不论是海报、PPT还是杂志封面设计,都离不开的图文排版技巧 |
您所在的位置:网站首页 › 杂志封面英文排版海报设计 › 不论是海报、PPT还是杂志封面设计,都离不开的图文排版技巧 |
不论是海报、PPT还是杂志封面设计,都离不开的图文排版技巧
|
从网页设计、在线广告设计、广告牌设计到名片设计,我们每天遇到的设计都有一些共同之处。 我想要表达的是什么呢?平面设计的最基本的组成部分之一——文字与图像有效结合的问题。虽然在一张漂亮的照片上写上一句引人入胜的短语,可能看起来像一个简单的设计解决方案,但要想得到正确完美的结果比预期的要困难得多。你不必担心,本文介绍的图文结合技巧,你将拥有几乎可应用于任何设计项目中的技巧。 01.考虑版面构成
文本与图像的位置和安排处理不当,可能会造成不好的效果甚至是破坏了设计。如果文字太小,背景图案花哨就会会分散浏览者的注意力,那么你的设计将不会有效传达信息或缺少视觉吸引力。
但文本只是其中一部分要考虑的,图像也同样要考虑。在你的设计中,如何更好地把图像体现出来?你要注意以下两点:
图像的组成。无论使用的是自己摄影图片还是配图图片,都需要确保给它留下一个良好的空白区域来放置文本。
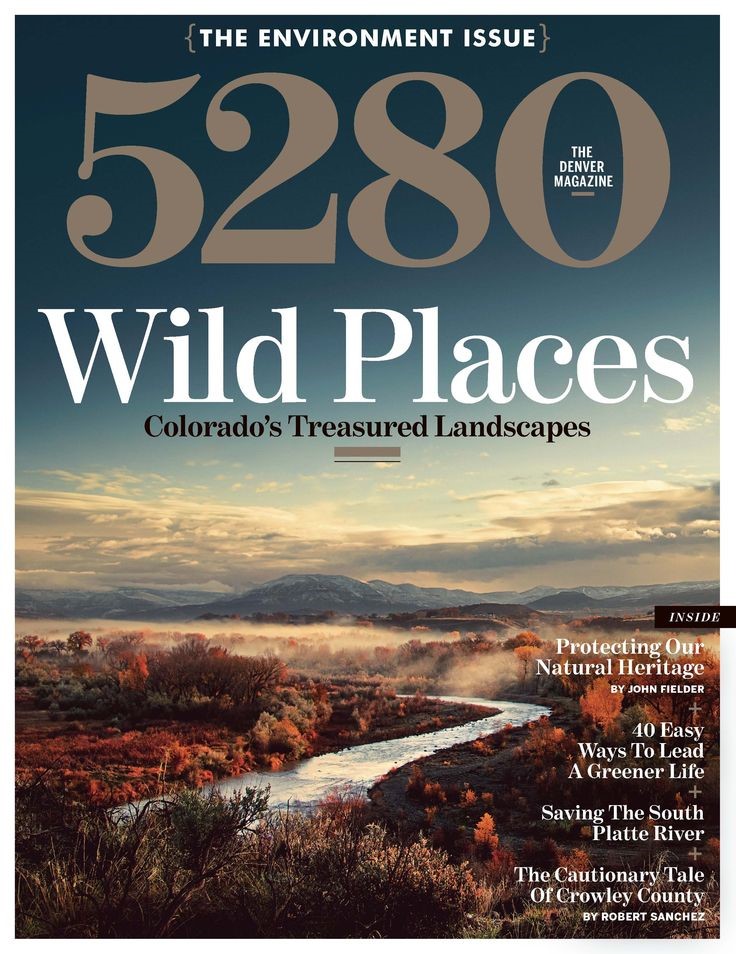
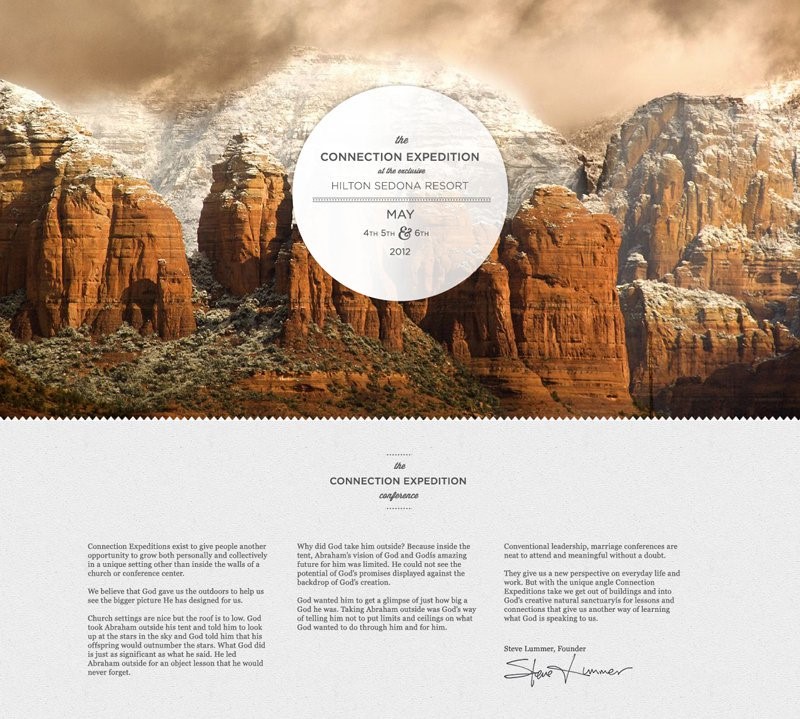
例如,这本杂志封面选用了一个垂直方向的风景照片,留有大量的天空背景。通常情况下,用大面积的天空或大自然的照片作为文本背景图的话,这为文本提供一个可以方便使用的版面的位置,以便你的文本突显出来。
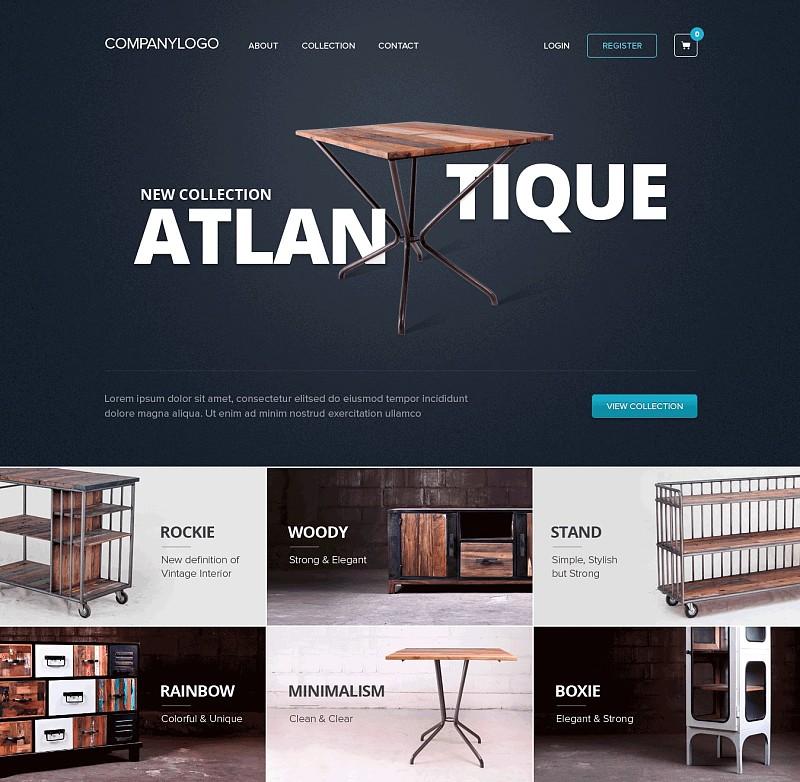
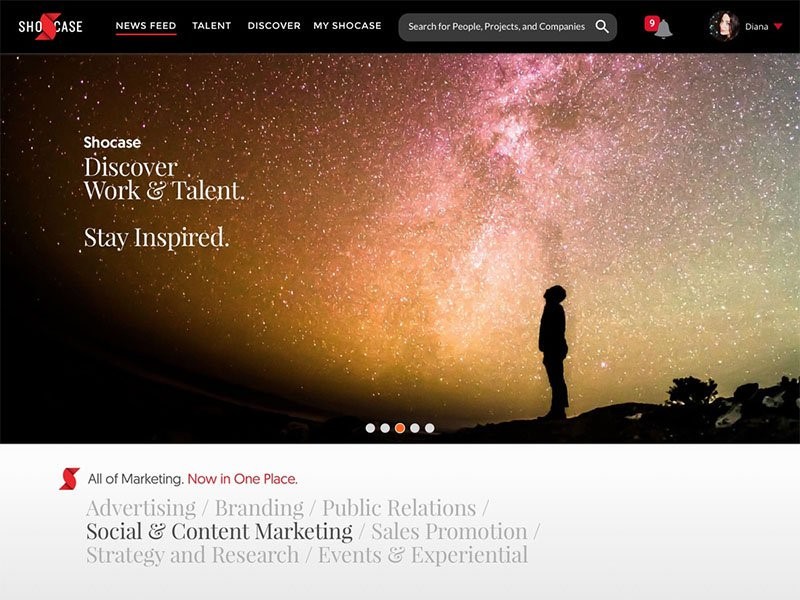
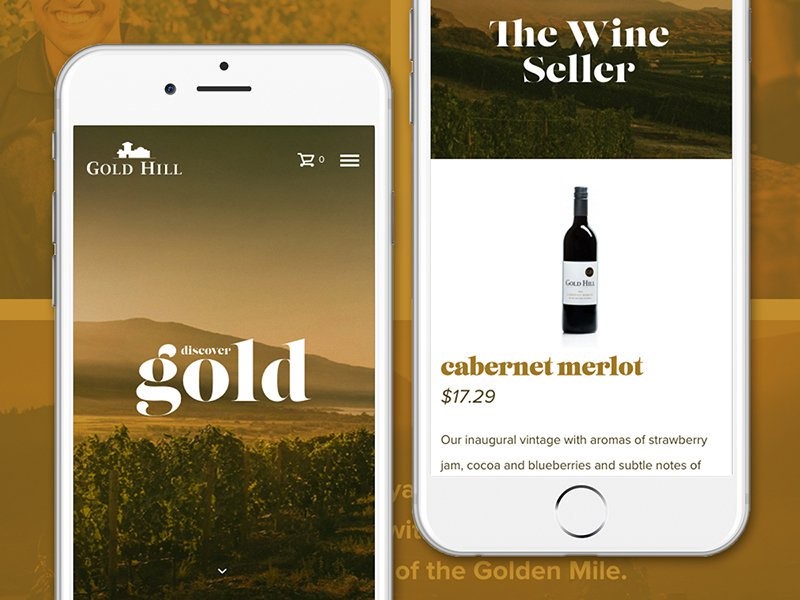
由图像和文本组合创建的整版设计构图时,设计不仅仅是其中的一部分,要考虑整体版面布局。用一个迷人的图片和一个有效的信息有机地结合在一个整版版面上,你可以这样考虑这种方法,但要注意的是要保证流畅性,否则结果可能不会吸引太多的注意力或得不到你想要的那种结果。 下面一种方法,用一个图像和文字来创建相辅相成的版面设计作品。把文字对齐,使其符合图像中存在的形状。注意这个网站布局的标题是如何采用一种创造性的方法来对齐文本的,它的放置展示了所宣传的产品图片。这在标题下面的图像网格中,继续这样做,在这里,文本和产品照片的块是同等平衡的,并且相互隔开。
