Vue项目字体文件过大,导致网页加载缓慢,使用字蛛解决。 |
您所在的位置:网站首页 › 我的世界加载时间太长怎么调 › Vue项目字体文件过大,导致网页加载缓慢,使用字蛛解决。 |
Vue项目字体文件过大,导致网页加载缓慢,使用字蛛解决。
|
问题
网页如果使用自定义的字体,那就必须将字体文件放在服务器对应的文件夹下。但是一般字体文件都非常大,小则几MB,大则几十MB。如果全部从服务器加载到页面上,不仅占用带宽,而且网页加载的十分慢。正常情况下,我们并不会用到所有的中文,如果是文字内容变化比较小的情况下,使用字蛛压缩字体包大小是个不错的选择。 字蛛的原理就是将html页面中用到的所有文字统计起来,产生一个新的字体包,这个字体包仅仅包含你使用到的文字转换后的字体。 使用全局安装字蛛 没有安装node的参考:node.js安装教程 npm install font-spider -g新建一个index.html页面,页面内容中应该包含你要使用的文字内容,只要包含文字就行,没有标签的要求,字蛛会自己检索。 引入自定义字体。
|
【本文地址】
今日新闻 |
推荐新闻 |
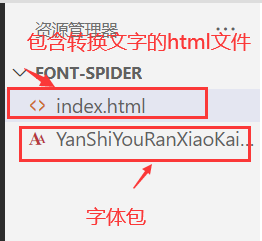
 当前目录结构:
当前目录结构:  在当前文件目录下打开终端,输入
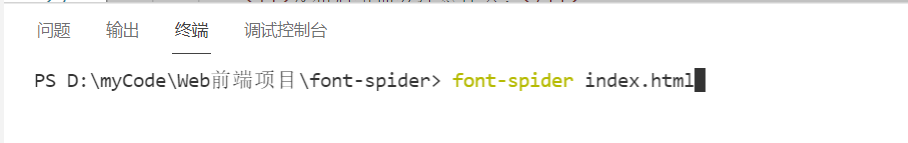
在当前文件目录下打开终端,输入 回车运行
回车运行  查看转换后的目录:
查看转换后的目录:  在文件夹下查看: 处理后字体包:
在文件夹下查看: 处理后字体包: 原来的字体包:
原来的字体包: 可以看到字体包由12MB左右减少到了244kb,现在就可以将过滤后的字体包引用到项目里了。 注意:这里过滤的字体包固定了字体,所以只适用于固定的内容改字体。不过可以将一些常用字一起过滤,就能够满足大多数场景了。
可以看到字体包由12MB左右减少到了244kb,现在就可以将过滤后的字体包引用到项目里了。 注意:这里过滤的字体包固定了字体,所以只适用于固定的内容改字体。不过可以将一些常用字一起过滤,就能够满足大多数场景了。