web打印如何修改页眉页脚内容 |
您所在的位置:网站首页 › 火狐浏览器打印页面有时间和网址吗 › web打印如何修改页眉页脚内容 |
web打印如何修改页眉页脚内容
|
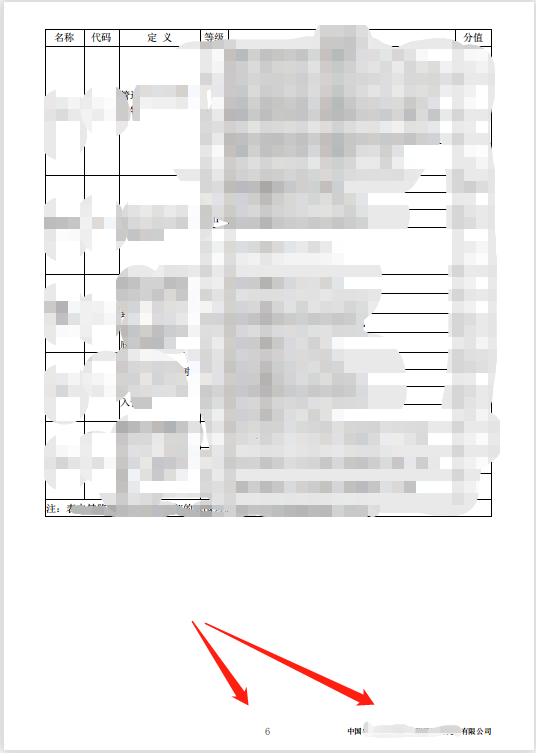
JS在调用 window.print 打印时候,如何修改原来的页眉页脚,以及根据业务需求定制化页脚: 在网上能查到的资料分为两种: 通过 ActiveXObject 构造函数来修改。 通过 css 控制,即 @page 选择器。经过排查: 第一种仅在IE下可用,并且需要开启一个xxx设置,在较高的 IE 版本下测试过,直接报错,同时考虑大环境下慢慢抛弃IE老版本,因此这种方法等于没有。 第二种方法很多博文记载的很详细,但是内容几乎一样,基本都说的是通过以下这些选择器可以直接修改(举例子,并不全)。 @page :first { color: green; @top-left { content: "foo"; color: blue; } @top-right { content: "bar"; } } @page { color: red; @top-center { content: "Page " counter(page); } }经多次排查及测试,基本都是来自 W3C 的 copy,附上链接 https://www.w3.org/TR/css-page-3/,常见浏览器基本都不支持这些,仅有其中少数几个选择器可以使用,可以改改边距(可通过减少页边距隐藏页眉页脚),设置纸张方向等,无法达到我的需求(修改页眉,页面内容)。 因此只要查到讲的是这一内容的博文基本可以不用看了,浪费时间。 那么如何实现这一业务需求呢?这里我通过模拟css定位的方式模拟一个页眉和页码,并在打印选项里关闭页眉和页脚 思路: 将每一页增加一个父级盒子,并给上 定位,如: /* 父级盒子 */ .warpper { position: relative } /*页眉, 通过负数向上移 */ .head { position: absolute; top: -10px; } /*页脚*/ .foot { position: absolute; bottom: 10px;/* 这个值自己调整 */ }最终实现的效果
关于打印的一些其它注意事项,主要跟表格有关,这里简单说下: 表格的拆分问题,当表格太长一页放不下,打印时系统会将其切割,因此这里有两种方式: 通过 thead 标签让表格在换页后自动带一个表头过去,即同一个表格换了 n 页就有 n 个表头。 如果是静态的写死的表格,手动将表格一分为多;若是根据 Array 等数据结构循环生成的表格,则先将数据结构拆分成多分,再依次生成。 表格列宽默认是会在你设置宽度基础上自行适应调整的,有一个表格属性 table-layout: fixed 可能会用的上。 换页问题,使用 page-break-after: always;注:在某些情况下无法分页,使用时尽量用统一的 class 和标签,并将两张要分页的内容分别用一个盒子包裹,规范好! 对于打印时需要生成二维码,最好先将二维码转化成图片,一般为 base64 格式,然后在打印前确定图片 onload 后再打印,注意 jquery.qrcode 是有延迟的。 |
【本文地址】
今日新闻 |
推荐新闻 |