【菜狗学前端】在原生微信小程序使用腾讯地图API接口 |
您所在的位置:网站首页 › 微信默认腾讯地图可以更换吗 › 【菜狗学前端】在原生微信小程序使用腾讯地图API接口 |
【菜狗学前端】在原生微信小程序使用腾讯地图API接口
|
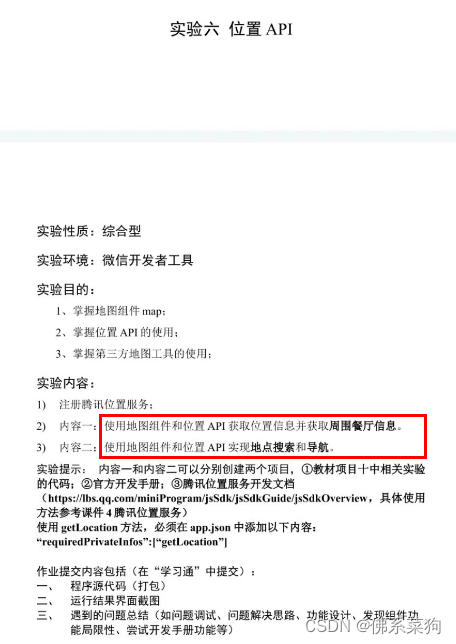
一直想调用一下地图API接口什么的,刚好遇到了这个实验就浅浅研究写了一下,顺便总结一下给其他没太了解的人一点便利,希望能够对你有所帮助~ 如何引入、配置、使用、显示。 PS:要是嫌麻烦想要源码/有什么问题欢迎评论/私信,问题的话我很愿意回答,但是源码的话不接受白嫖哦~(搞出来都是需要时间和精力的) 零、任务 1.要求
