12 |
您所在的位置:网站首页 › 所有开关名称图表 › 12 |
12
|
介绍:
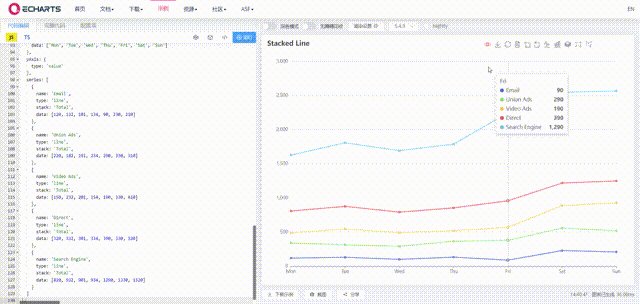
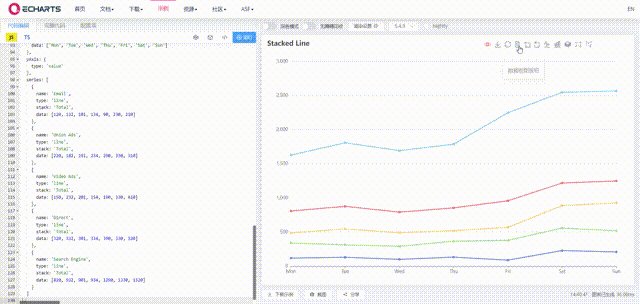
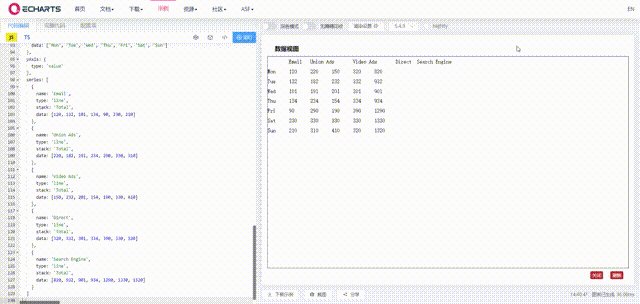
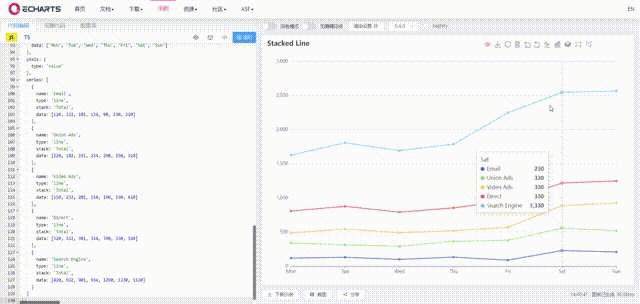
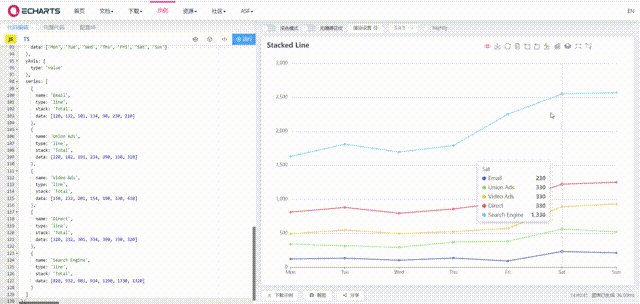
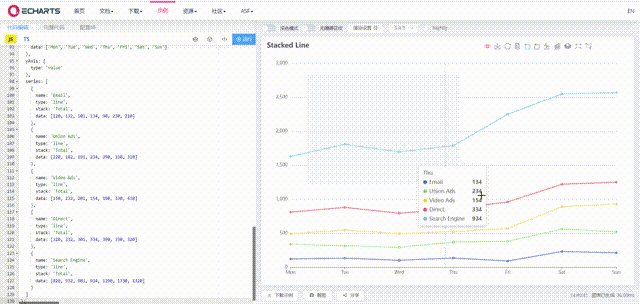
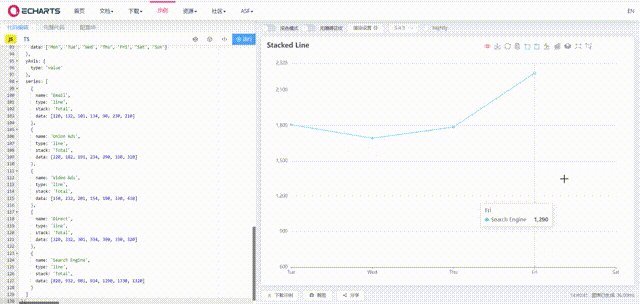
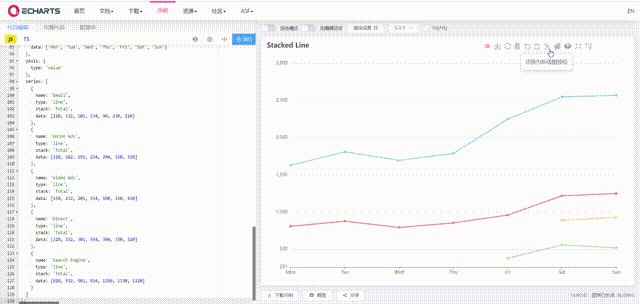
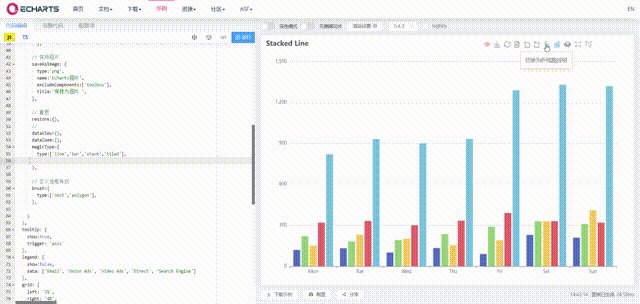
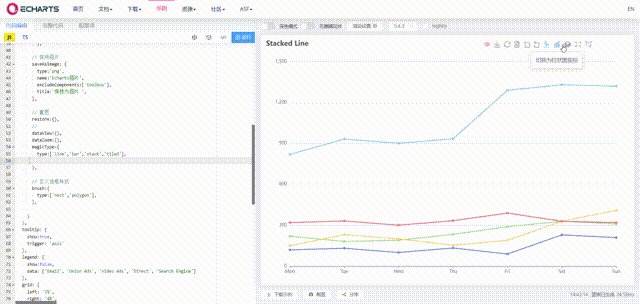
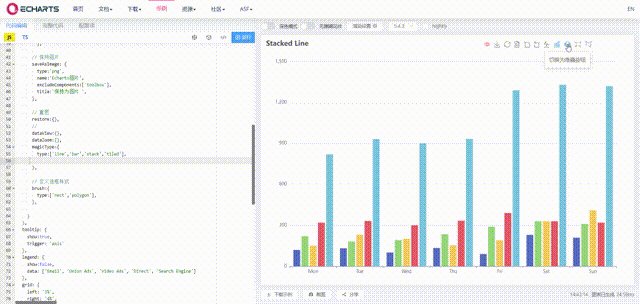
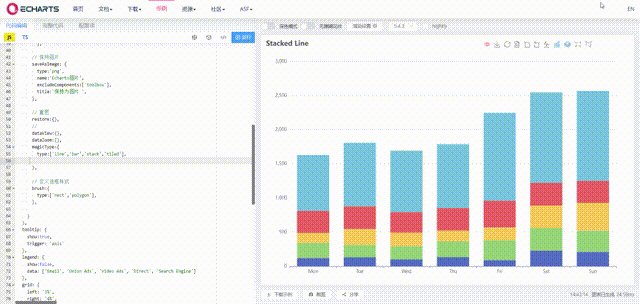
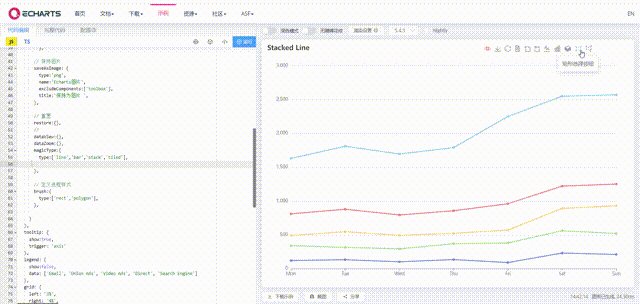
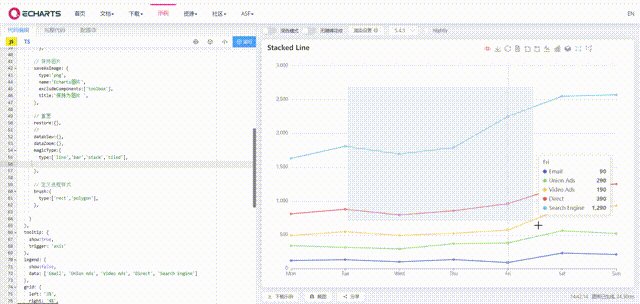
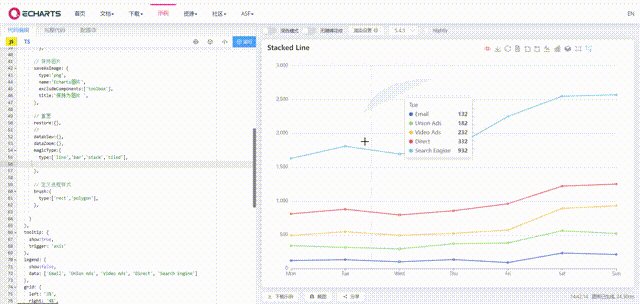
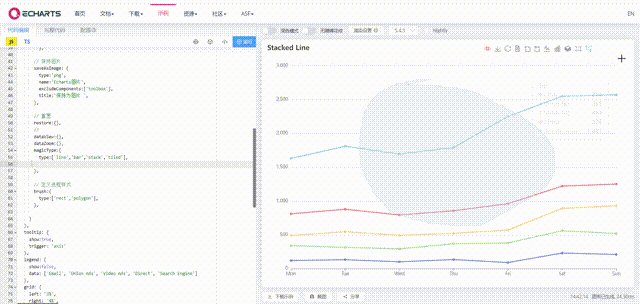
toolbox(工具箱)是一组图表操作按钮,用于在Echarts图表中添加与数据交互相关的组件。自带功能主要包括: ①数据视图:用于查看和编辑图表的原始数据。 ②数据区域缩放:用于通过选择区域来放大图表的数据范围。 ③动态切换图标类型:用于在多种图表类型之间进行切换。 ④保存为图片:保存当前 Echart 图表为图片 ⑤选框组件:提供数据选框类型。 ⑥ 自定义工具: 工具名以 my 开头 ,并自定义点击方法。 ⑦重置:清空所有工具选择。 第 ⑤ 个,选框组件,这个是配合视觉映射 visualMap 和 下一个文章需要介绍的 brush 区域选择一起使用,效果更佳,通过在图形中进行区域选择,将对应的数据在 visualMap 凸显出来或者在 brush 中 向用户展示被选中数据 文章最后提供参考代码!! 使用注意事项:1.切换的图形类别暂时仅支持:折线图 line、柱状图 bar 、堆叠 stack,平铺单独配置无效,叠堆单独配置会自动带上平铺。 2.brush 在 toolbox 中单独配置是无效的,至少还需要在全局 中配置 brush才有效。另外 tooltip 要生效,也需要在全局 配置 tooltip 才行。全局及 option 中。 3.feature 工具栏配置项中的 magicType 动态类型切换的 option 配置参考 series 中对应类型中的配置 4.feature 自定义方法中,必须要写如 onclick 方法,不然定义的 icon 会报错。至少要写入 onclick 和 icon 才能显示和点击。 5.