要怎么做数据可视化,才可以让自己的数据报表看起来比较脱颖而出? |
您所在的位置:网站首页 › 数据报表与可视化实施思路 › 要怎么做数据可视化,才可以让自己的数据报表看起来比较脱颖而出? |
要怎么做数据可视化,才可以让自己的数据报表看起来比较脱颖而出?
|
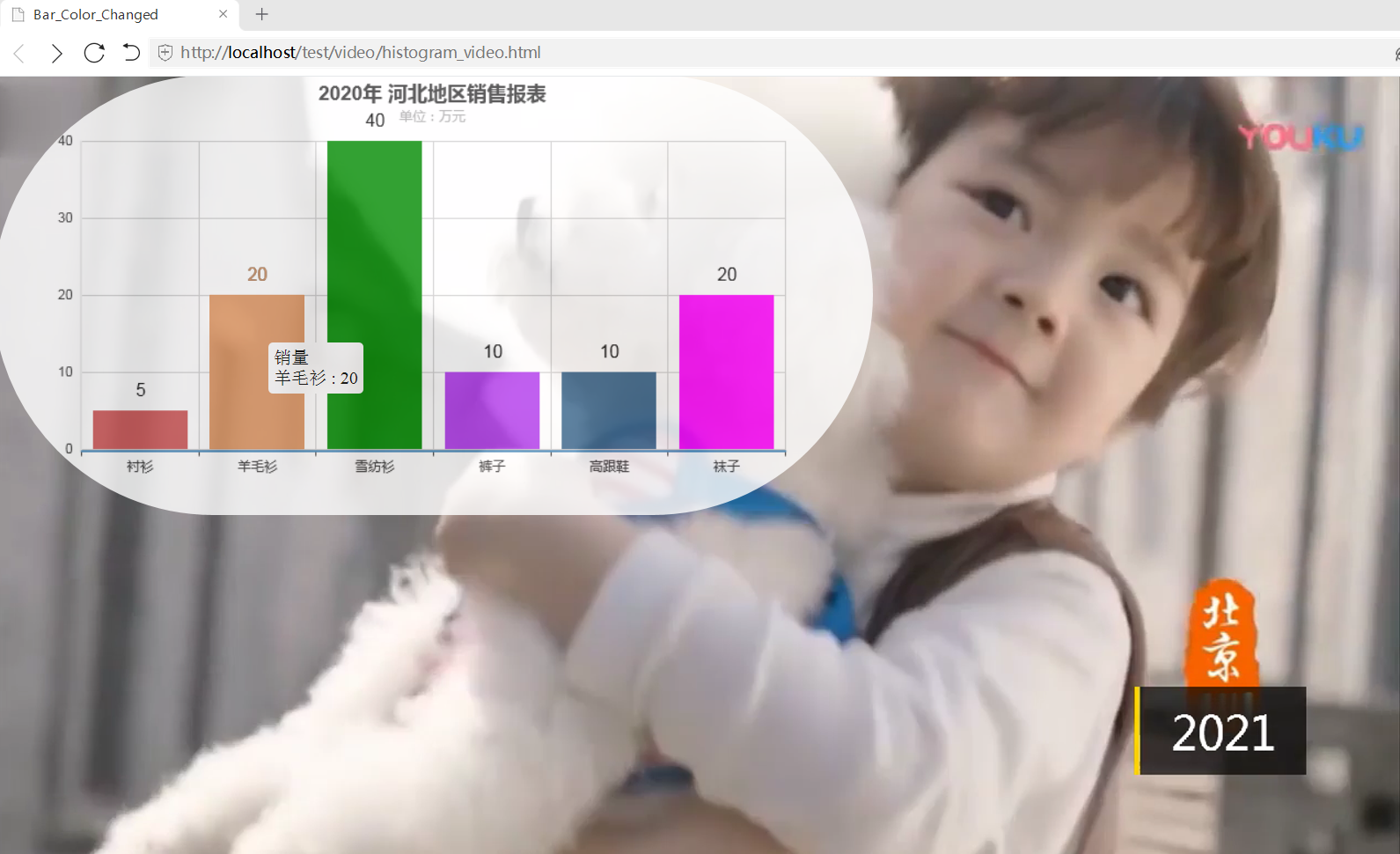
楼主,如果你的报表 可以 (必须) 在 演播室 ( 或 报告厅/会议室/网络平台) 通过大屏幕展现,你是否想过 将 Echarts/HighChart + video 的两类文档数据,用浏览器来展现网页? (亦可将有关文档放到一个文件夹内,一并送上,请有关人员用浏览器审阅)。 这样一来, (比如,在报告厅向听众报告报表时), 视频 video (如延时摄影,或其它内容) 可以用作背景来衬托报表, 也可以反映数据变换的趋势; 不同元素(即视频与Echarts/Hifhcharts报表) 可以按照内容的主次关系,相互全部或部分,上下 层 (用 z-index 控制) 叠加,各层的透明度 ( CSS 中元素的 opacity: [0-1.0] 属性) 可以根据需要设置; 可以添加 音频, 并在各元素中保留(或添加)鼠标事件功能。 以下案例, 在 元素内的视频为北京城市宣传片(z-index:1), 放在底层, 报表用 echarts 画在 元素( z-index:2; opacity:0.8;border-radius: 500px;) 内, 元素为上层 。 若报表(div 元素)置于视频之上,原有的鼠标功就能保留。若置于视频之下,则鼠标功能(信号)会被屏蔽。 ,,,,
|
【本文地址】
今日新闻 |
推荐新闻 |