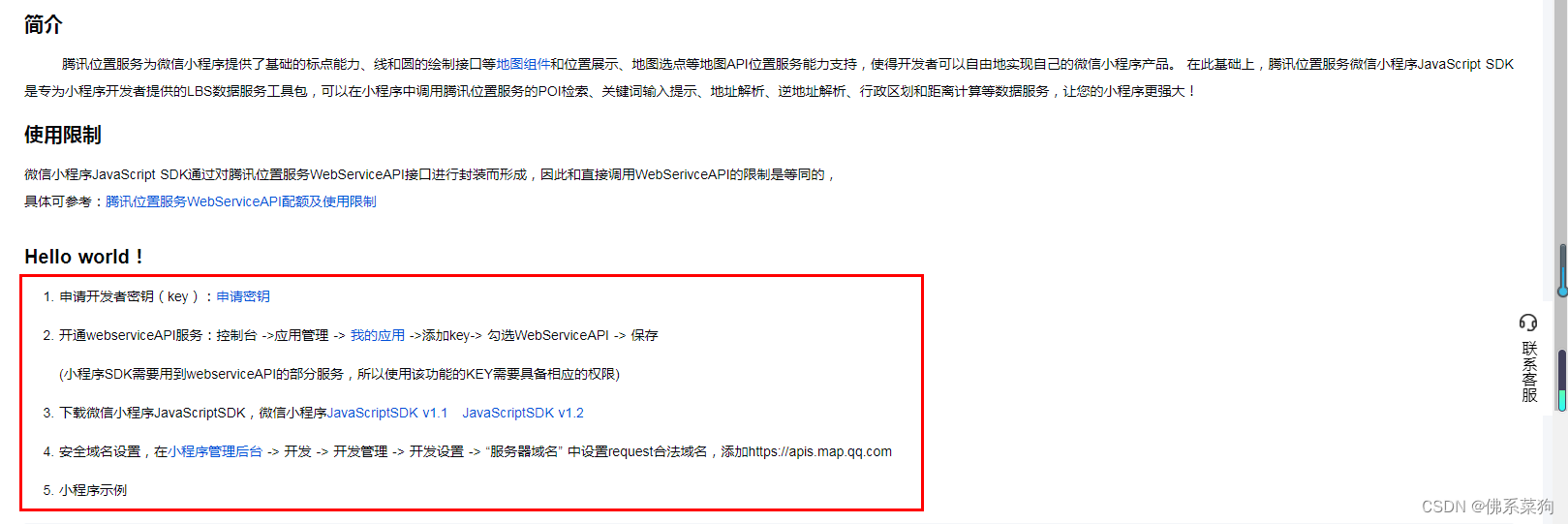
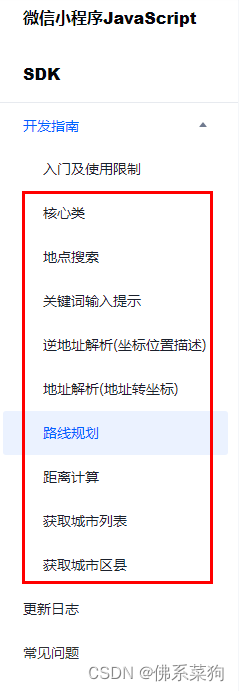
微信小程序JavaScript SDK | 腾讯位置服务 map | 微信开放文档 2.腾讯地图API前置步骤
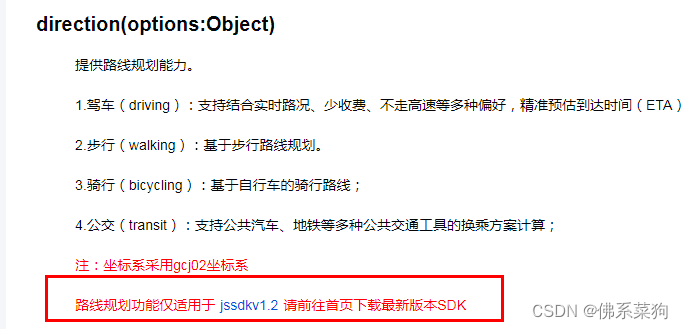
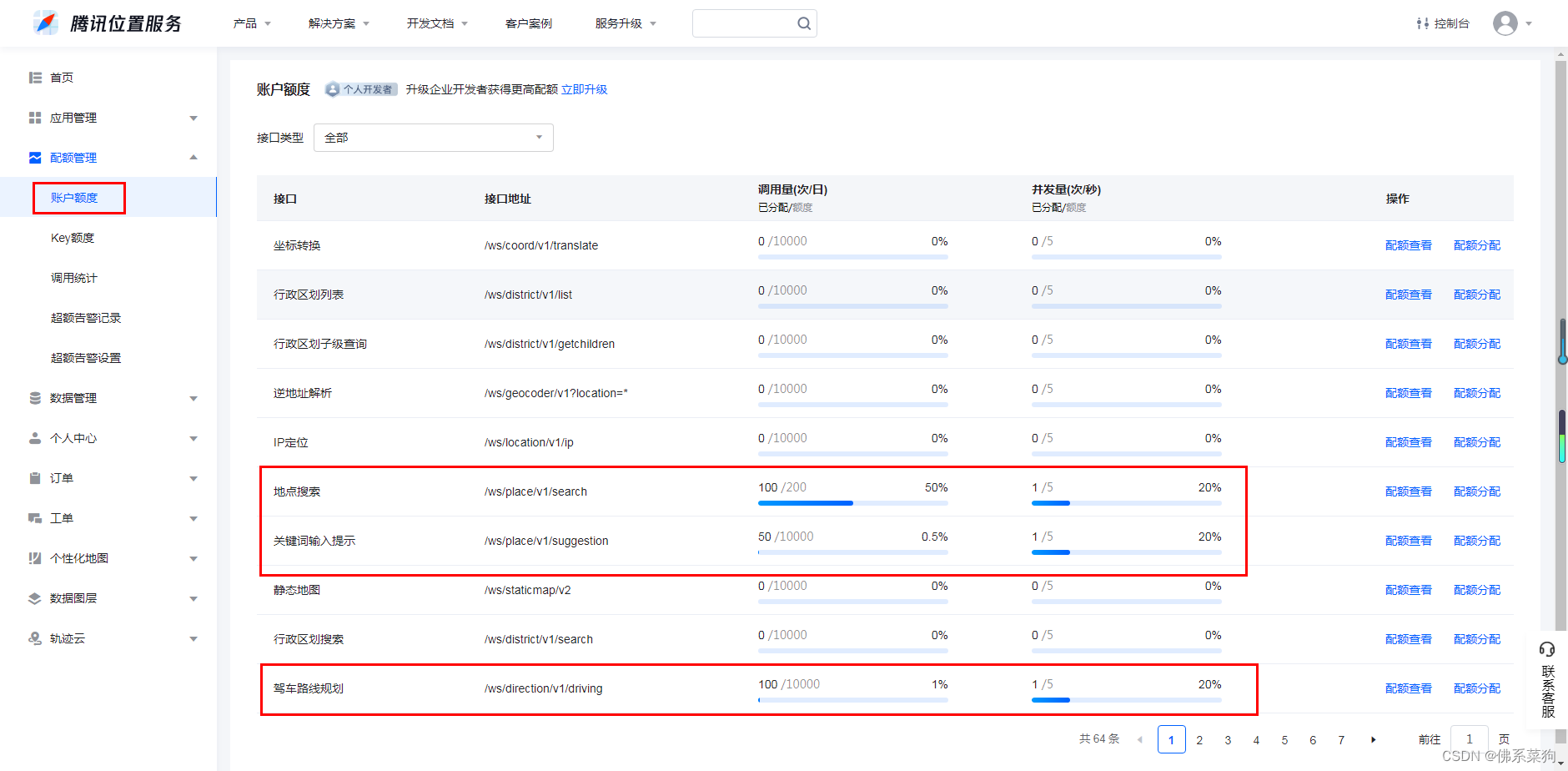
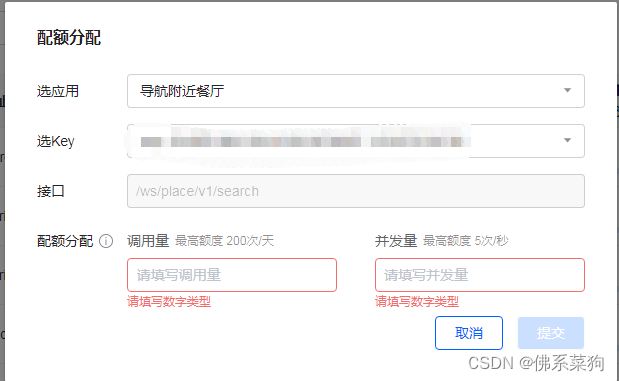
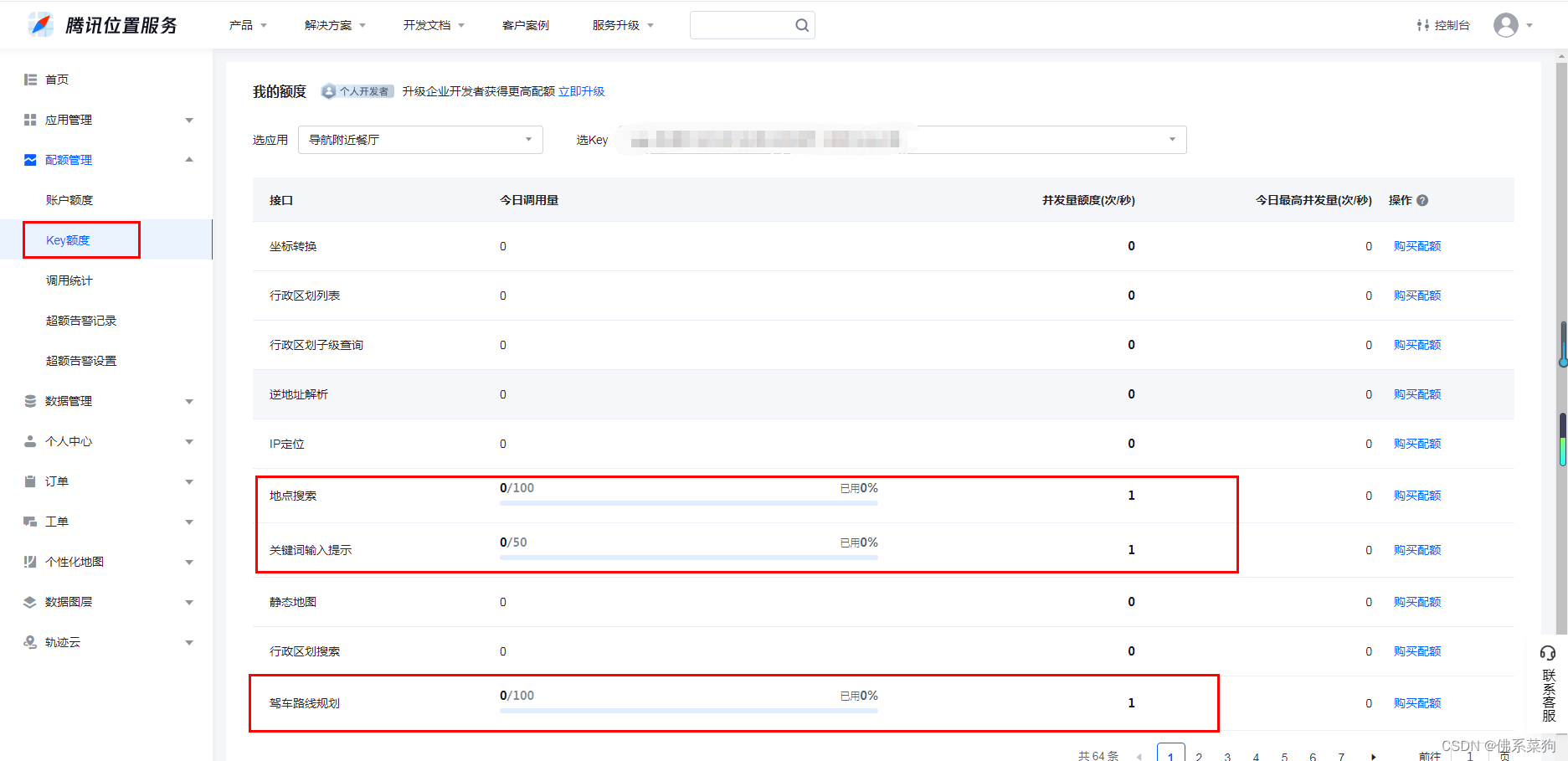
