|
一. 请求之前的准备工作
1. 在pages的根目录下创建js文档
1.1 在js文档中创建公共配置文件(config.js)
1.1.1 在config.js中抽出公共域名

1.1.2 在app.js中引入config.js文件
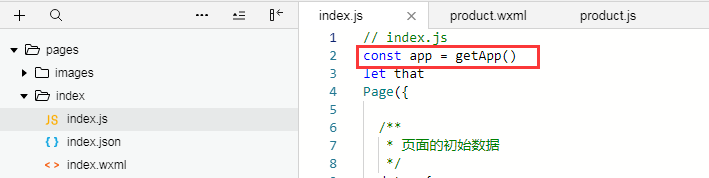
 ####### 1.1.3 在请求数据的js文件中定义 ####### 1.1.3 在请求数据的js文件中定义 
2.请求的数据是一个对象
2.1 先获取接口(可直接获取接口数据)
/** 在请求数据的js文件中(eg:index.js)
* 生命周期函数--监听页面显示
*/
onShow: function () {
that.getInfo()
},
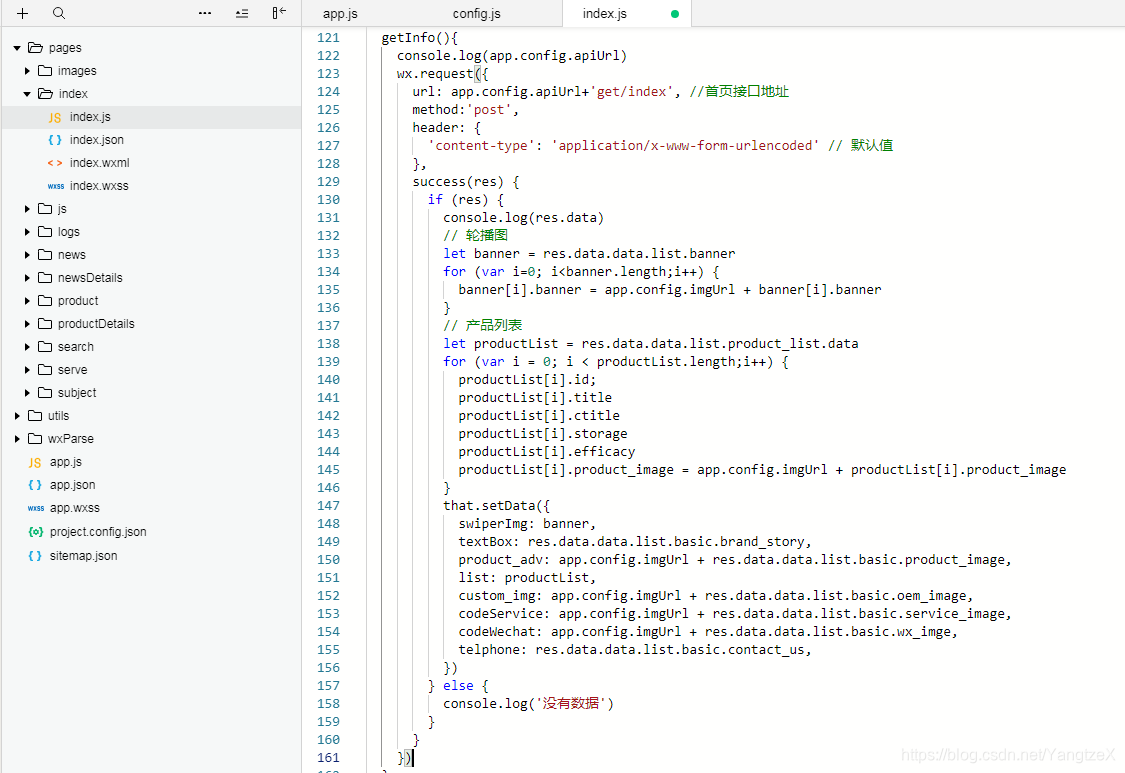
getInfo() {
wx.request ({
url: app.config.apiUrl + 'get/index' , // 拼接接口地址(前面为公共部分)
