js监控内存的几种方式(浏览器环境) |
您所在的位置:网站首页 › 怎样才能看到运行内存实时的剩余情况呢 › js监控内存的几种方式(浏览器环境) |
js监控内存的几种方式(浏览器环境)
|
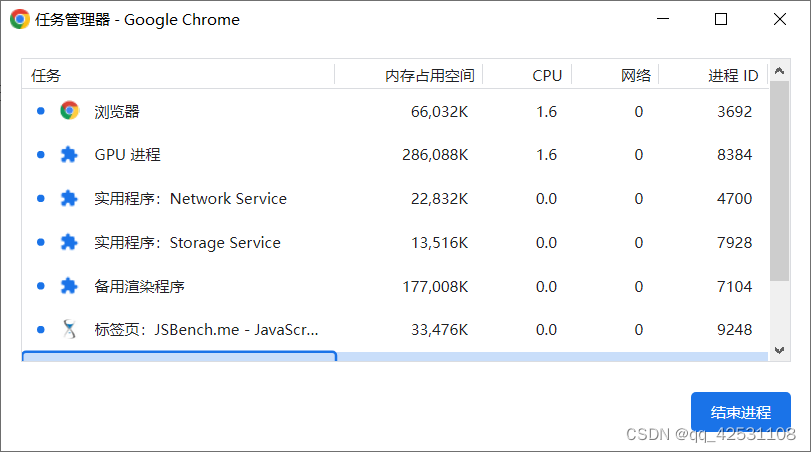
1.浏览器任务管理器监控内存
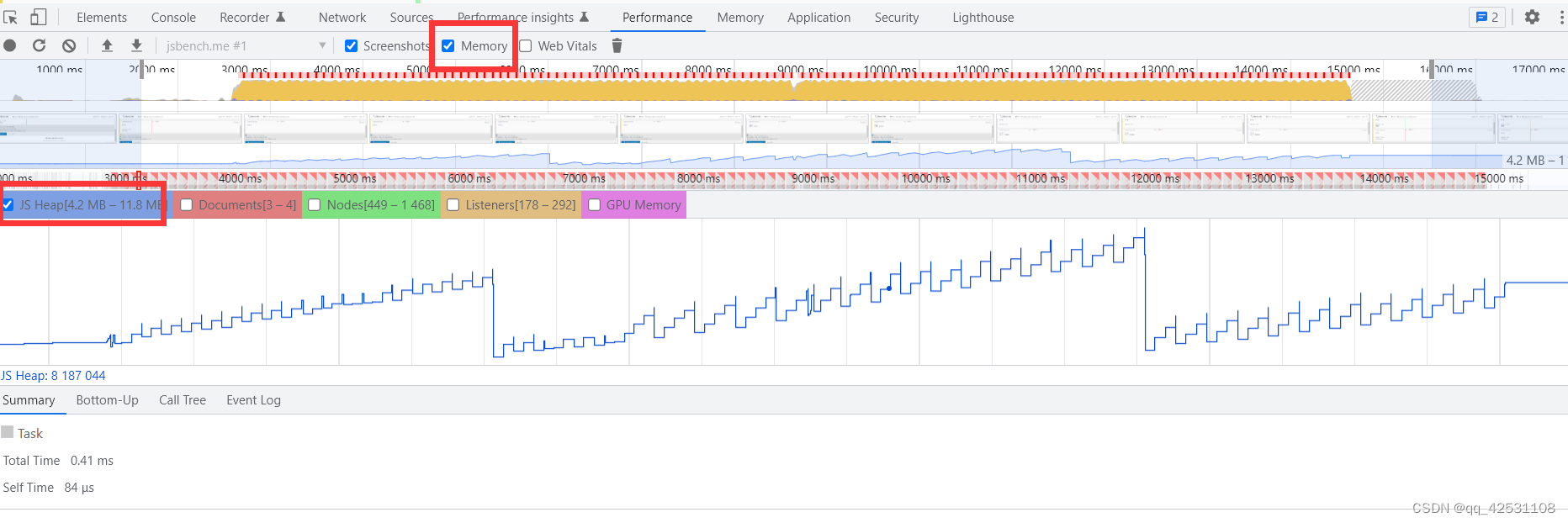
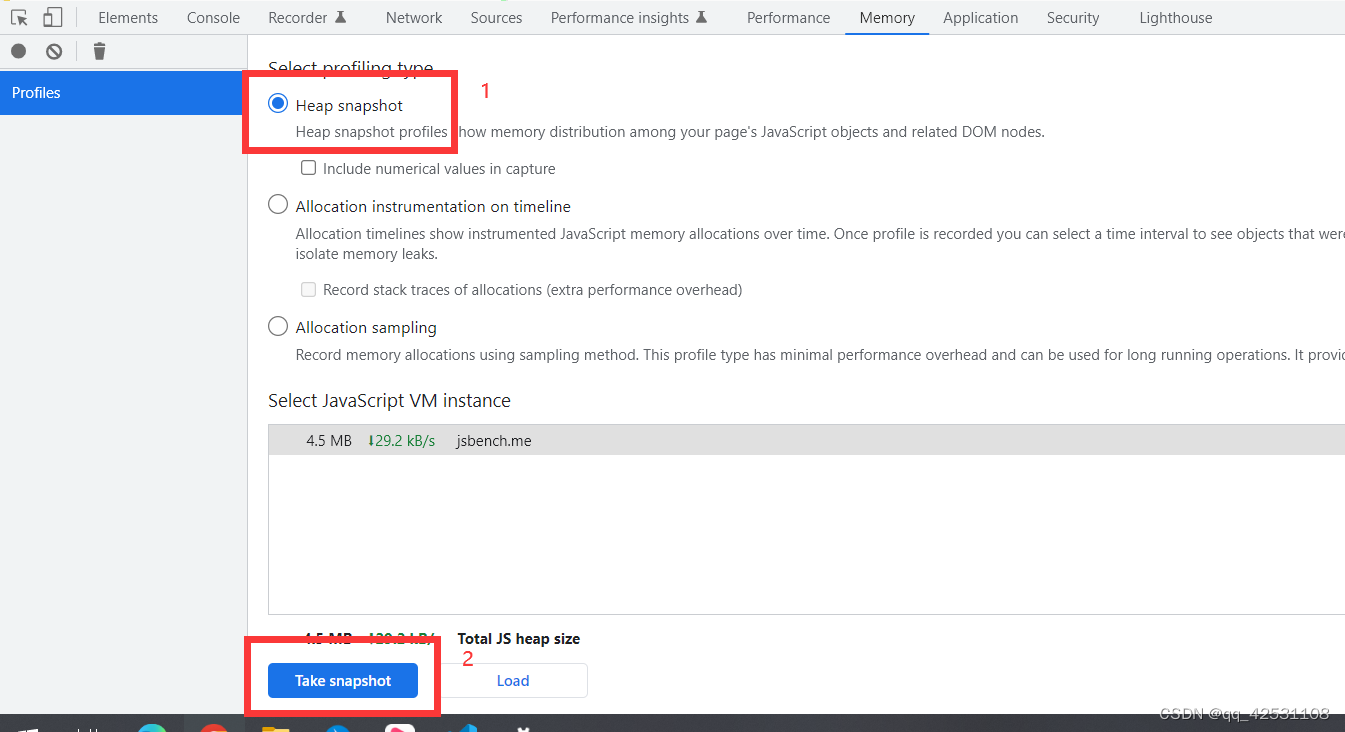
按shift+esc键调出浏览器任务管理器 另外一种方式:点击浏览器右上角…图标,选择更多工具>任务管理器 打开之后出现如下界面 打开performance面板 点击左上角圆点开始录制一段性能记录 然后把memory勾选上 在内存界面可以将与js堆无关的选项取消掉 这样就可以看到某一段时间的js内存使用情况了 如果频繁出现内存上升下降,表示系统正在频繁进行垃圾回收 分离dom就是未挂载在dom数上,但在代码中还存在引用关系的dom节点 查找分离dom的方式 1.打开内存面板,把堆快照勾选,再点击获取快照 |
【本文地址】
今日新闻 |
推荐新闻 |
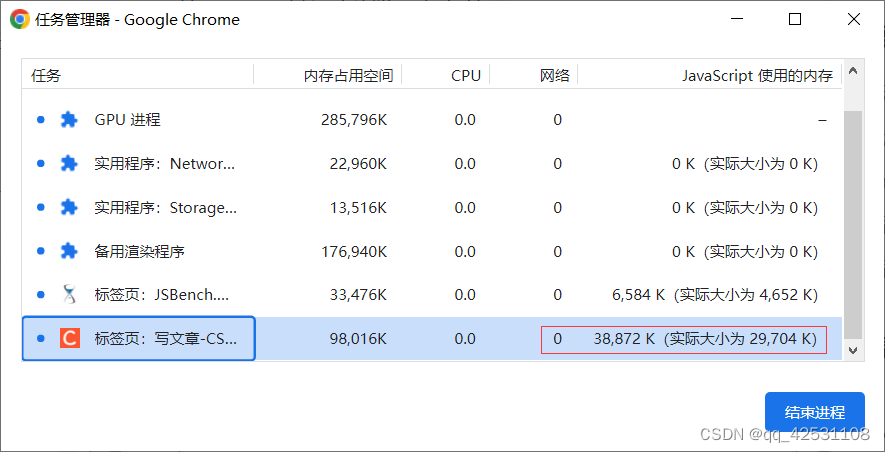
 右键点击表头列 把javaScript内存那一项选上 就可以看到js内存占用情况了