其中,申请Key后记得点击“配额分配”配置需要使用的腾讯地图服务API。 (使用次数超出配额后需要增加配额才能继续使用) 以及建议下载使用 JavaScriptSDK v1.2
例子:地点搜索API的使用 // 引入SDK核心类,js文件根据自己业务,位置可自行放置 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); var qqmapsdk; Page({ onLoad: function () { // 实例化API核心类 qqmapsdk = new QQMapWX({ key: '申请的key' }); }, onShow: function () { // 调用接口 qqmapsdk.search({ keyword: '酒店', success: function (res) { console.log(res); }, fail: function (res) { console.log(res); }, complete: function (res) { console.log(res); } }); } })其他API的使用,可以直接到官方文档查阅。 微信小程序JavaScript SDK | 腾讯位置服务
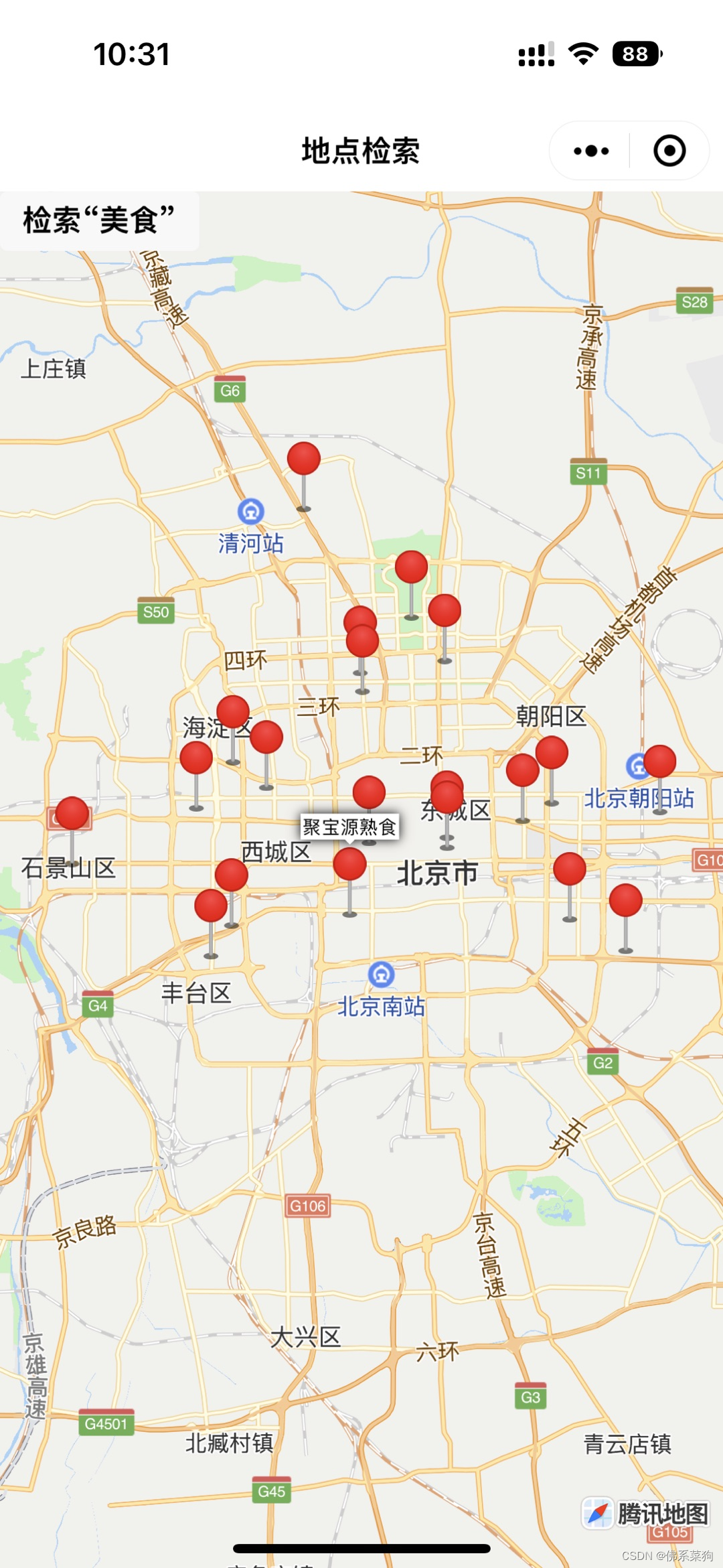
可以使用微信小程序中的map组件进行数据显示,下面是map组件的官方文档。 map | 微信开放文档 另: 上述都是使用封装WebService后的JavaScriptSDK v1.2进行接口的调用,也可以直接使用原生wx.request()发送请求。(两者相较显示都一样,就是调用API写法略不同) wx.request({ url: '接口url', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) } }官网有更加详细完整的例子可以进行参考,方便小白理解和使用。 WebService API | 腾讯位置服务 示例1:地点搜索
index.wxml |
【本文地址】
今日新闻 |
推荐新闻 |