method: 'post',
header: {
'content-type' : 'application/json'
},
success (res) {
if (res) {
console.log(res.data) // 打印查看是否请求到接口数据
// 开始获取数据 eg: textBox(获取文字内容)
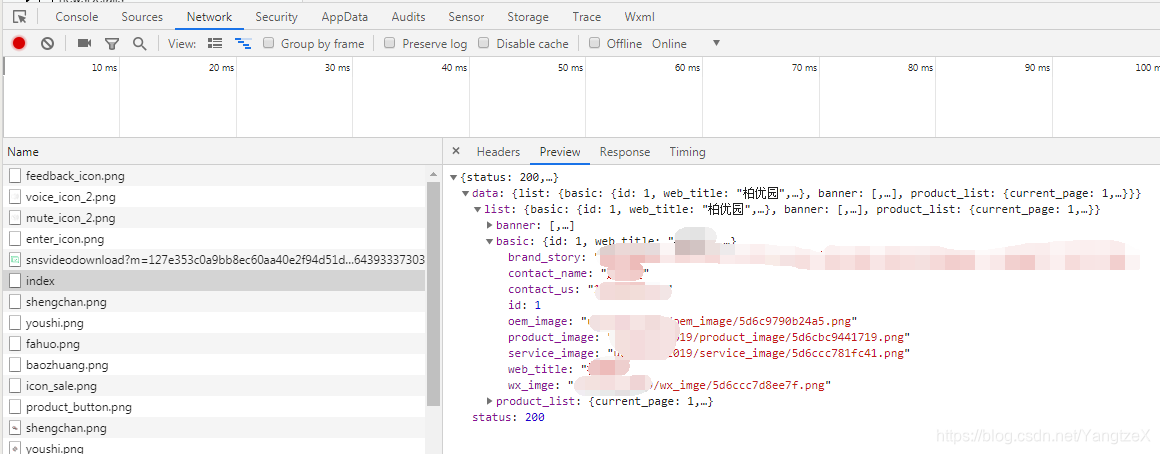
textBox : res.data.data.list.basic.brand_story // 根据network查看请求到的接口的结构获取相对应的数据
} else {
console.log('没有数据')
}
})
},
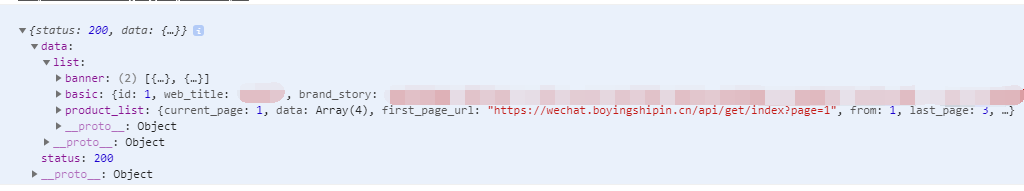
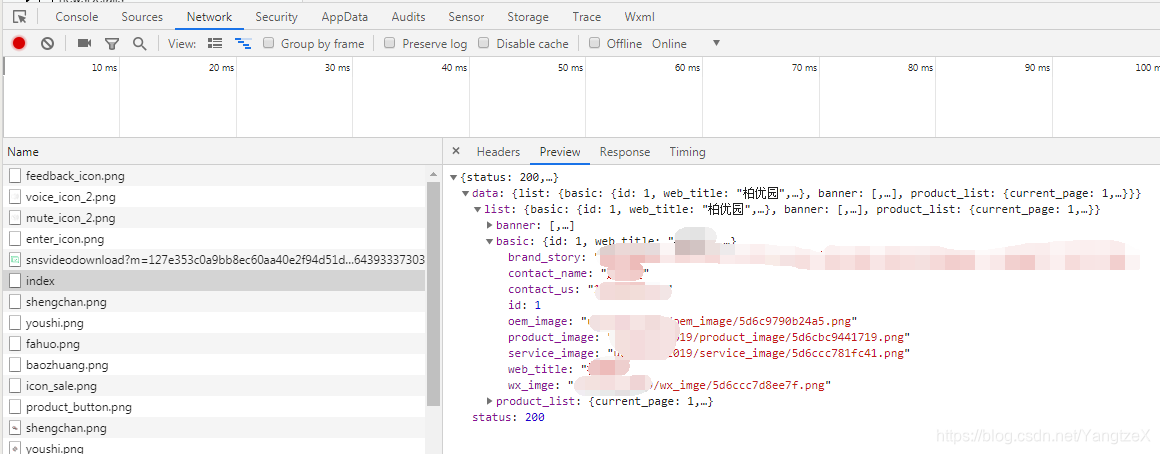
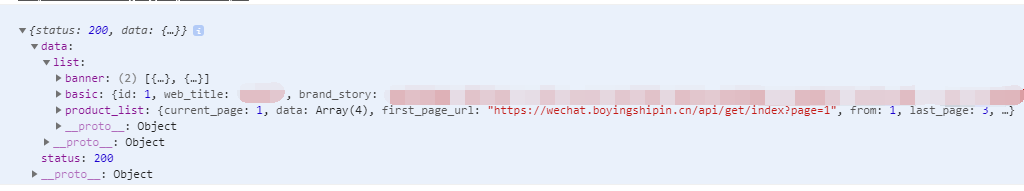
