h); $.globalCompositeOperation = 'lighter'; var mx = msX; var my = msY; var bounds = force; if (msdn) { bounds = force * 2; } var n = num; while (n--) { var p = parts[n]; var radi = Math.PI / 180 * p.deg; p.distX = midX + p.rad * Math.cos(radi); p.distY = midY + p.rad * Math.sin(radi) * 0.4; if (mx && my) { var react = Math.floor((bounds * 0.5) + Math.random() * (bounds * 0.9)); if (p.distX - mx > 0 && p.distX - mx 0 && p.distY - my 0 && p.distX - mx 0 && p.distY - my /* * Settings */ var settings = { particles: { length: 500, // maximum amount of particles duration: 2, // particle duration in sec velocity: 100, // particle velocity in pixels/sec effect: -0.75, // play with this for a nice effect size: 30, // particle size in pixels }, }; (function () { var b = 0; var c = ["ms", "moz", "webkit", "o"]; for (var a = 0; a send to love *{margin:0;padding:0;} body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;} a{text-decoration:none;color: inherit;} img{display: block;border:none;} ol,ul{list-style:none;} .clearfix:after {content: "";display: block;clear: both;} .fl{ float: left;} .fr{ float: right;} html{ height: 100%; background: -webkit-radial-gradient(center,#153170,#000); } .heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg); animation: move 2s infinite alternate ;} .heart div{ position: absolute; width: 200px; height: 200px; background: red;} .heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;} .heart .left{ left: 0; bottom: 0; border-radius: 50%;} .heart .right{ top: 0; right: 0;border-radius: 50%;} .heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;} .heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);} @-webkit-keyframes move{ 10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; } 20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; } 30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; } 40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; } 50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; } 60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; } 70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; } 80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;} 90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; } } I Love You 6、弹窗表白.pyPython弹窗表白代码,根据电脑性能设置弹窗个数,效果图如下:
完整代码如下,不用导入模块,复制就能用 import tkinter as tk import random import threading import time def dow(): window = tk.Tk() width = window.winfo_screenwidth() height = window.winfo_screenheight() a = random.randrange(0, width) b = random.randrange(0, height) window.title('七夕快乐') # 弹窗的名字,都可以修改的 window.geometry("200x50" + "+" + str(a) + "+" + str(b)) # 弹窗大小,不建议修改 tk.Label(window, text='七夕快乐!', # 标签的文字,随便改 bg='pink', # 背景颜色 font=('楷体', 17), # 字体和字体大小 width=15, height=2 # 标签长宽 ).pack() # 固定窗口位置 window.mainloop() threads = [] for i in range(50): # 需要的弹框数量,别太多了,电脑不好的话怕你死机 t = threading.Thread(target=dow) threads.append(t) time.sleep(0.1) threads[i].start() 7、一行代码实现心形.pyPython一行代码实现心形,效果图如下:
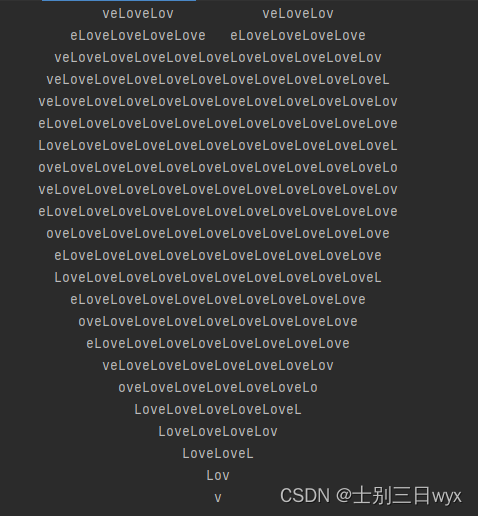
完整代码如下,复制就能用 print('\n'.join([''.join([('Love'[(x-y) % len('Love')] if ((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3 |
【本文地址】
今日新闻 |
推荐新闻 |