让可视化大屏炫酷动起来,都有哪些动画形式? |
您所在的位置:网站首页 › 炫酷相册怎么制作视频的背景 › 让可视化大屏炫酷动起来,都有哪些动画形式? |
让可视化大屏炫酷动起来,都有哪些动画形式?
|
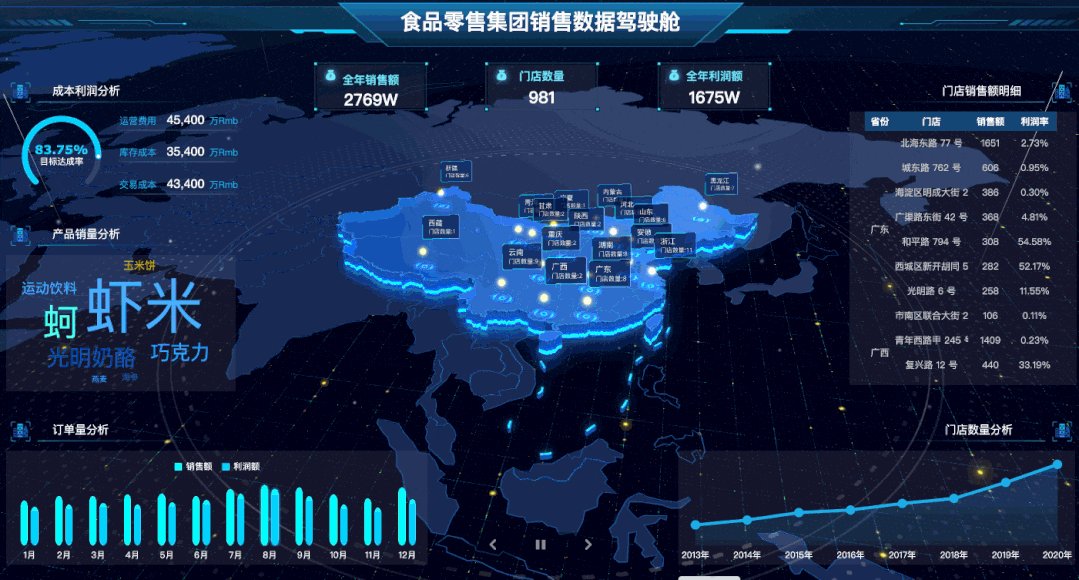
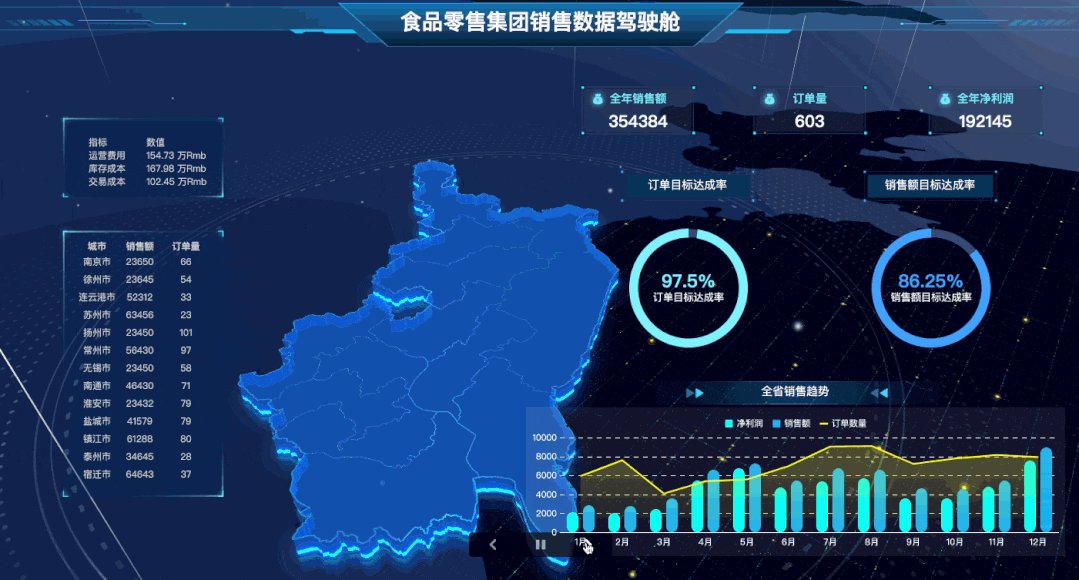
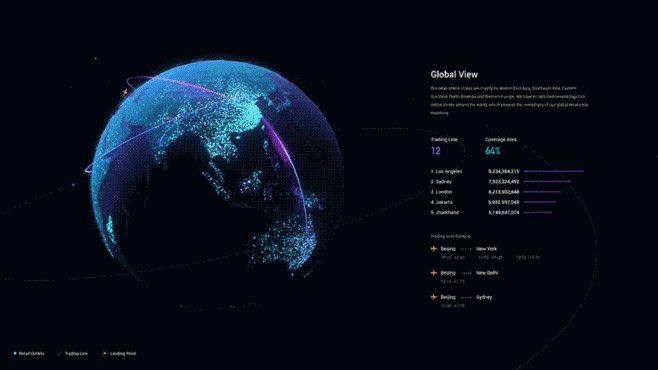
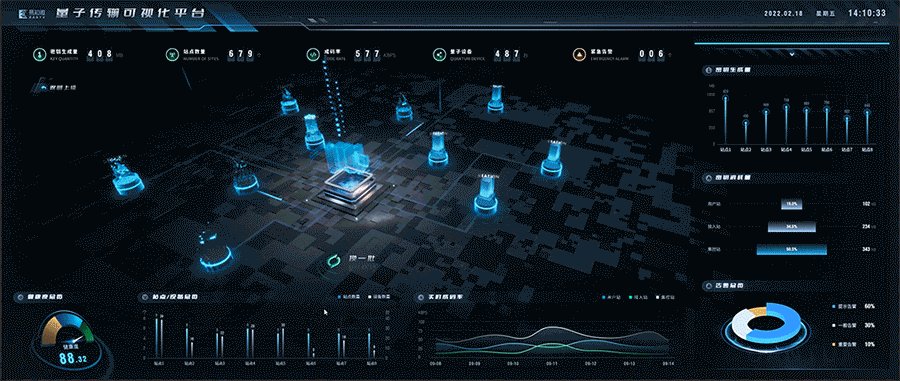
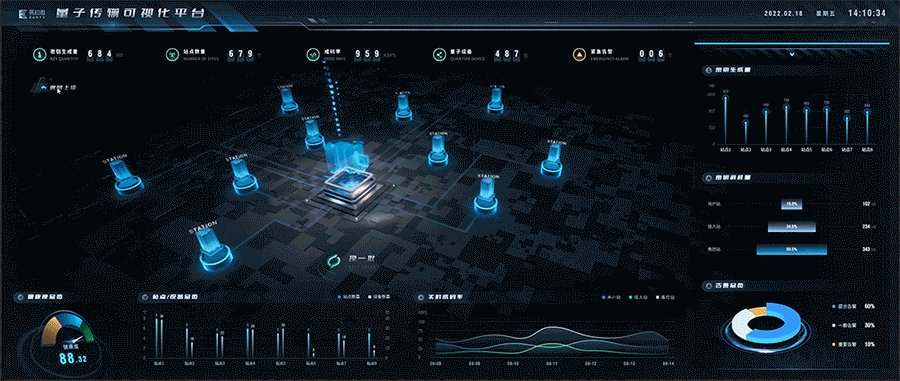
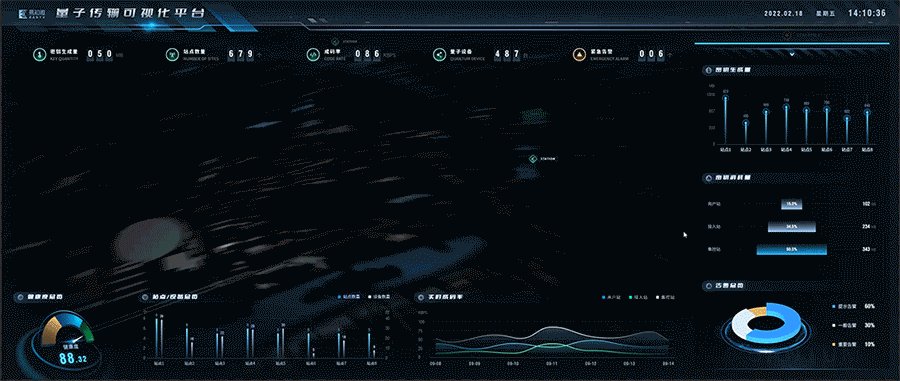
