html5中input的type类型有哪些(总结) |
您所在的位置:网站首页 › 文本框的类型有哪几种 › html5中input的type类型有哪些(总结) |
html5中input的type类型有哪些(总结)
|
html5中input的type类型有哪些(总结)
一、总结
一句话总结:时间、颜色、(邮件、电话、url)、(数字、数字范围)、搜索search
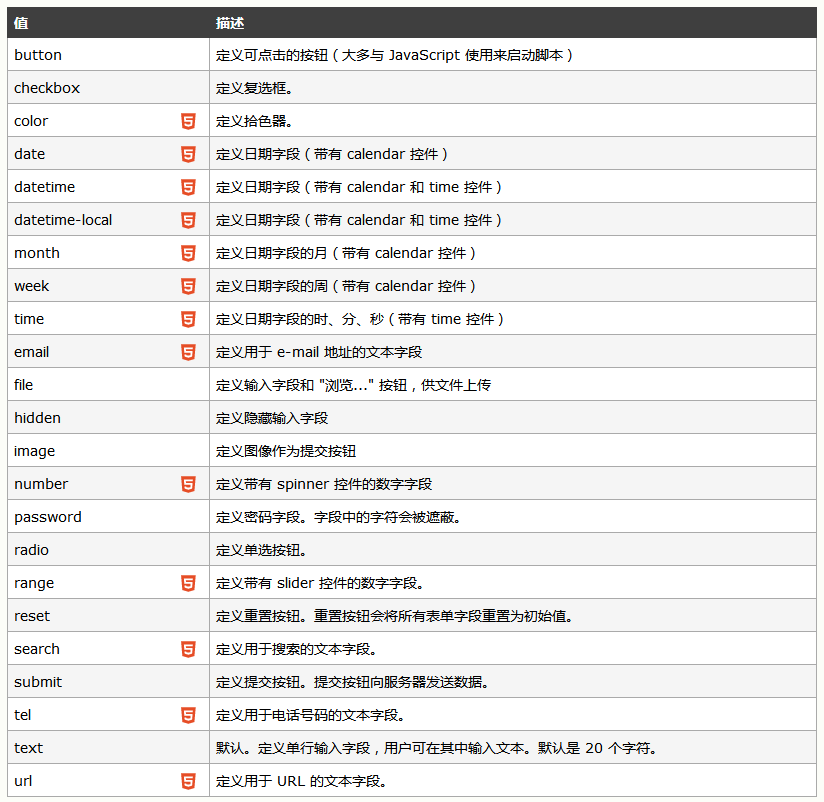
二、html5中input的type类型
值描述 button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) checkbox 定义复选框。 color 定义拾色器。 date 定义日期字段(带有 calendar 控件) datetime 定义日期字段(带有 calendar 和 time 控件) datetime-local 定义日期字段(带有 calendar 和 time 控件) month 定义日期字段的月(带有 calendar 控件) week 定义日期字段的周(带有 calendar 控件) time 定义日期字段的时、分、秒(带有 time 控件) email 定义用于 e-mail 地址的文本字段 file 定义输入字段和 "浏览..." 按钮,供文件上传 hidden 定义隐藏输入字段 image 定义图像作为提交按钮 number 定义带有 spinner 控件的数字字段 password 定义密码字段。字段中的字符会被遮蔽。 radio 定义单选按钮。 range 定义带有 slider 控件的数字字段。 reset 定义重置按钮。重置按钮会将所有表单字段重置为初始值。 search 定义用于搜索的文本字段。 submit 定义提交按钮。提交按钮向服务器发送数据。 tel 定义用于电话号码的文本字段。 text 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。 url 定义用于 URL 的文本字段。 三、HTML5 input类型总结 1、文字总结 一、文本类 Text,文本 Url,网络地址 Password,密码 Email,邮箱地址 二、操作类 Checkbox ,复选框 Radio,单选框 File,上传文件 Number,数值 Range,百分百滑动条 三、功能类 Button,按钮 Image,图片提交按钮 Submit,文字提交按钮 Reset,重置表单 四、Date类 Date,年月日控件 Month,年月控件 Week,年周控件 Time,时间控件 Datetime,年月日+时间控件 Datetime-local,本地年月日+时间控件 五、特殊类 Hidden,隐藏信息
扩展: 1.文本类属性:placeholder。这是一个占位符,可以作为提示信息,而且无法被用户选中。 2.Url和e-mail,在H5中,会在提交表单的时候检测其格式是否书写正确。 3.操作类。一般input标签会结合label标签使用,label一般有两种书写方法: 1.非跨度: 2.跨度: 如果网页结构中,input和label是相邻的关系,可以直接使用非跨度的书 写方法,以减少代码量。 4.file。在实际应用中,网页表单中需要上传的文件一般不止一个,这时候就要用到multiple属性,它是一个布尔值属性,在添加这个属性后,就可以上传多个属性。另外,上传的文件可以被规定,使用accept属性。这个一个数组属性,属性值是MIME规定的文件类型。 5.Button。Button类型只能在value中定义按钮上显示的提示文字。Image类型只能在src中链接图片。 而button标签则结合了button和image的属性,它是一个双标签,也就是说它可以在内部嵌套其他标签,让按钮的显示效果更多元化。 6.Date类。Date类型的input标签是H5中新增加的。它实际上是一个控件,可以很方便的选择和显示时间数据,但是目前支持该控件的浏览器并不多。其中IE是完全不支持的。 7.Hidden。这个属性的input标签无法显示,也无法被用户控制。它的作用可以用来标记一些隐藏的表单信息。 例如:在一些网站中,对于用户的描述,有一个信息完整度的提示。 用户在注册的时候,必填项有5个,可填项有5个。注册的表单可以用hidden来记录可填项中有多少个是有数据的。 假如,一个用户把所有的可填项全部填写。那么他的信息完整度就是100%。 另一个用户的可填项一个也没有填写,他的信息完整度就是50%。 而这个数值可以根据hidden中记录的数值来进行计算。 2、代码   1 DOCTYPE html>