在定义图标时,只有通过 'path://' 将图标设置为任意的矢量路径,才能设置颜色和图形描边。 6.工具的 icon 最好不要用网上的图片,用自己本地的图片都可以: //本地引入图片 import PH from '@assets/images/ph.png' icon:`image://${PH}`, // 自定义工具 icon 一、图表工具栏 toolbox 配置自定义方法在代码最后一段中 option={ // 工具栏配置 toolbox:{ id:'1', // 组件ID show:true, // 是否显示工具栏 orient:'horizontal', // 工具栏 icon 的布局朝向 itemSize:15, // 工具栏 icon 的大小 itemGap:10, // 工具栏 icon 每项之间的间隔 showTitle:true, // 是否在鼠标悬浮 icon 时,显示每一个工具的标题 zlevel:1, // 组件所有图形的 zlevel 值, 画布 Canvas 分层,图层优先级 z:1, // 组件所有图形的 z 值,图形前后绘制顺序 left:'10%', // 工具栏组件距离容器左侧的距离 right:'10%', // 工具栏组件距离容器右侧的距离 top:'10%', // 工具栏组件距离容器顶部的距离 bottom:'10%', // 工具栏组件距离容器底部的距离 width:"20%", // 工具栏组件宽度 height:'10%', // 工具栏组件高度 // 工具栏的 tooltip 设置 tooltip:{ show:true, // 是否展示提示组件 // formatter:'{a}', // 提示框显示内容,{a} 默认英文名称, {b} 默认中文名称 formatter:function(param){ return ''+param.title+'内容'+''; // 自定义提示框显示内容 }, // 提示框字体样式 textStyle:{ fontSize:18, }, }, // 统一配置工具栏中 icon 的样式 头 iconStyle:{ color:'red', // 图形颜色 borderWidth:5, // 图形描边宽度 borderColor:'red', // 图形描边颜色 borderType:'solid', // 图形描边线类型 borderDashOffset:10, // 描边线类型为虚线时,虚线的偏移量 borderCap:'butt', // 指定线段末端的形状 borderJoin:'bevel', // 指定两个线段连接处的形状 borderMiterLimit:10, // 当 borderJoin 为 miter 时,斜接面比例 shadowBlur:5, // 图形阴影长度 shadowColor:'red', // 图形阴影颜色 shadowOffsetX:20, // 图形阴影水平偏移量 shadowOffsetY:10, // 图形阴影竖直偏移量 opacity:0.8, // 图形透明度 }, // 统一配置工具栏中 icon 的样式 尾 // 统一配置鼠标 hover 工具 icon 时,强调样式 头 emphasis:{ // 