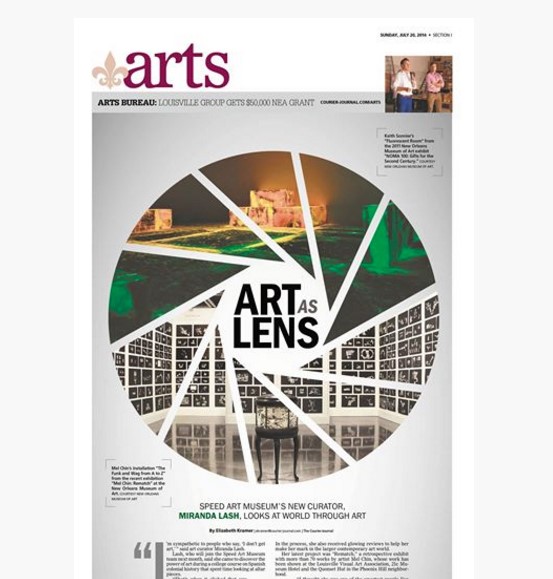
另一种方法是从更广泛的角度考虑构图,而不仅仅是将图像作为背景,并在上面放置文本。这两个可以变通出很多方法,让你有更大的创意空间。例如,下面的版面布局通过将照片裁剪成特定的、可识别的形状,将文本的主题与图像直接相关联。
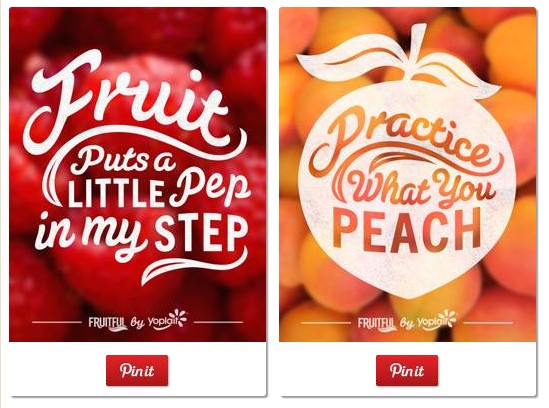
这一个特点是一种不同的剪裁方法,字母的形状像是在图片上剪下来一样。
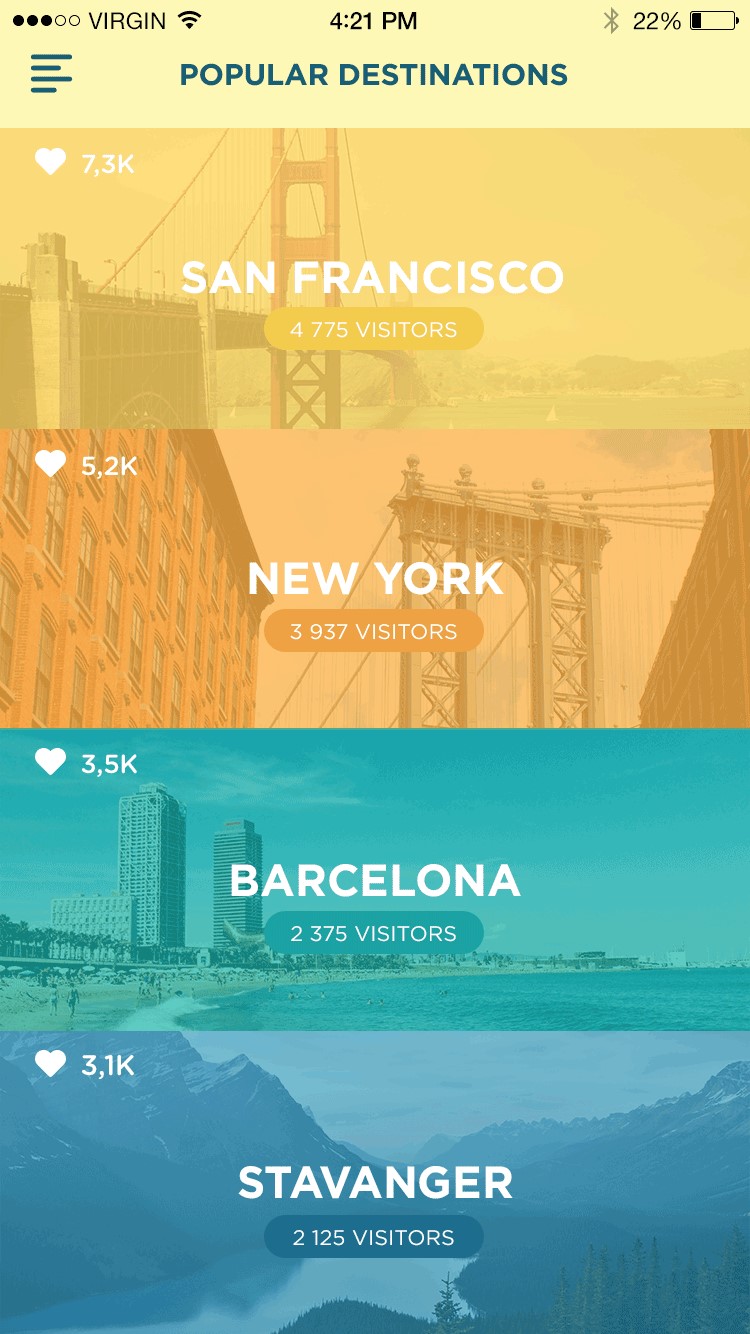
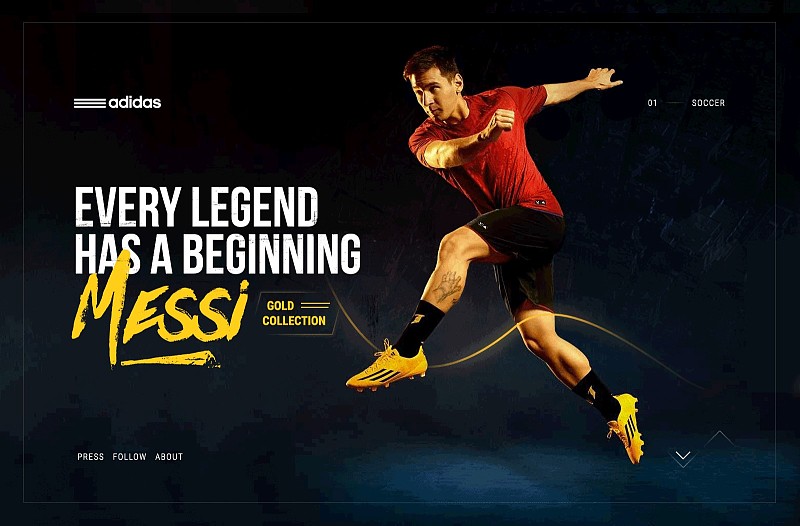
02.建立一个视觉焦点好的版面构图的要素之一,是要有一个作为设计作品的导航起点、吸引眼球的视觉焦点。在一个包含图像和文本的布局中,你需要决定哪一个图像更重要,把它作为视觉焦点,从而通过颜色、大小、位置或其他特征使其脱颖而出。 下面这个设计稿,把度假胜地的形象成为人们关注的焦点,这也许适合旅游网站。由于它的价值(它是布局中颜色最暗的一部分,而其他部分的版面颜色浅)和尺寸(它跨越整个页面宽度),图像的视觉感最强。但是你不希望其余部分的设计信息被忽略,所以通过照片中出现的形状以及垂直的竖线的使用,有助于吸引浏览者的注意力回到文本,一个明亮的富有流动感蓝色字体,使眼睛聚焦在那里。
