【计算机视觉】数字图像处理基础知识:模拟和数字图像、采样量化、像素的基本关系、灰度直方图、图像的分类 |
您所在的位置:网站首页 › 手绘表达图像的分类与作用 › 【计算机视觉】数字图像处理基础知识:模拟和数字图像、采样量化、像素的基本关系、灰度直方图、图像的分类 |
【计算机视觉】数字图像处理基础知识:模拟和数字图像、采样量化、像素的基本关系、灰度直方图、图像的分类
|
一、图像的基本概念
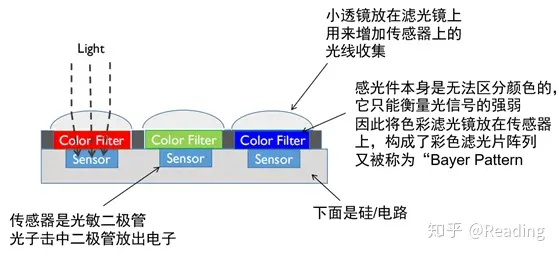
图像(image):图像这个简单单词其实包含两方面含义: “图”:是指物体反射光or透射光的分布“像”:接收和记录其分布所得到的结果(如:人的视觉系统所接收“图”在人脑中形成的映像或认识)根据第二点的不同,我们可以将图像分为:模拟图像、数字图像 模拟图像(Analog image):成像过程是连续的。 模拟图像的成像过程和结果记录是基于化学反应的,如传统照相方法所用到的“胶片”就是一种物理介质,这个过程涉及到光敏材料对光的响应,是一种化学反应过程!。这种成像过程和记录结果是连续的,没有固定的分辨率限制,可以达到非常精细的水平。对模拟图像的处理和编辑通常需要用到物理和化学方法。 数字图像(Digital image):成像过程是从连续到离散,成像结果就是离散的。它是基于传感器的。在前面博客中对数字图像的成像已经进行了详尽的介绍:【计算机视觉】图像的获取和表示——图像传感器技术|主要参数解析、成像原理剖析、传感器处理
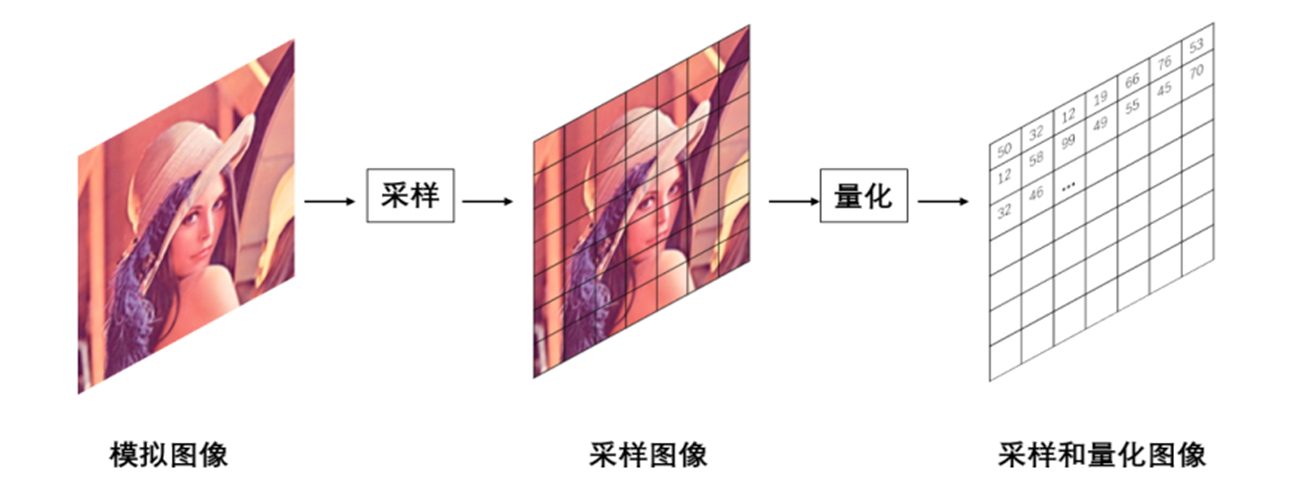
像素(pixel): 由上文我们知道,数字图像其实是用一个矩阵的形式存储在数字电路中的,这个矩阵中的一个个不可再分的小方格(元素)其实就代表一个像素,它包含了这个位置的图像颜色信息。 数字图像的获取无非是要考虑如何将模拟图像(连续图像,图像在二维坐标空间中颜色连续变化,像点无限稠密不可分割)转换为可以被计算机存储和处理的数字图像,也就是数字!!! 接下来就围绕着对于数字图像的获取的:采样和量化两个步骤详细展开讲解: 2.1:采样