强调时,icon 和对应标签样式 iconStyle:{ color:'red', // 图形的颜色 borderColor:'#000', // 图形的描边颜色 borderWidth:5, // 图形的描边宽度 borderType:'solid', // 图形描边线的类型 borderDashOffset:5, // 图形描边为虚线时,虚线的偏移量 borderCap:'butt', // 指定线段末端的形状 borderJoin:'bevel', // 设置两个线段相连部分的形状 borderMiterLimit:10, // 当 borderJoin 为 miter 时,斜接面比例 shadowBlur:10, // 图形阴影大小 shadowColor:'red', // 图形阴影颜色 shadowOffsetX:10, // 图形阴影水平偏移量 shadowOffsetY:10, // 图形阴影竖直偏移量 opacity:0.7, // 图形透明度 textPosition:'bottom', // 文字的位置 textFill:'#fff', // 文字颜色 textAlign:'left', // 文字对齐方式 textBackgroundColor:'red', // 文本区域填充颜色 textBorderRadius:'', // 文本区域圆角大小 textPadding:10, // 文本区域内边距 }, }, // 统一配置鼠标 hover 工具 icon 时,强调样式 尾 // 配置每一个工具项 头 feature:{ // 保持 Ehcarts 为图片工具, 头 saveAsImage:{ show:true, // 是否显示工具 title:'保持图片', // 工具标签 icon:'image://url', // 工具 icon type:'png', // 自定义保持图片的后缀 name:'filename', // 自定义保持图片的名称,默认获取 tite 标题的 text 内容作为文件名称 backgroundColor:'auto', // 保持图片的背景颜色,默认白色 connectedBackgroundColor:'red', // 如果图表使用了 echarts.connect 对多个图表进行联动,则在导出图片时会导出这些联动的图表。该配置项决定了图表与图表之间间隙处的填充色。 excludeComponents:['toolbox'], // 保持图片时,图片中忽略的组件列表 // ionc 样式设置 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, // 配置鼠标 hover 工具 icon 强调样式 emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, }, // 保持 Ehcarts 为图片, 尾 // 配置项还原 头 restore:{ show:true, // 是否显示工具 title:'还原', // 鼠标悬浮时显示标签 icon:'image://url', // 工具 icon // ionc 样式设置 