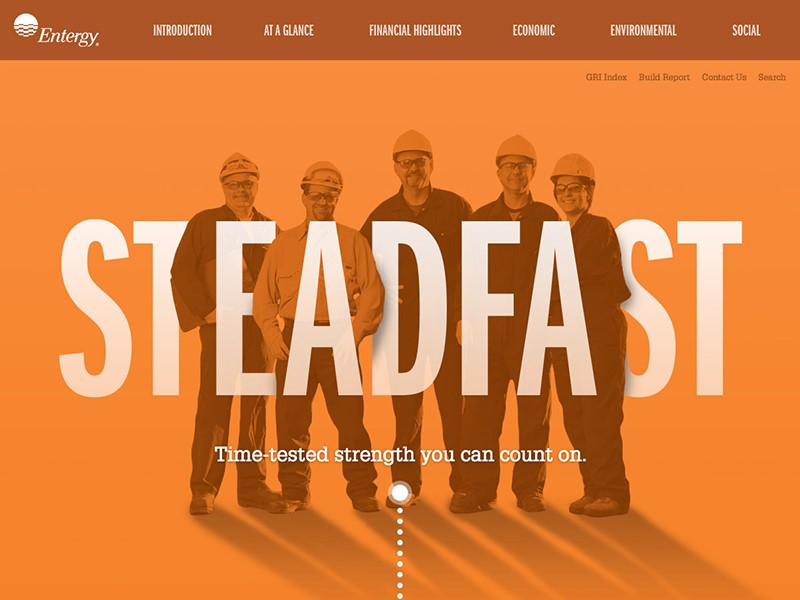
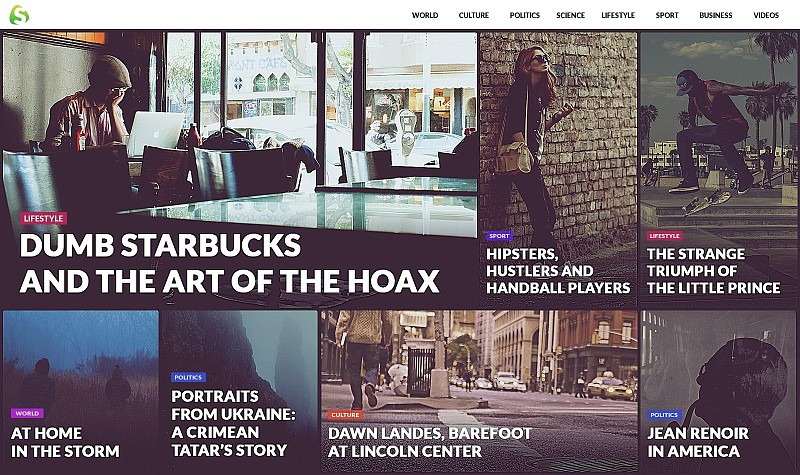
相反,下面的网页将文本作为视觉焦点,它以粗体、大写的字体显示出来,并以透明的颜色叠加来淡化图像。然而,文本和图像已经使用连接两个元素的分层效果进行排列,并且形成动态合成图。
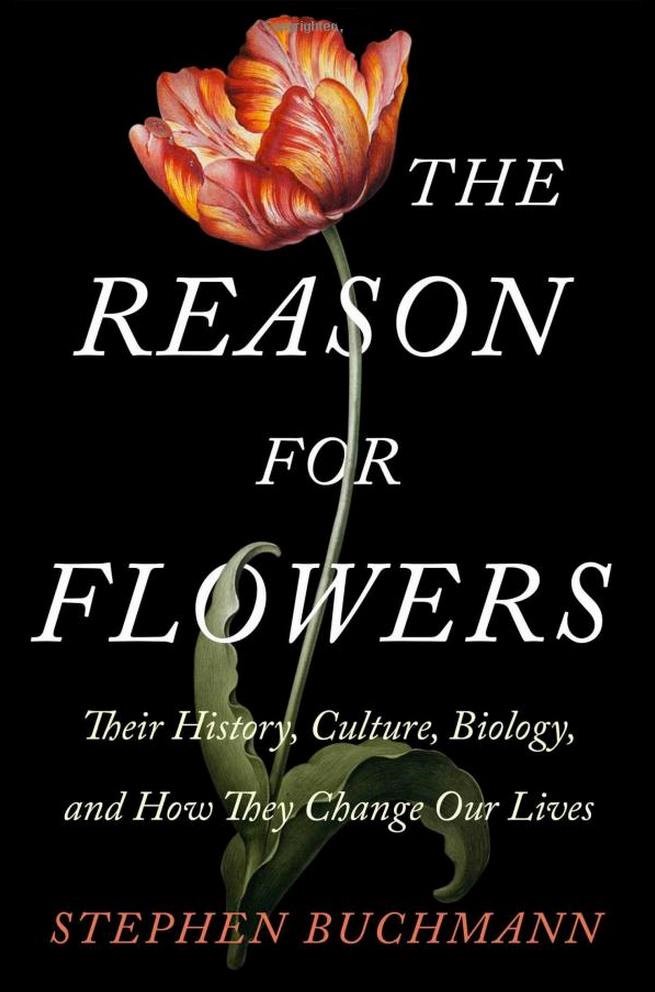
也许文字和图像是同等重要的,需要在视觉上结合成一个具有凝聚力的整体版面设计图。这本书的封面设计达到了这样的效果,将标题文字逐字地穿插在花朵的图像周围,将两者穿插在一起,以便浏览者同时注意到它们。
03.达到平衡让我们来看看另一个好的版面构成特征:平衡。就像一个跷跷板,一边是孩子,另一边是成年人,因为有一边太重,就会失去平衡。版面设计也是一样的。 我们并不是在谈论视觉焦点,我们讨论的是视觉上的重量感,讨论那些做得不好的设计。也许版面被放太多内容或者杂乱无章,也许所有的内容都被挤在布局的一边,也许不注意间距和对齐方式。任何这些问题,甚至更多的问题,都可能使你的设计失去平衡。 