console.log(res.data)结果如下  
3. 请求的数据是一个数组中的对象
3.1 需要遍历数组中的对象
请求方法和上面一样,只需现在success中先遍历数组数据
/*
* 以产品列表为例
* 产品列表中的数据: id,产品名,产品图片,产品副标题等
*/
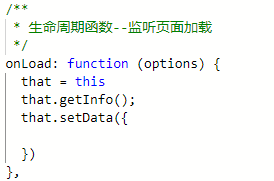
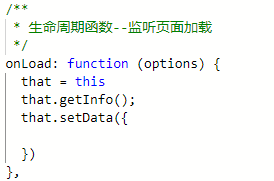
/**
* 第一步
* 页面的初始数据
*/
data: {
list: [ ]
},
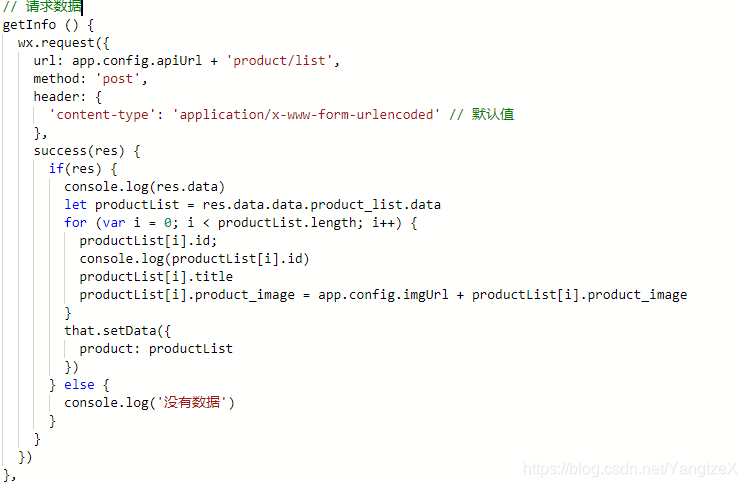
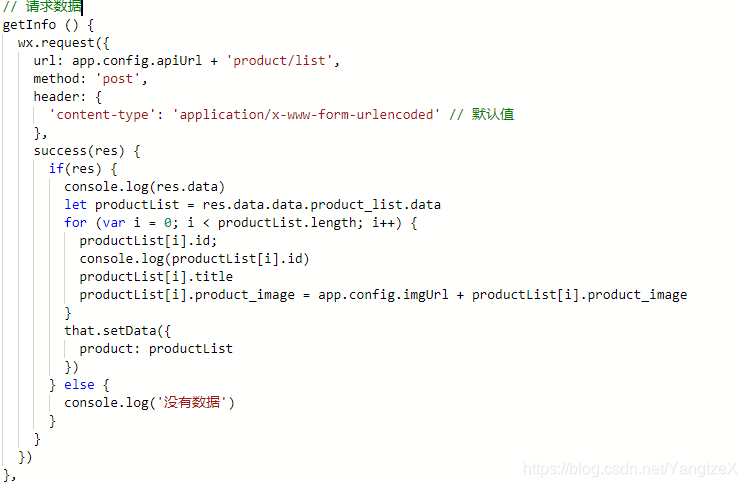
/*
* 第二步 这里的success(res) 是wx.request({})里的,其他的上面一样
*/
success(res) {
if (res) {
console.log(res.data)
