uni |
您所在的位置:网站首页 › 怎么用vue写小程序 › uni |
uni
|
一、开发方式
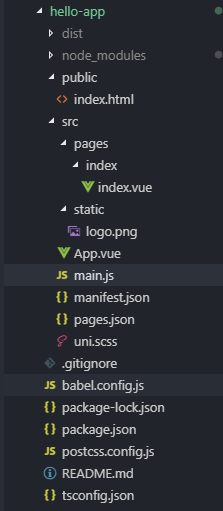
1.使用DCloud公司提供的HBuildX快速开发 2.使用脚手架快速搭建和开发 (1)全局安装@vue/cli: npm i -g @vue-cli(2)创建项目 vue create -p dcloudio/uni-preset-vue 项目名(3)启动项目(微信小程序) npm run dev:mp-weixin(4)微信开发者工具导入小程序: 相对路径:\dist\dev\mp-weixin 二、默认模板的项目目录
三、样式 1.uni-app支持小程序的rpx和h5的vw、vh 2.使用scss时要安装依赖,并在style标签中插入lang="scss" npm i --save sass-loader node-sass四、动态属性 语法: :data-属性名=”变量“五、设置全局变量 1.Vue.prototype 在main.js中: import Vue from 'vue' import App from './App' Vue.config.productionTip = false // 设置全局变量 Vue.prototype.baseUrl = 'wwww.baidu.com'; App.mpType = 'app' const app = new Vue({ ...App }) app.$mount()页面中使用: this.变量名
2.globalData 在App.vue中: export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') }, globalData:{ base:'www.360.com' } } /*每个页面公共css */页面中使用: getApp().globalData.变量名六、全局配置 1. 底部导航配置:在page.json中设置,设置方式和微信小程序一致 { "pages": [ { "path": "pages/home/home", "style": { "navigationBarTitleText": "首页" } }, { "path": "pages/search/search", "style": { "navigationBarTitleText": "搜索" } } ], "globalStyle": { "navigationBarTextStyle": "white", "navigationBarTitleText": "theme-app", "navigationBarBackgroundColor": "#000", "backgroundColor": "#F8F8F8" }, "tabBar": { "color": "#333", "selectedColor": "#FFCC56", "backgroundColor":"#fff", "list": [ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "./static/icon/index.png", "selectedIconPath":"./static/icon/index-selected.png" }, { "pagePath": "pages/search/search", "text": "搜索", "iconPath": "./static/icon/search.png", "selectedIconPath":"./static/icon/search-selected.png" } ] } }2.全局样式:样式文件命名与小程序的一致,后缀名均为.wxss。 在App.vue中设置,可使用@import引入外部 export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } /*每个页面公共css */ @import './styles/base.wxss'
3.uni-app基础组件都与小程序的一致,比小程序的少了几个组件,uni-app中可以使用uni-ui(需自行安装)作为基础组件的补充组件 |
【本文地址】