对于只有文本和图像简单设计,就像我们已经看过的一些网页设计和书籍/杂志封面设计,平衡变得尤为重要。版面设计构成元素少、版面越简洁,糟糕的版面布局越容易出现。 在下面的包装上,品牌名称和下面的咖啡杯图体现了很好的平衡感。两者尺寸大致相同,并通过共享颜色相连。图像本身提供了更多的文本的空间,被用来表述在其中每个产品的独特名称和成分。
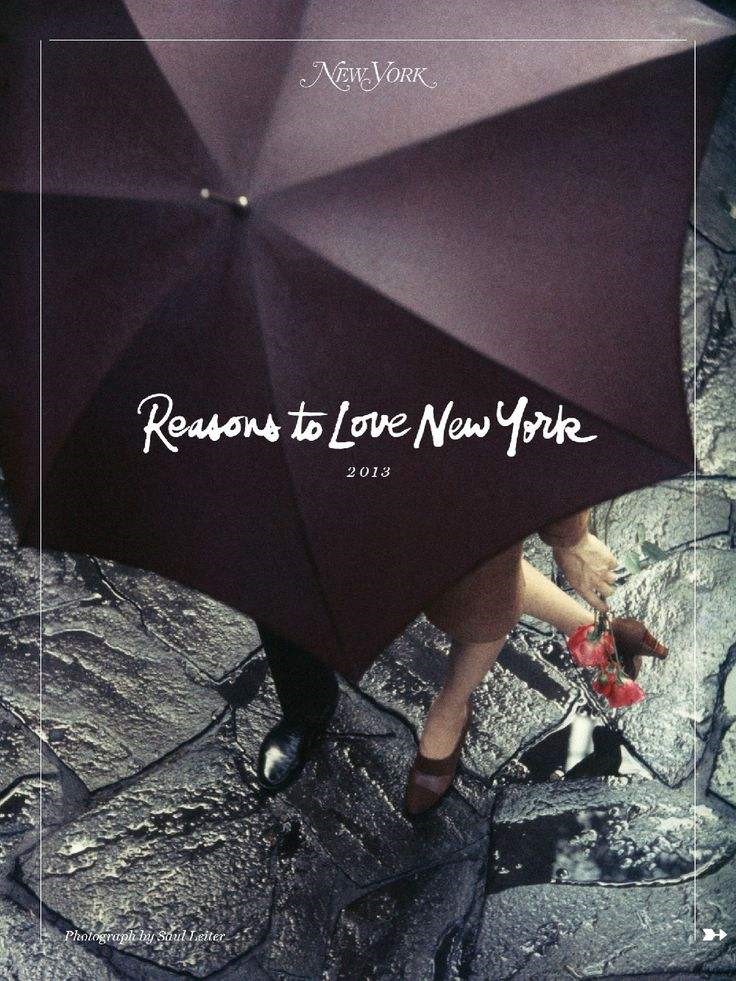
而这个设计只是通过照片上文本的位置来达到平衡。如果文本也放在图片的右侧,布局上就会出现的双重焦点(照片中的人物轮廓图和白色文本),而在左侧留下一个很大的空白空间,这样设计显然是错误的。就目前而言,左右两边的视觉重量感是相等的,所以设计是有平衡感的。
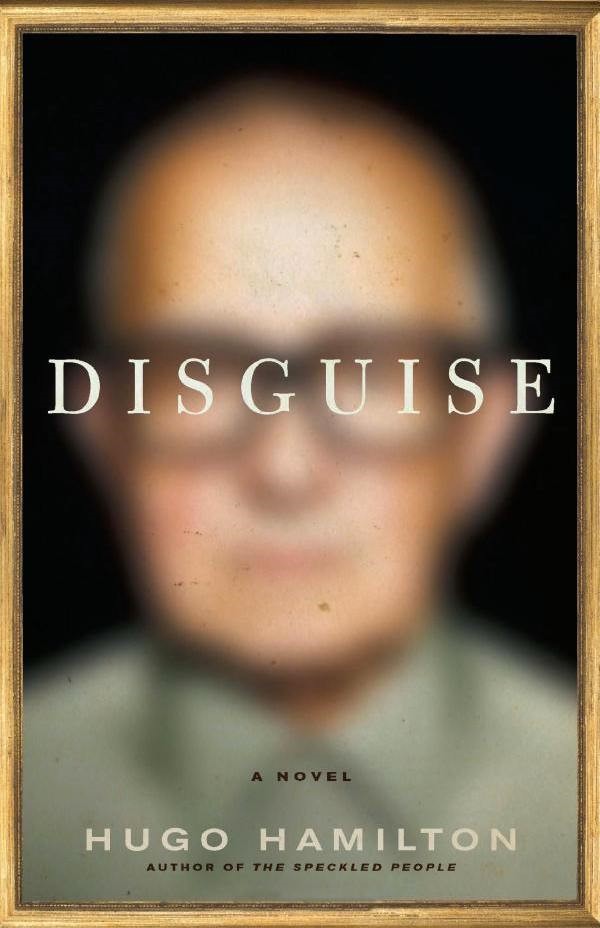
04.明智地选择图像在设计项目中,图像比起制作漂亮的背景图起到了更大的作用。它可以为你的设计提供背景、基调及情感。当这些配图非常匹配或支持你的文本信息,你会更容易与受众沟通。所以除非你故意在你的设计中制造一些视觉上的矛盾,否则最好是图像一定要与文本切合(反之亦然)。 这是这个概念的一个有趣的例子。把文本放在模糊图像的人眼上,这强化了伪装的概念,这也正是本书的标题。所有这些设计元素融在一起,创造一个组合,文字和图像之间的关系是清晰的,视觉上有趣的 ——它们流畅地组合在一起。