经常有客户反馈可视化大屏不够炫酷,比较呆板,一方面这与设计的颜值和表现形式有关系,另一方就是和页面动效有关,贝格前端工场结合这么多年的可视化大屏设计开发经验,为大家梳理了可视化大屏的常见动画形式。 可视化大屏通常会使用各种动画效果来增强数据展示的吸引力和交互性。以下是一些常见的动画效果: 1. 过渡动画: 在切换页面或者切换数据时,可以使用过渡动画来平滑地过渡页面内容,增加页面切换的流畅感。
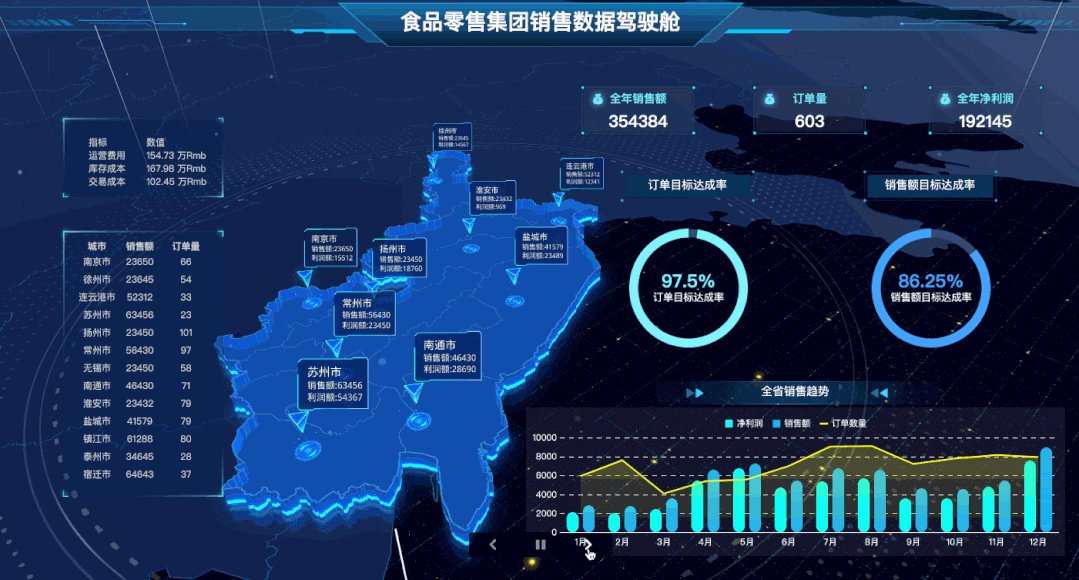
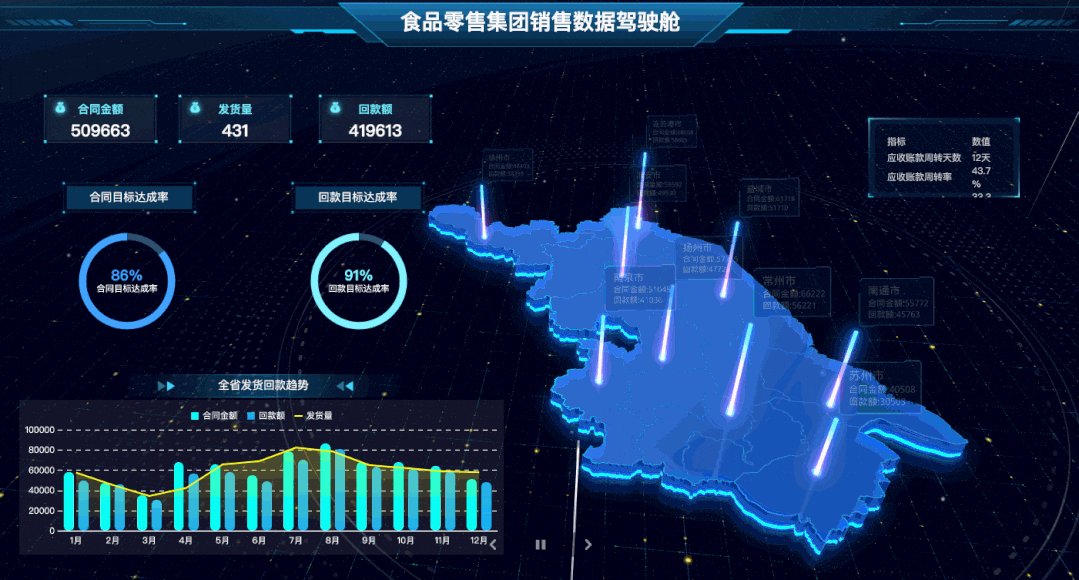
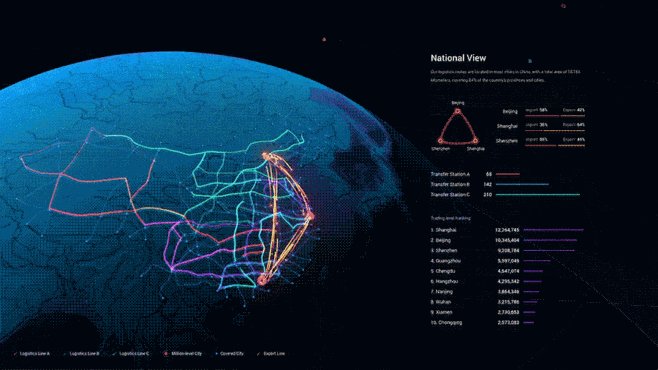
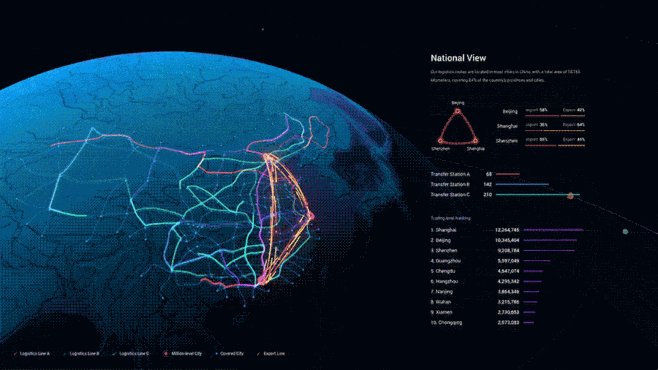