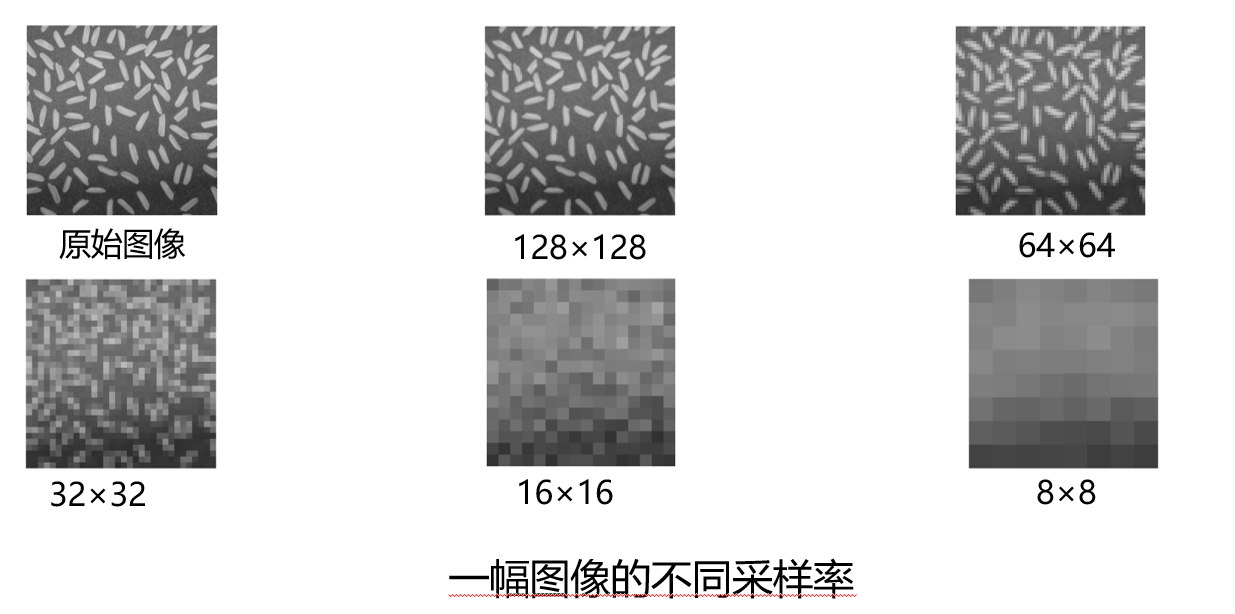
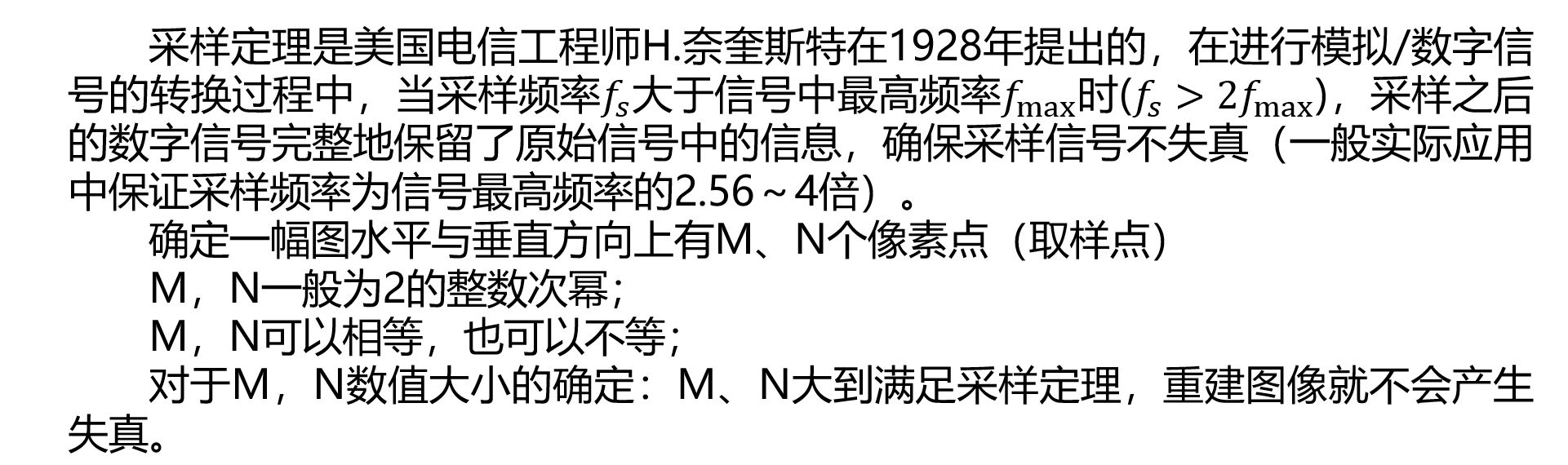
那么如何能够合理的进行图像的采样,从而保证不会丢失太多图像信息,从而将原始图像不失真的存储下来呢?——采样的规则:采样定理
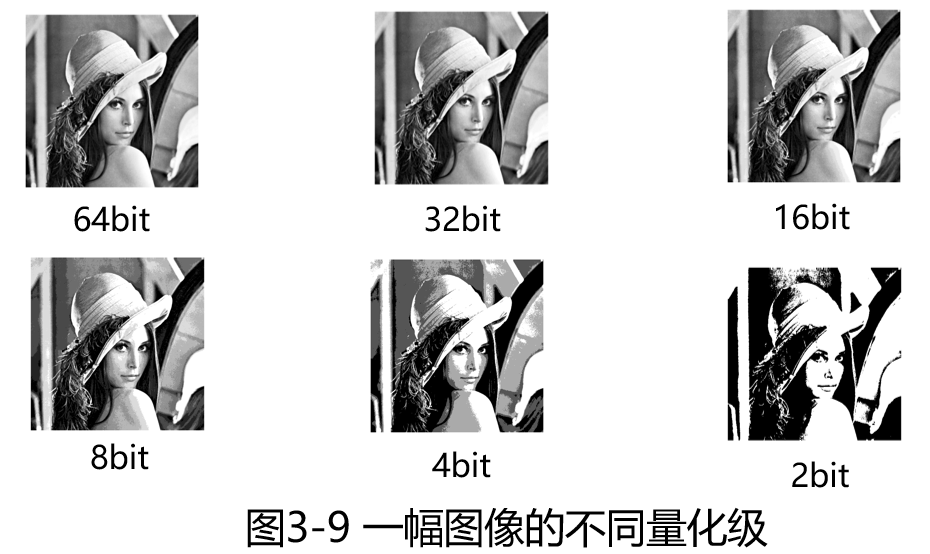
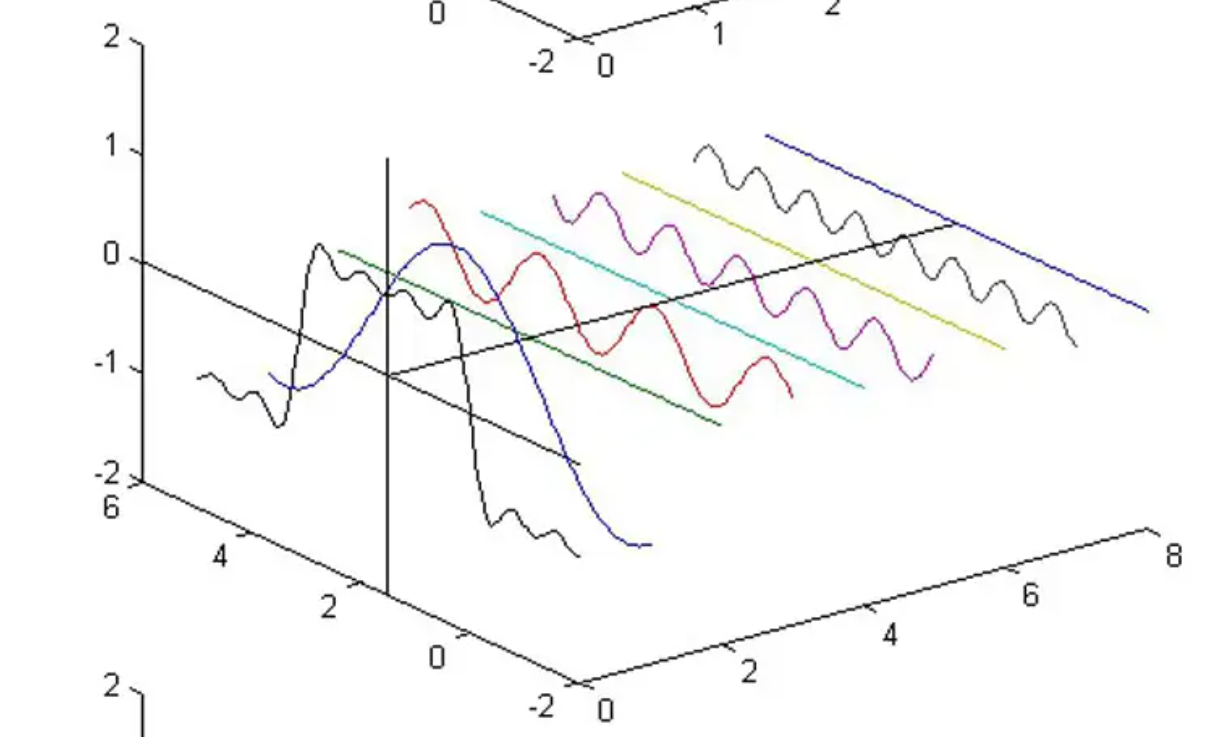
图像的频率? 学过信号与系统的我们知道,图像其实也是一种信号(二维的),是信号也会有频率 上面采样,我们只是把模拟图像划分为了二维矩阵,但是二维矩阵中像素值如何确定呢?确定图像像素值的过程,也就是我们所说的:量化,是将连续量进行离散化的过程 如上图所示,我们将一个连续变换的图像,将其进行离散化为0~255这256个灰度值中的离散整数(通常称为8bit量化级别)。假如我们只离散化为0,1两个黑白灰度级别,那么该图像则变成了黑白图像。 关于量化级别 量化级别越高,相当于你可以选的颜色值越多(形象表示就是你画画时调色盘上的颜色越多),那么你图像肯定信息越复杂丰富、分辨率高、质量高量化级别越低,相反,图像质量和效果肯定就越差 2.3:非均匀采样、量化
2.3:非均匀采样、量化
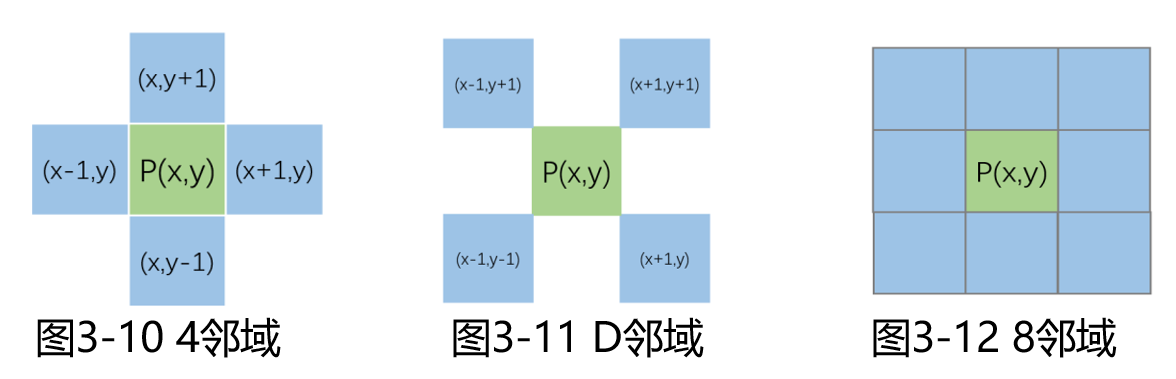
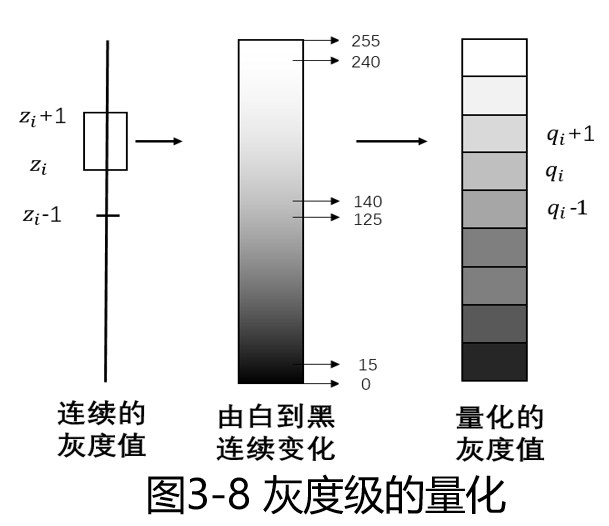
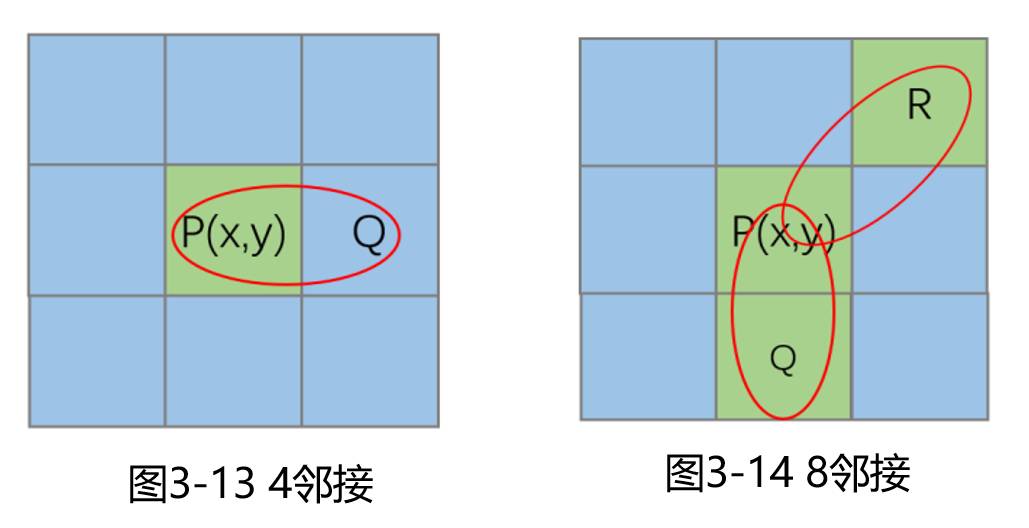