再拿这个包装来说,比起用五颜六色的脆嫩蔬菜摄影,还有什么更好的办法可以传达出你的产品是新鲜健康的呢?此外,文案支持“新鲜”,“农民市场”,“季节性”的概念。图像和文字共同传递相同的信息。
05.为文本创建一个适合的背景图正如前面简要提到的那样,为文本创建一个容易看到和阅读的空间,是这个过程中的一个重要步骤。有两种主要的方法可以做到这一点: 选择一个空白的图像。这点回到我们的第一个小提示。具有大而清晰的区域,模糊或柔焦的照片,是放置文本最好的候选者。这是因为如果把文本放在高度清晰的图像上,可能会使文本读起来看不太清晰,甚至不可能读取。
例如,这些社交媒体图像用作背景图像时,做了模糊处理,这些图像仍然可以识别,而且顶部的文字排版信息也很清晰。
对图像进行编辑或添加效果。比方说,你已经找到了你的项目的完美图像,但它不适合在上面放置文本。也许它没有任何明确的空间,或者它有很多有趣的细节图。你仍然可以使用它,只是你将不得不付出额外的努力来帮助你的文字脱颖而出。有很多方法可以做到这一点,其中包括: • 添加背景形状:只包含图像的文本部分的实心或透明形状是常见的解决方案。