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, // 配置鼠标 hover 工具 icon 强调样式 emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, }, // 配置项还原 尾 // 数据视图,将图表简单以表格形式展示 头 dataView:{ show:true, // 是否显示工具 title:'数据视图', // 工具标签 icon:"image://url", // 工具 icon // ionc 样式设置 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, // 配置鼠标 hover 工具 icon 强调样式 emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, }, // 数据视图,将图表简单以表格形式展示 尾 // 数据区域缩放 头 dataZoom:{ show:true, // 是否显示工具 title:['缩放','还原'], // 缩放和还原的标题 filterMode:'filter', // 超出范围的数据缩放展示 xAxisIndex:[0,1], // 指定哪些 xAxis 被控制 yAxisIndex:[0,1], // 指定哪些 yAxis 被控制 icon:{ zoom:'image://url', // 缩放 icon back:'image://url', // 还原 icon }, // 刷选框样式 头 brushStyle:{ color:'red', // 图形颜色 borderColor:'red', // 图形描边颜色 borderWidth:5, // 图形描边宽度 borderType:'solid', // 图形描边线类型 borderDashOffset:5, // 图形描边线为虚线时,虚线的偏移量 borderCap:'butt', // 指定线段末端形状 borderJoin:'bevel', // 两个线段相连部分的形状 borderMiterLimit:10, // borderJoin 为 miter 时,斜接面比例 shadowBlur:20, // 图形阴影大小 shadowColor:'red', // 图形阴影颜色 shadowOffsetX:10, // 图形阴影水平偏移量 shadowOffsetY:10, // 图形阴影竖直偏移量 opacity:0.5, // 图形透明度 }, // 刷选框样式 尾 // ionc 样式设置 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, // 配置鼠标 hover 工具 icon 强调样式 emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, }, // 数据区域缩放 尾 // 切换图形类型 头 magicType:{ show:true, // 是否显示工具 // 单独配置每一个图形的标题 title:{ line:'折线图', // 折线图标题 bar:'柱状图', // 