上面讲的采样频率、量化级别,对于一张图片来说是确定的唯一的,这种采样和量化其实就是:均匀的采样和量化。但是实际过程中也可以进行非均匀的采样和量化: 在图像细节丰富的地方,减小采样间隔(增大采样频率),获得更多的图像信息在图像变化缓慢的地方,粗采样(采样间隔大)在图像灰度/颜色值变化比较剧烈的地方,量化级别可以减少在图像灰度变化缓慢的地方,灰度级别可以增多(避免出现假轮廓线性 三、像素间的基本关系 3.1:邻域 4邻域:设位于图像坐标(x,y)像素点P,其上下左右邻域分别为:(x+1,y);(x-1,y);(x,y+1);(x,y-1),每个像素据P一个像素距离。这四个像素称为P的4邻域,记为N4(P)。如图3-10所示:D邻域:像素P(x,y)的四个对角相邻像素坐标是:(x+1,y+1),(x+1,y-1),(x+1,y+1),(x-1,y-1)。这四个像素称为P的D邻域,记为ND(P)。如图3-11所示:8邻域:N4§与ND§合称为p的8邻域,记为N8(pP)。当P点位于边界时,N4§,ND§,N8§中的某些点是位于图像之外的。如图3-12所示: 3.2:像素的邻接性和连通性
3.2:像素的邻接性和连通性
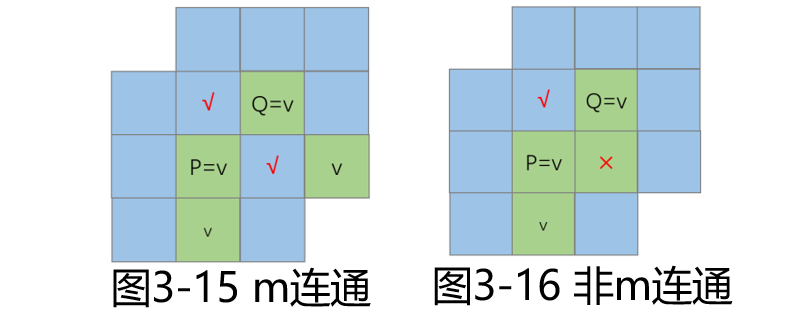
像素的连通(邻接)性是描述图像的 区域、边界(边缘) 的重要概念,在以像素级别的分割、聚类、边缘检测中应用。 两个像素连通的2个必要条件是: 两个像素邻接(一个像素在另外一个像素的邻域内)两个像素值之间是否满足某种相似性(相等)根据第一个条件中邻接的邻域不同,又可以将邻接分为以下几种: 对于具有值v的像素P和Q,如果:Q在集合N4(P)中,或Q在集合ND(P)中,并且N4(P)与N4(Q)的交集没有v值的像素。则称P和Q这两个像素是混合邻接(连通)的,也称为 m邻接(连通) 的,即4邻接和D邻接的混合邻接。如下图所示:
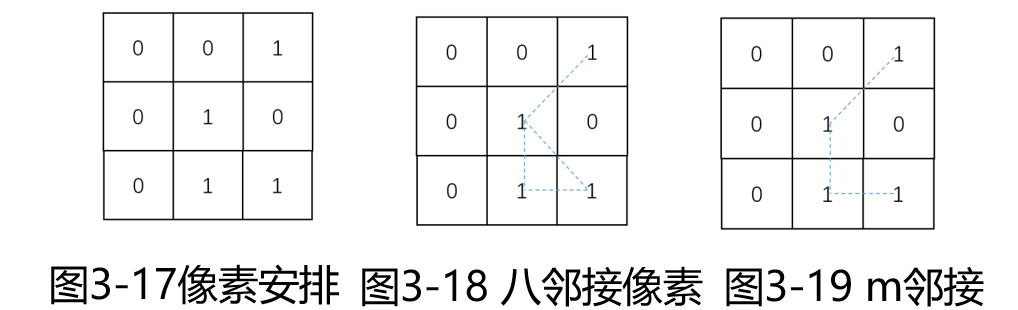
