开发微信小程序 |
您所在的位置:网站首页 › 微信小程序开发团队怎么组建 › 开发微信小程序 |
开发微信小程序
|
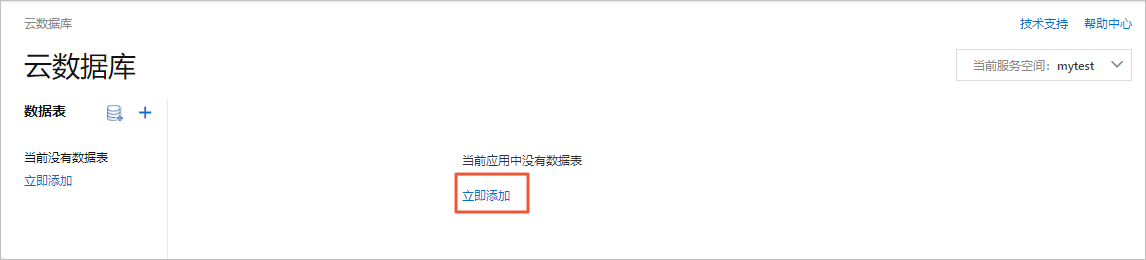
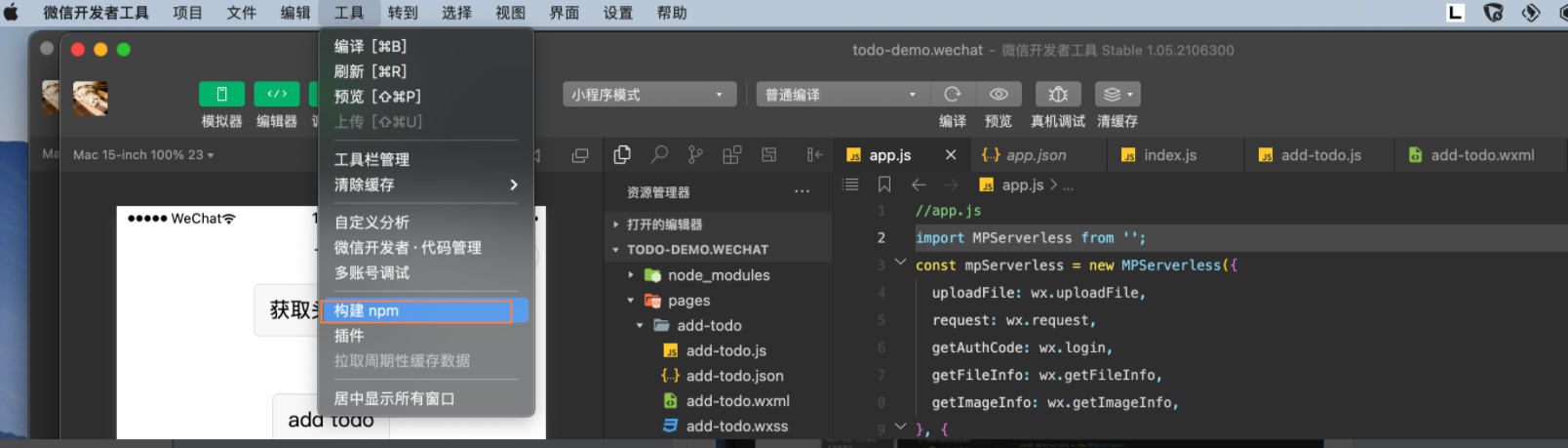
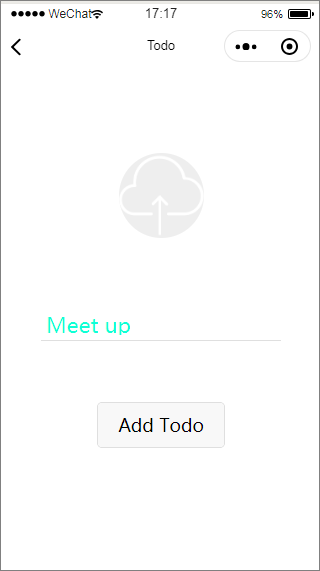
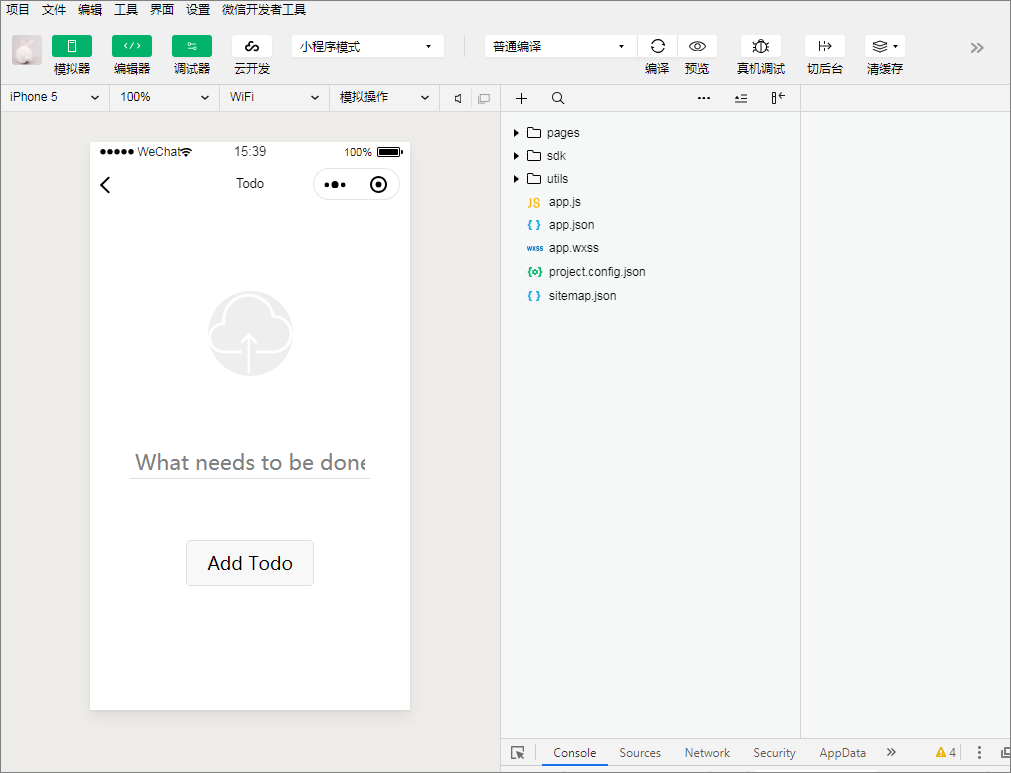
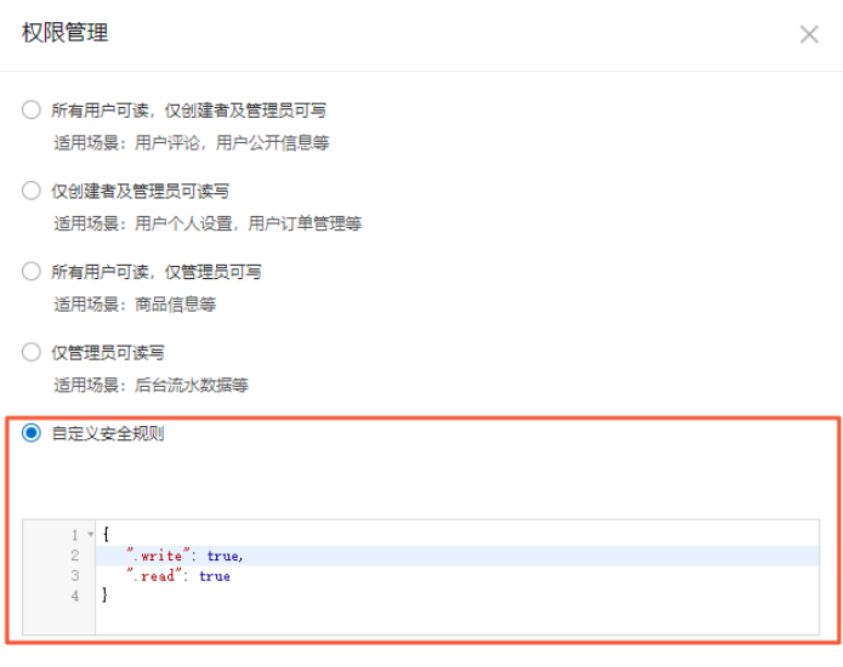
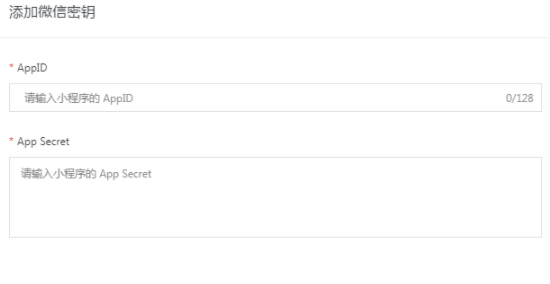
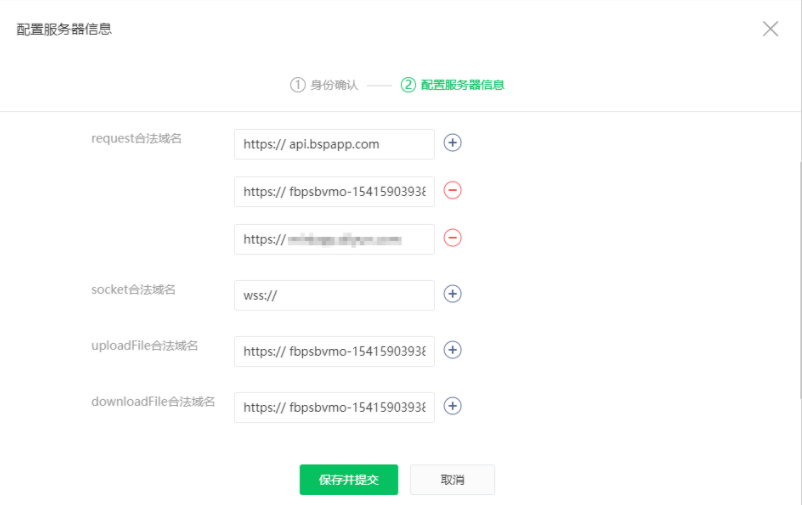
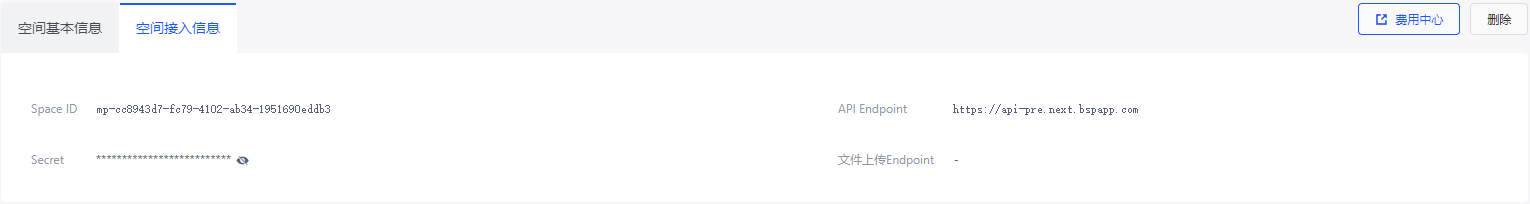
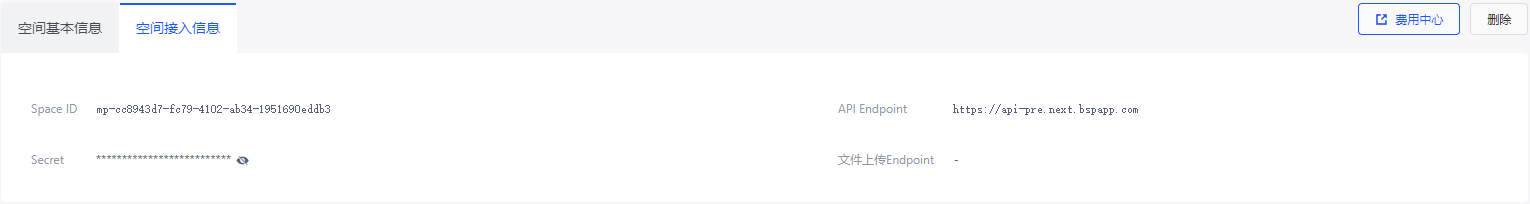
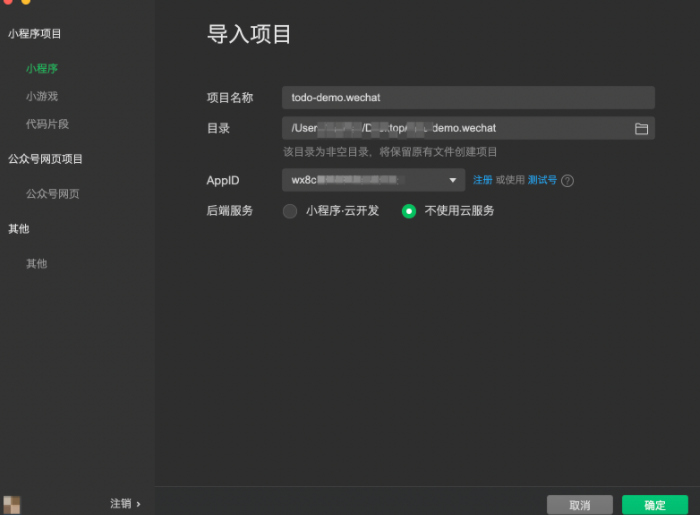
