cocos creator全局开关音效设置之静音开关 |
您所在的位置:网站首页 › 按钮开关的声音 › cocos creator全局开关音效设置之静音开关 |
cocos creator全局开关音效设置之静音开关
|
摘要 cocos creator全局开关音效设置之静音开关。AudioEngine 与 AudioSource 都能播放音频,它们的区别在于 AudioSource 是组件,可以添加到场景中,由编辑器设置。而 AudioEngine 是引擎提供的纯 API,只能在脚本中进行调用。目前建议使用 audioEngine.play 接口来统一播放音频。或者也可以使用 audioEngine.playEffect 和 audioEngine.playMusic 这两个接口,前者主要是用于播放音效,后者主要是用于播放背景音乐。 环境 cocos Creator 引擎2.4.3 编辑工具HBuild X 最终效果 体验一下 AudioEngine 播放的时候,需要注意这里传入的是一个完整的 AudioClip 对象(而不是 url)。所以不建议在 play 接口内直接填写音频的 url 地址,而是希望用户在脚本的 properties 中先定义一个 AudioClip,然后在编辑器的 属性检查器 中添加对应的用户脚本组件,将音频资源拖拽到脚本组件的 audio-clip 上。如下所示:
注意:如果音频播放相关的设置都完成后,在部分浏览器上预览或者运行时仍听不到声音,那可能是由于浏览器兼容性导致的问题。例如:Chrome 禁用了 WebAudio 的自动播放,而音频默认是使用 Web Audio 的方式加载并播放的,此时用户就需要在 资源管理器 中选中音频资源,然后在 属性检查器 中将音频的加载模式修改为 DOM Audio 才能在浏览器上正常播放。 结语: 欢迎加入微信群一起学习讨论! |
【本文地址】
今日新闻 |
推荐新闻 |
 效果图如下
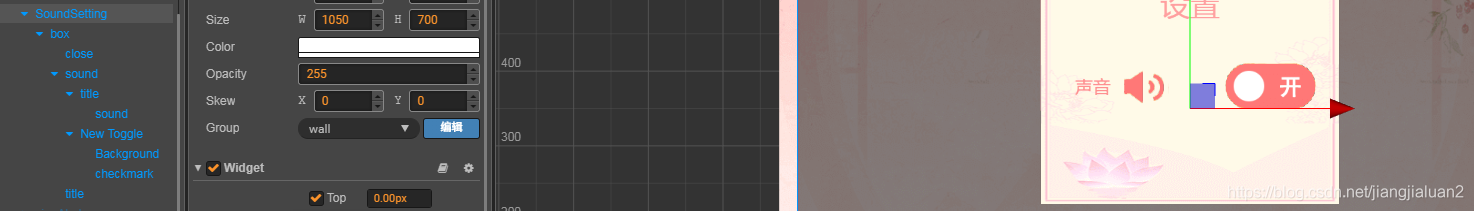
效果图如下  看一下cocos的目录结构
看一下cocos的目录结构 上代码
上代码