Web标准的构成、网页的组成、五大浏览器,可以使用HTML搭建出一个基础的网页 |
您所在的位置:网站首页 › 椰奶热量高吗,减肥期间能吃吗 › Web标准的构成、网页的组成、五大浏览器,可以使用HTML搭建出一个基础的网页 |
Web标准的构成、网页的组成、五大浏览器,可以使用HTML搭建出一个基础的网页
|
Web标准
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
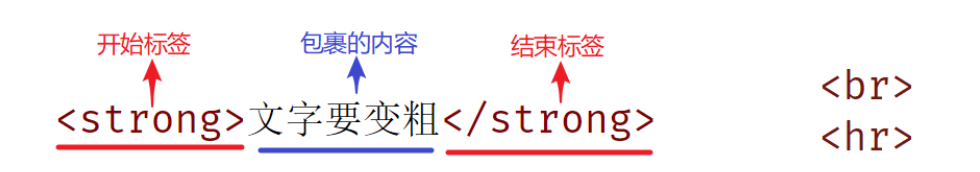
如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差! Web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一! Web标准中分成三个构成 构成语言说明结构HTML页面元素和内容表现CSS网页元素的外观和位置等页面样式(如:颜色、大小等)行为JavaScript网页模型的定义与页面交互Web标准要求页面实现:结构、表现、行为三层分离 小结Web标准的构成有哪些?分别通过什么语言表示? • 结构:HTML → 页面元素 • 表现:CSS → 页面样式 • 行为:JavaScript → 页面交互的动态效果 认识网页 1、网页由哪些部分组成?文字、图片、音频、视频、超链接 2、我们看到的网页背后本质是什么?前端程序员写的代码 3、前端的代码是通过什么软件转换成我们眼中的页面的?通过浏览器转化(解析和渲染)成我们看到的网页 五大浏览器 认识五大浏览器和渲染引擎浏览器:是网页显示、运行的平台,是前端开发必备的开发利器 常见的五大浏览器:IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome) 目前我常用的、Safari浏览器、欧朋浏览器(Opera) 渲染引擎的(了解)渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分 浏览器出品的公司不同,内在的渲染引擎也是不同的: 浏览器内核备注IETridentIE 、猎豹安全、360极速浏览器、百度浏览器、QQ浏览器FirefoxGecko火狐浏览器内核SafariWebkit苹果浏览器内核Chrome/OperaBlinkBlink其实是Webkit的分支注意点: • 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的 • 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐使用) HTML初体验 HTML的概念 HTML(Hyper Text Markup Language)中文译为:超文本标记语言专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述 网页体验-构建基本网页的步骤 在代码文件夹中点击鼠标右击 → 新建文本文档 → 命名为:文件名称.txt双击这个文件,输入代码等内容 → 记得保存!在文件上点击鼠标右键 → 重命名 → 修改文件后缀为.html双击文件名称.html ,浏览器会自动打开文件并显示之前输入的内容 小结HTML的中文名叫做什么? 超文本标记语言 HTML中是通过什么来对网页中的文本、图片、音频、视频等内容进行描述的? HTML标签 HTML页面固定结构网页类似于一篇文章: ➢ 每一页文章内容是有固定的结构的,如:开头、正文、落款等… ➢ 网页中也是存在固定的结构的,如:整体、头部、标题、主体 网页中的固定结构是要通过特点的 HTML标签 进行描述的 网页的标题 网页的主体内容/身体部分。我们看到的页面都写在这个地方 小结HTML骨架结构由哪些标签组成? • html标签:网页的整体 • head标签:网页的头部 • body标签:网页的身体 • title标签:网页的标题 推荐使用的开发工具VS Code 实际开发中,注重开发的效率和便捷性 ,因此我们会使用一些开发工具 开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder VS Code是前端开发神器 → 速度快、体积小、插件多,很适合新手使用 VS Code的基本快捷键 快速生成标签:英文 + tab保存文件:ctrl + s • 注意1:写完文件之后务必需要保存文件,否则网页无变化 • 注意2:可以设置自动保存省去每次保存的麻烦快速查看网页效果:右击 → Open in Default Browser • 快捷键:alt + b • 注意:必须安装了open in browser 插件快速生成结构标签:! + tab • 注意1:!必须是英文的,中文!无效 • 注意2:必须保证当前文件后缀名是.html,否则无效 语法规范 HTML的注释注释的作用 • 为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码 • 浏览器执行代码时会忽略所有的注释 注释的快捷键: • 在VS Code中:ctrl + / HTML标签的构成标签的结构图: 常见标签由几部分组成?称之为什么? 两部分,双标签 少数标签由几部分组成?称之为什么? 一部分,单标签 HTML标签的属性标签的属性: 属性名=“属性值” 双标签的属性需要写在开始标签还是结束标签中? 开始标签 标签上可以同时存在几个属性? 多个 标签名与属性之间,属性与属性之间以什么隔开? 空格 HTML标签的关系标签的关系:父子 + 兄弟 ➢ 父子关系(嵌套关系) ➢ 兄弟关系(并列关系) |
【本文地址】
 结构说明:
结构说明: