WordPress网站如何设置透明背景 – 萤火虫 |
您所在的位置:网站首页 › 怎么设置word页面背景为透明背景 › WordPress网站如何设置透明背景 – 萤火虫 |
WordPress网站如何设置透明背景 – 萤火虫
|
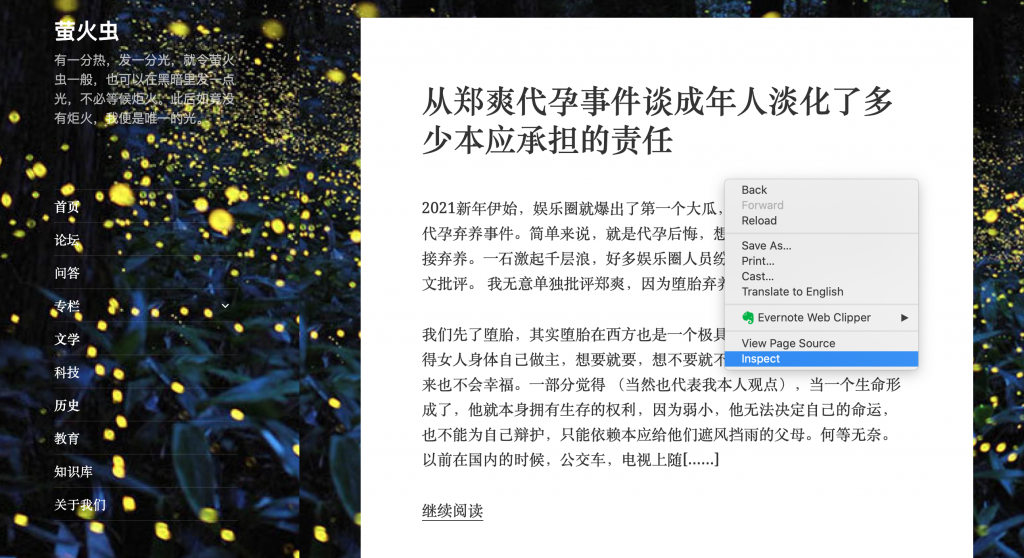
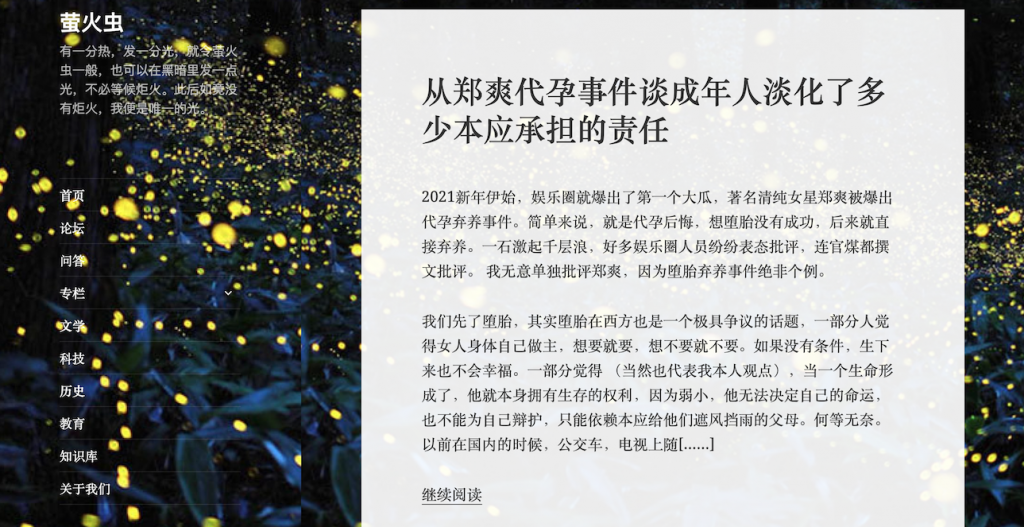
作为一个颜控,在网站建设中我总希望网页尽可能的漂亮。在使用WordPress外观自定义工具设置了符合网站主题的背景图片,并将侧栏设为透明之后,网页基本上呈现出不错的效果。美中不足的是所有发布文章以及页脚仍然为默认不透明纯白色,而且似乎没有办法使用WordPress外观自定义工具设置,如下图。 
经过一番研究之后,通过修改CSS代码成功使文章背景透明。方法如下(以Chrome浏览器为例): 首先右击你想要改变的网页位置(也就是文章空白处),选择Inspect(审查元素)。 
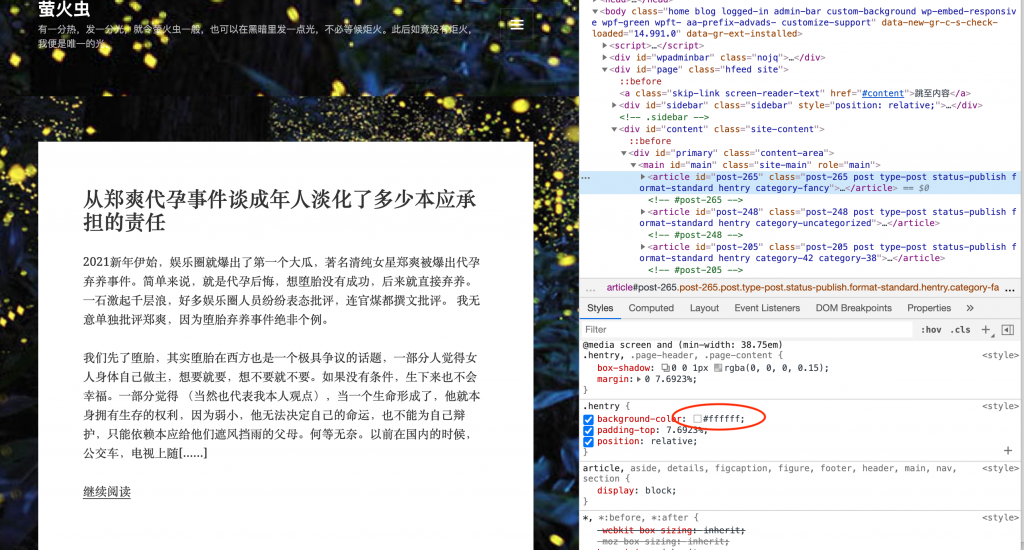
在屏幕右侧上方选择相应的html部分(对应的网页元素会自动变色)。此时右下方出现相对应的CSS文件代码。 
找到控制背景颜色的部分(上图中红圈位置)。这里有一个很方便的色彩管理器,点击就会出现。 
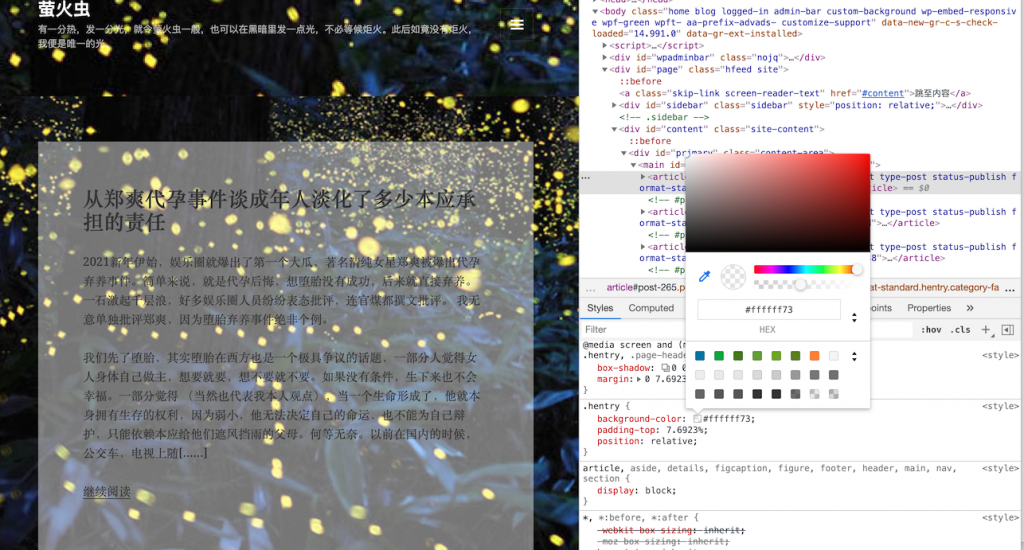
拖动第二个拖动条控制透明度。这时可以在左侧网页实时看到透明度的变化。 
当然上图只是示例。实际上我们并不想要这么高的透明度,于是继续调整。 
样子不错,有一定透明度,又不影响文章阅读。这时记住颜色代码(#ffffffeb)。同时在右侧可以看到源代码的位置(style.css 1618行,下图红圈)。 
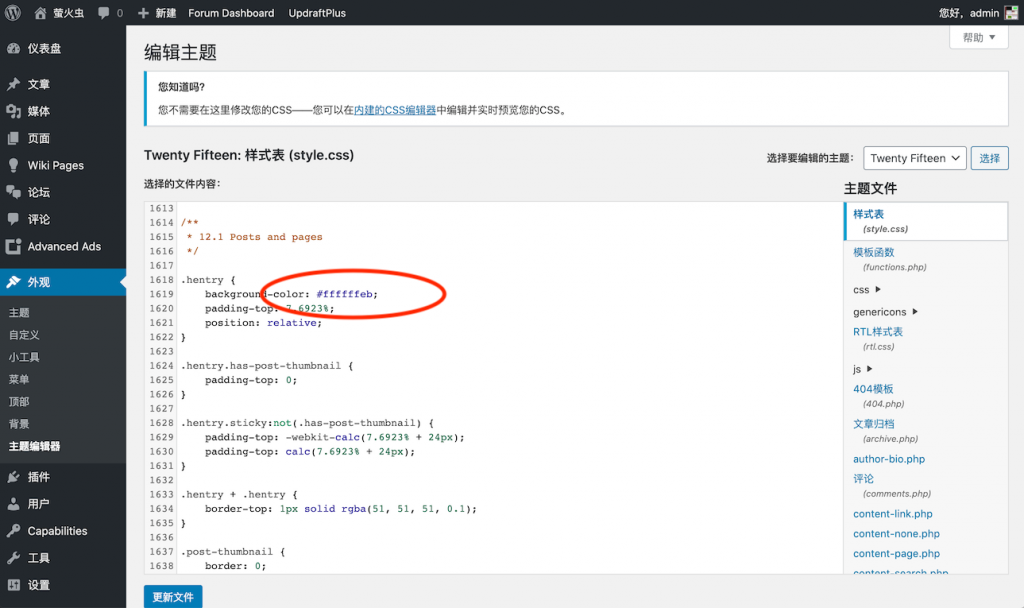
打开后台仪表盘 =》外观 =》主题编辑器,找到style.css文件的相应位置,将背景色改成想要的颜色即可。 
然后刷新一下,看看效果!注意有时候网站并不会立即更新,可以稍等一会,也可以清空缓存再试一下。 
另外,网页上的其他元素(如页脚等)背景并不会随着文章背景自动修改,但都可以通过以上办法手动修改之。 然后网页背景终于是我们想要的样子啦! |
【本文地址】
今日新闻 |
推荐新闻 |