柱状图标题 stack:'堆叠', // 堆叠图标题 tiled:'平铺', // 平铺图标题 }, // 单独配置每一个图形的 icon icon:{ line:'image://url', // 折线图的 icon bar:'image://url', // 柱状图的 icon stack:'image://url', // 堆叠图的 icon tiled:'image://url', // 平铺图的 icon }, // ionc 样式设置 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, // 配置鼠标 hover 工具 icon 强调样式 emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, // 单独配置每一个系列的显示数据 option:{ line:{ // 这里面的配置和 series 中每个系列中的配置一样 }, }, // 指定在切换图形类别时,哪些数据图形变化 seriesIndex:{ line:[0,1,2], // 切换成折线图时,数据一、二、三对应改变 bar:[0,2], // 切换成柱状图时,数据一、三对应改变 // ··· }, }, // 切换图形类型 尾 // 选框组件控制按钮 头 brush:{ type:['rect','polygon'], // 开启的哪些选框组件,例如,矩形选框、任意形状选框等 // 配置选框的 icon icon:{ rect:'image://url', // 矩形选框的 icon polygon:'image://url', // 任意形状选框的 icon lineX:'image://url', // 横向选框的 icon lineY:'image://url', // 纵向选框的 icon keep:'image://url', // 开启单项和多选的 icon clear:'image://url', // 清空所有选框的 icon }, // 配置选框的标题 title:{ rect:'矩形选框', polygon:'圈选', lineX:'横向选择', lineY:'纵向选择', keep:'多选', clear:'清除选择', } }, // 选框组件控制按钮 尾 // 自定义工具按钮,名称必须 my 开始, 头 myTool:{ show:true, // 是否显示 title:"自定义按钮", // 工具标题 icon:'image://url', // 工具 icon onclick:function(){}, // 自定义点击方法 iconStyle:{ // ··· 该配置与什么的 iconStyle 统一配置内容一致,在此省去重复代码 }, emphasis:{ iconStyle:{ // 强调时,icon 和对应标签样式 //··· 该配置与上面的 emphasis 中 iconStyle 统一配置内容一致,在此省去重复代码 }, }, } // 自定义工具按钮,名称必须 my 开始, 尾 }, // 配置每一个工具项 尾 } } 二、各工具示例图 数据视图
使用:
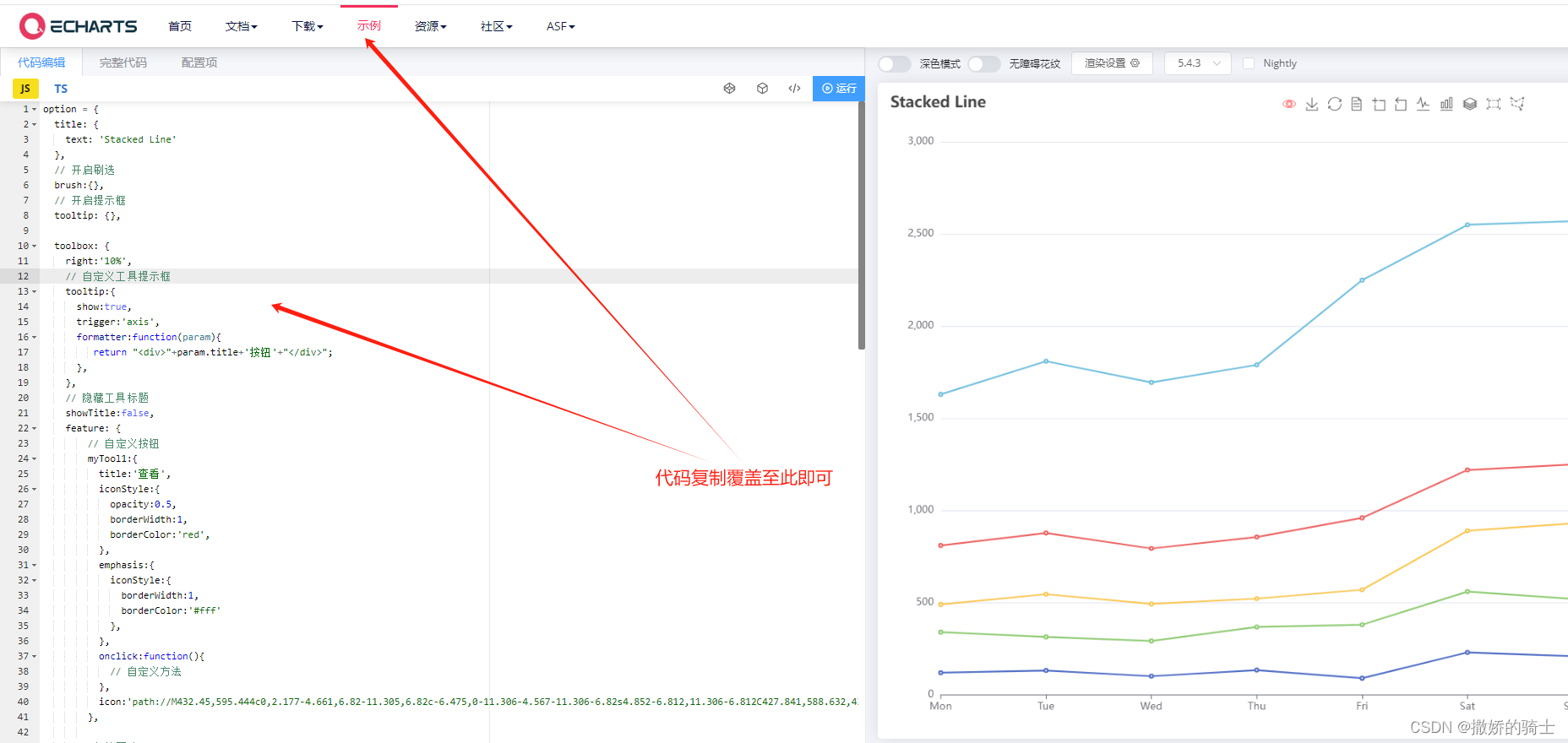
代码:代码中有简单的自定义方法,可以简单参考一下。 option = { title: { text: 'Stacked Line' }, // 开启刷选 brush:{}, // 开启提示框 tooltip: {}, toolbox: { right:'10%', // 自定义工具提示框 tooltip:{ show:true, trigger:'axis', formatter:function(param){ return ""+param.title+'按钮'+""; }, }, // 隐藏工具标题 showTitle:false, feature: { // 自定义按钮 myTool1:{ title:'查看', iconStyle:{ opacity:0.5, borderWidth:1, borderColor:'red', }, emphasis:{ iconStyle:{ borderWidth:1, borderColor:'#fff' }, }, onclick:function(){ // 自定义方法 }, icon:'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891', }, // 保持图片 saveAsImage: { type:'png', name:'Echarts图片', excludeComponents:['toolbox'], title:'保持为图片 ', }, // 重置 restore:{}, // dataView:{}, dataZoom:{}, magicType:{ type:['line','bar','stack','tiled'], }, // 定义选框样式 brush:{ type:['rect','polygon'], }, } }, legend: { show:false, data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { name: 'Email', type: 'line', stack: 'Total', data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', stack: 'Total', data: [220, 182, 191, 234, 290, 330, 310] }, { name: 'Video Ads', type: 'line', stack: 'Total', data: [150, 232, 201, 154, 190, 330, 410] }, { name: 'Direct', type: 'line', stack: 'Total', data: [320, 332, 301, 334, 390, 330, 320] }, { name: 'Search Engine', type: 'line', stack: 'Total', data: [820, 932, 901, 934, 1290, 1330, 1320] } ] };最近更新有点慢,工作有点忙···· |
【本文地址】