• 把整张图片做透明度处理:覆盖整个图像的透明颜色块可以帮助图片淡化细节,以使文本清晰地在版面上体现。
• 使图像变亮或变暗:如果你不想为布局添加额外元素,有时你可以自行编辑图片以帮助文字脱颖而出。在这里,照片已经变暗,以帮助白色文字真正突出出来:
而在下面的图片中,虽然一些照片的色彩已经很深,但请注意每张图片底部做了黑色渐变处理,这为文本提供了一些额外的支持:
06.通过颜色和对比度增强可视性现在你只有一种图形形状可以选择,你想确保文本突显出来,特别是如果你不使用背景形状或其他技术来协助。使用颜色和对比度是做这件事的两个最好的方法。 使用色彩。在为你设计选择配色方案时,在颜色应该用上,你可以采取多种方法。 • 协调你的颜色:为了一个非常和谐和有凝聚力的外观,你可以试着直接从你的图像中提取颜色来应用到你的文本。
• 选择相反:为了更具戏剧性的外观,尝试更多对比度的色彩组合。如在下面的设计中,蓝色和橙色,或紫色和黄色的互补的颜色配对的使用。
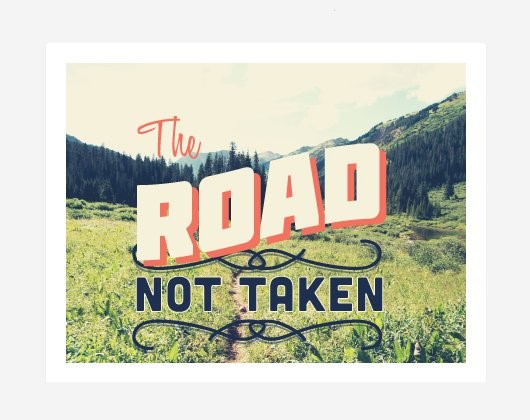
