超详细且简单的Qt Designer设置界面背景图 |
您所在的位置:网站首页 › 文本背景图片怎么设置 › 超详细且简单的Qt Designer设置界面背景图 |
超详细且简单的Qt Designer设置界面背景图
|
----------------------------------------------------------
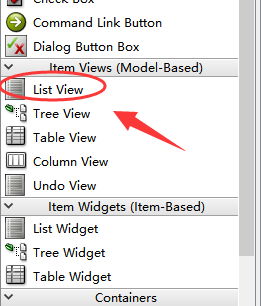
这里介绍的主要是一种放置界面底层的背景图方式 首先,先新建一个框,并填充你所需要的一些元件,这里就用我近期的一个小项目吧; 本来, 想要背景图片不被引用到元件的背景图上, 我们在这里运用一个list View的元件
这样,list View就被置于底层了 然后,将其放大占满所有区域,由你定吧。
有一个前提,你的文件里面得先包含有**.qrc文件**,下面就一并介绍了: -----------------------补充前提------------------------打开你项目的所在文件目录,新建一个文本文件,并将后缀名改为.qrc,然后将下面代码复制到文本文件中: bearwn.png cyj.png首先改文件目录下得含有你的资源图片文件,我这里就是bearwn.png和cyj.png这两个图片在一个文件夹里。将这两个文件改为你调用的图片文件的名称!!! 注:若pyrcc5将.qrc转换为.py存在的一些问题—>点击 这里 -------------------------------------------------------------到此,你已经有了.qrc文件了。 接上刚刚的点击编辑资源,再点击下图位置
找到.qrc所放置的位置
选中你的所需要的背景图片就okay啦~

是不是超简单~! 你学会啦吗? " 我爱着自己失落的存在 我不完美的本质 我白银的敲击和我永恒的失去。 " ❤️ 浅析Qt Designer设置界面背景-运用PyCharm中把pyrcc5将.qrc转换为.py存在的一些问题 【纯·干货】你会用到的论文小助手,不定期持续更新中~ |
【本文地址】
今日新闻 |
推荐新闻 |
 界面如上所示。
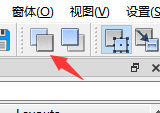
界面如上所示。 拖动到界面上,选中在点击放置在后面的按钮
拖动到界面上,选中在点击放置在后面的按钮
 空白处点右键选择改变样式表,
空白处点右键选择改变样式表, 点击添加资源,选择下拉菜单第一项。
点击添加资源,选择下拉菜单第一项。 选择编辑资源,
选择编辑资源,
 打开,
打开,
 最后,背景图片就会呈现在界面的最底部~
最后,背景图片就会呈现在界面的最底部~  Duang~
Duang~