CSS下镜像翻转(水平/垂直翻转) |
您所在的位置:网站首页 › 旋转180度是上下左右颠倒吗 › CSS下镜像翻转(水平/垂直翻转) |
CSS下镜像翻转(水平/垂直翻转)
|
css下镜像翻转两种写法:
利用css动画属性rotate旋转来实现:
/* 方法一 */
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}
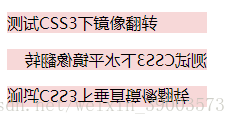
此处,rotateY(180deg) 这里的 Y 表示元素以Y轴镜像翻转,也即水平翻转;同理, rotateX(180deg) 表示以X轴为镜像翻转,即垂直翻转。 各个浏览器对镜像翻转的兼容写法来实现: /* 方法二 */ .mirrorRotateLevel { /* 水平镜像翻转 */ -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*兼容IE*/ filter:FlipH; } .mirrorRotateVertical { /* 垂直镜像翻转 */ -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*兼容IE*/ filter:FlipV; }注意: 镜像翻转和普通旋转不同,镜像翻转以轴为镜像,普通旋转以点为镜像。 HTML部分代码: 测试CSS3下镜像翻转 测试CSS3下水平镜像翻转 测试CSS3下垂直镜像翻转 最终效果图(本次demo用于简单说明,仅测试了翻转文字,也可尝试图片镜像翻转): 第一行为正常效果 第二行为水平镜像翻转效果 第三行为垂直镜像翻转效果 |
【本文地址】
今日新闻 |
推荐新闻 |