右键点击表头列 把javaScript内存那一项选上 就可以看到js内存占用情况了 

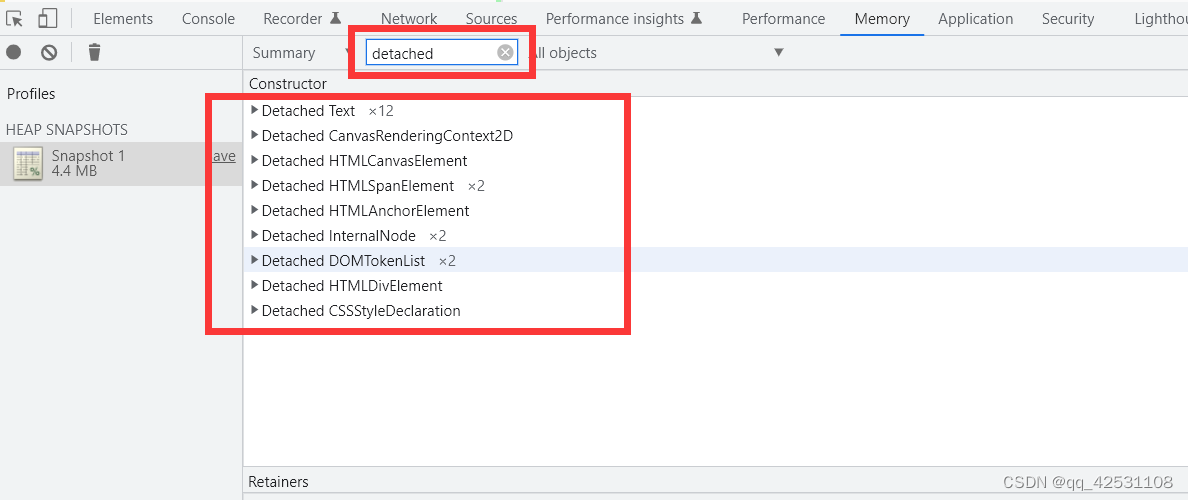
 2. 筛选出与关键字detached有关的选项,如果没有结果,说明当前页面未产生分离dom
2. 筛选出与关键字detached有关的选项,如果没有结果,说明当前页面未产生分离dom  如果有结果,表示页面存在分离dom。这个时候要想办法找到这些dom节点并释放掉,否则会造成内存浪费
如果有结果,表示页面存在分离dom。这个时候要想办法找到这些dom节点并释放掉,否则会造成内存浪费