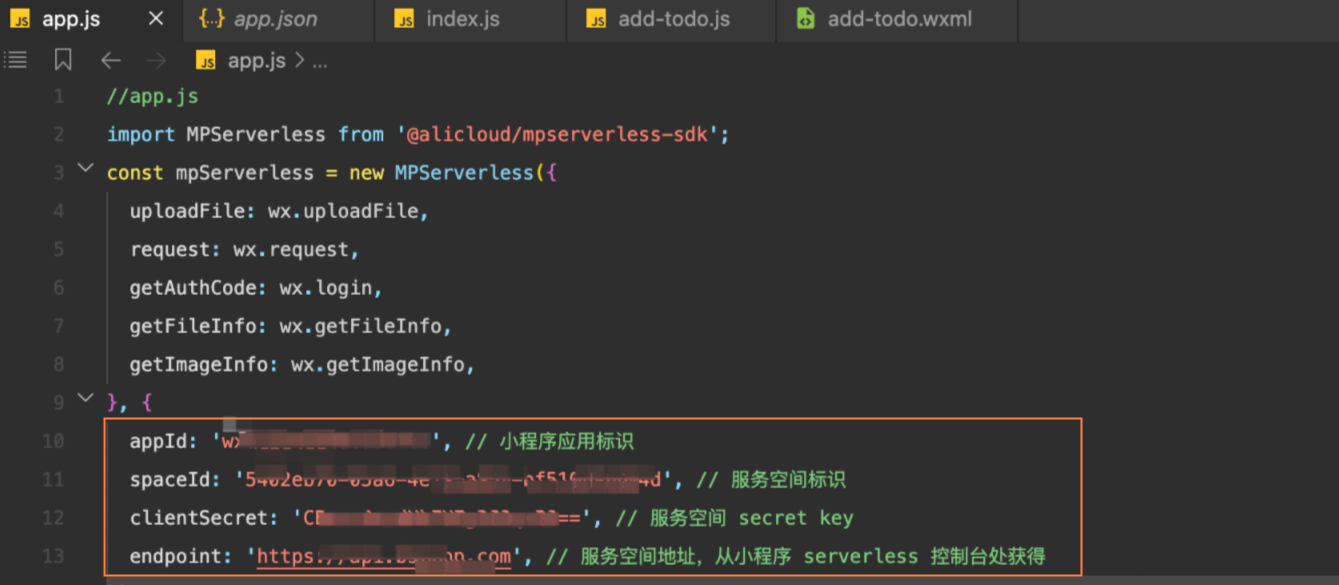
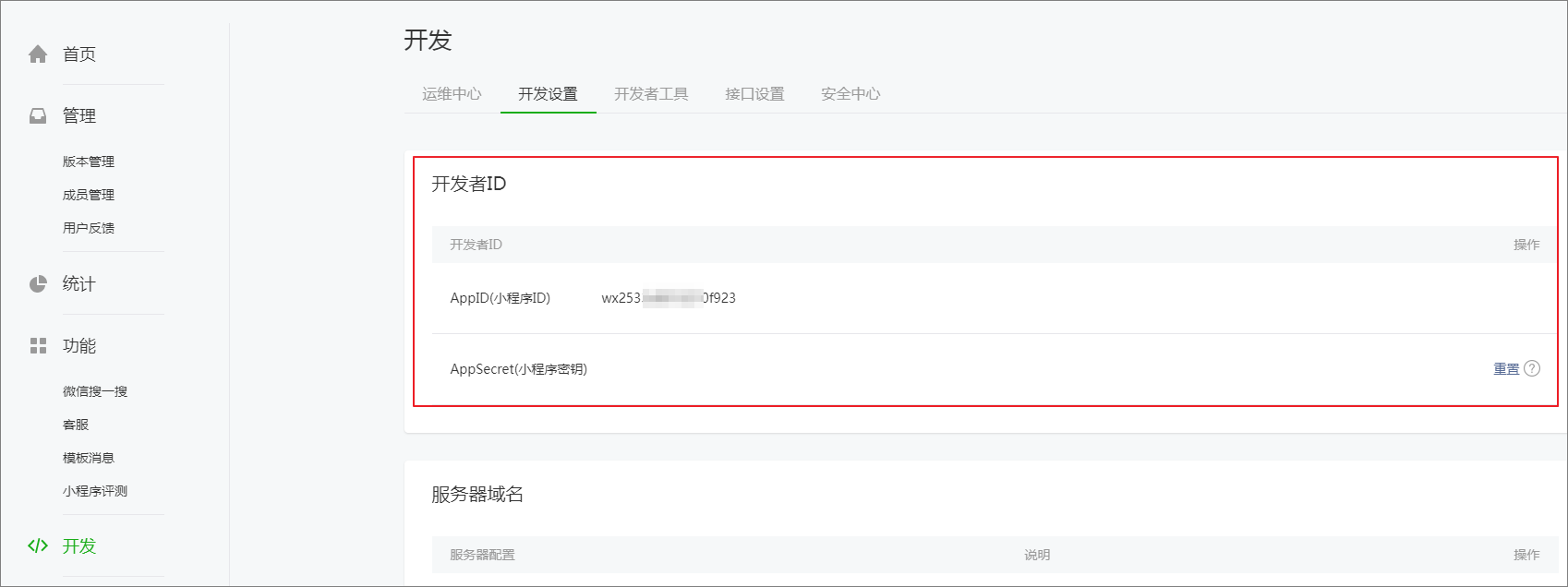
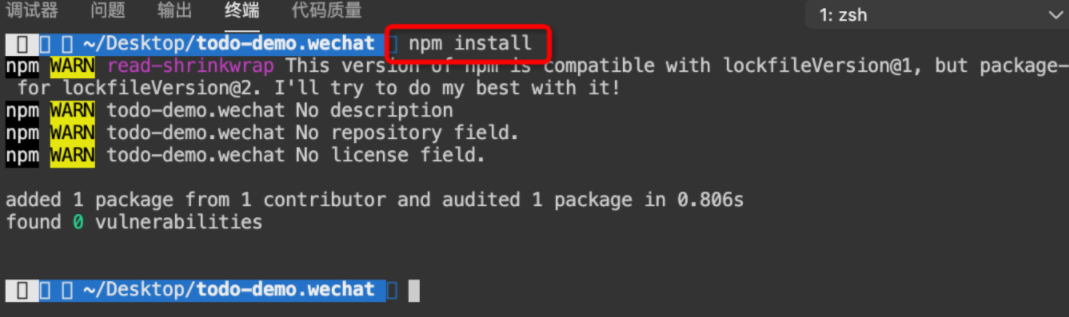
教程介绍 本教程以一个可添加、删除待办事项的小程序为例,了解学习如何在微信IDE中使用EMAS Serverless SDK调用云数据库API,开发一个微信小程序。本教程使用的小程序示例代码的业务逻辑已经编写好,您只需要根据本教程的引导开通EMAS Serverless服务,配置好小程序后,就可以运行该小程序了。 说明EMAS Serverless SDK 3.1版本支持微信端,在引入SDK依赖后,需要调用user.authorize进行授权。详细信息请参见安装客户端SDK。  准备工作 准备工作在开始前,确保您已经完成以下准备工作: 注册微信小程序。 下载并安装微信开发者工具。 详细信息请参见下载说明。 