css设置背景图片 |
您所在的位置:网站首页 › 文本背景图片 › css设置背景图片 |
css设置背景图片
|
纯色背景
示例 CSS background-color 实例! 样式background-color h1 { background-color:#6495ed; }纯色背景效果
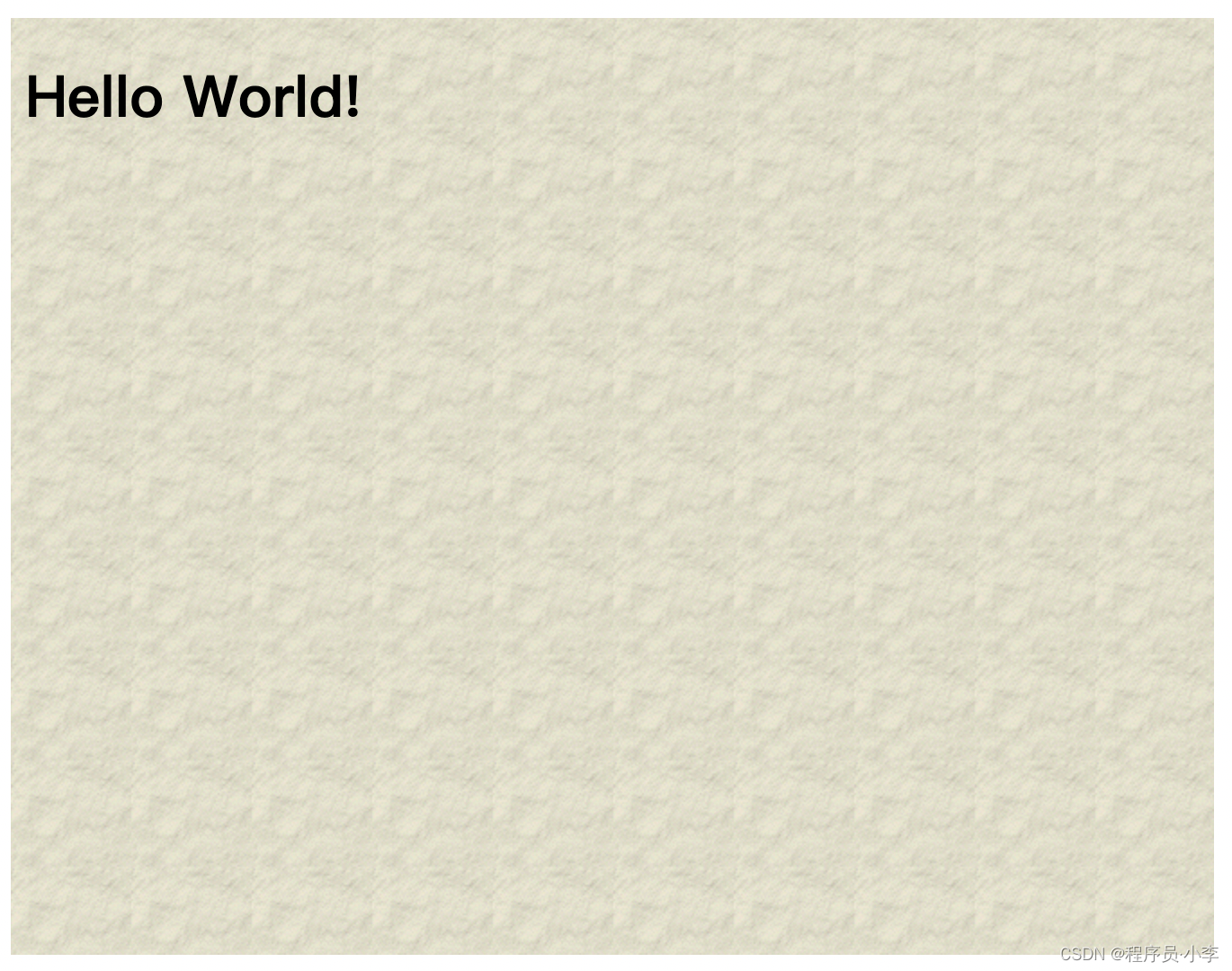
示例 Hello World! 样式 body { background-image:url('paper.gif'); background-color:#cccccc; }背景图片效果
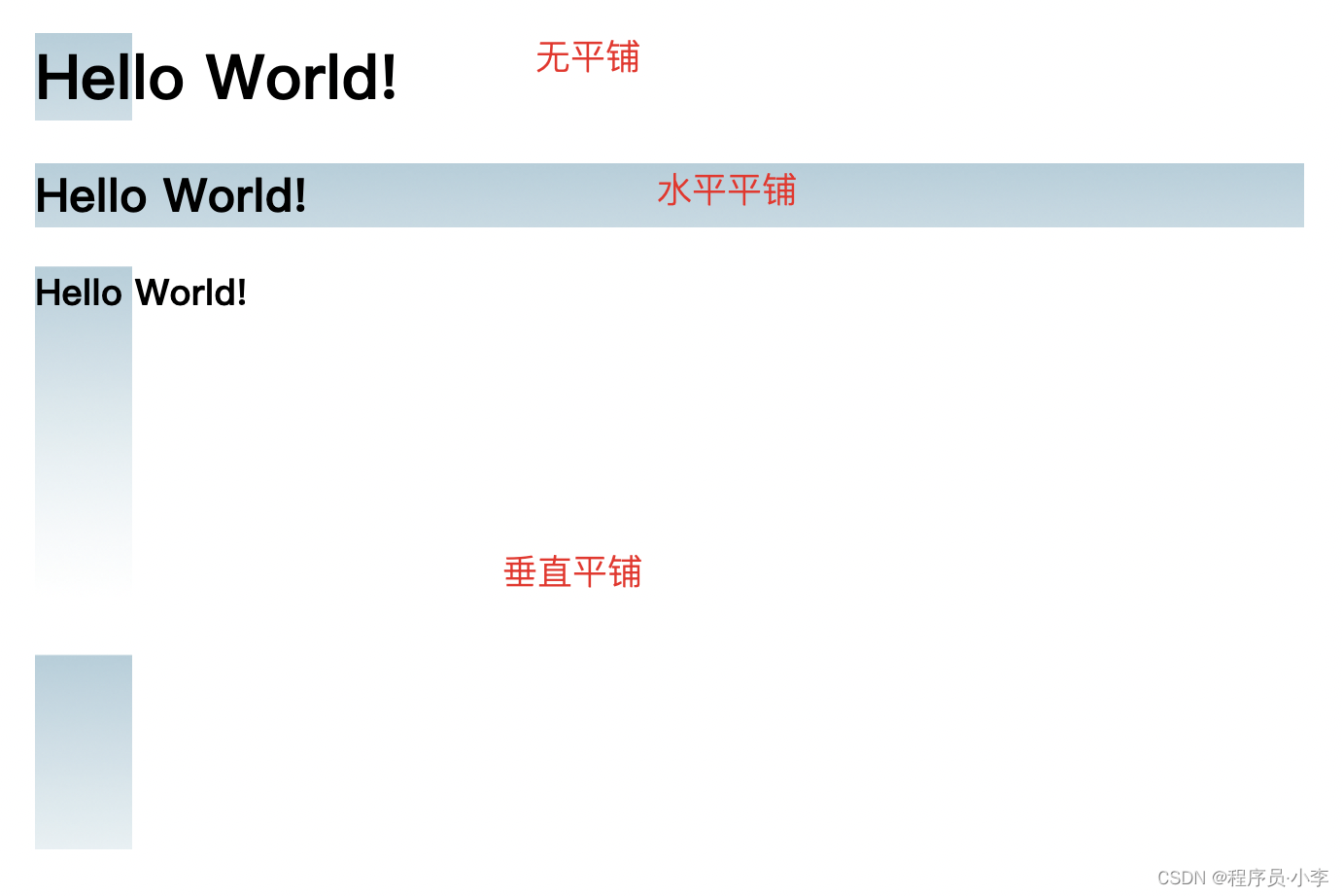
背景平铺 示例 Hello World! Hello World! Hello World! 设置样式no-repeat,repeat-x,repeat-y h1 { background-image:url('https://static.runoob.com/images/mix/gradient2.png'); background-repeat:no-repeat; } h2 { background-image:url('https://static.runoob.com/images/mix/gradient2.png'); background-repeat:repeat-x; } div { background-image:url('https://static.runoob.com/images/mix/gradient2.png'); background-repeat:repeat-y; height:300px; }效果
示例 Hello World! 背景图片不重复,设置 position 实例。 背景图片只显示一次,并与文本分开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 实例中还添加了 margin-right 属性用于让文本与图片间隔开。 样式background-position body { background-image:url('img_tree.png'); background-repeat:no-repeat; background-position:right top; margin-right:200px; }效果(我们发现背景是在右上方绘制的)
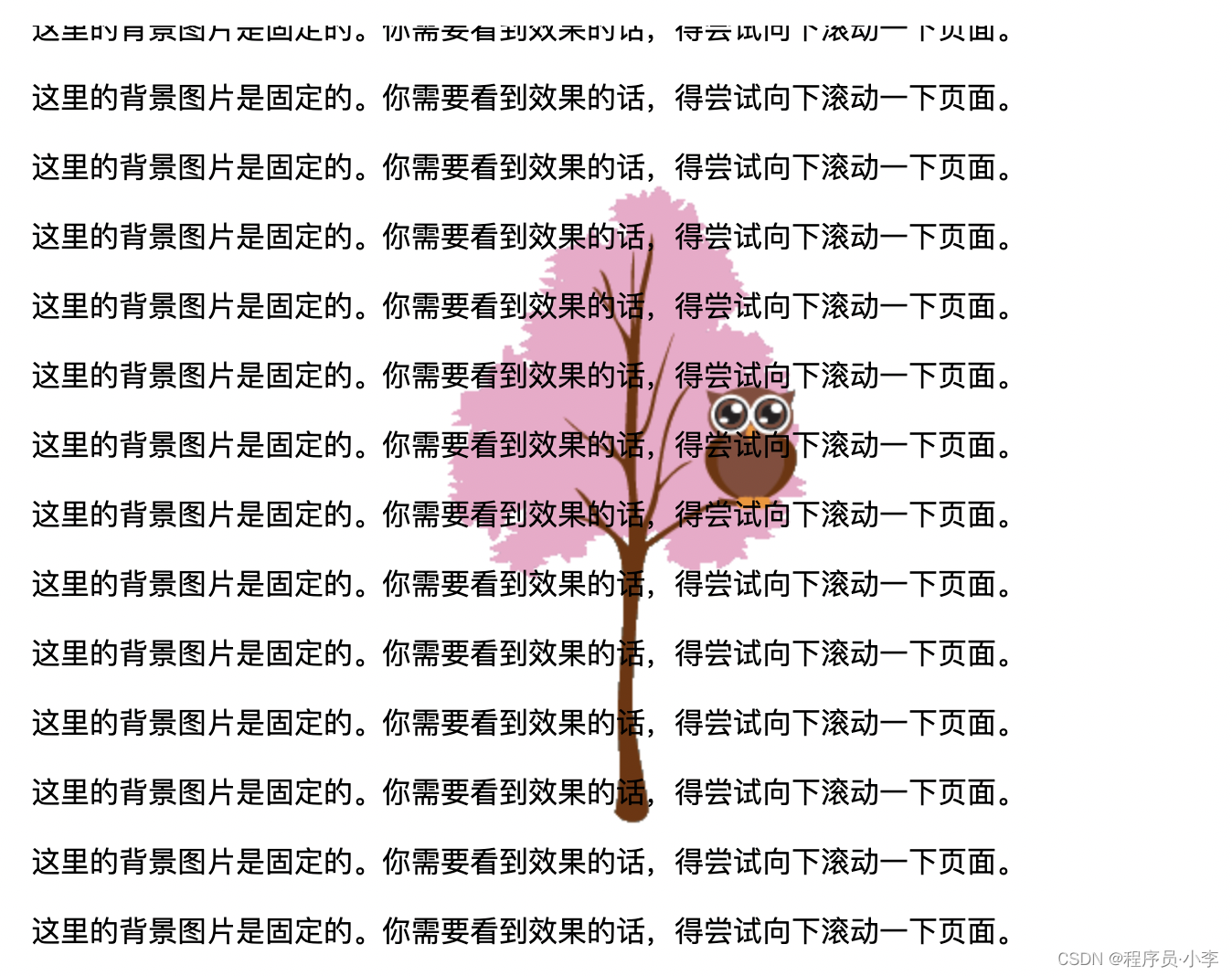
固定背景在整幅背景不随内容滚动的场景使用。 示例
这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 这里的背景图片是固定的。你需要看到效果的话,得尝试向下滚动一下页面。 样式background-attachment:fixed body { background-image:url('img_tree.png'); background-repeat:no-repeat; background-position:center; background-attachment:fixed; }效果(上下滚动时,body的背景图片不会随之滚动)
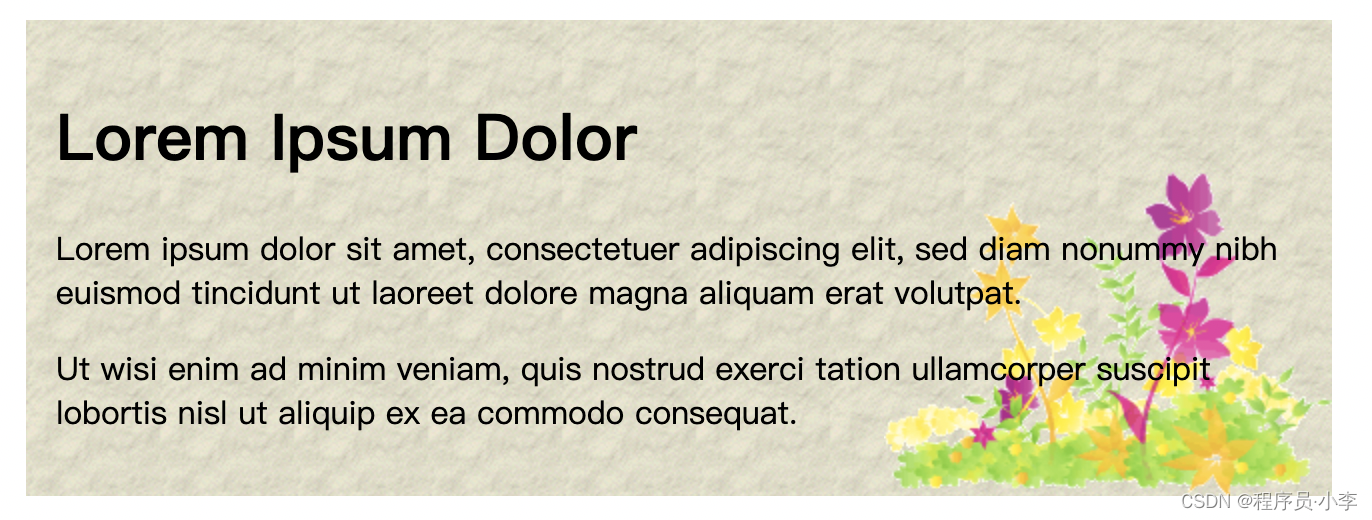
背景图片的层级:首先设置的图片资源会浮在最上层(z-index最大),否则容易被遮盖。 设置两种不同的背景示例 Lorem Ipsum Dolor Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. 背景样式 #example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; padding: 15px; }这里分别设置了background-image的属性,img_flwr.gif在最上层。它是在右下角进行渲染的,不重复渲染。paper.gif是在左上角开始渲染的,重复渲染。 也可以直接设置样式,效果是一致的: #example1 { background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; padding: 15px; }背景效果
注意,这里 img_flwr.gif必须最先指定,否则会被paper.gif遮盖住。 |
【本文地址】
今日新闻 |
推荐新闻 |