CSS:利用box |
您所在的位置:网站首页 › 悬浮logo效果怎么出来的 › CSS:利用box |
CSS:利用box
|
利用box-shadow属性实现按钮悬浮效果
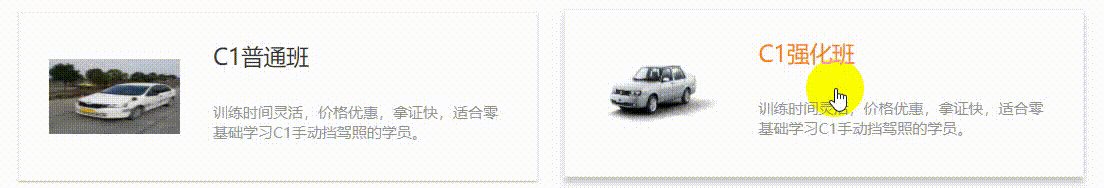
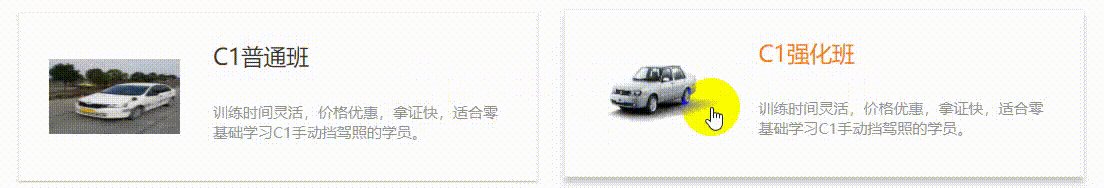
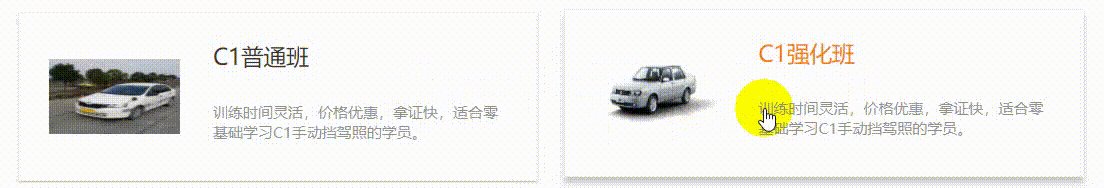
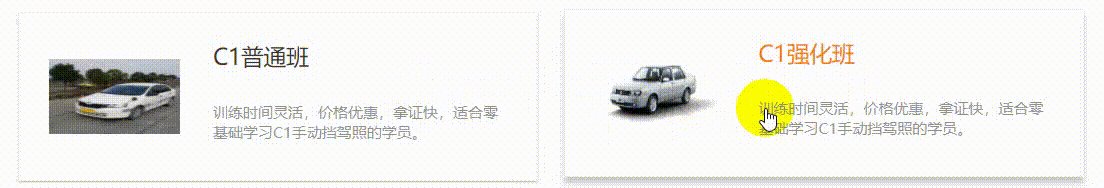
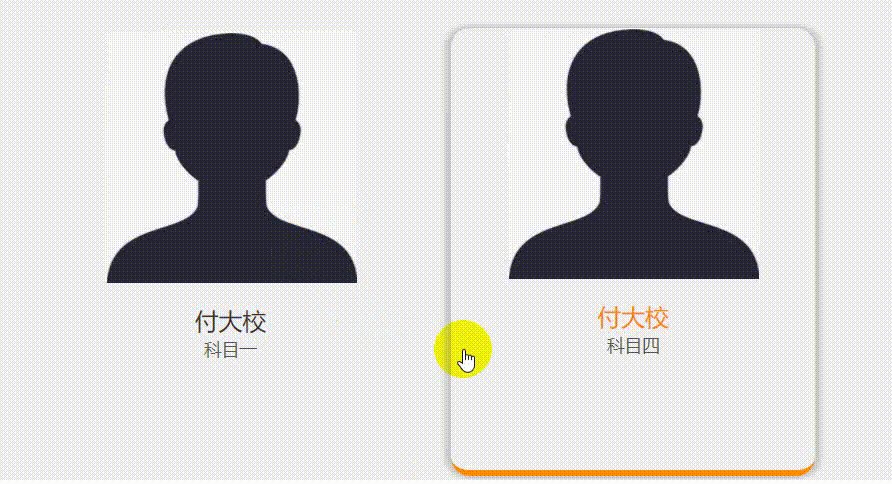
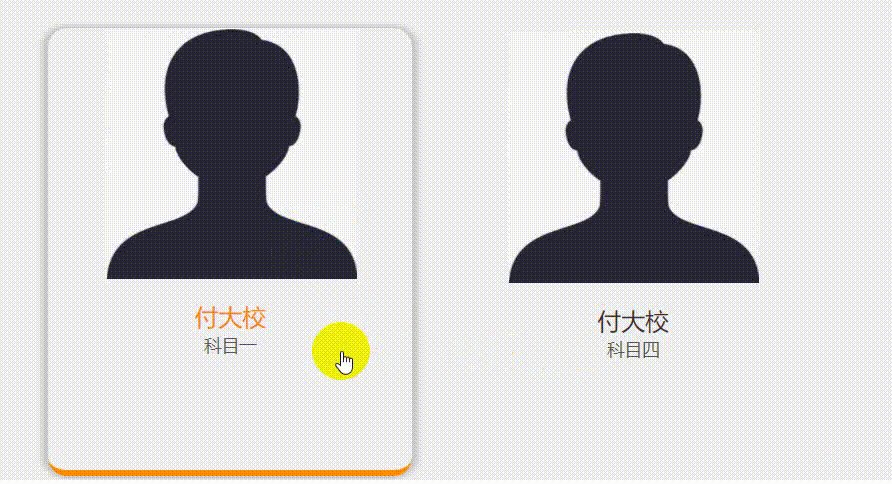
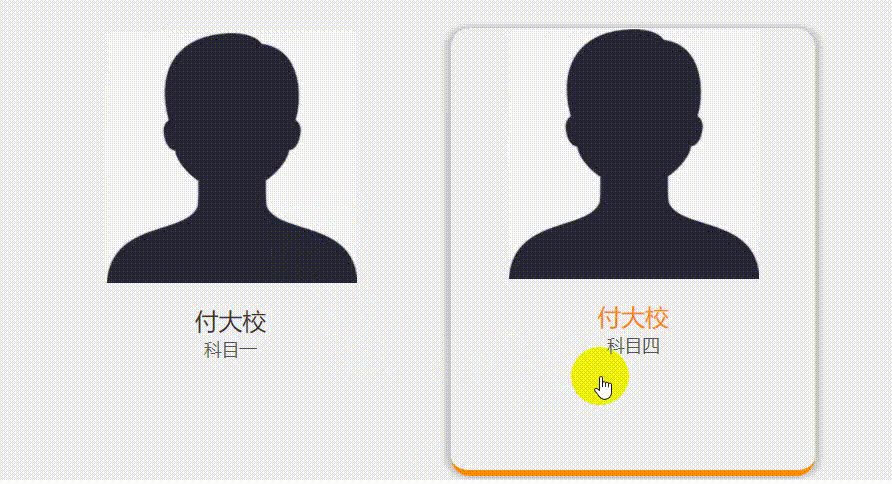
最近在写毕业设计的前台页面,里面有班级展示卡片和教练展示卡片,我一开始只是简单地设置了鼠标hover时的文字颜色变化效果,但是我发现很多商城的展示卡片都是有一种划过时抬起的3D效果,很快啊,我迅速面向百度编程,发现了一种最简单的实现方式,利用CSS的box-shadow属性来控制。 先来看一下大厂的网站效果
我们可以通过设置h-shadow和v-shadow来控制盒子阴影出现的位置; h-shadow:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边; v-shadow:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部; 我们可以通过设置blur和spread来控制盒子阴影的模糊度和出现的距离; 阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊; 阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小; 我们可以通过设置color和inset来控制盒子阴影的颜色和位置; 阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色; 阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影; 那么我们就可以随心所欲地来设置鼠标划过时的效果了~ .class-show ul li:hover { position: relative; top: -3px; left: 0; box-shadow: 0px 5px 5px #c8c8c8; }
|
【本文地址】
今日新闻 |
推荐新闻 |


 因为我使用的是最基础的CSS模拟的这个效果,我知道一定有比我这种方式更方便更高级的方法可以实现,所以,大佬们看到这篇博客,不要笑出声哦~我是菜鸟一枚,初学PHP,如有不足之处,还请多多体谅!
因为我使用的是最基础的CSS模拟的这个效果,我知道一定有比我这种方式更方便更高级的方法可以实现,所以,大佬们看到这篇博客,不要笑出声哦~我是菜鸟一枚,初学PHP,如有不足之处,还请多多体谅!