注意确保您下载的是最新版微信IDE。 开通EMAS服务。 在首次使用EMAS Serverless服务前,您需要开通EMAS服务。详细信息,请参见创建您的第一个服务空间中的“开通EMAS服务”。 下载小程序示例项目。 注意小程序示例项目SDK请使用小程序Serverless SDK 3.1版本,详细信息请参见安装客户端SDK。 步骤一:创建服务空间小程序开发中创建的云资源会和服务空间进行关联。每个服务空间都有一个全局唯一的space ID。在使用云资源时,都通过这个space ID进行关联。 创建服务空间的具体步骤,请参见创建您的第一个服务空间。 步骤二:设置数据库权限登录EMAS管理控制台。 查找您的项目,单击项目,进入EMAS概览页。 在顶部导航栏,选择平台服务。 在左侧导航栏,选择EMAS Serverless > 云数据库,然后在页面右上角选择已创建的服务空间。 在云数据库页面,单击立即添加。 单击您的数据表,然后选择权限> 编辑权限。 说明为了保证数据安全,默认数据库访问受限。您需要根据需要设置数据库权限,更多详细信息,请参见数据权限管理。  在权限管理页面,单击自定义安全规则,将write权限修改为true。  单击确定。 添加微信小程序在开发前,您需要将微信小程序信息添加到阿里云EMAS Serverless控制台。 完成以下操作,添加微信小程序信息: 登录EMAS管理控制台。 查找您的项目,单击项目,进入EMAS概览页。 在顶部导航栏,选择平台服务。 在左侧导航栏,选择EMAS Serverless > 设置。 单击微信页签,然后单击添加密钥。 在添加微信密钥页面,输入以下信息,然后单击确定。 AppID:输入微信小程序的App ID。 登录微信公众平台,在开发设置页面查看App ID。 App Secret:输入微信小程序的密钥。  步骤三:开发微信小程序 步骤三:开发微信小程序完成以下操作,开发微信小程序: 说明在微信小程序中通过小程序Serverless进行开发前,您需要引入小程序Serverless SDK依赖,然后便可以调用云函数、数据库和存储服务了。本示例中小程序Serverless SDK的JS已经添加到了示例文件中。在微信IDE中使用小程序Serverless SDK时,需要先引入SDK依赖,然后进行授权。更多详细信息,请参见在微信小程序中使用SDK。 配置小程序服务器域名登录微信小程序公众号平台。 在左侧导航栏,单击开发,然后单击开发设置。 在服务器域名区域,单击修改。 在配置服务器信息面板,输入相关信息。  单击request合法域名文本框后的加号,输入小程序API Endpoint和文件上传Endpoint。  然后在uploadFile合法域名和downloadFile合法域名文本框中输入文件上传Endpoint。 说明有关服务器域名配置注意事项请参见微信小程序文档。 您可以在EMAS管理控制台,选择平台服务。在左侧导航栏,选择EMAS Serverless,在概览页的空间接入信息页签,查看SpaceID、Secret、API Endpoint和文件上传Endpoint等信息。  导入小程序示例文件 导入小程序示例文件单击这里下载To Do小程序示例项目文件,然后解压下载的文件。 在微信小程序IDE菜单栏中选择项目 > 导入项目,导入上一步中解压的小程序示例文件。 注意您需要将下图中的AppID替换成自己的微信小程序App ID。  单击确定。 配置app.js文件单击app.js文件,配置以下信息,然后保存。  appId是微信小程序的ID。您可以在微信公众平台的开发设置页面查看App ID。  spaceId、clientSecret和endpoint在EMAS Serverless控制台创建服务空间后可以获得。详情参见创建您的第一个服务空间。 本地设置在微信IDE右上角,单击详情,勾选将 JS 编译成 ES5 和使用 npm 模块两个选项。  安装SDK 安装SDK在小程序中安装EMAS Serverless SDK依赖后,进行构建。 在小程序终端运行命令npm install 安装SDK。  单击微信开发工具的构建npm完成构建。 打开小程序模拟器,单击Add添加待办事项。 |
【本文地址】
今日新闻 |
推荐新闻 |