混合邻接的作用?看下图3-18可以看到,当适用8邻接时,中间像素到达右下角像素有两条路径(分别可以理解为4邻域和8邻域),这两条路径的存在也就是在一些教材里看到的“二义性”,在图像的边缘检测中是不愿意发生这种情况的。 在3-19中使用了m邻接后,可以看到路径只剩下一个。M邻接本质是消除了8邻接多余的连接路径,更通俗的理解是:当像素间同时存在4邻接和8邻接时,优先采用4邻接,屏蔽和一个像素同时存在4邻接的两个像素之间的8邻接。
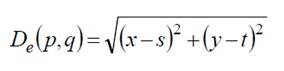
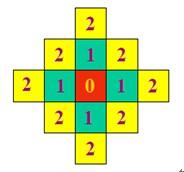
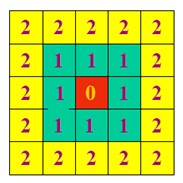
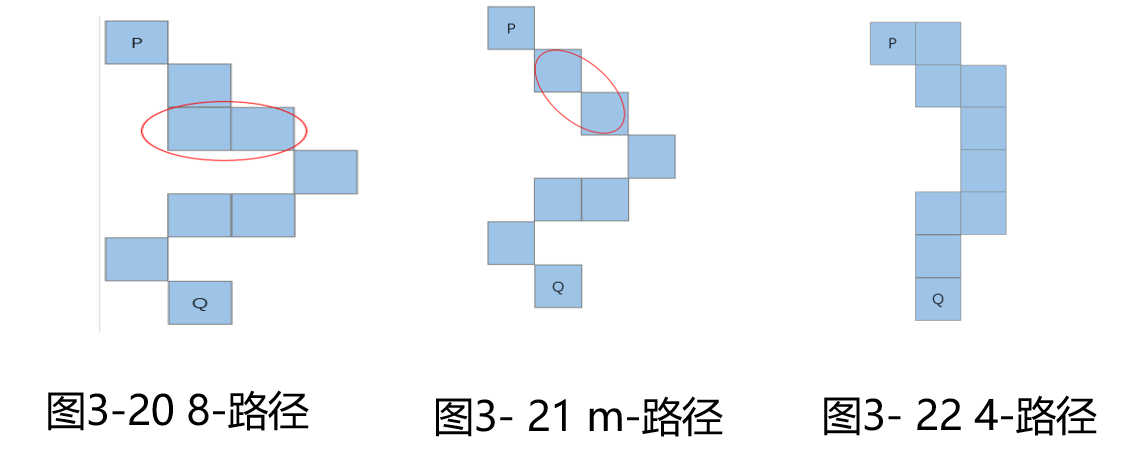
⭐三种邻接的关系可总结为: 1)4邻接必8邻接,而8邻接不一定4邻接 2)m邻接必8邻接,而8邻接不一定m邻接。 3.3:路径1条从坐标(x,y)的像素P到坐标(s,t)的像素Q的路径,是特定的坐标序列,其坐标为:(xo,yo),(x1,y1),…(xn,yn)。其中,(xo,yo)=(x,y),(xn,yn)=(s,t)(x,y)邻接于(xi-1,yi-1),1≤i≤n,n是路径的长度。 可以用定义邻接的方法定义如图3-20所示的8-路径,图3-21所示的m-路径和图3-22所示的4-路径。 通路的定义: 一条从具有坐标(x,y)的像素p,到具有坐标(s,t)的像素q的通路,是具有坐标(x0,y0),(x1,y1),…,(xn,yn)的不同像素的序列。其中,(x0,y0) = (x,y),(xn,yn) = (s,t),(xi,yi) 和(xi-1,yi-1)是邻接的,1 ≤ i ≤ n,n是路径的长度。如果(x0,y0) = (xn,yn) ,则该通路是闭合通路. 