微信小程序(组件 |
您所在的位置:网站首页 › 微信小程序表单制作代码是什么 › 微信小程序(组件 |
微信小程序(组件
|
表单组件
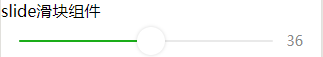
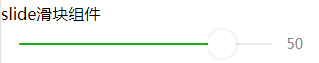
(1)表单组件—slider滑动组件
属性类型默认值是否必填作用minnumber0否最小值maxnumber100否最大值show-valuebooleanfalse否是否显示当前 valuestepnumber1否步长,取值必须大于 0,并且可被(max - min)整除valuenumber0否当前取值
minnumber0否最小值maxnumber100否最大值show-valuebooleanfalse否是否显示当前 value
 (2)表单组件—switch开关组件
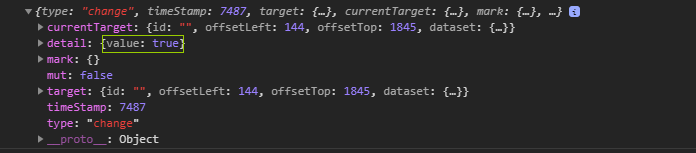
属性类型默认值是否必填作用checkedbooleanfalse否是否选中disabledbooleanfalse否是否禁用typestringswitch否样式,有效值:switch, checkboxcolorstring#04BE02否switch 的颜色,同 css 的 colorbindchangefunction否否checked 改变时触发 change 事件,event.detail={ value}
开关1
开关2
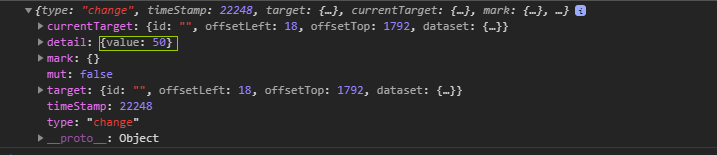
/**checked改变时触发 */
swithChangeFn(option){
console.log(option)
},
(2)表单组件—switch开关组件
属性类型默认值是否必填作用checkedbooleanfalse否是否选中disabledbooleanfalse否是否禁用typestringswitch否样式,有效值:switch, checkboxcolorstring#04BE02否switch 的颜色,同 css 的 colorbindchangefunction否否checked 改变时触发 change 事件,event.detail={ value}
开关1
开关2
/**checked改变时触发 */
swithChangeFn(option){
console.log(option)
},
注意: switch类型切换时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭 信息认证接下来介绍的滚动选择器在部分场景经常遇到,有时需要验证个人信息,所以先写个“认证页面” |
【本文地址】
今日新闻 |
推荐新闻 |