浏览器自动旋转图片问题的解决方式 |
您所在的位置:网站首页 › 浏览器搜图片会中毒吗 › 浏览器自动旋转图片问题的解决方式 |
浏览器自动旋转图片问题的解决方式
|
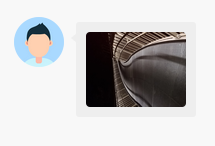
我们在上传拍摄照片的时候 由于手机拍摄角度问题,照片有orientation属性存储旋转角度,在显示照片时,html标签不会对旋转做处理,会导致照片自动旋转了,而使用浏览器打开,由于浏览器会对旋转属性做处理,所以看到的图片是正常的比如 浏览器中: |
【本文地址】
今日新闻 |
推荐新闻 |
 html中:
html中: 解决的方式有两个 第一种就是最简单的 给img加入属性image-orientation: from-image 这样就可以让html的照片不再旋转,不过有一些兼容性问题 可以在传送门这里看 第二种就是比较麻烦的解决方式了 使用exif-js文件 可以获取到图片的orientation属性,然后你可以去用canvas重新绘制图片达到上传之前图片就是没有被旋转的 具体代码百度很多 这里就不写了
解决的方式有两个 第一种就是最简单的 给img加入属性image-orientation: from-image 这样就可以让html的照片不再旋转,不过有一些兼容性问题 可以在传送门这里看 第二种就是比较麻烦的解决方式了 使用exif-js文件 可以获取到图片的orientation属性,然后你可以去用canvas重新绘制图片达到上传之前图片就是没有被旋转的 具体代码百度很多 这里就不写了