距离 像素之间距离的定义—对于像素p、q和z,分别具有坐标(x,y),(s,t)和(u,v),如果 (1) D(p,q) ≥ 0 (D(p,q)=0,当且仅当p =q), (2) D(p,q) = D(q,p) (3) D(p,z) ≤ D(p,q) + D(q,z 则称D是距离函数或距离度量 欧式距离定义— 像素p(x,y)和q(s,t)间的欧式距离定义如下: D4距离(城市距离)—像素p(x,y)和q(s,t)之间的D4距离定义为:D4(p,q) = |x – s| + |y – t| D4距离举例: 具有与(x,y)距离小于等于某个值r的那些像素形成一个菱形, 例如,与点(x,y)(中心点)D4距离小于等于2的像素,形成右边 固定距离的轮廓 具有D4 = 1的像素是(x,y)的4邻域 D4距离(城市距离)—像素p(x,y)和q(s,t)之间的D4距离定义为:D4(p,q) = |x – s| + |y – t| D4距离举例: 具有与(x,y)距离小于等于某个值r的那些像素形成一个菱形, 例如,与点(x,y)(中心点)D4距离小于等于2的像素,形成右边 固定距离的轮廓 具有D4 = 1的像素是(x,y)的4邻域  D8距离(棋盘距离)像素p(x,y)和q(s,t)之间的D8距离 定义为:D8(p,q) = max(|x – s| ,|y – t|) D8距离举例 具有与(x,y)距离小于等于某个值r的那些像素形成一个正方形,例如,与点(x,y)(中心点)D8距离小于等于2的像素,形成右边固定距离的轮廓,具有D8 = 1的像素是(x,y)的8邻域。 D8距离(棋盘距离)像素p(x,y)和q(s,t)之间的D8距离 定义为:D8(p,q) = max(|x – s| ,|y – t|) D8距离举例 具有与(x,y)距离小于等于某个值r的那些像素形成一个正方形,例如,与点(x,y)(中心点)D8距离小于等于2的像素,形成右边固定距离的轮廓,具有D8 = 1的像素是(x,y)的8邻域。  四、灰度直方图
四、灰度直方图
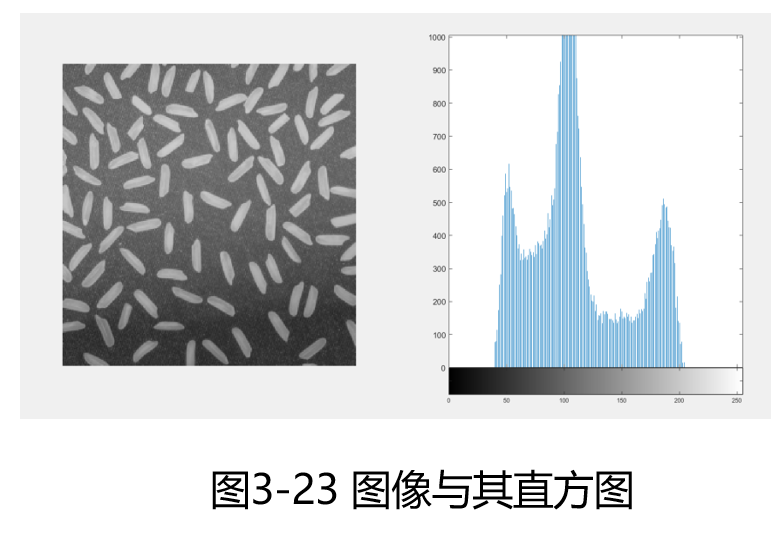
图像特征的一种表示方式,横坐标对应划分的相应的灰度量化级别,纵坐标表示对应级别的像素数量。
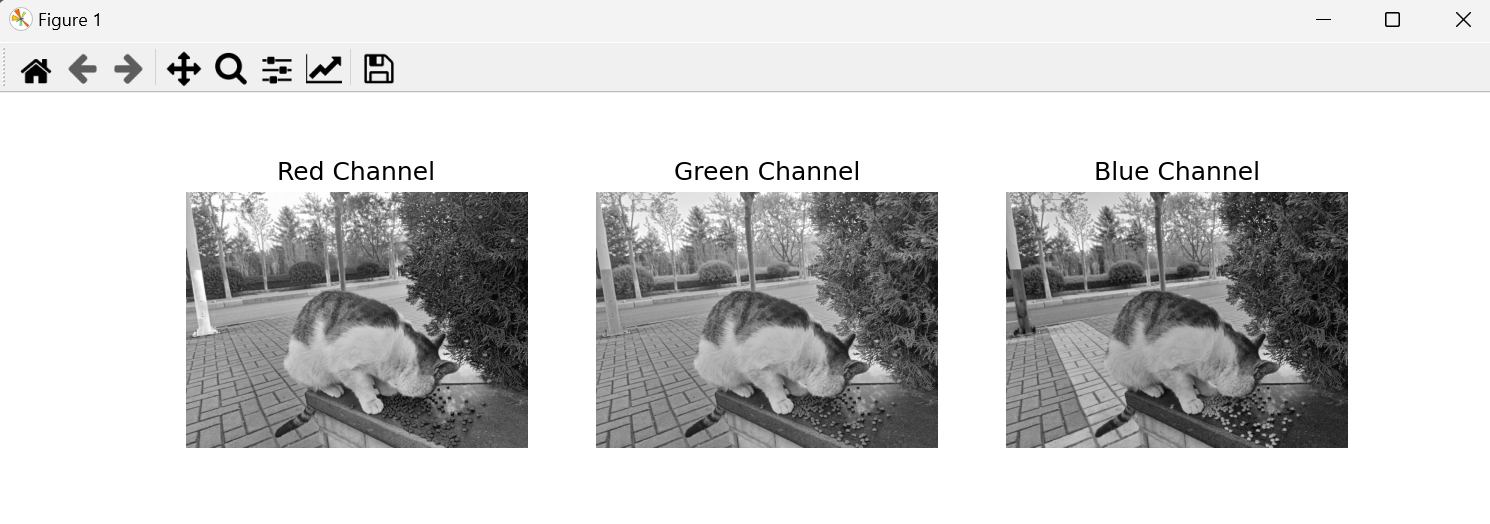
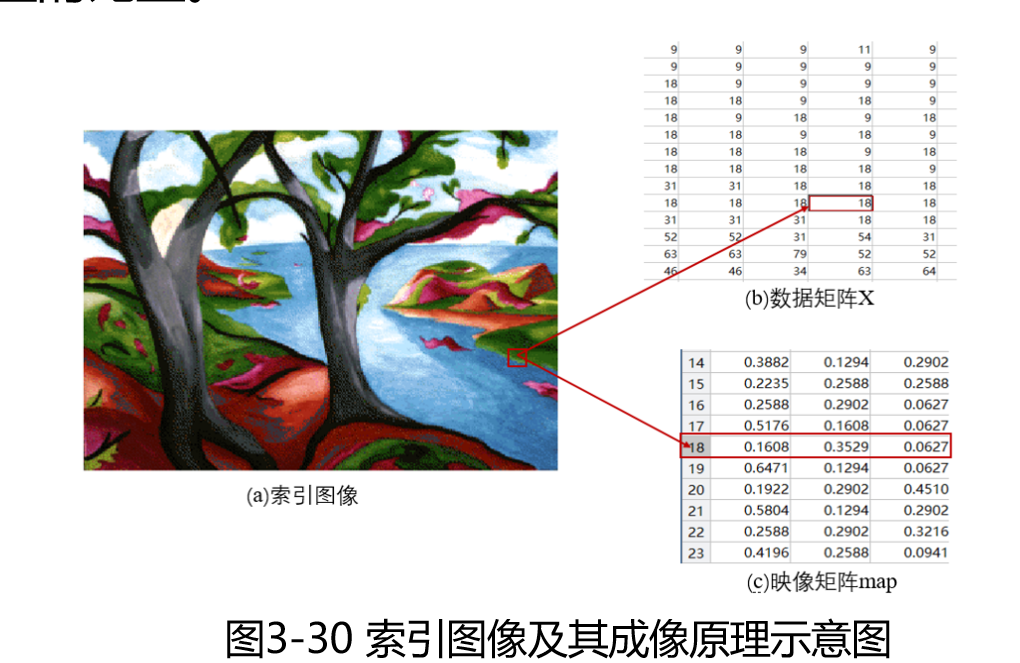
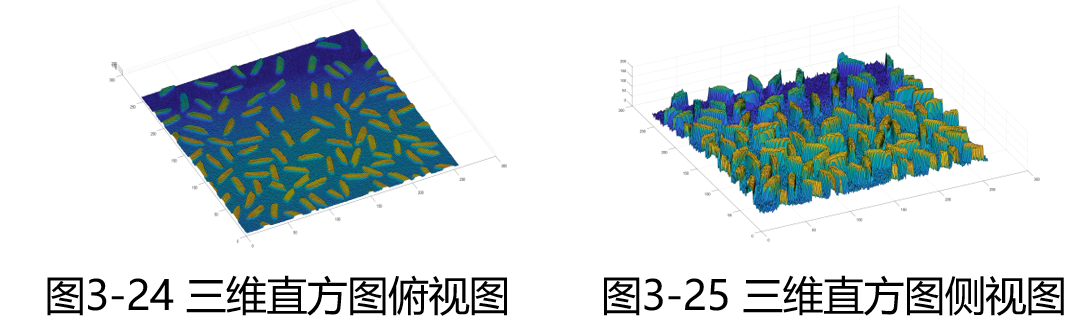
灰度直方图的绘制代码如下: import cv2 import matplotlib.pyplot as plt # 读取图像 image = cv2.imread('kitten.jpg', cv2.IMREAD_GRAYSCALE) # 计算直方图 hist = cv2.calcHist([image], [0], None, [256], [0, 256]) # 绘制直方图 plt.figure() plt.title('Grayscale Histogram') plt.xlabel('Bins') plt.ylabel('# of Pixels') plt.plot(hist) plt.xlim([0, 256]) plt.show()实际工作中,也可以利用三维直方图来综合反映图像灰度分布和邻域空间相关信息。以及灰度图像各分量间的关系。 上文在讲到量化级别的时候也讲到,如果只有0,1黑白两个量化级别,那么这个图像其实就是二值图像,它的像素值可以只用1bit来存储。 以下是根据阈值划分,将灰度图像转换为二值图像的代码: import cv2 import matplotlib.pyplot as plt # 读取图像 image = cv2.imread('kitten.jpg', cv2.IMREAD_GRAYSCALE) # 