2. 数据更新动画: 当数据更新时,可以使用动画效果来突出数据的变化,比如使用渐变、缩放、旋转等效果来展示数据的变化。 3. 数据图表动画:在图表展示中,可以使用各种动画效果来呈现数据的变化,比如柱状图的增长动画、折线图的平滑过渡等。 4. 鼠标交互动画: 当用户与大屏进行交互时,可以使用鼠标悬停、点击等事件触发动画效果,比如数据点的放大、信息框的显示等。 5. 背景动画: 可以使用背景动画来增强整体的视觉效果,比如使用粒子效果、波浪效果、背景视频等。 6. 用户引导动画: 当用户第一次进入大屏时,可以使用引导动画来引导用户浏览页面,了解页面的功能和交互方式。 7. 页面元素交互动画: 在大屏中的各种元素,比如文字、图片、图表等,可以使用交互动画来增加用户体验,比如元素的移动、旋转、缩放等效果。
8. 滚动动画: 在大屏中可以使用滚动动画来展示长列表或者内容,比如文字的滚动、图片的轮播等。 9. 时间轴动画: 对于时间相关的数据,可以使用时间轴动画来展示数据随时间的变化,比如使用滑动条、时间轴等来展示数据的时间变化。
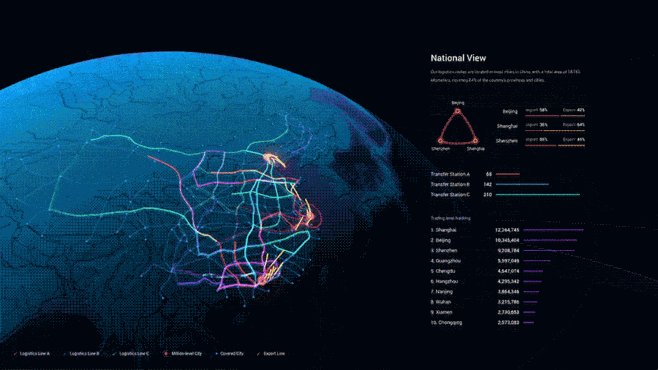
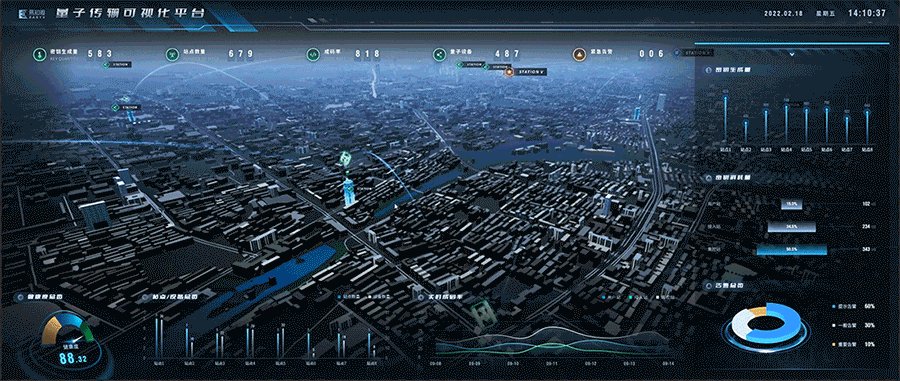
10. 饼状图动画: 在展示饼状图时,可以使用旋转、展开等动画效果来突出数据的重要性或者变化。 11. 3D效果动画: 对于某些特殊的数据展示,可以使用3D效果的动画来增加视觉冲击力,比如3D柱状图、3D地图展示等。
12. 运动路径动画: 可以使用运动路径动画来展示数据的流向,比如使用曲线、箭头等动画来展示数据的移动路径。 13. 视差滚动效果: 在大屏中可以使用视差滚动效果来增加深度和立体感,使页面看起来更加生动和丰富。
这些动画效果可以根据具体的数据展示需求和用户体验要求进行选择和应用,以提升可视化大屏的吸引力和交互性。 |
【本文地址】