VScode的插件和.json文件和快捷键 |
您所在的位置:网站首页 › 手机怎么打开json格式文件夹图标 › VScode的插件和.json文件和快捷键 |
VScode的插件和.json文件和快捷键
文章目录
1. 插件了解插件的配置的修改Remote DevelopmentFilter LineC/C ++ 和 C++ intellisense(弃用)cpp-check-lint
2. VScode中的.json文件2.1 tasks.jsontasks.json文件的格式tasks.json文件中任务的配置arg参数选择
案例:
2.2 lauch.json参数介绍
2.3 c_cpp_properties.json
3. 标识与快捷键
1. 插件
了解插件的配置的修改
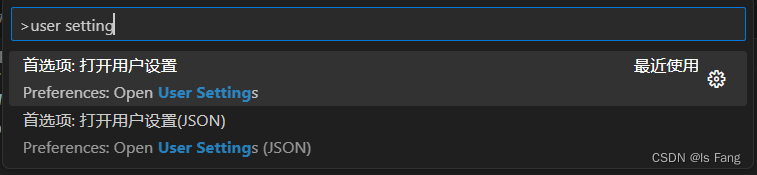
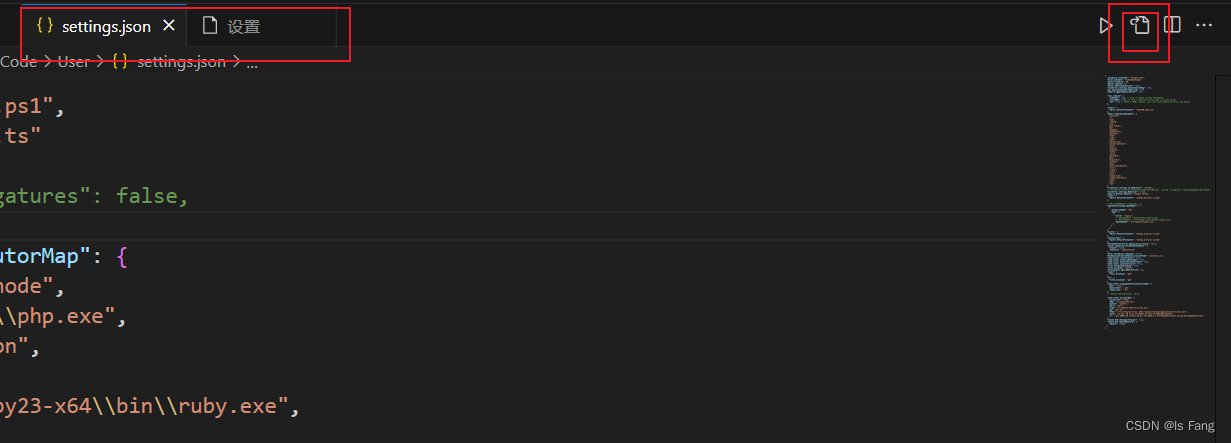
一般安装完插件之后可能会进行配置,按下ctrl+shift+p,输入要设置的文件,例如:user settings(用户设置)  如果选择非JSON文件则是在可视化界面进行配置,如果使用JSON文件的形式打开则可以复制别人的代码去修改配置点击右上角的文件按钮会在两个文件之间进行切换 如果选择非JSON文件则是在可视化界面进行配置,如果使用JSON文件的形式打开则可以复制别人的代码去修改配置点击右上角的文件按钮会在两个文件之间进行切换  Remote Development
该插件可以连接虚拟机,首先vscode支持在ubuntu系统下安装,但是可能会存在内存问题,通过远程连接就可以不用在ubuntu中安装编辑器,具体使用可以阅读博文VScode远程连接虚拟机(ubuntu系统)
Filter Line
是一款日志过滤插件
Remote Development
该插件可以连接虚拟机,首先vscode支持在ubuntu系统下安装,但是可能会存在内存问题,通过远程连接就可以不用在ubuntu中安装编辑器,具体使用可以阅读博文VScode远程连接虚拟机(ubuntu系统)
Filter Line
是一款日志过滤插件
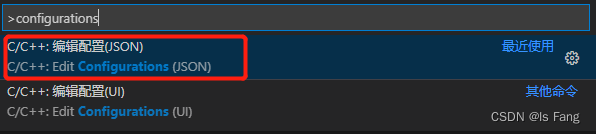
使用步骤: ctrl+shift+p 打开指令输入框输入filter,选择filter line by input regex初次输入选择new pattern,就可以输入要过滤出来的关键词,如果输入过会有记录会在当前目录下生成一个过滤好的文件 如果过滤后的内容还是有不想要的内容,可以考虑使用下面的方法,删除包含关键词的指定行执行步骤: Ctrl+ F 打开查找粘贴你的字符串。Alt-Enter 以选择页面上字符串的所有实例.Ctrl +L将选择范围扩大到页面上每个实例的整行删除/退格以除这些行。 C/C ++ 和 C++ intellisense(弃用) 内含代码跳转功能插件安装之后记得关闭编译器再重新打开使用步骤: 在VS code界面按 ctrl+shift+P ,然后输入configurations ,选择红色框
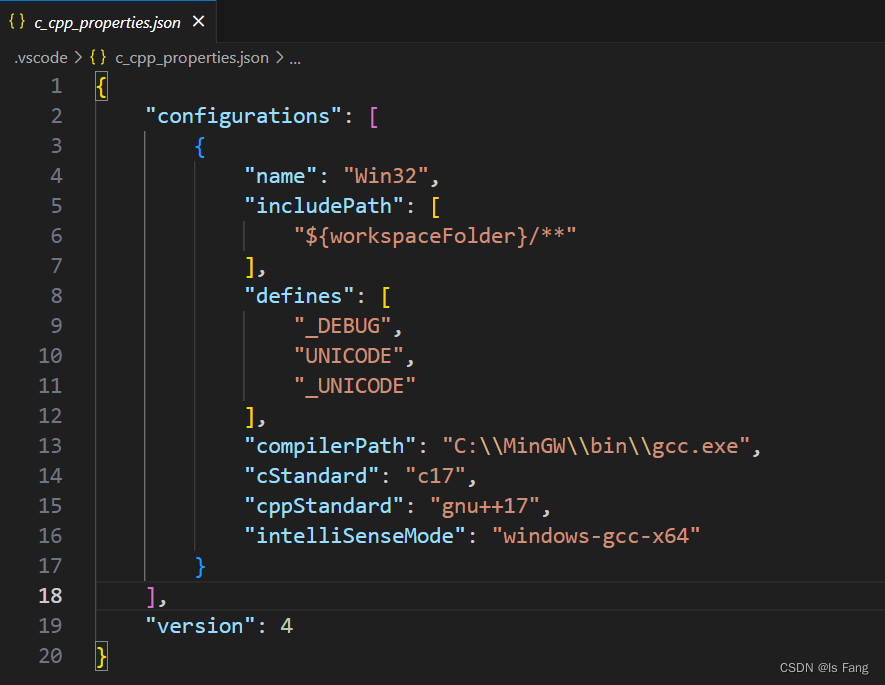
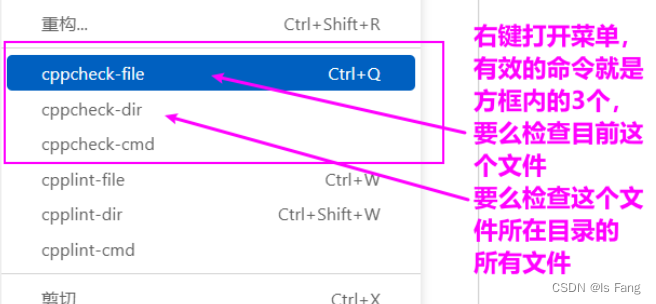
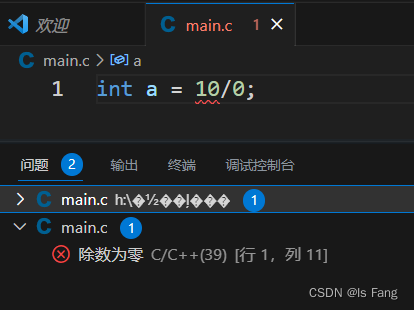
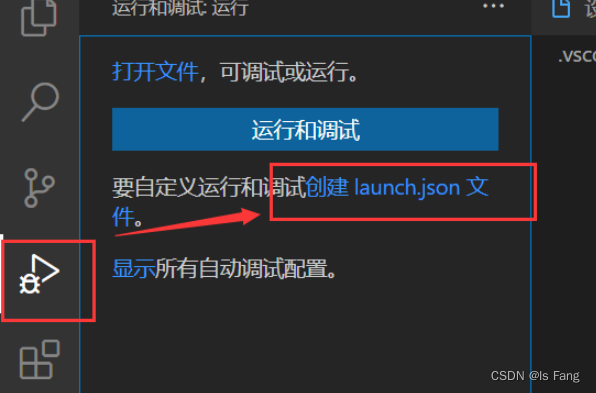
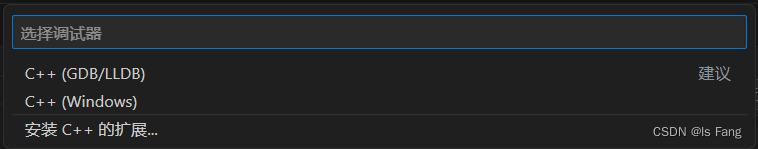