使用Otsu的二值化 ret, binary_image = cv2.threshold(image, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU) # 显示二值图像 plt.imshow(binary_image, cmap='gray') plt.title('Binary Image') plt.axis('off') # 不显示坐标轴 plt.show() 5.2:灰度图像灰度图像的这个“灰度”,其实只得就是这个像素的明暗程度信息,通常将其量化为0~255,即一个像素用1byte即可存储该像素点的灰度信息。很多彩色RGB三通道的图像无法处理,就需要转化为灰度图像进行处理。 下面给出彩色图像转灰度图像的代码: import cv2 import matplotlib.pyplot as plt # 读取图像 image = cv2.imread('kitten.jpg') # 转换为灰度图像 gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) # 显示灰度图像 plt.imshow(gray_image, cmap='gray') plt.title('Grayscale Image') plt.show() 5.3:彩色图像彩色图像除了含有明暗亮度信息以外,还需要含有颜色信息。最常见的就是在RGB彩色空间中表示的颜色信息: 在RGB彩色空间中,一幅彩色数字图像的各个像素的信息由RGB三原色信息构成,其中R(红)、G(绿)、B(蓝)是由不同的灰度级来描述的,三者共同决定了像素的亮度和色彩。值得注意的是,RGB三通道图像并非红绿蓝三色,而是三个灰度图像。如图所示: 矢量图其实本质上就和以上的图像不属于一类了,它不是由像素的形式进行存储和处理。