vue3如何使用element |
您所在的位置:网站首页 › 普罗旺斯的美食介绍加图片展示 › vue3如何使用element |
vue3如何使用element
|
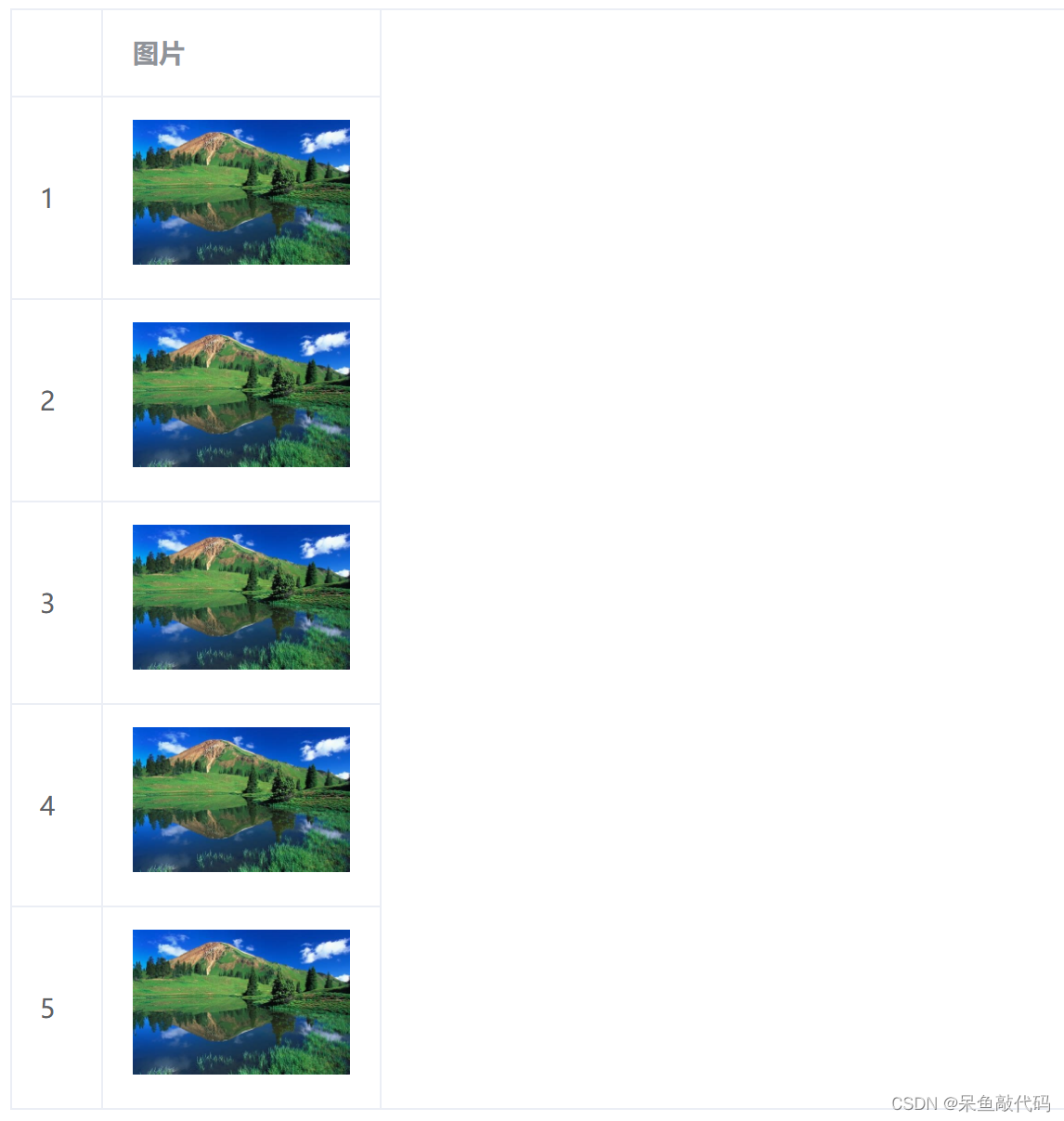
由于图片展示需要用到当前行的图片地址,然后配合img标签进行展示,el-table-column不能直接展示图片,所以这个问题该如何解决呢?如何不借助v-for直接拿到当前行的数据呢? 想了半天没想出来,翻来覆去查资料都没看懂,后面发现了一个v-slot内置指令,这个用于声明具名插槽或是期望接收 props 的作用域插槽。有了这个,我们就可以获取当前展示行的数据内容了。 展示效果:
不过后来细看element-plus官网,发现其实人家官网对这个问题还专门有了一个解答了,在el-table部分的最底下那,(`#`为v-slot的缩写)
以下是我的代码+讲解: script: (图片地址是网上随手找来的,都是一样的,只是来模拟一下要展示的数据) const dataList = ref([ { imgUrl: "https://ts2.cn.mm.bing.net/th?id=OIP-C.SQmqQt18WUcWYyuX8fGGGAHaE8&w=306&h=204&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" }, { imgUrl: "https://ts2.cn.mm.bing.net/th?id=OIP-C.SQmqQt18WUcWYyuX8fGGGAHaE8&w=306&h=204&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" }, { imgUrl: "https://ts2.cn.mm.bing.net/th?id=OIP-C.SQmqQt18WUcWYyuX8fGGGAHaE8&w=306&h=204&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" }, { imgUrl: "https://ts2.cn.mm.bing.net/th?id=OIP-C.SQmqQt18WUcWYyuX8fGGGAHaE8&w=306&h=204&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" }, { imgUrl: "https://ts2.cn.mm.bing.net/th?id=OIP-C.SQmqQt18WUcWYyuX8fGGGAHaE8&w=306&h=204&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" }, ])template: scope接收作用域,scope.row则为当前展示行的数据,scope.row.imgUrl则为当前展示行的图片地址。拿到了图片地址,我们就可以直接在里面借助img标签对图片进行展示了。 这种用法当然不局限于展示图片,既然知道了如何获取当前展示行的数据,我们就能够自定义展示效果了。比如同时展示图片与图片描述
只需要将自定义内容加在template中就行了 美景 |
【本文地址】
今日新闻 |
推荐新闻 |