选择VS code 文件目录中常用的文件夹,可以选择“user” 然后会发现在根目录下会创建.vscode文件夹下,多了c_cpp_properties.json文件 点击新生成的json文件,在includePath 中添加想要跳转的文件所在的路径,建议使用相对路径,设置之后也是重启编辑器才会生效 注意:cppStandard表示当前代码的cpp版本,如果不对需要更换版本,最常用的是C++11 cpp-check-lint作用:静态代码检查工具,支持c, c++ 代码,主要用于检测内存泄漏 检查的内容: 自动变量检查数组的边界检查class类检查过期的函数,废弃函数调用检查异常内存使用,释放检查内存泄漏检查,主要是通过内存引用指针操作系统资源释放检查,中断,文件描述符等异常STL 函数使用检查代码格式错误,以及性能因素检查使用步骤: 1、在设置中追加加入以下代码: /* cppcheck配置 */ "cpp-check-lint.--enable": true, //启用插件 "cpp-check-lint.cppcheck.--executable": "C:\\Program Files\\Cppcheck\\cppcheck.exe", //cppcheck路径 "cpp-check-lint.cppcheck.--inline-suppr": false, //取消内联 "cpp-check-lint.cppcheck.--language=": "c", //使用c语言进行检查 "cpp-check-lint.cppcheck.--onsave": false, //在文件保存时立刻检查该文件 "cpp-check-lint.cppcheck.--quick_fix": false, "cpp-check-lint.cpplint.--enable": false, //关闭无用的cpplint,查看博文:https://zhuanlan.zhihu.com/p/79913216,深入了解代码风格审查工具Cpplint // "cpp-check-lint.cppcheck.--addon=": [ //暂时不开启插件 // "misra.py" // ], "cpp-check-lint.cppcheck.--enable=": "style", //输出信息等级,可选为all, warning, style, performance, portability, information, unusedFunction, missingInclide关于"cpp-check-lint.cppcheck.–enable="字段设置输出信息等级说明: warning:为了预防bug防御性编程建议信息style:编码格式问题(没有使用的函数、多余的代码等)performance:建议优化该部分代码的性能portability:移植性警告。该部分如果移植到其他平台上,可能出现兼容性问题information:一些有趣的信息,可以忽略不看的。unusedFunction:未使用的函数missingInclide:缺少头文件2、右键会有几个选项 3、此时如果文件中有代码问题会报错 推荐博文 【代码质量】静态代码检测pc-lint, visual lint, cpp-check(pclint、cppcheck、TscanCode) 2. VScode中的.json文件tasks.json文件、lauch.json、c_cpp_properties.json、setting.json文件的区别与联系 tasks.json与lauch.json关系: task.json的作用是编译;而 launch.json的作用的执行命令; 在没有生产可执行文件的时候,不能直接点启动运行按钮,要先使用 shift + ctrl + B 进行编译(也就是执行task.json的command命令),然后才可以点击启动按钮 2.1 tasks.json 作用:告诉VSCode代码如何进行编译、运行、调试等操作,自动化执行一些重复的任务,调试问题也变得更加高效生成快捷键:ctrl + shift + p --> 输入task --> 选择Task:Configure Task -->使用模块创建 tasks.json文件 --> others tasks.json文件的格式tasks.json文件的格式有一些规范,一般包含4个部分: 1、version:指定tasks.json文件的版本。2、tasks:定义一个或多个要执行的任务。