2
3
4
5 Form
6
7 form {
8 width: 670px;
9 margin: 0 auto;
10 }
11
12 td {
13 background-color: #ffffff;
14 }
15
16 td, input {
17 font-size: 20px;
18 }
19
20 th {
21 font-size: 26px;
22 background-color: #22ccff;
23 letter-spacing: 2px;
24 }
25
26 #sub {
27 float: right;
28 margin-left: 10px;
29 position: relative;
30 top: 50px;
31 left: 0px;
32 -webkit-transition: all 0.5s ease-in-out 0.0s;
33 -moz-transition: all 0.5s ease-in-out 0.0s;
34 -ms-transition: all 0.5s ease-in-out 0.0s;
35 -o-transition: all 0.5s ease-in-out 0.0s;
36 transition: all 0.5s ease-in-out 0.0s;
37 }
38
39
40
41
42
43
44
45
46
47 文本类
48
49
50 text
51
52
53
54 url
55
56
57
58
59
60 password
61
62
63
64
65
66 email
67
68
69
70
71
72 tel
73
74
75
76 search
77
78
79
80
81 “placeholder”:占位符;
82 “autofocus”:焦点获取;
83 “required”;表单必填项;
84 “pattern”;输入规范,该值为一个正则表达式;
85 在H5中,URL和email类型在提交表单时,会检测是否符合格式。
86
87
88
89
90
91
92 操作类
93
94
95
96 checkbox
97
98 box_1
99 box_2
100 box_3
101
102 box_4
103
104
105
106 radio
107
108 ra_1
109 ra_2
110 ra_3
111 ra_4
112
113
114
115
116 label:
117 非跨度:;label;;input;;/input;;/label;
118 跨 度:;label for="input_id";;/label;
119 ;input id="input_id";;/input;
120
121
122
123 file
124
125
126 multiple="multiple":允许添加多个值;
127 accept="MIME_type";指定上传文件的类型;
128 如:accept="image/jpg,image/gif"
129 MIME_type 附录表
130
131
132
133 number
134
135 只允许输入数字;"e":自然常数;
136
137
138 range
139
140
141 “value”,默认为50,范围0~100;
142
143
144
145 max:最多值;min:最小值;step:步长;
146
147
148 color
149 数值型:#ffffff;
150
151
152
153
154
155 功能类
156
157
158
159 button
160
161
162 This is a button.
163 “button”允许嵌入其他元素;
164
165
166
167 image
168 H5中使用“width”“height”修改图片大小;
170
171
172 submit
173
174
175 get:在url地址上传送参数到服务器;post:在后台传送参数到服务器;
176
177
178
179 reset
180
181
182
183
184
185
186 Date 类
187
188
189
190 date
191
192
193
194 month
195
196
197
198 week
199
200
201
202 time
203
204
205
206 datetime
207
208
209
210 datetime-local
211
212
213
214
215
216 特殊类
217
218
219
220 hidden
221
222 可用于记录一些表单状态信息(例如使用value的值标记可选项为非空值的个数),或者其他自定义信息;
223
224
225
226
227
228 function sub_move() {
229 var s = document.getElementById("sub");
230 window.onscroll = function _scroll() {
231 var top = document.documentElement.scrollTop || document.body.scrollTop;
232 s.style.top = top + 50 + "px";
233 }
234 }
235
236
237 window.onload = function main() {
238 sub_move();
239 }
240
241
242
243 input 类型 demo
View Code
1 DOCTYPE html>
2
3
4
5 Form
6
7 form {
8 width: 670px;
9 margin: 0 auto;
10 }
11
12 td {
13 background-color: #ffffff;
14 }
15
16 td, input {
17 font-size: 20px;
18 }
19
20 th {
21 font-size: 26px;
22 background-color: #22ccff;
23 letter-spacing: 2px;
24 }
25
26 #sub {
27 float: right;
28 margin-left: 10px;
29 position: relative;
30 top: 50px;
31 left: 0px;
32 -webkit-transition: all 0.5s ease-in-out 0.0s;
33 -moz-transition: all 0.5s ease-in-out 0.0s;
34 -ms-transition: all 0.5s ease-in-out 0.0s;
35 -o-transition: all 0.5s ease-in-out 0.0s;
36 transition: all 0.5s ease-in-out 0.0s;
37 }
38
39
40
41
42
43
44
45
46
47 文本类
48
49
50 text
51
52
53
54 url
55
56
57
58
59
60 password
61
62
63
64
65
66 email
67
68
69
70
71
72 tel
73
74
75
76 search
77
78
79
80
81 “placeholder”:占位符;
82 “autofocus”:焦点获取;
83 “required”;表单必填项;
84 “pattern”;输入规范,该值为一个正则表达式;
85 在H5中,URL和email类型在提交表单时,会检测是否符合格式。
86
87
88
89
90
91
92 操作类
93
94
95
96 checkbox
97
98 box_1
99 box_2
100 box_3
101
102 box_4
103
104
105
106 radio
107
108 ra_1
109 ra_2
110 ra_3
111 ra_4
112
113
114
115
116 label:
117 非跨度:;label;;input;;/input;;/label;
118 跨 度:;label for="input_id";;/label;
119 ;input id="input_id";;/input;
120
121
122
123 file
124
125
126 multiple="multiple":允许添加多个值;
127 accept="MIME_type";指定上传文件的类型;
128 如:accept="image/jpg,image/gif"
129 MIME_type 附录表
130
131
132
133 number
134
135 只允许输入数字;"e":自然常数;
136
137
138 range
139
140
141 “value”,默认为50,范围0~100;
142
143
144
145 max:最多值;min:最小值;step:步长;
146
147
148 color
149 数值型:#ffffff;
150
151
152
153
154
155 功能类
156
157
158
159 button
160
161
162 This is a button.
163 “button”允许嵌入其他元素;
164
165
166
167 image
168 H5中使用“width”“height”修改图片大小;
170
171
172 submit
173
174
175 get:在url地址上传送参数到服务器;post:在后台传送参数到服务器;
176
177
178
179 reset
180
181
182
183
184
185
186 Date 类
187
188
189
190 date
191
192
193
194 month
195
196
197
198 week
199
200
201
202 time
203
204
205
206 datetime
207
208
209
210 datetime-local
211
212
213
214
215
216 特殊类
217
218
219
220 hidden
221
222 可用于记录一些表单状态信息(例如使用value的值标记可选项为非空值的个数),或者其他自定义信息;
223
224
225
226
227
228 function sub_move() {
229 var s = document.getElementById("sub");
230 window.onscroll = function _scroll() {
231 var top = document.documentElement.scrollTop || document.body.scrollTop;
232 s.style.top = top + 50 + "px";
233 }
234 }
235
236
237 window.onload = function main() {
238 sub_move();
239 }
240
241
242
243 input 类型 demo
View Code
四、input相关总结 一、使input文本框不可编辑的三种方法 1.disabled 属性规定应该禁用 input 元素,被禁用的 input 元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值。设置后文字的颜色会变成灰色。disabled 属性无法与 一起使用。示例: 2.readonly 属性规定输入字段为只读可复制,但是,用户可以使用Tab键切换到该字段,可选择,可以接收焦点,还可以选中或拷贝其文本。后台会接收到传值. readonly 属性可以防止用户对值进行修改。readonly 属性可与 或 配合使用。示例: 3.readonly unselectable="on" 该属性跟disable类似,input 元素,不可编辑,不可复制,不可选择,不能接收焦点,设置后文字的颜色也会变成灰色,但是后台可以接收到传值。示例:(还是菜鸟一枚,写的不对的地方欢迎指正!) 二、input调用移动端的相册等 //支持相册 //支持视频 //支持录音 //直接支持多选 建议在电脑上开发测试的时候不要加上accept的这个属性,他会明显使找并打开文件的过程变慢,效率很低
|
【本文地址】
今日新闻 |
推荐新闻 |