使用对比。可以通过颜色(如前面的示例中所示)实现对比度,也可以通过大小、形状、位置等特征实现对比度。下面的明信片设计使用了所有这些方法:鲑鱼粉色与照片中的清凉蓝调和绿色形成鲜明对比;单词的大小相互对比;字体选择的字母形状也是如此; “ROAD”的倾斜弯曲方向与排版的其他部分形成对比(照片中的山丘倾斜)。所有这些选择创造一个视觉上有趣的组成,并帮助文字脱颖而出。
更多的启示最后,让我们看看一些设计,这些设计结合了我们迄今为止讨论过的一些技术,取得了良好的效果:如下面的宣传单设计: 1)的特点是在文字顶部有一个空白的、模糊图像的文本区域(可能此处图像做清晰度弱化处理); 2)从照片中引出的文字颜色(注意男士衬衫上的绿松石色调)。
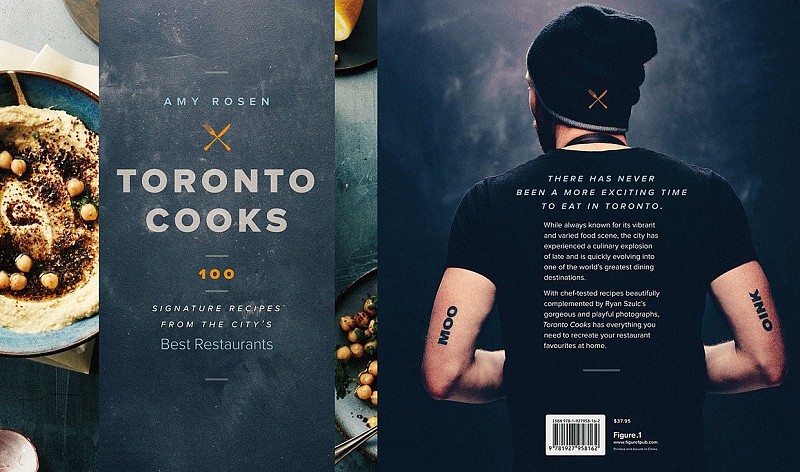
这本书包括: 1)在封面上使用带纹理的背景形状; 2)在封底上有一张人物后背做空白区域的照片,文本的形状与图像一致; 3)具有对比色的文字(蓝色和橙色,另一对互补色)。
此网页设计: 1)具有垂直平衡的构图设计; 2)以视觉风格和主题/信息为基础,以文字/图像二组相辅相成。
本目录涵盖: 1)布局均衡; 2)图像和文本起同等作用——图像显示公司的产品在做推广活动中,文本解释了它的好处。
本手册: 1)利用图像的视觉焦点以外的地方放置文本; 2)颜色的使用,以使某些文本脱颖而出。
|
【本文地址】
今日新闻 |
推荐新闻 |