它是一种使用数学公式来描述图像,进而在屏幕上将图像绘制出来的一种手段。 矢量图使用数学方程式来描述图像中的线条和曲线,它定义了图像中所有形状的点、线和曲线的几何和颜色属性。这些数学方程允许矢量图在任何分辨率和任何尺寸下缩放而不会失真。 5.5:索引图像索引图像无非就是从RGB图像中选取一些颜色,作为图像的调色板。学过K-means的应该可以理解,先用k-means对图像颜色聚成几类(一个新的调色板),然后用这些颜色对图像像素进行重新映射。
|
【本文地址】
今日新闻 |
推荐新闻 |
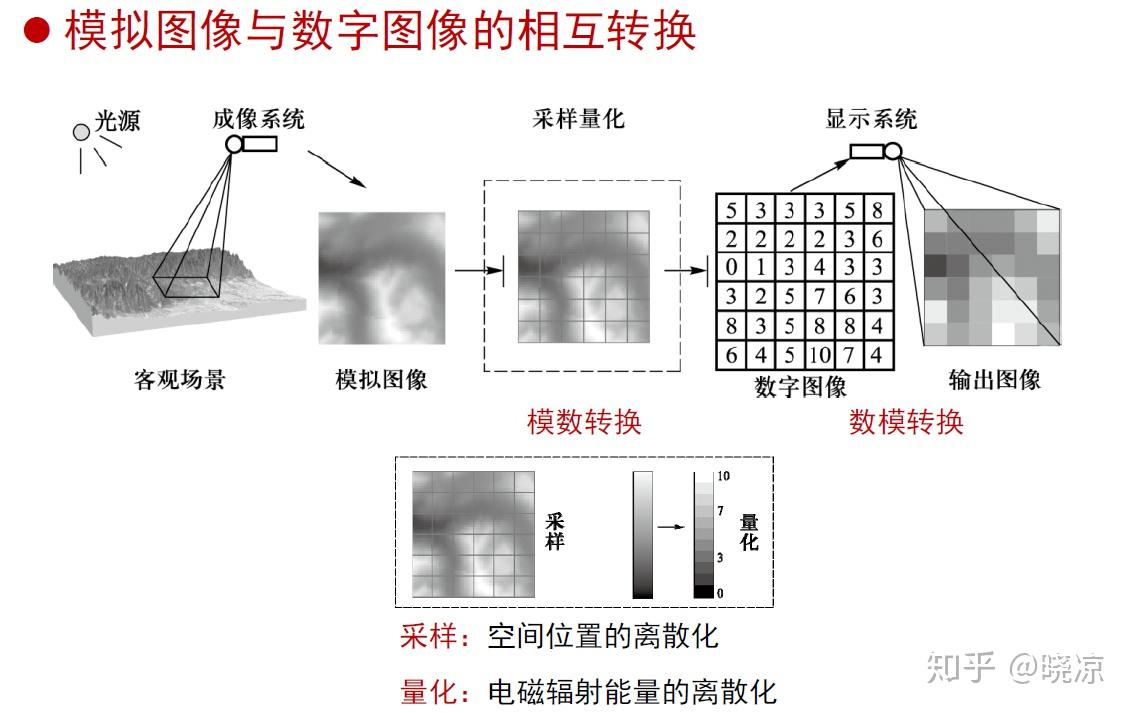
 由下图可以看到,数字图像是由模拟图像进行采样、量化得到的。它以像素为最小单位存储在计算机等数字电路中,这个过程也称为:图像的数字化。
由下图可以看到,数字图像是由模拟图像进行采样、量化得到的。它以像素为最小单位存储在计算机等数字电路中,这个过程也称为:图像的数字化。

 学过数电和模电or信息号系统的同学其实也对此比较熟悉了,其实这本质就是一个数模转换的过程:二维的模拟信号转换为二维的数字信号
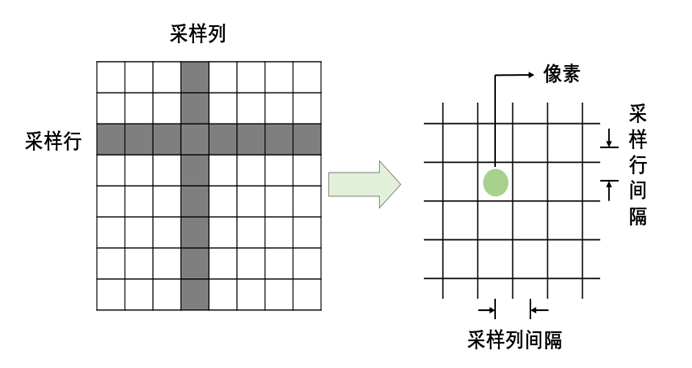
学过数电和模电or信息号系统的同学其实也对此比较熟悉了,其实这本质就是一个数模转换的过程:二维的模拟信号转换为二维的数字信号 采样的过程如上图,形象点来说就是,我们怎么把这个二位模拟图像用二维矩阵的形式(方格)进行划分开。
采样的过程如上图,形象点来说就是,我们怎么把这个二位模拟图像用二维矩阵的形式(方格)进行划分开。
 关于图像处理和分析方面,很多可以从它的频域出发,这点在前面傅里叶变换那篇博客中详细讲过:傅里叶变换和其图像处理中的应用
关于图像处理和分析方面,很多可以从它的频域出发,这点在前面傅里叶变换那篇博客中详细讲过:傅里叶变换和其图像处理中的应用





 三维灰度直方图的绘制:
三维灰度直方图的绘制: