如何实现网页上3D模型的展示、浏览、互动和分享? |
您所在的位置:网站首页 › 怎么免费下载网页上的文档内容呢视频 › 如何实现网页上3D模型的展示、浏览、互动和分享? |
如何实现网页上3D模型的展示、浏览、互动和分享?
|
互联网已经迈入Web3.0时代,用户更追求沉浸式的在线交互体验,而Web3D技术让3D模型以实时、立体、交互的形态呈现在大众面前,无需安装任何插件或软件,用户即可通过浏览器直接预览3D内容。
那如何实现Web3D展示?直接在线上预览3D模型呢?又如何让3D展示拥有更好的交互效果?接下来为您一一解答。
准备好您要在web端展示的3D模型文件,目前51建模网支持格式包括obj、fbx、stl、glb、gltf、dae、3ds模型格式。如果您没有模型文件,可以通过建模软件创建三维模型,也可以通过3D扫描设备进行扫描建模。
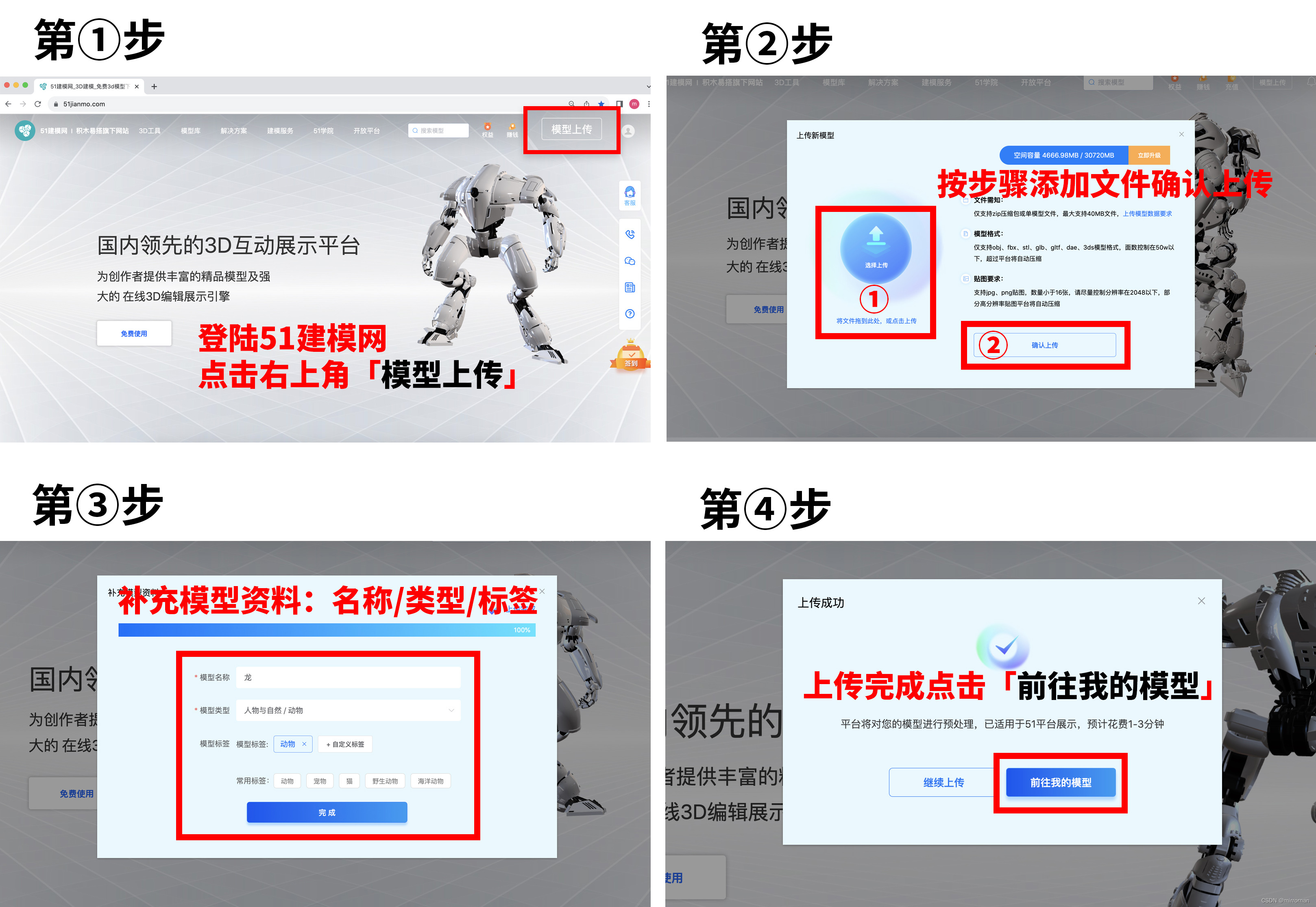
注册并登录51建模网,然后点击右上角【上传模型】,按照步骤上传模型文件,文件最大不超过50M。
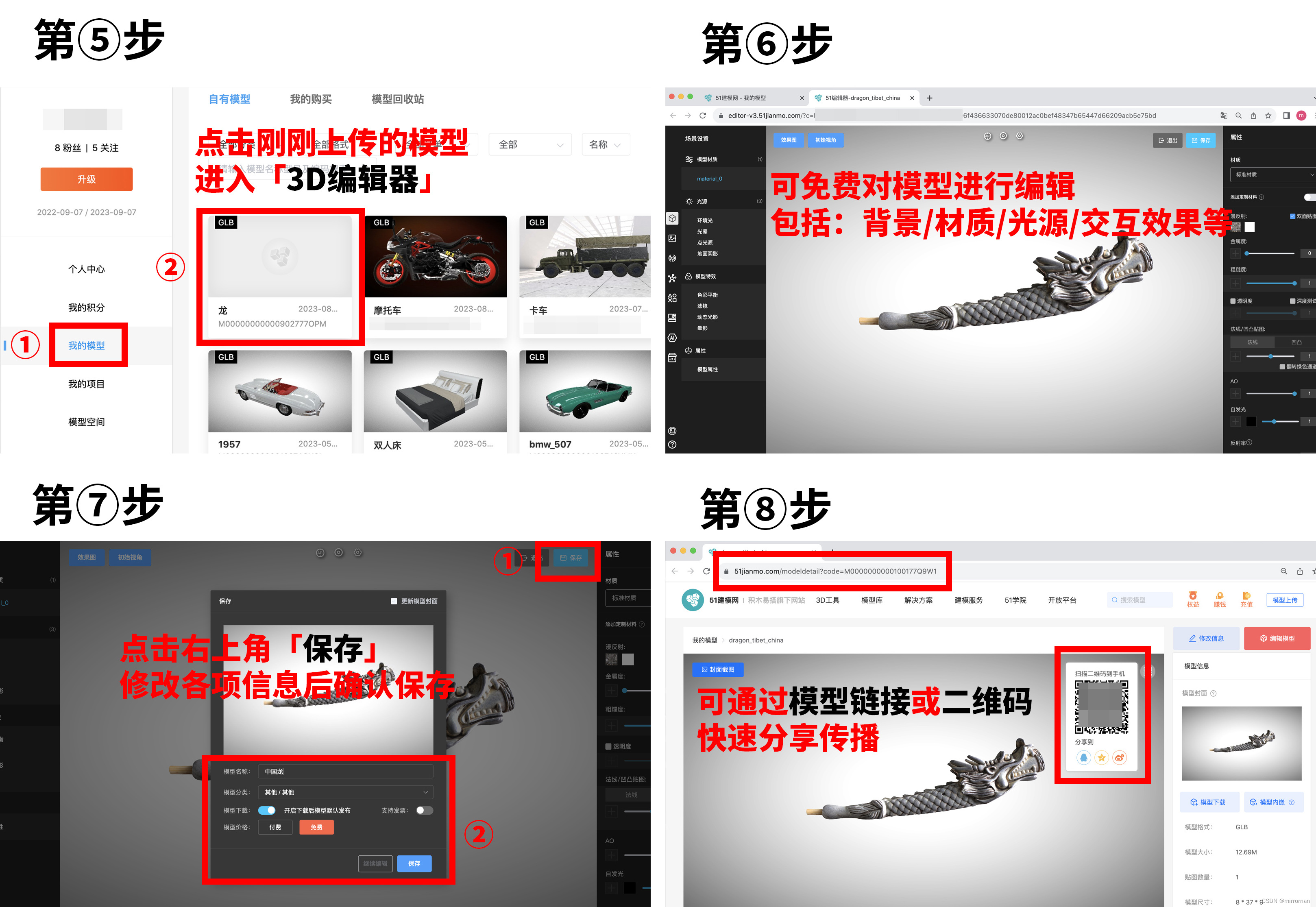
上传成功后,进入模型的3D编辑器,对模型进行编辑设置,然后保存发布即可。
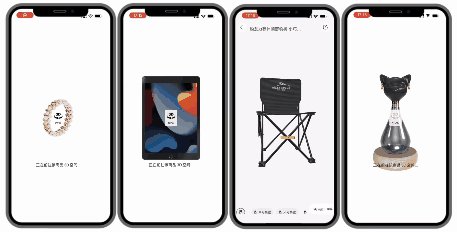
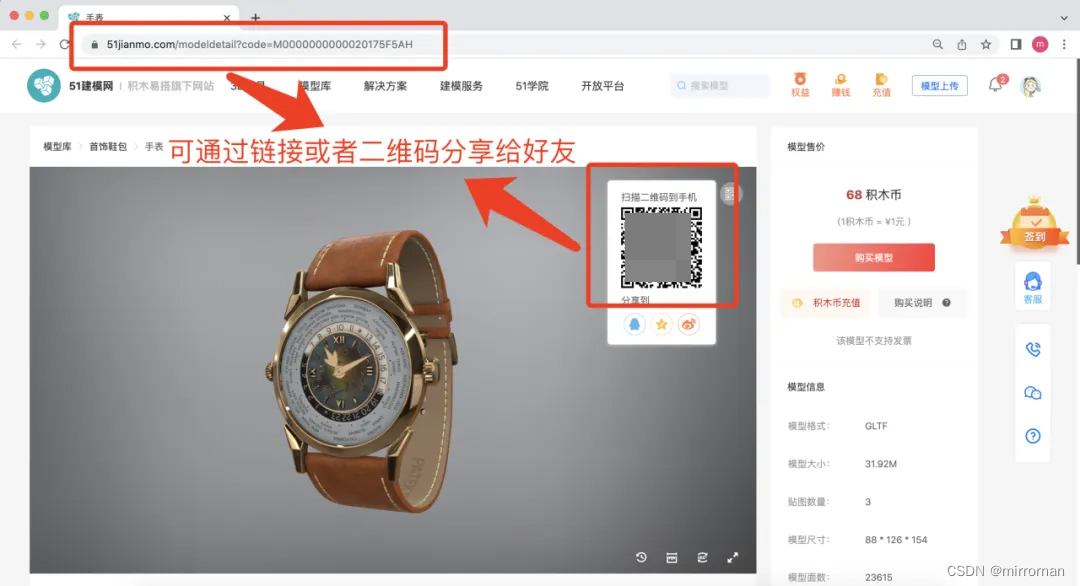
编辑完成后,3D模型即可在线上预览,可分享模型链接或者二维码,直接在微信、QQ、微博等社交渠道传播。
而且拥有出色的跨平台展示能力,强大的嵌入、分享功能,可以在任何HTML网站上嵌入3D模型,支持APP/微信小程序/公众号/Web等场景使用。
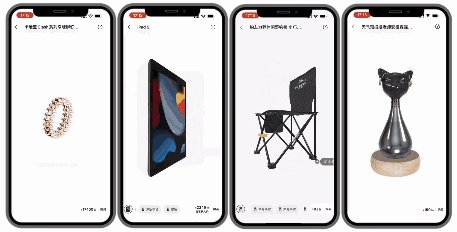
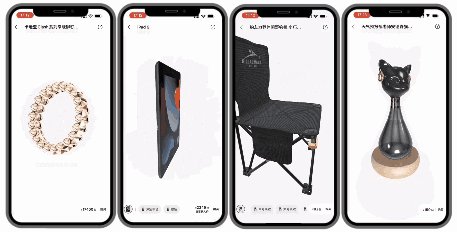
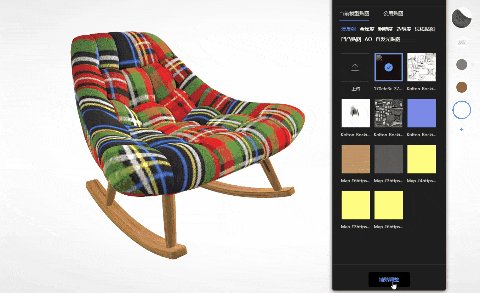
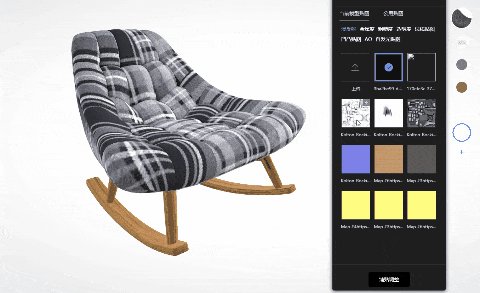
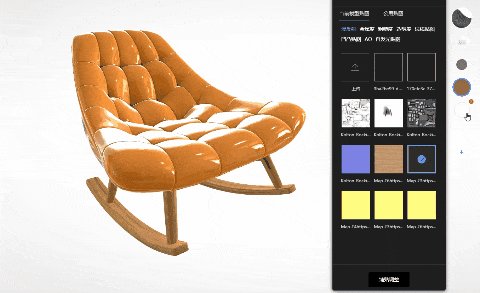
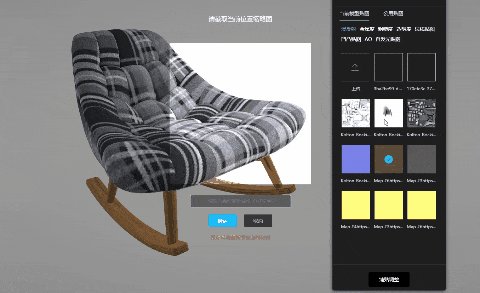
丰富的Web3D展现形式,需要强大的3D互动引擎为底层技术支撑,通过3D在线编辑器,快速实现3D模型效果优化,生成生动的3D互动展示内容。 3D编辑器支持模型材质、光源、场景等效果编辑,同时内置丰富的交互功能: 1、模型材质调节3D编辑器提供海量公共材质库,支持自主上传材质贴图,对模型单材质进行编辑,同时还可一键设置珠宝、玻璃等特殊材质。
通过环境光、点光源的参数调节,模拟模型在真实环境中的展示效果,通过光晕和呼吸灯控制模型发光效果 , 提升模型表现力。
编辑器提供丰富的背景效果,包括纯色、渐变色、图片、全景图等背景设置,同时也可自定义上传背景图片。
3D编辑器可为模型每个部位添加多套材质贴图,在模型展示时实现模型材质DIY定制效果。
3D编辑器提供模型热点动画制作功能,可在模型上自定义添加图文、视频、音频等多媒体内容,组成3D模型动画亮点展示。
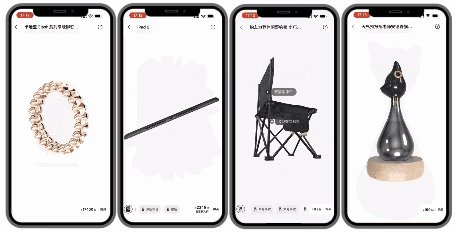
编辑器支持多部件3D模型开启爆炸模式,实现部件拆解效果,充分展示模型内外部结构。
3D编辑器支持多部件模型,设置部件替换功能,在模型展示时,用户可切换模型部件,实现个性化展示效果。
3D编辑器为多个行业提供通用广告模板,用户可以直接选择广告模板套用在自己的模型上,只需进行简单的配置,就能快速生成模型的动画广告。
可以预见Web3D技术在未来将会有更广泛的应用。 如果你是厂商,产品通过Web3D交互展示,可以让用户拥有更好的沉浸式产品体验。 如果你是3D设计师,通过3D交互展示,可以让你的3D作品在互联网上轻松展示和传播。 如果你是广告公司,则可以通过交互性强的Web3D展示,丰富营销方案,拓展业务渠道。 |
【本文地址】
今日新闻 |
推荐新闻 |