// 获取接口中的数据
let productList = res.data.data.list.product_list.data
// 遍历数组,获取需要的数据
for (var i = 0; i < productList.length;i++) {
productList[i].id;
productList[i].title
productList[i].ctitle
productList[i].storage
productList[i].efficacy
productList[i].product_image = app.config.imgUrl + productList[i].product_image
}
// console.log(productList)
that.setData({
// 将获取到的数据赋值给数组对象中
list: productList,
})
} else {
console.log('没有数据')
}
}
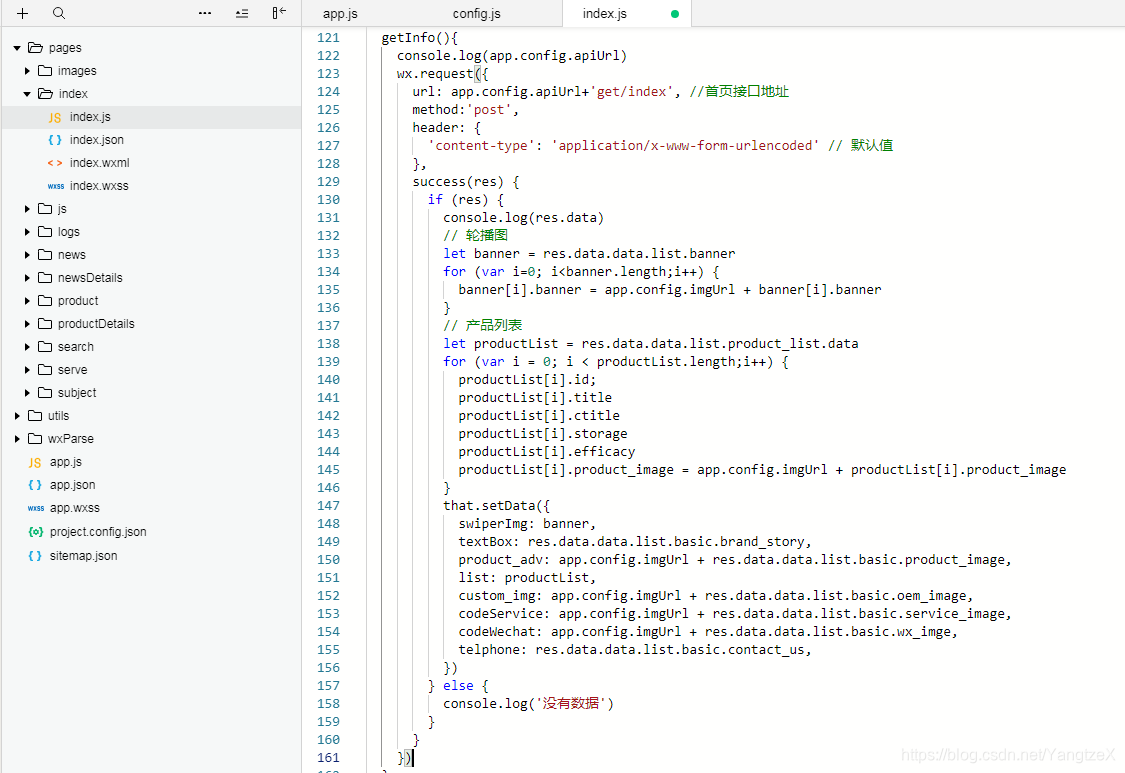
完整代码: 
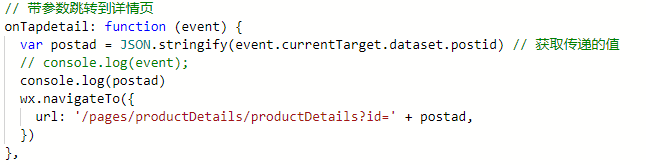
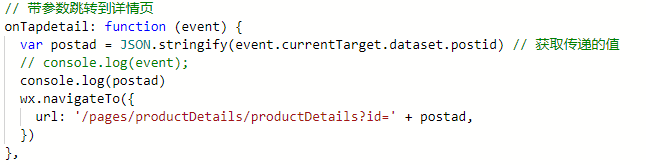
4. 请求带参数的数据 (以参数id为例)
4.1 product文件传参
wxml文件:  js文件: js文件:    
4.2 productDetails接受参数
js文件    这样就可以根据产品的id点击跳转到相应的产品列表 这样就可以根据产品的id点击跳转到相应的产品列表
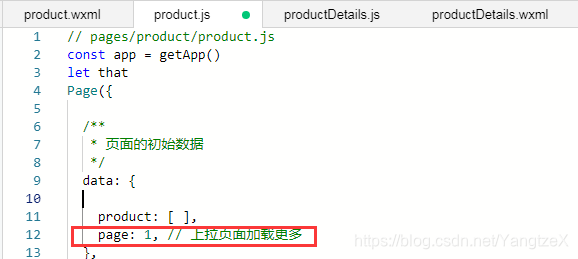
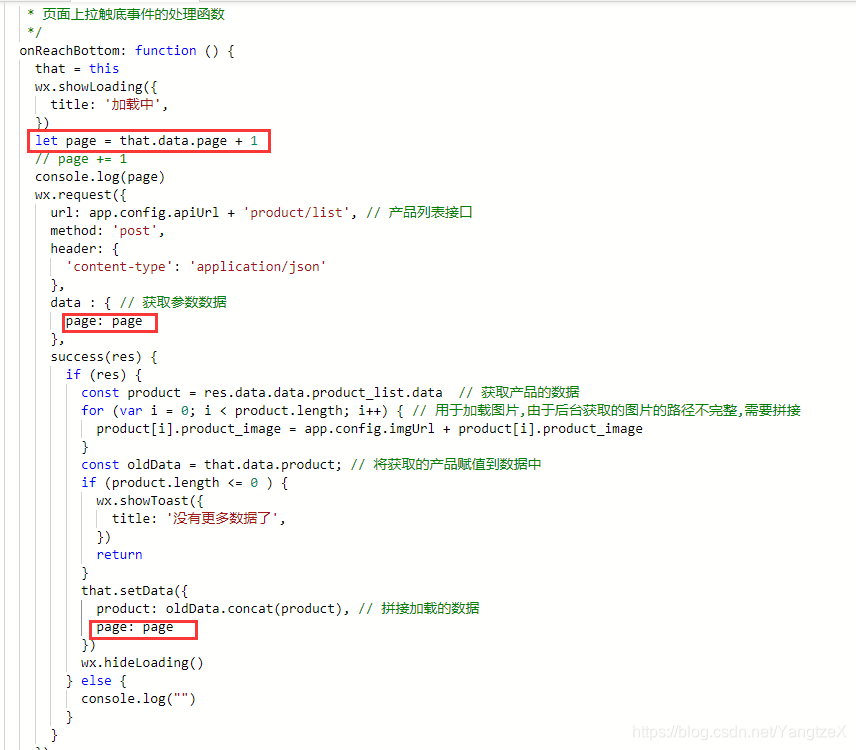
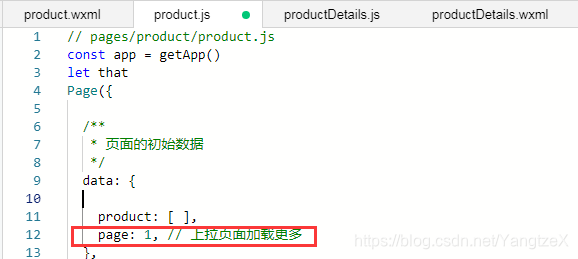
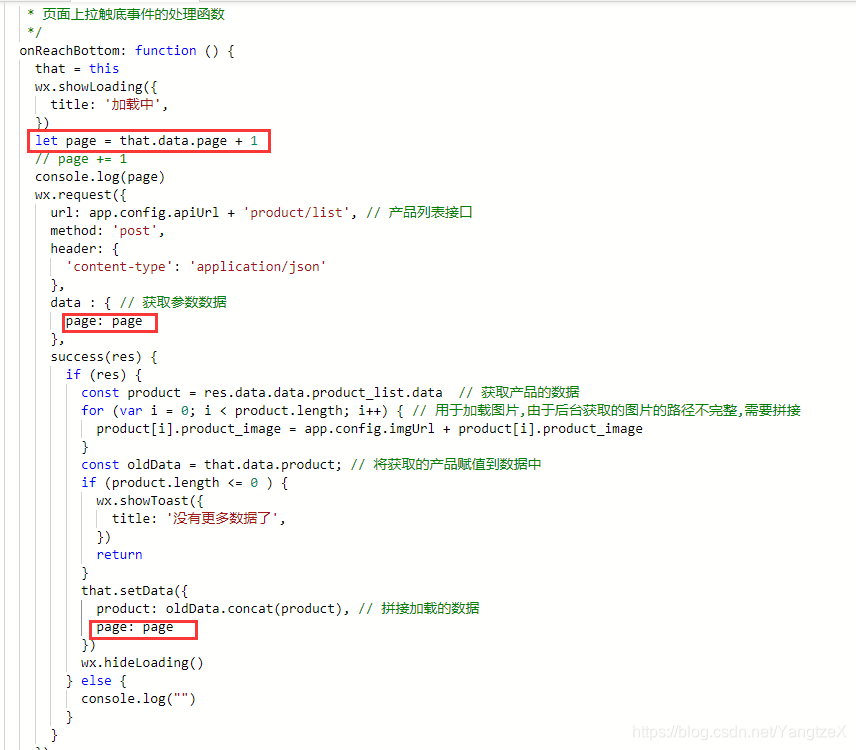
5. 请求带参数的数据(参数为page,上拉加载更多产品)
5.1 定义page的值,默认是第一页 ,如果page为0,则会加载两次页面

5.2 获取数据,并加载出来

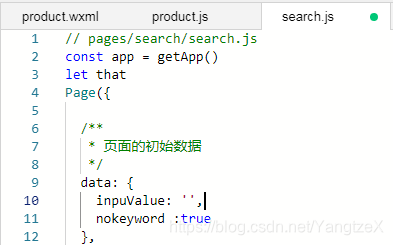
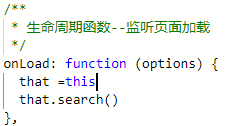
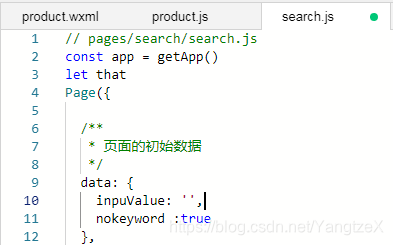
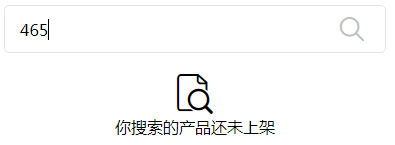
6. 搜索产品功能
点击搜索框搜索产品  如果输入的不是关键字则出现这样的页面 如果输入的不是关键字则出现这样的页面 
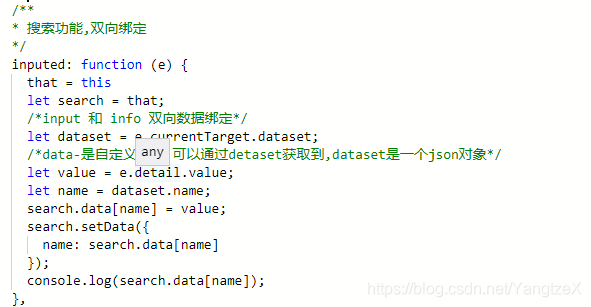
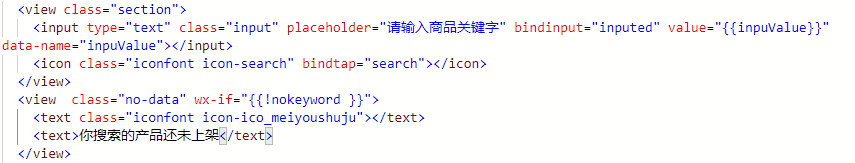
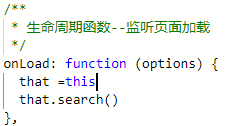
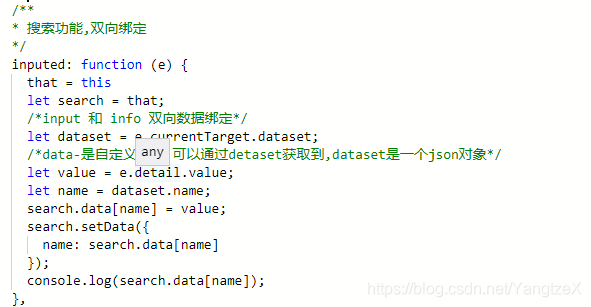
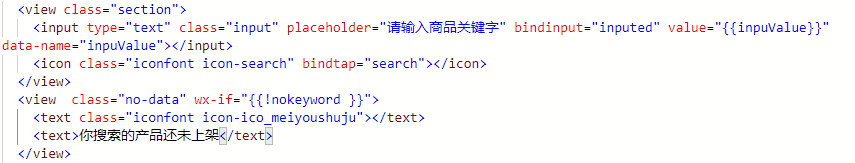
6.1 双向绑定
wxml文件  js文件 js文件 
 
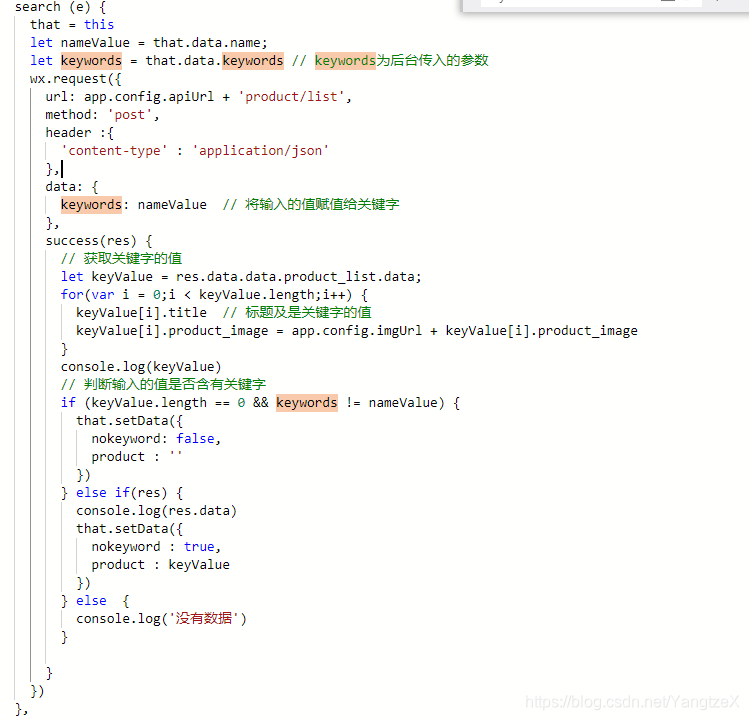
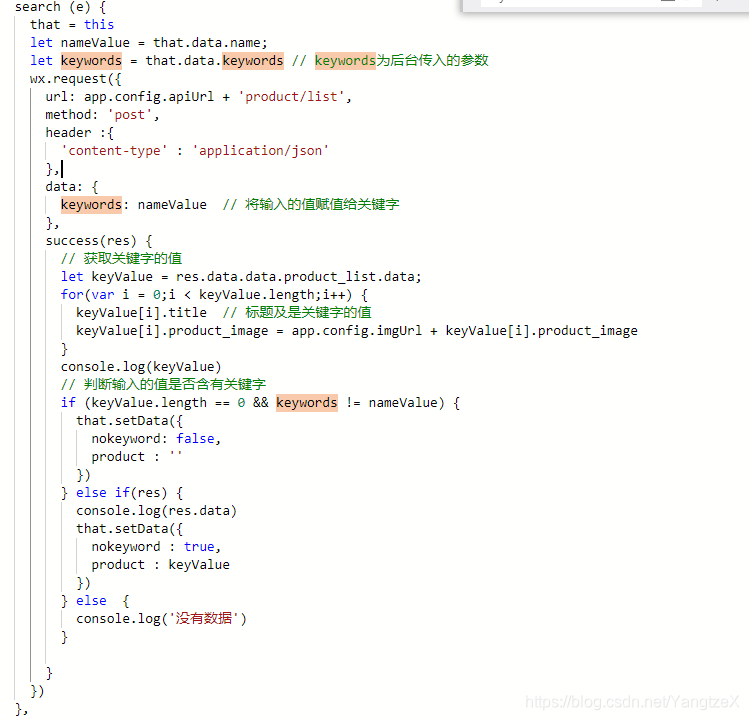
6.2 点击根据输入的关键字获取数据

7. 将后台获取的html标签转为小程序标签
7.1 rich-text方法,缺点:获取的数据是一整个大标签 ,无法设置样式,获取的图片也不能自适应
方法: wxml文件
| 
 ####### 1.1.3 在请求数据的js文件中定义
####### 1.1.3 在请求数据的js文件中定义 



 js文件:
js文件: 





 这样就可以根据产品的id点击跳转到相应的产品列表
这样就可以根据产品的id点击跳转到相应的产品列表

 如果输入的不是关键字则出现这样的页面
如果输入的不是关键字则出现这样的页面 
 js文件
js文件