3、options:为所有任务都提供一些默认值,如运行、调试、编译、清理选项。4、input:配置一些交互式的任务。 tasks.json文件中任务的配置在tasks.json文件中,我们配置的任务会被保存为一组不同的选项。我们可以通过以下几个属性设置任务: 1、label:任务的名称。2、type:任务的类型。有多种类型,比如执行命令、传统的编译和构建任务等。3、command:要执行的命令(比如编译器的文件名)和传递给该命令的一组参数。4、args:作为一个数组,提供给command命令的参数。5、options:执行命令时使用的选项。6、problemMatcher:指定问题匹配器的ID,处理命令输出7、group: 组8、detail: 提示内容 arg参数选择args为当前编译器的参数,配合vs相关变量使用,这里列出一些常用的变量 ${userHome} - the path of the user’s home folder${workspaceFolder} - the path of the folder opened in VS Code${workspaceFolderBasename} - the name of the folder opened in VS Code without any slashes (/)${file} - the current opened file${fileWorkspaceFolder} - the current opened file’s workspace folder${relativeFile} - the current opened file relative to workspaceFolder${relativeFileDirname} - the current opened file’s dirname relative to workspaceFolder${fileBasename} - the current opened file’s basename${fileBasenameNoExtension} - the current opened file’s basename with no file extension${fileDirname} - the current opened file’s dirname${fileExtname} - the current opened file’s extension${cwd} - the task runner’s current working directory upon the startup of VS Code${lineNumber} - the current selected line number in the active file${selectedText} - the current selected text in the active file${execPath} - the path to the running VS Code executable${defaultBuildTask} - the name of the default build task${pathSeparator} - the character used by the operating system to separate components in file paths其他编译器的参数可以参考:GCC 参数详解 案例: { "version": "2.0.0", "tasks": [ { "label": "build", "type": "shell", "command": "make", "args": ["build"], //"args": ["${file}"] //${file}表示当前打开的文件 //"args": ["${workspaceRoot}"] //${workspaceRoot}表示打开的项目目录。 "problemMatcher": [], "group": { "kind": "build", "isDefault": true } }, { "label": "test", "type": "shell", "command": "make", "args": ["test"], "problemMatcher": [], "group": { "kind": "test", "isDefault": true }, "dependsOn": ["build"]//使用了dependsOn属性,表示先执行第一个任务。 } ] } 2.2 lauch.json作用:用于运行和调试的配置文件 点开一个需要调试的文件,然后点击创建,系统会根据你所点开的文件的类型去匹配环境
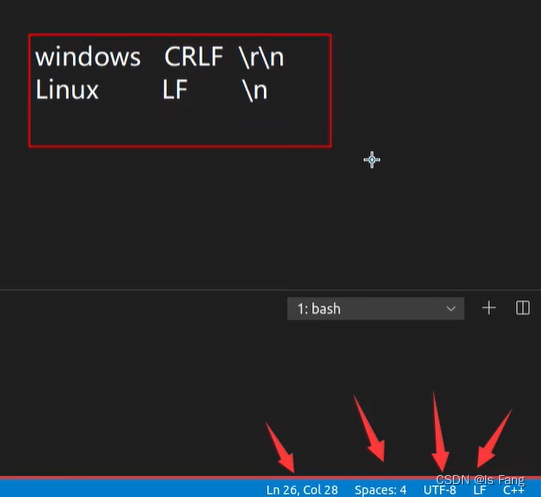
默认生成文件 { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [] } 参数介绍可以在此基础上修改 { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) 启动", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/main", //"program": "输入程序名称,例如 ${workspaceFolder}/a.out",(修改前) //此处表示程序编译build后生成的文件路径和名字(此处可执行文件名为a.out) //路径和名字都可以自定义 "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, { "description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], //在此处添加一行代码,这里的main应该与上方的program中的可执行文件名相同 "preLaunchTask":"main" } ] }program program参数表示可执行文件的位置,如果找不到可执行文件,debug会报错。这里一定注意 要和task中build任务生成目录一致MIMode 这里指定要使用的调试程序如果是gcc编译就用gdb如果是llvm编译就用lldbpreLaunchTask 这里指定的是launch前置任务,一般用于生成可调式的二进制文件因为已经生成了一个task,直接调用前一个task即可。preLaunchTask的值与task的label的值相匹配参考博文: VScode配置task和launch支持C++11 ubuntu + VScode + C++ + openCV 运行调试launch.json和task.json编写 2.3 c_cpp_properties.json 作用:VS Code只是一个编辑器,它检查代码的时候并不会去读makefile,因此有些宏定义需要自行配置。c_cpp_properties.json的作用就是配置工程的头文件、工具链、宏定义等参数。name:这是用于标记使用的平台的标签。除了win32还可以选Linux或Mac。也就是说,这个json里“configuration“下可以写三组配置,只要每组配置前面写上不同的平台,即可在不同的操作系统上使用就会自动适配不同的配置。 includePath:头文件路径。第一个目录是C语言标准库的目录, 剩下的几个目录直接从Makefile里复制然后稍微修改下即可。"${workspaceFolder}"表示项目文件夹; defines:全局宏定义。 compilerPath:编译器的路径。 intelliSenseMode:因为我用的是gcc所以选gcc-x64。 browse:源文件搜索路径。用来做代码补全和查找定义的。这个路径和includePath不同,browse.path是自动递归所有子目录的。而include.path默认只看本目录。 3. 标识与快捷键换行符的区别 高频使用快捷键:
直接输入文件名,跳转到文件 ? 列出当前可执行的动作 ! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M : 跳转到行数,也可以 Ctrl+G 直接进入 @ 跳转到 symbol(搜索变量或 者函数),也可以 Ctrl+Shift+O 直接进入 @ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入:进入 #根据名字查找 symbol,也可以 Ctrl+T 快捷键:编辑器与窗口管理 打开一个新窗口:Ctrl+Shift+N 关闭窗口:Ctrl+Shift+W 同时打开多个编辑器(查看多个文件) 新建文件 Ctrl+N 文件之间切换 Ctrl+Tab 切出一个新的编辑器(最多 3 个) Ctrl+\,也可以按住 Ctrl 鼠标点击 Explorer 里的文件名 左中右 3 个编辑器的快捷键 Ctrl+1 Ctrl+2 Ctrl+3 ctrl + 按键1左边的符号显示隐藏终端面板 ctrl + shift + c在外部打开终端并定位到当前项目路径 3 个编辑器之间循环切换 Ctrl+ 编辑器换位置, Ctrl+k然后按 Left或 Right ↓ 代码编辑相关的快捷键 ↓快捷键:格式调整 代码行缩进 Ctrl+[ 、 Ctrl+] Ctrl+C 、 Ctrl+V 复制或剪切当前行/当前选中内容 代码格式化:Shift+Alt+F,或 Ctrl+Shift+P 后输入 format code 上下移动一行:Alt+Up 或 Alt+Down 向上向下复制一行:Shift+Alt+Up 或 Shift+Alt+Down 在当前行下边插入一行 Ctrl+Enter 在当前行上方插入一行 Ctrl+Shift+Enter ctrl+k:再加f ,格式化操作,可以格式化json数据 快捷键:光标相关 移动到行首:Home 移动到行尾:End 移动到文件结尾:Ctrl+End 移动到文件开头:Ctrl+Home 移动到定义处:F12 定义处缩略图:只看一眼而不跳转过去 Alt+F12 移动到后半个括号:Ctrl+Shift+] 选择从光标到行尾:Shift+End 选择从行首到光标处:Shift+Home 删除光标右侧的所有字:Ctrl+Delete 扩展/缩小选取范围:Shift+Alt+Left 和 Shift+Alt+Right 多行编辑(列编辑):Alt+Shift+鼠标左键,Ctrl+Alt+Down/Up 同时选中所有匹配:Ctrl+Shift+L Ctrl+D 下一个匹配的也被选中 (在 sublime 中是删除当前行,后面自定义快键键中,设置与 Ctrl+Shift+K 互换了) 回退上一个光标操作:Ctrl+U alt + 单机左键 添加多处光标 alt + shift + 单击左键 同一列所有位置添加光标 alt + shift + 鼠标选择 选择相同开始和结束的区域 快捷键:重构代码 找到所有的引用:Shift+F12 同时修改本文件中所有匹配的:Ctrl+F12 重命名:比如要修改一个方法名,可以选中后按 F2,输入新的名字,回车,会发现所有的文件都修改了 跳转到下一个 Error 或 Warning:当有多个错误时可以按 F8 逐个跳转 查看 diff:在 explorer 里选择文件右键 Set file to compare,然后需要对比的文件上右键选择 Compare with file_name_you_chose 快捷键:查找替换 查找 Ctrl+F 查找替换 Ctrl+H 整个文件夹中查找 Ctrl+Shift+F 快捷键:显示相关 全屏:F11 zoomIn/zoomOut:Ctrl +/- 侧边栏显/隐:Ctrl+B 显示资源管理器 Ctrl+Shift+E 显示搜索 Ctrl+Shift+F 显示 Git Ctrl+Shift+G 显示 Debug Ctrl+Shift+D 显示 Output Ctrl+Shift+U 固定打开的文件 双击标题栏或文件栏中的文件 |
【本文地址】
今日新闻 |
推荐新闻 |







 在 Ctrl+P 窗口下还可以:
在 Ctrl+P 窗口下还可以: